ramonjosegn
Sigma
Verificación en dos pasos activada
Verificado por Whatsapp
¡Usuario popular!
Hola chicas/os.
Bueno el compañero [MENTION=79092]cyberblack[/MENTION] preguntaba cómo hacer un botón que te regrese al inicio, como sabéis muchos themes no incluyen esa opción por defecto.
Aprovechando que ahora Wordpress soporta emojis me parece una opción excelente, sencilla y eficaz para poder armar un botón de inicio a nuestro gusto.
PASO 1.
- Ingresar a nuestra plataforma Wordpress. ¿Fácil cierto?
¡Que empiece la diversión!

PASO 2.
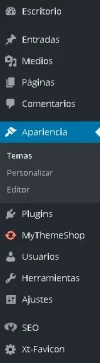
- Accedemos al menú Apariencia > Menú.
¿Quién se lo iba a imaginar? ¡nada de plugins!

PASO 3.
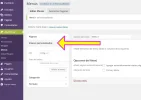
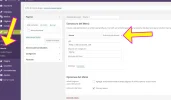
Hacemos clic en ENLACES PERSONALIZADOS

PASO 4.
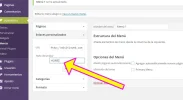
En la casilla URL escribimos la dirección de nuestro sitio web, por ejemplo, si mi sitio web es Forobeta.com pues escribo forobeta.com

PASO 5.
Escribo el texto que mostrará mi menú por ejemplo HOME

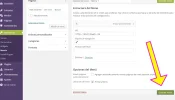
PASO 6.
Hago clic en AÑADIR AL MENÚ, para que aparezca mi nueva menú de regreso al HOME.
RECUERDA TENER ACTIVADO EL MENÚ DONDE QUIERES USARLO, GENERALMENTE SERÁ PRIMARY MENU

PASO 7.
Haz clic en GUARDAR MENÚ

PASO 8.
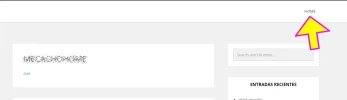
Revisa que el sitio web esté funcionando el nuevo botón (si usas caché no olvides vaciarla).
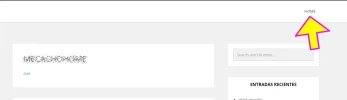
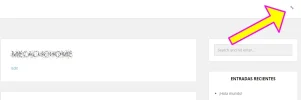
En el caso de mi theme se ve así

**************************
Como ves esta opción es para poner un botón home sin necesidad de que tu plantilla lo tenga, pero ¿y si quieres que tenga un ícono?
Pues bien, también muy sencillo.
Aprovecharemos la nueva capacidad de Wordpress en sus últimas versiones de soportar EMOJIS, iconos para escritura.
Vamos a cambiar LA PALABRA HOME POR UN ICONO ENTONCES.
PASO 1.
Ingresamos a un sitio web que disponga de EMOJIS y escogemos uno para nuestro botón home
Por ejemplo
Emojis para Twitter
Emojis para Twitter
Supongamos que mi sitio web es de mecánica, pues voy a buscar un ícono acorde a la temática, escojo este ícono, y lo copio

PASO 2.
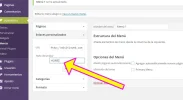
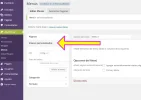
Regresamos a nuestro menú creado, desde APARIENCIA > MENÚS y hacemos clic en la flecha para abrir la configuración del menú

PASO 3.
PEGAMOS EL EMOTICON/EMOJI sobre el texto "HOME" PARA REEMPLAZARLO

PASO 4.
Guardamos el menú

PASO 5.
Revisamos que los cambios hayan hecho efecto (si usas caché recuerda vaciarla)
Así quedó mi botón para regresar al HOME en mi sitio web de mecánica.
¿Genial cierto?

NOTAS IMPORTANTES
- Los Emojis se muestran diferentes en cada dispositivo, no te asustes
- Algunos Emojis no se muestran en algunos navegadores (asústate)
- Aunque el tutorial es para menús, puedes poner emojis donde quieras, bueno en la bañera quizás no sea buena idea, pero yo los uso por ejemplo para mostrar cajas de texto de shortcodes que no tienen íconos incoporados... incluso puedes usarlo como flechas en los menús para marcar menús importantes... en fin échale imaginación que para eso no hay tutoriales...
Bueno el compañero [MENTION=79092]cyberblack[/MENTION] preguntaba cómo hacer un botón que te regrese al inicio, como sabéis muchos themes no incluyen esa opción por defecto.
Aprovechando que ahora Wordpress soporta emojis me parece una opción excelente, sencilla y eficaz para poder armar un botón de inicio a nuestro gusto.
PASO 1.
- Ingresar a nuestra plataforma Wordpress. ¿Fácil cierto?
¡Que empiece la diversión!

PASO 2.
- Accedemos al menú Apariencia > Menú.
¿Quién se lo iba a imaginar? ¡nada de plugins!

PASO 3.
Hacemos clic en ENLACES PERSONALIZADOS

PASO 4.
En la casilla URL escribimos la dirección de nuestro sitio web, por ejemplo, si mi sitio web es Forobeta.com pues escribo forobeta.com

PASO 5.
Escribo el texto que mostrará mi menú por ejemplo HOME

PASO 6.
Hago clic en AÑADIR AL MENÚ, para que aparezca mi nueva menú de regreso al HOME.
RECUERDA TENER ACTIVADO EL MENÚ DONDE QUIERES USARLO, GENERALMENTE SERÁ PRIMARY MENU

PASO 7.
Haz clic en GUARDAR MENÚ

PASO 8.
Revisa que el sitio web esté funcionando el nuevo botón (si usas caché no olvides vaciarla).
En el caso de mi theme se ve así

**************************
Como ves esta opción es para poner un botón home sin necesidad de que tu plantilla lo tenga, pero ¿y si quieres que tenga un ícono?
Pues bien, también muy sencillo.
Aprovecharemos la nueva capacidad de Wordpress en sus últimas versiones de soportar EMOJIS, iconos para escritura.
Vamos a cambiar LA PALABRA HOME POR UN ICONO ENTONCES.
PASO 1.
Ingresamos a un sitio web que disponga de EMOJIS y escogemos uno para nuestro botón home
Por ejemplo
Emojis para Twitter
Emojis para Twitter
Supongamos que mi sitio web es de mecánica, pues voy a buscar un ícono acorde a la temática, escojo este ícono, y lo copio

PASO 2.
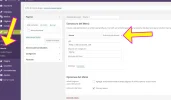
Regresamos a nuestro menú creado, desde APARIENCIA > MENÚS y hacemos clic en la flecha para abrir la configuración del menú

PASO 3.
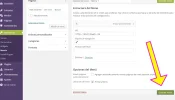
PEGAMOS EL EMOTICON/EMOJI sobre el texto "HOME" PARA REEMPLAZARLO

PASO 4.
Guardamos el menú

PASO 5.
Revisamos que los cambios hayan hecho efecto (si usas caché recuerda vaciarla)
Así quedó mi botón para regresar al HOME en mi sitio web de mecánica.
¿Genial cierto?

NOTAS IMPORTANTES
- Los Emojis se muestran diferentes en cada dispositivo, no te asustes
- Algunos Emojis no se muestran en algunos navegadores (asústate)
- Aunque el tutorial es para menús, puedes poner emojis donde quieras, bueno en la bañera quizás no sea buena idea, pero yo los uso por ejemplo para mostrar cajas de texto de shortcodes que no tienen íconos incoporados... incluso puedes usarlo como flechas en los menús para marcar menús importantes... en fin échale imaginación que para eso no hay tutoriales...