I
ideartsdesign
Curioso
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
Somos un equipo de jóvenes creativos especializados en distintos campos del arte visual y el diseño y este es nuestro primer mensaje en este foro, el cual será una guía paso a paso de como realizar, de manera sencilla pero metódica, un ícono de estilo plano en Adobe Illustrator, los cuales podrán serte de utilidad para usar en tu página web, blog, aplicación, etc.

- Adobe Illustrator
- Conocimiento básico de Adobe Illustrator
- Internet o cuaderno para realizar bosquejos (necesario para referencias)
Antes de empezar a trabajar, lo primero que debemos hacer es estudiar que tipo de ícono/set de íconos queremos realizar. Es muy importante buscar imagenes y/o dibujar nuestras ideas primero antes de comenzar a elaborar nuestra (cualquier) producción gráfica.
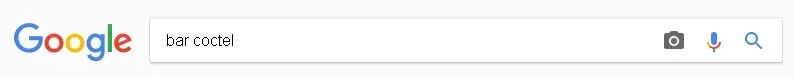
Para este tutorial usaré como ejemplo el campo de "bares y lugares públicos nocturnos".
Para este tutorial usaré como ejemplo el campo de "bares y lugares públicos nocturnos".
Ahora que tenemos un punto de partida, iniciamos Adobe Illustrator y creamos un nuevo documento.

Lo único que van a cambiar de acá son las medidas que quieran trabajar, en este tutorial usaré 512px X 512px, y en Efecto de rasterizado una resolución de 150p (Media) para que sea lo suficientemente nítido en cualquier dispositivo que se use la imagen. Aceptamos la configuración.
Luego de crear nuestro nuevo documento, procederemos a modificarlo un poco para que podamos trabajar de una manera más ordenada y adecuanda en nuestra mesa de trabajo. Para esto, les dejaré un enlace en donde podrán descargar un módulo reticular (retícula) para que pueda ser más precisa la construcción gráfica de su ícono, facilitándoles el trabajo.
Esto es opcional, hay varias maneras de poder realizar este trabajo; Illustrator ya trae consigo una cuadrícula, pero a mí personalmente no me gusta, es poco visible, desaparece en el modo Contorno (herramienta del programa que les mostraré más adelante); la retícula que utilizaré yo estará ubicada como otra capa más, facilitándo el magnetismo entre las formas (porque está hecha a base de formas), pero pueden trabajar o no por medio de esta herramienta, esto es criterio de cada uno.

Lo único que van a cambiar de acá son las medidas que quieran trabajar, en este tutorial usaré 512px X 512px, y en Efecto de rasterizado una resolución de 150p (Media) para que sea lo suficientemente nítido en cualquier dispositivo que se use la imagen. Aceptamos la configuración.
Luego de crear nuestro nuevo documento, procederemos a modificarlo un poco para que podamos trabajar de una manera más ordenada y adecuanda en nuestra mesa de trabajo. Para esto, les dejaré un enlace en donde podrán descargar un módulo reticular (retícula) para que pueda ser más precisa la construcción gráfica de su ícono, facilitándoles el trabajo.
Esto es opcional, hay varias maneras de poder realizar este trabajo; Illustrator ya trae consigo una cuadrícula, pero a mí personalmente no me gusta, es poco visible, desaparece en el modo Contorno (herramienta del programa que les mostraré más adelante); la retícula que utilizaré yo estará ubicada como otra capa más, facilitándo el magnetismo entre las formas (porque está hecha a base de formas), pero pueden trabajar o no por medio de esta herramienta, esto es criterio de cada uno.
Descargar retícula

Si descargaron la retícula, la copiamos en ese documento y la pegamos en la mesa de trabajo en donde haremos nuestro ícono.

Procedemos, con la tecla SHIFT (en Windows) para no deformar la selección, a tomar los puntos en las diagonales de la retícula arrastramos para escalar y más grande este elemento. Llevamos estos puntos hasta los diagonales de la mesa de trabajo para que la retícula sea del mismo tamaño que esta.

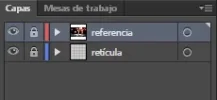
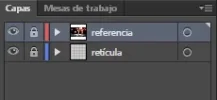
Ya tenemos nuestra primera capa, le colocamos de nombre "retícula" y procedemos a clicar en el cuadro vacío a la izquierda; aparecerá un candado cerrado como ícono, indicando que esa capa no será afectada por nada hasta que se desbloquee de nuevo.
Ahora creamos una nueva capa en el ícono de la hoja doblada en la parte inferior.

En esta capa, colocaremos la imagen/las imagenes que tenemos de referencia para nuestros íconos, yo colocaré la que guardé antes. Nos vamos a Archivo/Colocar.

Dependiendo de la versión que tengas de Illustrator, se te colocará la imagen de manera automática en la mesa de trabajo o aparecerá esta próxima a tu cursor y tendrás que arrastrar para modificar su tamaño directamente. Yo coloqué la mía al lado de la mesa de trabajo, para poder verla adecuadamente a medida que trabajo.

Ya tenemos la segunda capa. Le damos doble click al nombre y le podemos poner "referencia". Bloqueamos la capa.

Si descargaron la retícula, la copiamos en ese documento y la pegamos en la mesa de trabajo en donde haremos nuestro ícono.

Procedemos, con la tecla SHIFT (en Windows) para no deformar la selección, a tomar los puntos en las diagonales de la retícula arrastramos para escalar y más grande este elemento. Llevamos estos puntos hasta los diagonales de la mesa de trabajo para que la retícula sea del mismo tamaño que esta.

Ya tenemos nuestra primera capa, le colocamos de nombre "retícula" y procedemos a clicar en el cuadro vacío a la izquierda; aparecerá un candado cerrado como ícono, indicando que esa capa no será afectada por nada hasta que se desbloquee de nuevo.
Ahora creamos una nueva capa en el ícono de la hoja doblada en la parte inferior.

En esta capa, colocaremos la imagen/las imagenes que tenemos de referencia para nuestros íconos, yo colocaré la que guardé antes. Nos vamos a Archivo/Colocar.

Dependiendo de la versión que tengas de Illustrator, se te colocará la imagen de manera automática en la mesa de trabajo o aparecerá esta próxima a tu cursor y tendrás que arrastrar para modificar su tamaño directamente. Yo coloqué la mía al lado de la mesa de trabajo, para poder verla adecuadamente a medida que trabajo.

Ya tenemos la segunda capa. Le damos doble click al nombre y le podemos poner "referencia". Bloqueamos la capa.
Realizada la configuración necesaria, ya podemos comenzar a construir nuestro ícono.

Creamos una capa nueva, le podemos poner de nombre "ícono". Aquí empezaremos a colocar las figuras que le darán forma a nuestra imagen.

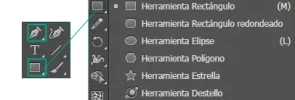
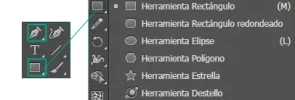
Para esta tarea podemos usar tanto la herramienta Pluma (Tecla P) como las herramientas de formas directas, en este caso usaré las de Rectángulo (Tecla M) y Eclipse (Tecla L).
Nota: Las herramientas que contienen una flecha pequeña blanca en la parte infierior indican que dentro de esa herramienta hay más opciones disponibles. Para verlas hay que mantener el click presionado sobre ellas.

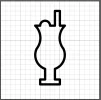
Comienzo utilizando la herramienta Rectángulo (Tecla M), y guiándome de la retícula, hago tres cuadros, uno arriba para comenzar a formar la parte superior de la copa y abajo dos rectángulos de distintas medidas para ir generando la base de esta.

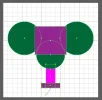
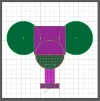
Seguidamente, con la herramienta Elipse (Tecla L), realizo un círculo en la parte inferior para conectar los cuadrados de abajo con el de arriba y dos círculos en los laterales para generar esas curvas hacia afuera que contiene la copa; es importante tomar en cuenta la geometría de las figuras para saber en donde deben ir ubicadas las formas.

Acá las formas con colores distintos para que puedan distinguirlas mejor.

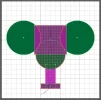
Para podernos asegurar de que cada forma esté bien colocada, podemos utilizar la herramienta de Illustrator llamada "Contorno" (ubicada en Ver/Contorno o por su atajo Ctrl + Y en Windows)
Esta herramienta (a medida que se mantenga activada) desactivará todos los rellenos y los trazos de todas las figuras, permitiéndonos visualizar de mejor manera como y donde están ubicadas estas. Como la retícula que colocamos está conformada por figuras, se mantendrá visible su origen durante la herramienta Contorno.

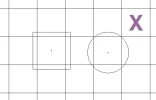
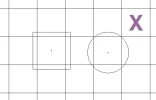
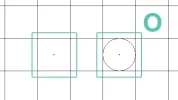
Para ejemplificar la utilidad de esta herramienta, he realizado dos figuras básicas aparte, un cuadrado a la izquierda y un círculo a la derecha, un poco más grandes que los recuadros formados por la retícula. Eso no es lo que debemos hacer en este ejercicio, ya que al seguir agregando formas, existirán tamaños variados y esto descuadraría el resultado final.

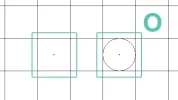
Para el buen uso, debemos ajustar las formas dentro del recuadro o los recuadros de la retícula; notaremos que algunas líneas como las del cuadrado desaparecerán durante el modo Contorno, esto es porque contiene justamente la misma medida que el recuadro, o recuadros, eso es lo que buscamos. Con el círculo, el cual también está ajustado, se puede notar más en donde está su ubicación.
Nota: No es necesario que una forma entera vaya ajustada correctamente a la cuadrícula si solo se usará alguna parte determinada de esta para completar la figura deseada. Esa parte, en cambio, sí debería ir bien ajustada.

Existen varios métodos para unir aspectos en Illustrator, pero el mejor para esta práctica es la herramienta Creador de Formas (Shift + M en Windows). Primero que todo, una vez realizadas todas las formas necesarias, procedemos, con la herramienta de Selección (Tecla V en Windows), a seleccionar a todas estas para poder unirlas.

Una vez apartadas, con el Creador de formas, manteniendo el click presionado, vamos recorriendo todas las secciones de las figuras que queremos unificar; secciones generadas por el ordenamiento de estas mismas.



Una vez hayamos recorrido toda la región necesaria, soltamos el click y se creará una forma nueva al frente de todas, esta será la forma principal que utilizaremos para nuestro ícono. Podemos ahora, con cualquiera de las herramientas de selección, borrar todas las figuras que no nos serán de utilidad.

Tengan cuidado con algunas figuras restantes pequeñas que puedan quedar. Para eso utilizamos el Zoom (Tecla Z en Windows).

Ya limpiada la forma, podemos seguir editándola a nuestro gusto. El color no es importante en este punto, puedes escoger cualquiera.

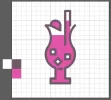
Guiándome por la copa de la imagen de referencia, agrego a la mesa de trabajo dos figuras básicas más, un rectángulo (para formar la pajilla) y un círculo (para formar una fruta)

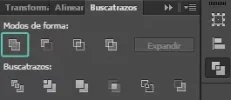
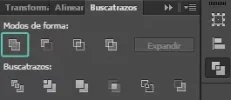
Selecciono estas tres formas y al no ser una composición tan compuesta como antes procedo a unirlas con el Buscatrazos
(Ventana/Buscatrazos) en lugar del Creador de formas. Con el Buscatrazos, en la sección Modos de forma escojo la primera opción Añadir a área de forma.

Esta opción contiene un componente de adición; unirá la forma y sus subyacentes, generando una sola.

Elimino el relleno de la forma y le agrego trazado, de tamaño 12.

Con las herramientas Pluma y Rectángulo podemos seguir estilizando la forma, dándole más concepto.

Opcional: Agregamos dos capas nuevas, una para la paleta de colores y la otra para el fondo, (en caso que queramos que tenga).

En la capa "paleta" coloco los tonos que usaré para mi ícono (en RGB #6f596a, #e254a8 y #ffffff) y la bloqueo para que no sea afectada.

Creamos una capa nueva, le podemos poner de nombre "ícono". Aquí empezaremos a colocar las figuras que le darán forma a nuestra imagen.

Para esta tarea podemos usar tanto la herramienta Pluma (Tecla P) como las herramientas de formas directas, en este caso usaré las de Rectángulo (Tecla M) y Eclipse (Tecla L).
Nota: Las herramientas que contienen una flecha pequeña blanca en la parte infierior indican que dentro de esa herramienta hay más opciones disponibles. Para verlas hay que mantener el click presionado sobre ellas.

Comienzo utilizando la herramienta Rectángulo (Tecla M), y guiándome de la retícula, hago tres cuadros, uno arriba para comenzar a formar la parte superior de la copa y abajo dos rectángulos de distintas medidas para ir generando la base de esta.

Seguidamente, con la herramienta Elipse (Tecla L), realizo un círculo en la parte inferior para conectar los cuadrados de abajo con el de arriba y dos círculos en los laterales para generar esas curvas hacia afuera que contiene la copa; es importante tomar en cuenta la geometría de las figuras para saber en donde deben ir ubicadas las formas.

Acá las formas con colores distintos para que puedan distinguirlas mejor.

Para podernos asegurar de que cada forma esté bien colocada, podemos utilizar la herramienta de Illustrator llamada "Contorno" (ubicada en Ver/Contorno o por su atajo Ctrl + Y en Windows)
Esta herramienta (a medida que se mantenga activada) desactivará todos los rellenos y los trazos de todas las figuras, permitiéndonos visualizar de mejor manera como y donde están ubicadas estas. Como la retícula que colocamos está conformada por figuras, se mantendrá visible su origen durante la herramienta Contorno.

Para ejemplificar la utilidad de esta herramienta, he realizado dos figuras básicas aparte, un cuadrado a la izquierda y un círculo a la derecha, un poco más grandes que los recuadros formados por la retícula. Eso no es lo que debemos hacer en este ejercicio, ya que al seguir agregando formas, existirán tamaños variados y esto descuadraría el resultado final.

Para el buen uso, debemos ajustar las formas dentro del recuadro o los recuadros de la retícula; notaremos que algunas líneas como las del cuadrado desaparecerán durante el modo Contorno, esto es porque contiene justamente la misma medida que el recuadro, o recuadros, eso es lo que buscamos. Con el círculo, el cual también está ajustado, se puede notar más en donde está su ubicación.
Nota: No es necesario que una forma entera vaya ajustada correctamente a la cuadrícula si solo se usará alguna parte determinada de esta para completar la figura deseada. Esa parte, en cambio, sí debería ir bien ajustada.

Existen varios métodos para unir aspectos en Illustrator, pero el mejor para esta práctica es la herramienta Creador de Formas (Shift + M en Windows). Primero que todo, una vez realizadas todas las formas necesarias, procedemos, con la herramienta de Selección (Tecla V en Windows), a seleccionar a todas estas para poder unirlas.

Una vez apartadas, con el Creador de formas, manteniendo el click presionado, vamos recorriendo todas las secciones de las figuras que queremos unificar; secciones generadas por el ordenamiento de estas mismas.



Una vez hayamos recorrido toda la región necesaria, soltamos el click y se creará una forma nueva al frente de todas, esta será la forma principal que utilizaremos para nuestro ícono. Podemos ahora, con cualquiera de las herramientas de selección, borrar todas las figuras que no nos serán de utilidad.

Tengan cuidado con algunas figuras restantes pequeñas que puedan quedar. Para eso utilizamos el Zoom (Tecla Z en Windows).

Ya limpiada la forma, podemos seguir editándola a nuestro gusto. El color no es importante en este punto, puedes escoger cualquiera.

Guiándome por la copa de la imagen de referencia, agrego a la mesa de trabajo dos figuras básicas más, un rectángulo (para formar la pajilla) y un círculo (para formar una fruta)

Selecciono estas tres formas y al no ser una composición tan compuesta como antes procedo a unirlas con el Buscatrazos
(Ventana/Buscatrazos) en lugar del Creador de formas. Con el Buscatrazos, en la sección Modos de forma escojo la primera opción Añadir a área de forma.

Esta opción contiene un componente de adición; unirá la forma y sus subyacentes, generando una sola.

Elimino el relleno de la forma y le agrego trazado, de tamaño 12.

Con las herramientas Pluma y Rectángulo podemos seguir estilizando la forma, dándole más concepto.

Opcional: Agregamos dos capas nuevas, una para la paleta de colores y la otra para el fondo, (en caso que queramos que tenga).

En la capa "paleta" coloco los tonos que usaré para mi ícono (en RGB #6f596a, #e254a8 y #ffffff) y la bloqueo para que no sea afectada.
Última edición: