G
Gokumalo
No recomendado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
Como quitar el subrayado de los links - twenty sixteen - en las galerías (Resuelto)
Que onda betas
1.- Si no puedes quitar el subrayado de los link en las galerías
Ejemplo:

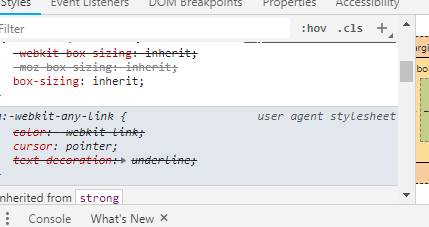
2.- Y no funcionan los métodos convencionales
Ejemplo:
3.- Tengo la solución
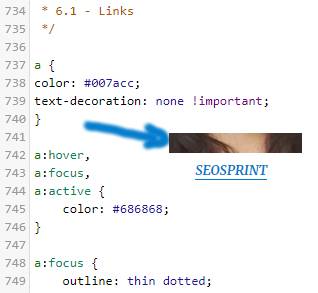
buscar en style.css
inhabilitar
4.- Listo ya cada enlace estará por defecto sin subrayado
gracias o los betas que me dieron su colaboración :devilish:
saludos y se lo lavan :encouragement:
Que onda betas
1.- Si no puedes quitar el subrayado de los link en las galerías
Ejemplo:

2.- Y no funcionan los métodos convencionales
Ejemplo:
<a href='url' style='text-decoration:none'>Enlace</a>
* 6.1 - Links
*/
a {
color: #007acc;
text-decoration: none;
}
3.- Tengo la solución
buscar en style.css
box-shadow: 0 1px 0 0 currentColor;
inhabilitar
/* box-shadow: 0 1px 0 0 currentColor; */
4.- Listo ya cada enlace estará por defecto sin subrayado
gracias o los betas que me dieron su colaboración :devilish:
saludos y se lo lavan :encouragement:
Última edición: