naismith
Gamma
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
Hola compañeros.
Tengo una duda para introducir una modificación en la sección de código CSS de un theme que estoy preparando.
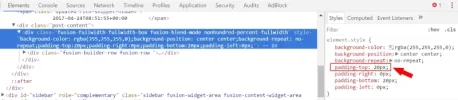
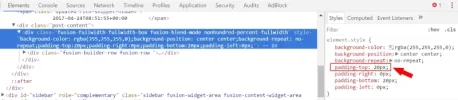
El codigo es este y quiero modificar el valor a: padding-top: 10px;

En el campo CSS del theme se que tengo que meter el código para modificarlo pero con este caso no me aclaro.... he probado algo así pero no funciona:
Si alguien me puede iluminar se lo agradeceria porque por mucho que leo y pruebo no caigo, seguro que es una tonteria.
Gracias.
Tengo una duda para introducir una modificación en la sección de código CSS de un theme que estoy preparando.
El codigo es este y quiero modificar el valor a: padding-top: 10px;

En el campo CSS del theme se que tengo que meter el código para modificarlo pero con este caso no me aclaro.... he probado algo así pero no funciona:
Insertar CODE, HTML o PHP:
fusion-fullwidth fullwidth-box fusion-blend-mode nonhundred-percent-fullwidth {
padding-top: 10px;
}Si alguien me puede iluminar se lo agradeceria porque por mucho que leo y pruebo no caigo, seguro que es una tonteria.
Gracias.

