Kenny Johnson
Ni
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
Verificado por Binance
Hola amigos del Foro, con este tutorial ya tengo 3 script publicado como la de Ganar dinero con Minecraft Gift Code espero que lo estén aprovechando, en esta ocacion les traigo el Script de Candy Crush PC V2 para que Ganen un poco de $$$$.. Los pasos que tienes que seguir para tener su Script son muy Fácil, solo siga las instrucciones que les dejo a continuación..
Paso 1. Crear un archivo nuevo index.html y copiaremos este code.
Paso 2. Crear otro archivo nuevo con el nombre candy.html y copiamos el siguiente code y lo Guardamos
==========*-*==========
Paso 3. Crear un nuevo archivo con el nombre vidas.html copiamos el siguiente code y Guardar==========*-*==========
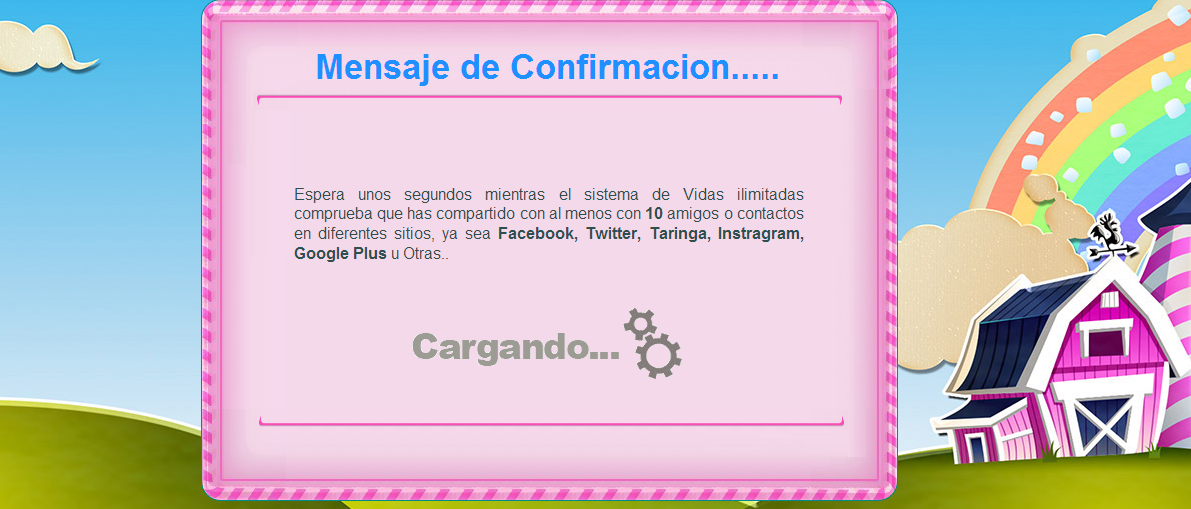
Paso 4. Crearemos otro archivo con el nombre de comprobacion.html y copiamos el siguiente code y lo Guardamos==========*-*==========
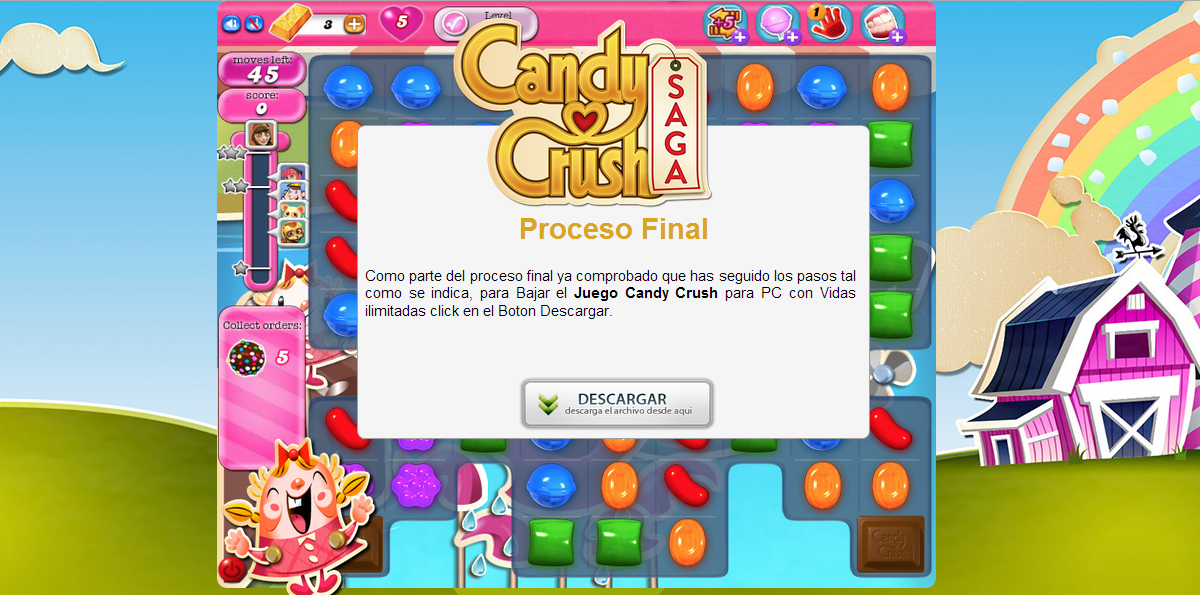
paso 5. Como quinto paso nos creamos un ultimo archivo llamado final.html copiamos el siguiente code y lo Guardamos==========*-*==========
--------------------------------------
Nota: En el archivo final.html buscaremos en la linea 110 http://tu_link_aqui.com y lo Reemplazan por el link de Ustedes.
--------------------------------------
==========*-*==========
Como ultimo paso descarguen el Script y copien todos los archivos que están en esa carpeta menos los de extencion .HTML ya que esas ya la hemos creado Nuevas.. copiamos los archivos y lo guardamos en la carpeta nueva donde esta nuestros archivos que acabamos de crearlas.. Luego subiremos todos los archivos de nuestro nuevo proyecto en un Hosting y Conseguir trafico para Ganar $$$ Suerte a todos amigos..
Paso 1. Crear un archivo nuevo index.html y copiaremos este code.
==========*-*==========
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Jugar Candy Crush para PC</title>
<meta name="keywords" content="vidas ilimitadas de candy crush,candy crush,trucos de candy crush">
<meta name="generator" content="WYSIWYG HTML FREE">
<link href="favicon.ico" rel="shortcut icon">
<style type="text/css">
div#container
{
width: 1000px;
position: relative;
margin: 0 auto 0 auto;
text-align: left;
}
body
{
background-color: #F0F0F0;
background-image: url(images/fd.png);
background-repeat: no-repeat;
background-position: center top;
color: #000000;
font-family: Arial;
font-size: 13px;
margin: 0;
text-align: center;
}
</style>
<style type="text/css">
a
{
color: #0000FF;
text-decoration: underline;
}
a:visited
{
color: #800080;
}
a:active
{
color: #FF0000;
}
a:hover
{
color: #0000FF;
text-decoration: underline;
}
</style>
<style type="text/css">
#Image1
{
border: 0px #000000 solid;
}
#Image2
{
border: 0px #000000 solid;
}
#wb_Text2
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: center;
}
#wb_Text2 div
{
text-align: center;
}
#wb_Text1
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: center;
}
#wb_Text1 div
{
text-align: center;
}
#Image3
{
border: 0px #00835A solid;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
}
#wb_Text3
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: center;
}
#wb_Text3 div
{
text-align: center;
}
#wb_Carousel1
{
background-color: transparent;
}
#Carousel1 .frame
{
width: 509px;
display: inline-block;
float: left;
height: 96px;
}
#Image4
{
border: 0px #000000 solid;
}
#Image5
{
border: 0px #000000 solid;
}
#Image6
{
border: 0px #000000 solid;
}
#Image7
{
border: 0px #000000 solid;
}
#Image9
{
border: 0px #000000 solid;
}
#Image10
{
border: 0px #000000 solid;
}
</style>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="wb.carousel.min.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
var Carousel1Opts =
{
delay: 5000,
duration: 500,
easing: 'linear',
mode: 'forward',
direction: '',
pagination: false,
start: 0,
width: 509
};
$("#Carousel1").carousel(Carousel1Opts);
});
</script>
</head>
<body>
<div id="container">
<div id="wb_Shape3" style="position:absolute;left:79px;top:0px;width:842px;height:455px;filter:alpha(opacity=10);-moz-opacity:0.10;opacity:0.10;z-index:6;">
<img src="http://forobeta.com/images/img0005.png" id="Shape3" alt="" style="border-width:0;width:842px;height:455px;"></div>
<div id="wb_Shape1" style="position:absolute;left:89px;top:368px;width:822px;height:83px;z-index:7;">
<img src="http://forobeta.com/images/img0003.png" id="Shape1" alt="" style="border-width:0;width:822px;height:83px;"></div>
<div id="wb_Image1" style="position:absolute;left:90px;top:41px;width:820px;height:371px;z-index:8;">
<img src="http://forobeta.com/images/bg_startDoor_open.png" id="Image1" alt="" style="width:820px;height:371px;"></div>
<div id="wb_Shape2" style="position:absolute;left:352px;top:138px;width:531px;height:131px;filter:alpha(opacity=50);-moz-opacity:0.50;opacity:0.50;z-index:9;">
<img src="http://forobeta.com/images/img0004.png" id="Shape2" alt="" style="border-width:0;width:531px;height:131px;"></div>
<div id="wb_Image2" style="position:absolute;left:443px;top:0px;width:115px;height:95px;z-index:10;">
<img src="http://forobeta.com/images/img0014.png" id="Image2" alt="" style="width:115px;height:95px;"></div>
<div id="wb_Text2" style="position:absolute;left:353px;top:105px;width:524px;height:32px;text-align:center;z-index:11;">
<span style="color:#808080;font-family:Arial;font-size:27px;"><strong>!Jugar Candy Crush Para PC¡</strong></span></div>
<div id="wb_Text1" style="position:absolute;left:351px;top:106px;width:529px;height:32px;text-align:center;z-index:12;">
<span style="color:#FFFFFF;font-family:Arial;font-size:27px;"><strong>!Jugar Candy Crush Para PC¡</strong></span></div>
<div id="wb_Image3" style="position:absolute;left:516px;top:278px;width:175px;height:35px;z-index:13;">
<a href="./candy.html" title="Descargar Candy Crush para PC"><img src="http://forobeta.com/images/ju.png" id="Image3" alt="" style="width:175px;height:35px;"></a></div>
<div id="wb_Text3" style="position:absolute;left:81px;top:454px;width:827px;height:17px;text-align:center;z-index:14;">
<span style="color:#DCDCDC;font-family:Arial;font-size:15px;">Copyright © 2014 Jugar Candy Crush Gratis. Todos los derechos Reservados.</span></div>
<div id="wb_Carousel1" style="position:absolute;left:317px;top:349px;width:509px;height:96px;z-index:15;overflow:hidden">
<div id="Carousel1" style="position:absolute">
<div class="frame">
<div id="wb_Image4" style="position:absolute;left:41px;top:21px;width:124px;height:71px;z-index:0;">
<img src="http://forobeta.com/images/BWS2_Top_nav_v1_update_11.png" id="Image4" alt="" style="width:124px;height:71px;"></div>
<div id="wb_Image5" style="position:absolute;left:180px;top:21px;width:124px;height:71px;z-index:1;">
<img src="http://forobeta.com/images/DDS_top_nav.png" id="Image5" alt="" style="width:124px;height:71px;"></div>
<div id="wb_Image6" style="position:absolute;left:316px;top:21px;width:124px;height:71px;z-index:2;">
<img src="http://forobeta.com/images/Facebook_Top_nav_28nov_03.png" id="Image6" alt="" style="width:124px;height:71px;"></div>
</div>
<div class="frame">
<div id="wb_Image9" style="position:absolute;left:550px;top:23px;width:124px;height:71px;z-index:3;">
<img src="http://forobeta.com/images/Rebrand2013_PRS.png" id="Image9" alt="" style="width:124px;height:71px;"></div>
<div id="wb_Image10" style="position:absolute;left:689px;top:21px;width:124px;height:71px;z-index:4;">
<img src="http://forobeta.com/images/Rebrand2013_PSS.png" id="Image10" alt="" style="width:124px;height:71px;"></div>
<div id="wb_Image7" style="position:absolute;left:825px;top:21px;width:124px;height:71px;z-index:5;">
<img src="http://forobeta.com/images/FarmHeroesSaga_2.png" id="Image7" alt="" style="width:124px;height:71px;"></div>
</div>
</div>
</div>
</div>
</body>
</html>Paso 2. Crear otro archivo nuevo con el nombre candy.html y copiamos el siguiente code y lo Guardamos
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Candy Crush Gratis</title>
<meta name="keywords" content="vidas ilimitadas de candy crush,candy crush,trucos de candy crush">
<meta name="generator" content="WYSIWYG HTML FREE">
<link href="favicon.ico" rel="shortcut icon">
<style type="text/css">
div#container
{
width: 1000px;
position: relative;
margin: 0 auto 0 auto;
text-align: left;
}
body
{
background-color: #FFFFFF;
background-image: url(images/bg-ccs.jpg);
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center center;
color: #000000;
font-family: Arial;
font-size: 13px;
margin: 0;
text-align: center;
}
</style>
<style type="text/css">
a
{
color: #0000FF;
text-decoration: underline;
}
a:visited
{
color: #800080;
}
a:active
{
color: #FF0000;
}
a:hover
{
color: #0000FF;
text-decoration: underline;
}
</style>
<style type="text/css">
#Image1
{
border: 0px #000000 solid;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#Image4
{
border: 0px #000000 solid;
}
#Image3
{
border: 0px #000000 solid;
}
#wb_Text1
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: center;
}
#wb_Text1 div
{
text-align: center;
}
#wb_Text2
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: justify;
}
#wb_Text2 div
{
text-align: justify;
}
</style>
</head>
<body>
<div id="container">
<div id="wb_Image1" style="position:absolute;left:141px;top:0px;width:719px;height:587px;z-index:0;">
<img src="http://forobeta.com/images/screenshot-candycrush.jpg" id="Image1" alt="" style="width:719px;height:587px;"></div>
<div id="wb_Image4" style="position:absolute;left:145px;top:435px;width:159px;height:171px;z-index:1;">
<img src="http://forobeta.com/images/candycrush1.png" id="Image4" alt="" style="width:159px;height:171px;"></div>
<div id="wb_Shape1" style="position:absolute;left:281px;top:124px;width:513px;height:314px;z-index:2;">
<img src="http://forobeta.com/images/img0001.png" id="Shape1" alt="" style="border-width:0;width:513px;height:314px;"></div>
<div id="wb_Image3" style="position:absolute;left:377px;top:17px;width:260px;height:190px;z-index:3;">
<img src="http://forobeta.com/images/candycrush-logo.png" id="Image3" alt="" style="width:260px;height:190px;"></div>
<div id="wb_Shape2" style="position:absolute;left:638px;top:392px;width:148px;height:41px;z-index:4;">
<a href="./vidas.html"><img src="http://forobeta.com/images/img0002.png" id="Shape2" alt="" style="border-width:0;width:148px;height:41px;"></a></div>
<div id="wb_Text1" style="position:absolute;left:284px;top:211px;width:506px;height:64px;text-align:center;z-index:5;">
<span style="color:#000000;font-family:Arial;font-size:27px;"><strong>Obtener vidas ilimitadas para<br> </strong></span><span style="color:#FFA500;font-family:Arial;font-size:27px;"><strong>Candy Crush</strong></span><span style="color:#000000;font-family:Arial;font-size:27px;"><strong> </strong></span></div>
<div id="wb_Text2" style="position:absolute;left:288px;top:291px;width:491px;height:89px;text-align:justify;z-index:6;">
<span style="color:#000000;font-family:Arial;font-size:15px;">Si quieres vidas ilimitadas para el Juego de <strong>Candy Crush</strong> siga las instrucciones que estan en esta ventana. Las vidas ilimitadas les servira para que ya no tengan que esperar <strong>5</strong> minutos o mas para recargar vidas. Este Juego ya esta optimizado con <strong>vidas ilimitadas</strong> para disfrutar del juego click en <strong>Siguiente..</strong></span></div>
</div>
</body>
</html>Paso 3. Crear un nuevo archivo con el nombre vidas.html copiamos el siguiente code y Guardar==========*-*==========
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Candy Crush Saga</title>
<meta name="keywords" content="vidas ilimitadas de candy crush,candy crush,trucos de candy crush">
<meta name="generator" content="WYSIWYG HTML FREE">
<link href="favicon.ico" rel="shortcut icon">
<style type="text/css">
div#container
{
width: 1000px;
position: relative;
margin: 0 auto 0 auto;
text-align: left;
}
body
{
background-color: #FFFFFF;
background-image: url(images/bg-ccs.jpg);
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center center;
color: #000000;
font-family: Arial;
font-size: 13px;
margin: 0;
text-align: center;
}
</style>
<style type="text/css">
a
{
color: #0000FF;
text-decoration: underline;
}
a:visited
{
color: #800080;
}
a:active
{
color: #FF0000;
}
a:hover
{
color: #0000FF;
text-decoration: underline;
}
</style>
<style type="text/css">
#Image1
{
border: 0px #000000 solid;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
}
#wb_Text3
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: justify;
}
#wb_Text3 div
{
text-align: justify;
}
#wb_Text1
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: justify;
}
#wb_Text1 div
{
text-align: justify;
}
#wb_Text4
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: left;
}
#wb_Text4 div
{
text-align: left;
}
#wb_Text2
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: center;
}
#wb_Text2 div
{
text-align: center;
}
</style>
</head>
<body>
<div id="container">
<div id="wb_Image1" style="position:absolute;left:121px;top:0px;width:761px;height:575px;z-index:0;">
<img src="http://forobeta.com/images/img0006.png" id="Image1" alt="" style="width:761px;height:575px;"></div>
<div id="wb_Shape1" style="position:absolute;left:274px;top:179px;width:448px;height:295px;filter:alpha(opacity=25);-moz-opacity:0.25;opacity:0.25;z-index:1;">
<img src="http://forobeta.com/images/img0007.png" id="Shape1" alt="" style="border-width:0;width:448px;height:295px;"></div>
<div id="wb_Text3" style="position:absolute;left:281px;top:184px;width:437px;height:68px;text-align:justify;z-index:2;">
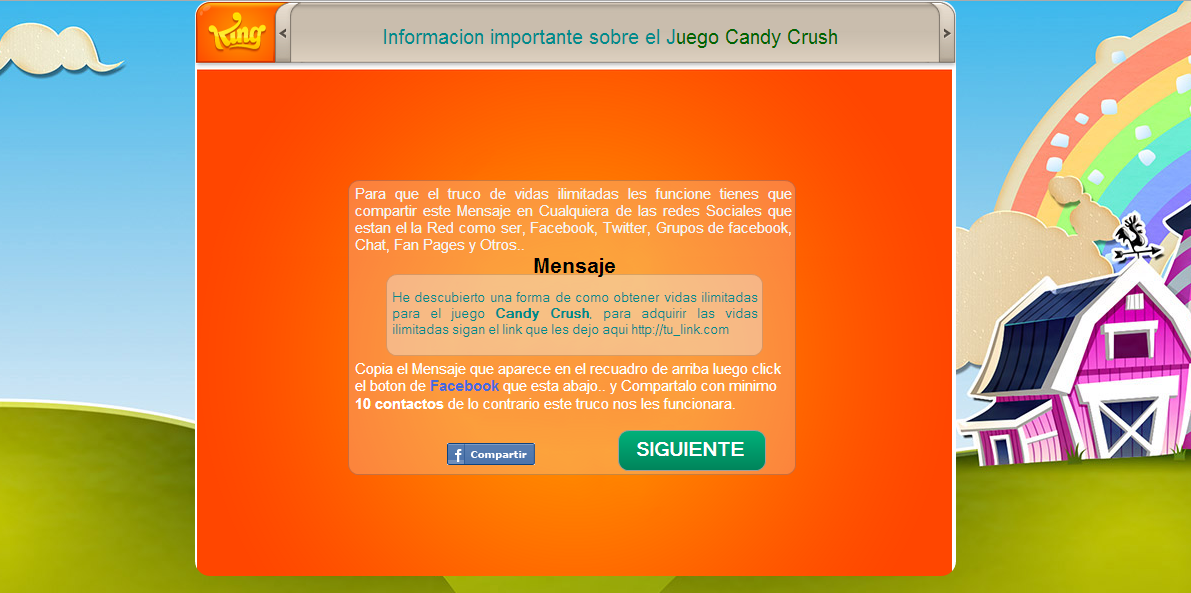
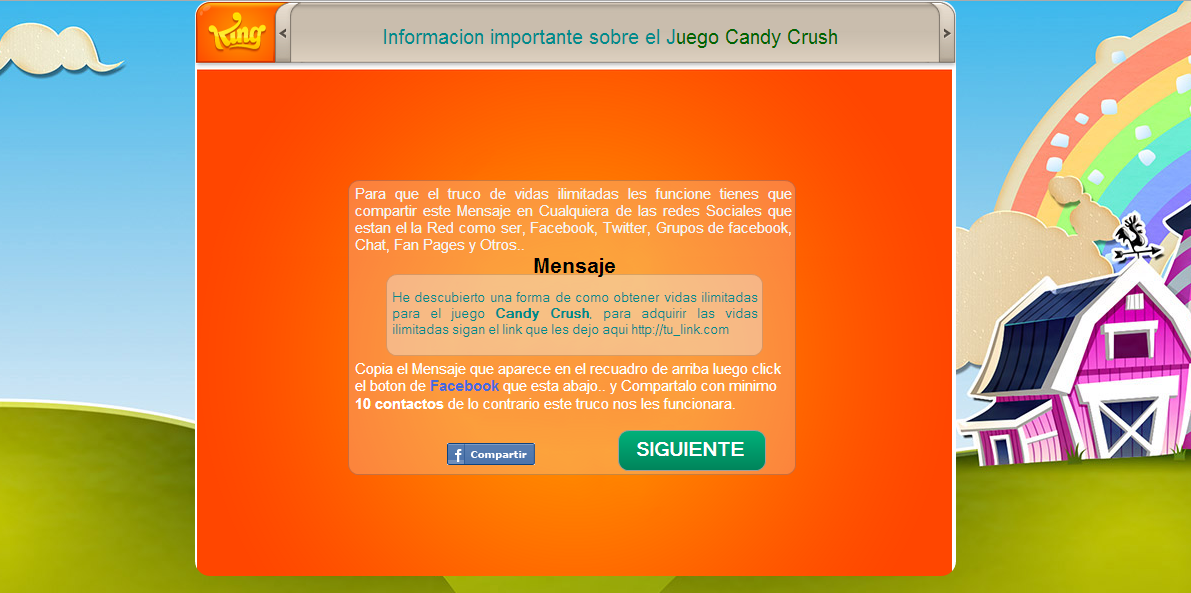
<span style="color:#F5F5F5;font-family:Arial;font-size:15px;">Para que el truco de vidas ilimitadas les funcione tienes que compartir este Mensaje en Cualquiera de las redes Sociales que estan el la Red como ser, Facebook, Twitter, Grupos de facebook, Chat, Fan Pages y Otros..</span></div>
<div id="Html1" style="position:absolute;left:373px;top:442px;width:117px;height:26px;z-index:3">
<a target="_blank" href="http://www.facebook.com/sharer.php?u=http://MI_LINK_ACORTADO&t=Hackea Facebook"> <img src="http://www.educaplay.com/es/img/btnCompartirFb_es.png" WIDTH=88 HEIGHT=22></a></div>
<div id="wb_Shape2" style="position:absolute;left:312px;top:273px;width:377px;height:82px;filter:alpha(opacity=40);-moz-opacity:0.40;opacity:0.40;z-index:4;">
<img src="http://forobeta.com/images/img0008.png" id="Shape2" alt="" style="border-width:0;width:377px;height:82px;"></div>
<div id="wb_Text1" style="position:absolute;left:318px;top:288px;width:366px;height:64px;text-align:justify;z-index:5;">
<span style="color:#008B8B;font-family:'MS Shell Dlg';font-size:13px;">He descubierto una forma de como obtener vidas ilimitadas para el juego <strong>Candy Crush</strong>, para adquirir las vidas ilimitadas sigan el link que les dejo aqui http://tu_link.com</span><span style="color:#000000;font-family:'MS Shell Dlg';font-size:13px;"><br></span></div>
<div id="wb_Text4" style="position:absolute;left:281px;top:359px;width:434px;height:53px;z-index:6;text-align:left;">
<span style="color:#FFFFFF;font-family:Arial;font-size:15px;">Copia el Mensaje que aparece en el recuadro de arriba luego click el boton de </span><span style="color:#4169E1;font-family:Arial;font-size:15px;"><strong>Facebook</strong></span><span style="color:#FFFFFF;font-family:Arial;font-size:15px;"> que esta abajo.. y Compartalo con minimo <strong>10 contactos</strong> de lo contrario este truco nos les funcionara.</span></div>
<div id="wb_Shape3" style="position:absolute;left:544px;top:429px;width:148px;height:41px;z-index:7;">
<a href="./comprobacion.html"><img src="http://forobeta.com/images/img0009.png" id="Shape3" alt="" style="border-width:0;width:148px;height:41px;"></a></div>
<div id="wb_JavaScript1" style="position:absolute;left:308px;top:24px;width:489px;height:33px;z-index:8;">
<script type="text/javascript">
var message="Informacion importante sobre el Juego Candy Crush";
var flashspeed=100;
var n=0;
document.write('<font style="color:#006400;font-family:Arial;font-size:20px;font-weight:normal;font-style:normal;text-decoration:none;">');
for (m=0;m<message.length;m++)
document.write('<span id="neonlight'+m+'">'+message.charAt(m)+'<\/span>');
document.write('<\/font>');
function crossref(number)
{
var crossobj = document.getElementById("neonlight"+number);
return crossobj;
}
function neon()
{
if (n==0)
{
for (m=0;m<message.length;m++)
crossref(m).style.color="#006400";
}
crossref(n).style.color="#008B8B";
if (n<message.length-1)
{
n++;
}
else
{
n=0;
clearInterval(flashing);
setTimeout("StartNeon()", 1500);
return;
}
}
function StartNeon()
{
if (document.all||document.getElementById)
flashing=setInterval("neon()", flashspeed)
}
StartNeon();
</script></div>
<div id="wb_Text2" style="position:absolute;left:455px;top:253px;width:91px;height:24px;text-align:center;z-index:9;">
<span style="color:#000000;font-family:Arial;font-size:21px;"><strong>Mensaje</strong></span></div>
</div>
</body>
</html>Paso 4. Crearemos otro archivo con el nombre de comprobacion.html y copiamos el siguiente code y lo Guardamos==========*-*==========
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Obteniendo vidas ilimitadas</title>
<meta name="keywords" content="vidas ilimitadas de candy crush,candy crush,trucos de candy crush">
<meta name="generator" content="WYSIWYG HTML FREE">
<link href="favicon.ico" rel="shortcut icon">
<style type="text/css">
div#container
{
width: 1000px;
position: relative;
margin: 0 auto 0 auto;
text-align: left;
}
body
{
background-color: #FFFFFF;
background-image: url(images/bg-ccs.jpg);
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center center;
color: #000000;
font-family: Arial;
font-size: 13px;
margin: 0;
text-align: center;
}
</style>
<style type="text/css">
a
{
color: #0000FF;
text-decoration: underline;
}
a:visited
{
color: #800080;
}
a:active
{
color: #FF0000;
}
a:hover
{
color: #0000FF;
text-decoration: underline;
}
</style>
<style type="text/css">
#Image1
{
border: 1px #008B8B solid;
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
}
#wb_Text1
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: center;
}
#wb_Text1 div
{
text-align: center;
}
#Image2
{
border: 0px #000000 solid;
}
#wb_Text2
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: justify;
}
#wb_Text2 div
{
text-align: justify;
}
</style>
<meta http-equiv="refresh" content="5; URL=./final.html">
</head>
<body>
<div id="container">
<div id="wb_Shape3" style="position:absolute;left:544px;top:429px;width:148px;height:41px;z-index:1;">
<a href="./vidas.html"><img src="http://forobeta.com/images/img0010.png" id="Shape3" alt="" style="border-width:0;width:148px;height:41px;"></a></div>
<div id="wb_Image1" style="position:absolute;left:152px;top:0px;width:695px;height:500px;z-index:2;">
<img src="http://forobeta.com/images/img0011.png" id="Image1" alt="" style="width:695px;height:500px;"></div>
<div id="wb_Text1" style="position:absolute;left:207px;top:48px;width:582px;height:41px;text-align:center;z-index:3;">
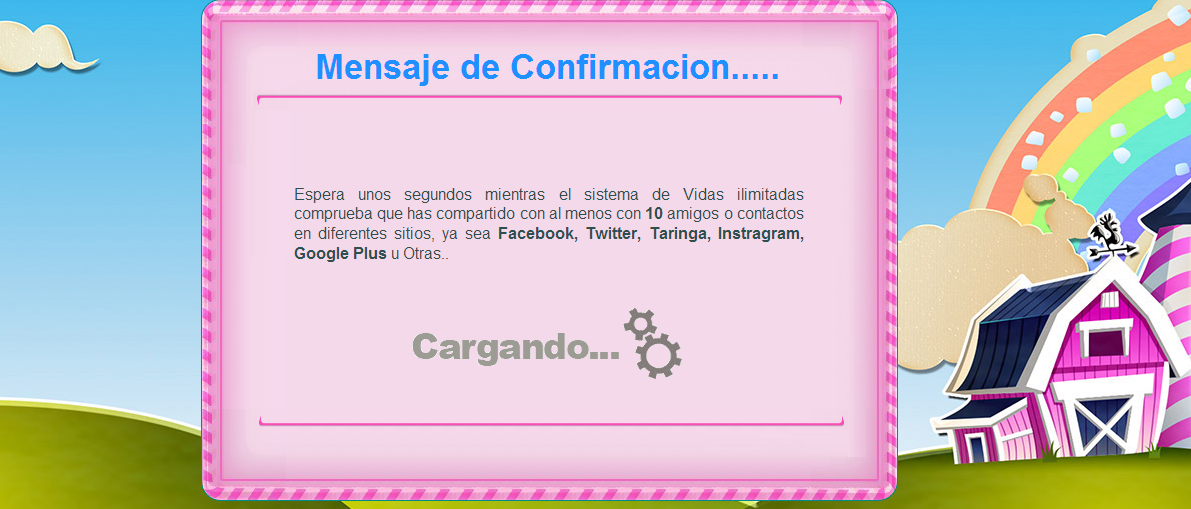
<span style="color:#1E90FF;font-family:Arial;font-size:35px;"><strong>Mensaje de Confirmacion.....</strong></span></div>
<div id="wb_Image2" style="position:absolute;left:359px;top:277px;width:287px;height:141px;z-index:4;">
<img src="http://forobeta.com/images/iconoCargando-1-.gif" id="Image2" alt="" style="width:287px;height:141px;"></div>
<div id="wb_Text2" style="position:absolute;left:245px;top:186px;width:510px;height:75px;text-align:justify;z-index:5;">
<span style="color:#2F4F4F;font-family:Arial;font-size:16px;">Espera unos segundos mientras el sistema de Vidas ilimitadas comprueba que has compartido con al menos con <strong>10</strong> amigos o contactos en diferentes sitios, ya sea <strong>Facebook, Twitter, Taringa, Instragram, Google Plus</strong> u Otras..</span></div>
</div>
</body>
</html>paso 5. Como quinto paso nos creamos un ultimo archivo llamado final.html copiamos el siguiente code y lo Guardamos==========*-*==========
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Vidas ilimitadas agregadas</title>
<meta name="keywords" content="vidas ilimitadas de candy crush,candy crush,trucos de candy crush">
<meta name="generator" content="WYSIWYG HTML FREE">
<link href="favicon.ico" rel="shortcut icon">
<style type="text/css">
div#container
{
width: 1000px;
position: relative;
margin: 0 auto 0 auto;
text-align: left;
}
body
{
background-color: #FFFFFF;
background-image: url(images/bg-ccs.jpg);
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center center;
color: #000000;
font-family: Arial;
font-size: 13px;
margin: 0;
text-align: center;
}
</style>
<style type="text/css">
a
{
color: #0000FF;
text-decoration: underline;
}
a:visited
{
color: #800080;
}
a:active
{
color: #FF0000;
}
a:hover
{
color: #0000FF;
text-decoration: underline;
}
</style>
<style type="text/css">
#Image1
{
border: 0px #000000 solid;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
#Image4
{
border: 0px #000000 solid;
}
#Image3
{
border: 0px #000000 solid;
}
#wb_Text2
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: justify;
}
#wb_Text2 div
{
text-align: justify;
}
#wb_Text1
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: center;
}
#wb_Text1 div
{
text-align: center;
}
#Image2
{
border: 0px #000000 solid;
}
</style>
</head>
<body>
<div id="container">
<div id="wb_Image1" style="position:absolute;left:141px;top:0px;width:719px;height:587px;z-index:0;">
<img src="http://forobeta.com/images/screenshot-candycrush.jpg" id="Image1" alt="" style="width:719px;height:587px;"></div>
<div id="wb_Image4" style="position:absolute;left:145px;top:435px;width:159px;height:171px;z-index:1;">
<img src="http://forobeta.com/images/candycrush1.png" id="Image4" alt="" style="width:159px;height:171px;"></div>
<div id="wb_Shape1" style="position:absolute;left:281px;top:124px;width:513px;height:314px;z-index:2;">
<img src="http://forobeta.com/images/img0012.png" id="Shape1" alt="" style="border-width:0;width:513px;height:314px;"></div>
<div id="wb_Image3" style="position:absolute;left:377px;top:17px;width:260px;height:190px;z-index:3;">
<img src="http://forobeta.com/images/candycrush-logo.png" id="Image3" alt="" style="width:260px;height:190px;"></div>
<div id="wb_Text2" style="position:absolute;left:289px;top:266px;width:491px;height:52px;text-align:justify;z-index:4;">
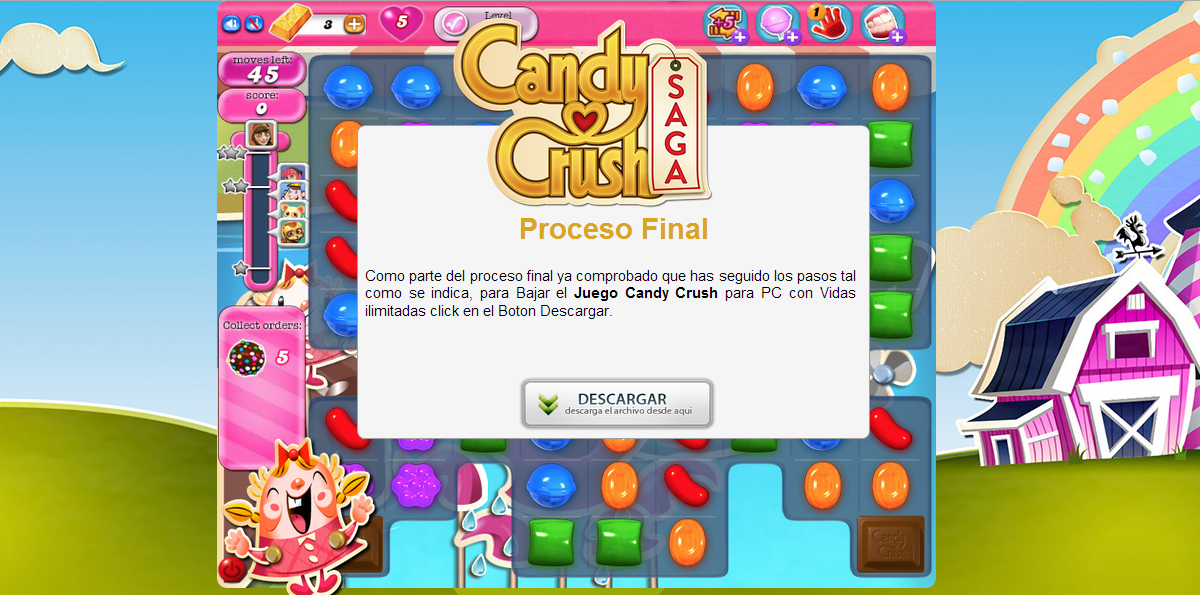
<span style="color:#000000;font-family:Arial;font-size:15px;">Como parte del proceso final ya comprobado que has seguido los pasos tal como se indica, para Bajar el <strong>Juego Candy Crush</strong> para PC con Vidas ilimitadas click en el Boton Descargar.</span></div>
<div id="wb_Text1" style="position:absolute;left:285px;top:211px;width:505px;height:34px;text-align:center;z-index:5;">
<span style="color:#DAA520;font-family:Arial;font-size:29px;"><strong>Proceso Final</strong></span></div>
<div id="wb_Image2" style="position:absolute;left:442px;top:374px;width:198px;height:59px;z-index:6;">
<a href="http://tu_link_aqui.com" target="_blank" title="Descargar Candy Crush Saga Gratis"><img src="http://forobeta.com/images/descargar.png" id="Image2" alt="" style="width:198px;height:59px;"></a></div>
</div>
</body>
</html>--------------------------------------
Nota: En el archivo final.html buscaremos en la linea 110 http://tu_link_aqui.com y lo Reemplazan por el link de Ustedes.
--------------------------------------
==========*-*==========
Como ultimo paso descarguen el Script y copien todos los archivos que están en esa carpeta menos los de extencion .HTML ya que esas ya la hemos creado Nuevas.. copiamos los archivos y lo guardamos en la carpeta nueva donde esta nuestros archivos que acabamos de crearlas.. Luego subiremos todos los archivos de nuestro nuevo proyecto en un Hosting y Conseguir trafico para Ganar $$$ Suerte a todos amigos..
DEMO
==========*-*==========
Candy Crush V2
==========*-*==========
Capturas:





 ===============*-*===============
===============*-*===============
Si le Gusto un Me Agrada Gracias.
===============*-*==============
Cualquier cosa dejen un Comentario para ayudarles
==========*-*==========
Candy Crush V2
==========*-*==========
Capturas:






Si le Gusto un Me Agrada Gracias.
===============*-*==============
Cualquier cosa dejen un Comentario para ayudarles
Última edición:

