- Desde
- 15 May 2014
- Mensajes
- 1.639
hooola! este tutorial es especialmente para los que quieren un theme como x-y web pero no saben el nombre de dicha plantilla , pero no te preocupes identificarlo es muy facil :ghost: pero recuerda que en algunos blog son themes personalizados osea que los mandaron a hacer exclusivamente para ellos entonces no podras identificar dicho teme por que no existe 
Existen varias opciones online como las siguientes:
WordPress Theme Detector - Free online tool to find a site´s theme
What WordPress Theme Is That?
y hasta una extension para chrome
https://chrome.google.com/webstore/detail/wordpress-sniffer/kihhefcbenhkjgjhchanjfhhflaojldn
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
pero hoy aprenderemos como hacerlo de forma manual :distant:
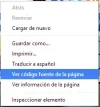
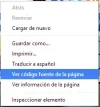
el primer paso es ingresar al blog donde quieres su theme y dar click derecho y dar ala opción ver código fuente de la pagina

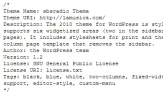
ya entrando a dicha opción veremos esto al inicio:
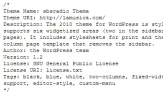
como pueden ver ya identificamos el tema wp-content/themes/sbsradio/style.css sbsradio es el theme de esa web, pero en caso de que no nos saliera directo tendríamos que darle click al anterior css y desde ahí lo identificaríamos, mira el ejemplo con la siguiente imagen:

bueno eso fue todo el tutorial si te sirvio da al botón de "me agrada" de aquí abajo
si estas aburrido entra acá: click
Existen varias opciones online como las siguientes:
WordPress Theme Detector - Free online tool to find a site´s theme
What WordPress Theme Is That?
y hasta una extension para chrome
https://chrome.google.com/webstore/detail/wordpress-sniffer/kihhefcbenhkjgjhchanjfhhflaojldn
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
pero hoy aprenderemos como hacerlo de forma manual :distant:
el primer paso es ingresar al blog donde quieres su theme y dar click derecho y dar ala opción ver código fuente de la pagina

ya entrando a dicha opción veremos esto al inicio:
Insertar CODE, HTML o PHP:
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="stylesheet" type="text/css" media="all" href="http://mega963fm.com/wp-content/themes/sbsradio/style.css" />
<link rel="pingback" href="http://mega963fm.com/xmlrpc.php" />
<script src="http://cdn.jquerytools.org/1.2.7/full/jquery.tools.min.js"></script>como pueden ver ya identificamos el tema wp-content/themes/sbsradio/style.css sbsradio es el theme de esa web, pero en caso de que no nos saliera directo tendríamos que darle click al anterior css y desde ahí lo identificaríamos, mira el ejemplo con la siguiente imagen:

bueno eso fue todo el tutorial si te sirvio da al botón de "me agrada" de aquí abajo
si estas aburrido entra acá: click


