Mr. Nitro
Seguir
- Seguidores
- 5
1
Ro
Social Media
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
Suscripción a IA
- Desde
- 26 Mar 2012
- Mensajes
- 7.725
Hola betas, ya que he visto que los tutoriales sobre script les gusta he decidido sacar uno más, en esta ocasión es para Ganar dinero con Dragon City enfocado al CPA y PPD.
El script esta enfocado para quienes buscan obtener Gemas de Dragon City y cuenta con 4 página, el index, paso 1, paso 2 y paso 3. A continuación les explico en que consiste cada uno. Aclaro que el script hace uso de imágenes por lo que dejo al final el script completo el cual incluye imágenes, solo editen los links de la publicidad.
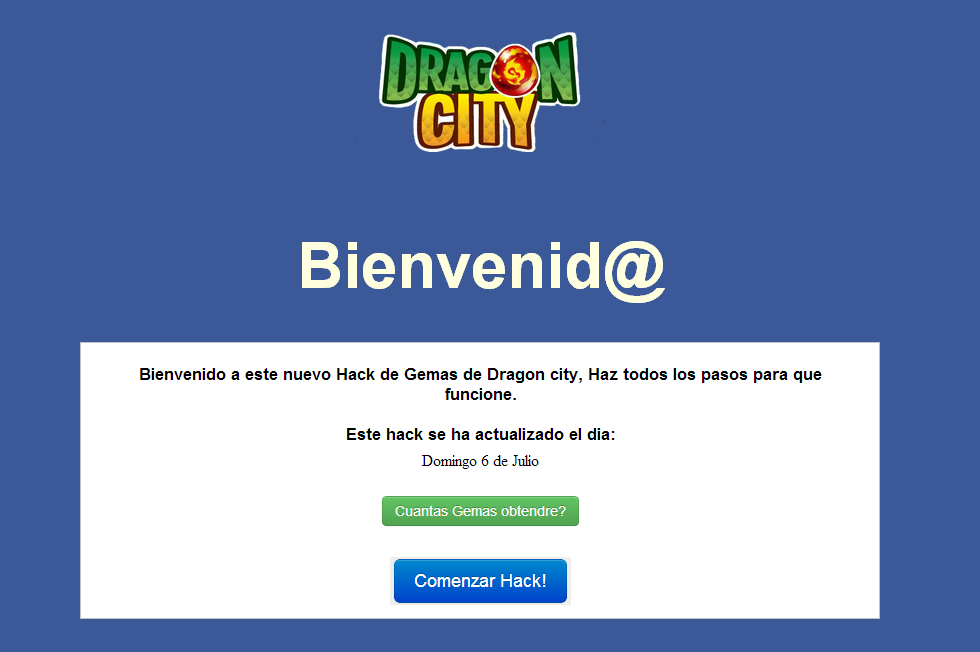
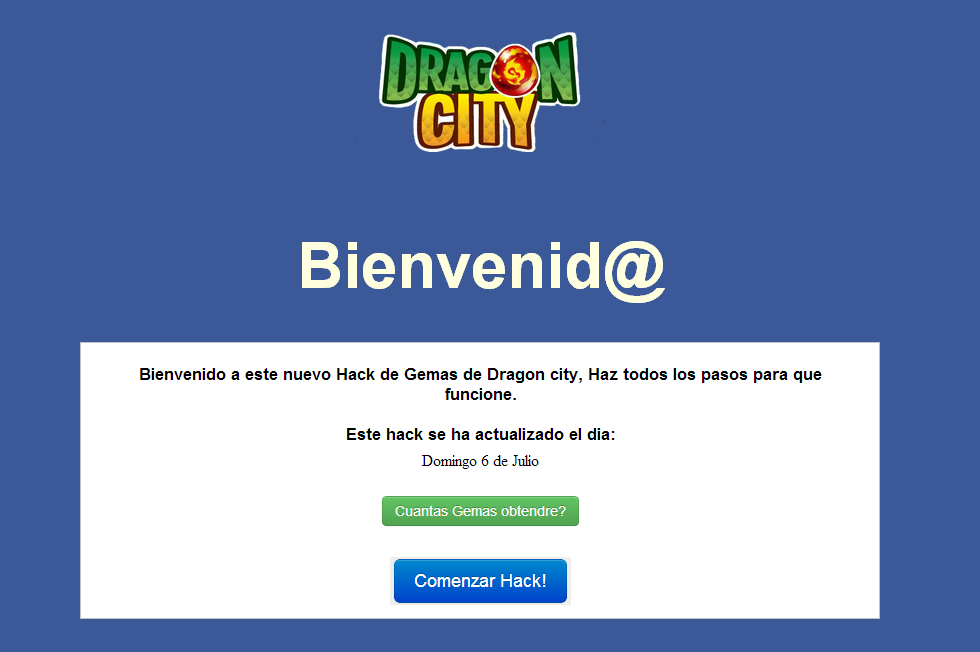
PASO 1: Creando index.html
En esta sección se le da una breve bienvenida al usuario indicando que el hack está actualizado hasta el día en que entra al sitio ya que muestra automáticamente la fecha en que estamos.

Además se incluyen 2 botones, al dar click en el primero se indica cuantas gemas de Dragon City se obtendrán y el segundo el para avanzar a la siguiente página del script. A continuación les dejo el código que deben colocar en un archivo llamado index.html.
Archivo: index.html
Código HTML:
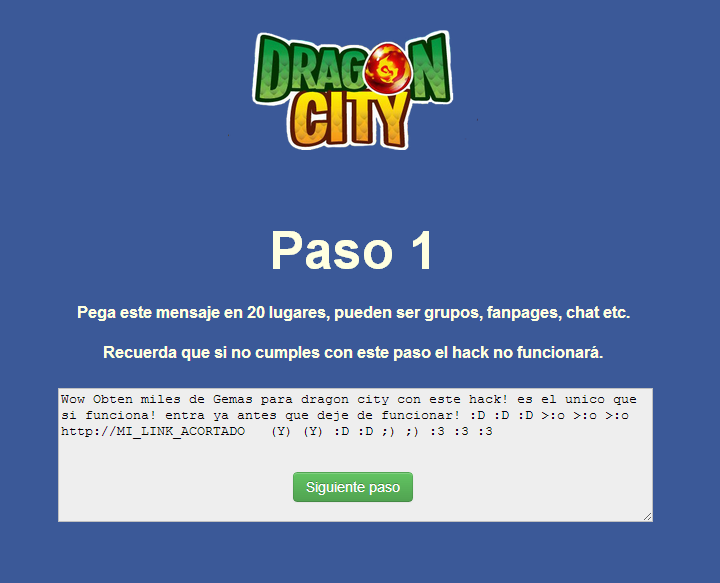
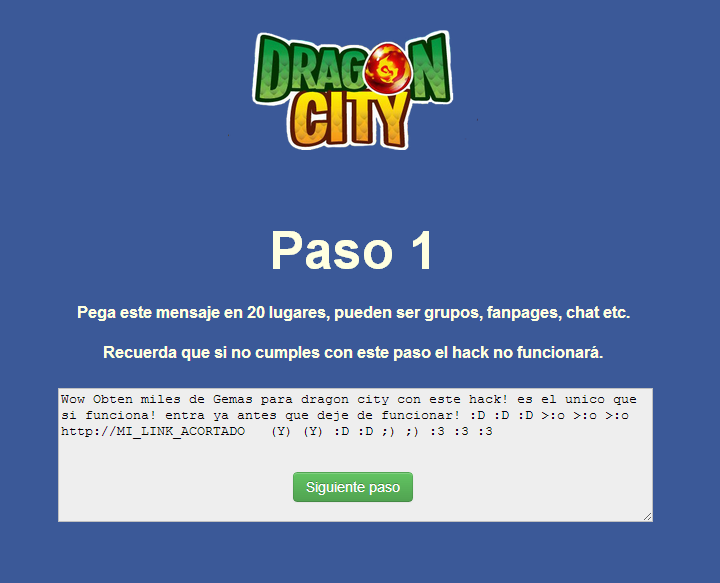
PASO 2: Creando el archivo paso1.html
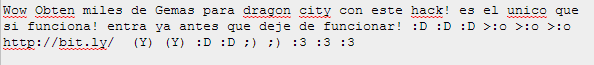
Este paso nos va servir mucho para conseguir visitas sin que nosotros trabajemos un poco ya que aquí se indica que el usuario debe copiar el texto que se indica y que debe ser publicado en 20 lugares distintos como grupos y fan pages de facebook.
Editen el archivo paso1.html en bloc de notas y busquen lo siguiente (Control + B):
http://MI_LINK_ACORTADO
Ahí deben de poner el link acortado de su dominio, ya que es lo que va a spamear el visitante que quiera gemas de Dragon City, el texto que spameará el usuario es el siguiente (acuerdense de poner su link acortado):

Captura del archivo:

Archivo: paso1.html
Código HTML:
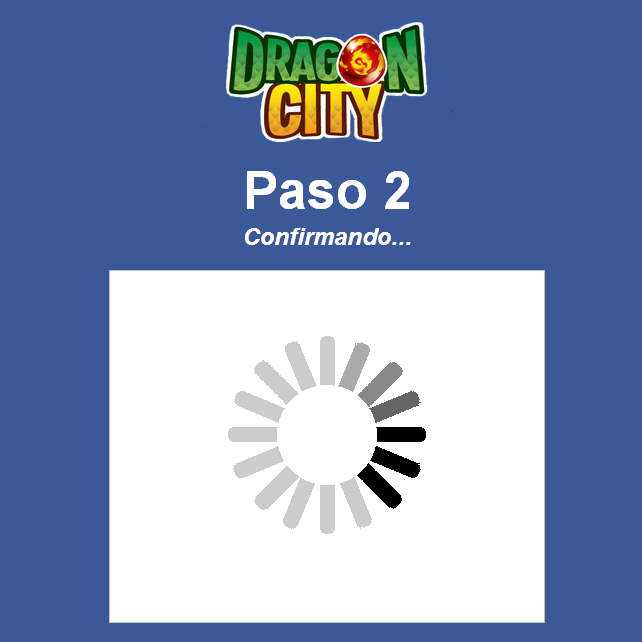
PASO 3: Creando el archivo paso2.html
Este paso es solo de redirección al siguiente paso, en el se simula que se esta confirmando que el usuario haya spameado lo que se pidió antes, el archivo dirige al siguiente paso.
Captura del archivo:

Archivo: paso2.html
Código HTML:
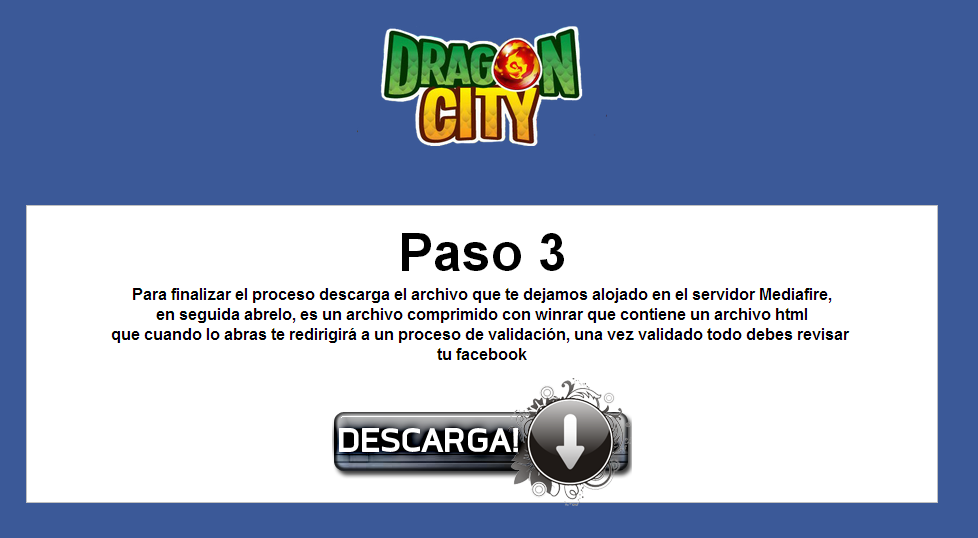
PASO 4: creando el archivo paso3.html
Este paso es el que nos dejará una ganancia en PPD o CPA. Para PPD ya está listo el script en cuanto a lo que se refiere al texto, para CPA deben modificar el texto que se muestra indicando algo acorde a la campaña que utilicen.
Aquí se indica que deben descargar un archivo comprimido el winrar, este archivo contiene 2 archivos, uno en bloc de notas y un archivo comprimido con winrar y protegido por contraseña. En el archivo del bloc de notas debe ir la url de la contraseña, la cual debe ser guardada en el sitio PPD para obtener un ingreso cada que se descargue. El archivo que se debe comprimir en winrar el el que se llama validacion.html y se incluye en el archivo de descarga que dejo abajo.
Es de esta forma que podremos obtener ganancias ya sea al PPD o al CPA
Editen este archivo con el bloc de notas y busquen lo siguiente:
Sustituyanlo por su link de descarga de mediafire o el servidor que deseen, no olviden que el texto mostrado en esta parte debe ir acorde al link de descarga.
Captura del archivo:

Archivo: paso3.html
Código HTML:
Archivo adicional:
Existe un archivo llamado fondo.html el cual solo sirve para poner un fondo en la parte donde se muestran los textos para el usuario, el archivo lo incluyo junto con los demás pero pongo el código por si lo quieren ver, la única función es para servir de fondo.
Código HTML:
El script hace uso de imágenes los cuales deje guardados junto con los archivos HTML en el archivo .rar de descarga.
Link del descarga del script:
link del script
Espero les haya gustado el tutorial y que a todos les sea de utilidad, si quieren que siga publicando scripts apoyenme dejando un comentario y dandole click en "Me agrada" a este post.
El script esta enfocado para quienes buscan obtener Gemas de Dragon City y cuenta con 4 página, el index, paso 1, paso 2 y paso 3. A continuación les explico en que consiste cada uno. Aclaro que el script hace uso de imágenes por lo que dejo al final el script completo el cual incluye imágenes, solo editen los links de la publicidad.
PASO 1: Creando index.html
En esta sección se le da una breve bienvenida al usuario indicando que el hack está actualizado hasta el día en que entra al sitio ya que muestra automáticamente la fecha en que estamos.

Además se incluyen 2 botones, al dar click en el primero se indica cuantas gemas de Dragon City se obtendrán y el segundo el para avanzar a la siguiente página del script. A continuación les dejo el código que deben colocar en un archivo llamado index.html.
Archivo: index.html
Código HTML:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Language" content="es">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Hack de Gemas de Dragon City</title>
<meta name="description" content="Wow Obten miles de Gemas para dragon city con este hack! es el unico que si funciona! entra ya antes que deje de funcionar! :D :D :D >:o >:o >:o (Y) (Y) :D :D ;) ;) :3 :3 :3
">
<style type="text/css">
div#container
{
width: 994px;
position: relative;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
text-align: left;
}
</style>
<style type="text/css">
body
{
text-align: center;
margin: 0;
background-color: #3B5998;
color: #000000;
}
</style>
<style type="text/css">
a
{
color: #00008B;
}
a:visited
{
color: #00008B;
}
a:active
{
color: #00008B;
}
</style>
<script language="javascript">
<!--
mydate = new Date();
myday = mydate.getDay();
mymonth = mydate.getMonth();
myweekday= mydate.getDate();
weekday= myweekday;
if(myday == 0)
day = " Domingo "
else if(myday == 1)
day = " Lunes "
else if(myday == 2)
day = " Martes "
else if(myday == 3)
day = " Miércoles "
else if(myday == 4)
day = " Jueves "
else if(myday == 5)
day = " Viernes "
else if(myday == 6)
day = " Sábado "
if(mymonth == 0)
month = "Enero "
else if(mymonth ==1)
month = "Febrero "
else if(mymonth ==2)
month = "Marzo "
else if(mymonth ==3)
month = "Abril "
else if(mymonth ==4)
month = "Mayo "
else if(mymonth ==5)
month = "Junio "
else if(mymonth ==6)
month = "Julio "
else if(mymonth ==7)
month = "Agosto "
else if(mymonth ==8)
month = "Setiembre "
else if(mymonth ==9)
month = "Octubre "
else if(mymonth ==10)
month = "Noviembre "
else if(mymonth ==11)
month = "Diciembre "
// -->
</script>
</head>
<body>
<div id="container">
<iframe name="InlineFrame1" id="InlineFrame1" style="position:absolute;left:97px;top:353px;width:798px;height:275px;z-index:0;border:1px #C0C0C0 solid;" src="./fondo.html" scrolling="no" frameborder="0">Su navegador no soporta marcos incrustados o está configurado para no mostrarlos.</iframe>
<div id="wb_Image1" style="margin:0;padding:0;position:absolute;left:372px;top:43px;width:250px;height:120px;text-align:left;z-index:1;">
<img src="http://forobeta.com/images/dragon-city-cheats.png" id="Image1" alt="" border="0" style="width:250px;height:120px;"></div>
<div id="wb_Text1" style="margin:0;padding:0;position:absolute;left:283px;top:238px;width:429px;height:75px;text-align:center;z-index:2;">
<font style="font-size:64px" color="#FFFFE0" face="Arial"><b>Bienvenid@</b></font></div>
<div id="Html1" style="position:absolute;left:386px;top:462px;width:223px;height:31px;z-index:3">
<center>
<script>document.write(""+ day);document.write(myweekday+" de "+month+ "");</script>
</center></div>
<div id="wb_Text2" style="margin:0;padding:0;position:absolute;left:120px;top:376px;width:755px;height:76px;text-align:center;z-index:4;">
<font style="font-size:17px" color="#000000" face="Arial"><b>Bienvenido a este nuevo Hack de Gemas de Dragon city, Haz todos los pasos para que funcione.<br>
<br>
Este hack se ha actualizado el dia:</b></font></div>
<div id="wb_Image2" style="margin:0;padding:0;position:absolute;left:407px;top:568px;width:181px;height:48px;text-align:left;z-index:6;">
<a href="./paso1.html"><img src="http://forobeta.com/images/button1.png" id="Image2" alt="" border="0" style="width:181px;height:48px;"></a></div>
<div id="Html3" style="position:absolute;left:398px;top:506px;width:198px;height:32px;z-index:7">
<img onclick="alert("Obtendrás 55,803 Gemas.")" <img src="/images/button2.png" WIDTH=198 HEIGHT=32></div>
</div>
</body>
</html>PASO 2: Creando el archivo paso1.html
Este paso nos va servir mucho para conseguir visitas sin que nosotros trabajemos un poco ya que aquí se indica que el usuario debe copiar el texto que se indica y que debe ser publicado en 20 lugares distintos como grupos y fan pages de facebook.
Editen el archivo paso1.html en bloc de notas y busquen lo siguiente (Control + B):
http://MI_LINK_ACORTADO
Ahí deben de poner el link acortado de su dominio, ya que es lo que va a spamear el visitante que quiera gemas de Dragon City, el texto que spameará el usuario es el siguiente (acuerdense de poner su link acortado):

Captura del archivo:

Archivo: paso1.html
Código HTML:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Language" content="es">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Hack de Gemas de Dragon City</title>
<style type="text/css">
div#container
{
width: 994px;
position: relative;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
text-align: left;
}
</style>
<style type="text/css">
body
{
text-align: center;
margin: 0;
background-color: #3B5998;
color: #000000;
}
</style>
<style type="text/css">
a
{
color: #00008B;
}
a:visited
{
color: #00008B;
}
a:active
{
color: #00008B;
}
</style>
<script language="javascript">
<!--
mydate = new Date();
myday = mydate.getDay();
mymonth = mydate.getMonth();
myweekday= mydate.getDate();
weekday= myweekday;
if(myday == 0)
day = " Domingo "
else if(myday == 1)
day = " Lunes "
else if(myday == 2)
day = " Martes "
else if(myday == 3)
day = " Miércoles "
else if(myday == 4)
day = " Jueves "
else if(myday == 5)
day = " Viernes "
else if(myday == 6)
day = " Sábado "
if(mymonth == 0)
month = "Enero "
else if(mymonth ==1)
month = "Febrero "
else if(mymonth ==2)
month = "Marzo "
else if(mymonth ==3)
month = "Abril "
else if(mymonth ==4)
month = "Mayo "
else if(mymonth ==5)
month = "Junio "
else if(mymonth ==6)
month = "Julio "
else if(mymonth ==7)
month = "Agosto "
else if(mymonth ==8)
month = "Setiembre "
else if(mymonth ==9)
month = "Octubre "
else if(mymonth ==10)
month = "Noviembre "
else if(mymonth ==11)
month = "Diciembre "
// -->
</script>
</head>
<body>
<div id="container">
<div id="wb_Image1" style="margin:0;padding:0;position:absolute;left:372px;top:43px;width:250px;height:120px;text-align:left;z-index:0;">
<img src="http://forobeta.com/images/dragon-city-cheats.png" id="Image1" alt="" border="0" style="width:250px;height:120px;"></div>
<div id="wb_Text1" style="margin:0;padding:0;position:absolute;left:209px;top:232px;width:576px;height:138px;text-align:center;z-index:1;">
<font style="font-size:53px" color="#FFFFE0" face="Arial"><b>Paso 1</b></font><font style="font-size:64px" color="#FFFFE0" face="Arial"><b><br>
</b></font><font style="font-size:16px" color="#FFFFE0" face="Arial"><b><br>
Pega este mensaje en 20 lugares, pueden ser grupos, fanpages, chat etc.<br>
<br>
Recuerda que si no cumples con este paso el hack no funcionará.</b></font></div>
<div id="wb_Text3" style="margin:0;padding:0;position:absolute;left:106px;top:865px;width:326px;height:16px;text-align:left;z-index:3;">
<font style="font-size:13px" color="#000000" face="Arial"><a href="http://quienvisitamiperfil.com">Descubre Quién visita tu perfil en Facebook</a></font></div>
<textarea name="TextArea1" id="TextArea1" style="position:absolute;left:202px;top:401px;width:589px;height:128px;border:1px #C0C0C0 solid;background-color:#EEEEEE;font-family:Courier New;font-size:13px;z-index:4" rows="7" cols="69">Wow Obten miles de Gemas para dragon city con este hack! es el unico que si funciona! entra ya antes que deje de funcionar! :D :D :D >:o >:o >:o
http://MI_LINK_ACORTADO (Y) (Y) :D :D ;) ;) :3 :3 :3
</textarea>
<div id="wb_Image2" style="margin:0;padding:0;position:absolute;left:436px;top:484px;width:122px;height:32px;text-align:left;z-index:5;">
<a href="./paso2.html"><img src="http://forobeta.com/images/buttonnext.png" id="Image2" alt="" border="0" style="width:122px;height:32px;"></a></div>
</div>
</body>
</html>PASO 3: Creando el archivo paso2.html
Este paso es solo de redirección al siguiente paso, en el se simula que se esta confirmando que el usuario haya spameado lo que se pidió antes, el archivo dirige al siguiente paso.
Captura del archivo:

Archivo: paso2.html
Código HTML:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Language" content="es">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Hack de Gemas de Dragon City</title>
<meta name="generator" content="WYSIWYG Web Builder - http://www.wysiwygwebbuilder.com">
<meta http-equiv="refresh" content="5; URL=./paso3.html">
<style type="text/css">
div#container
{
width: 994px;
position: relative;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
text-align: left;
}
</style>
<style type="text/css">
body
{
text-align: center;
margin: 0;
background-color: #3B5998;
color: #000000;
}
</style>
<style type="text/css">
a
{
color: #00008B;
}
a:visited
{
color: #00008B;
}
a:active
{
color: #00008B;
}
</style>
</head>
<body>
<div id="container">
<div id="wb_Image1" style="margin:0;padding:0;position:absolute;left:372px;top:43px;width:250px;height:120px;text-align:left;z-index:0;">
<img src="http://forobeta.com/images/dragon-city-cheats.png" id="Image1" alt="" border="0" style="width:250px;height:120px;"></div>
<iframe name="InlineFrame1" id="InlineFrame1" style="position:absolute;left:279px;top:291px;width:434px;height:351px;z-index:1;border:1px #C0C0C0 solid;" src="./fondo.html" scrolling="no" frameborder="0">Su navegador no soporta marcos incrustados o está configurado para no mostrarlos.</iframe>
<div id="wb_Text1" style="margin:0;padding:0;position:absolute;left:229px;top:180px;width:536px;height:90px;text-align:center;z-index:2;">
<font style="font-size:53px" color="#FFFFFF" face="Arial"><b>Paso 2<br>
</b></font><font style="font-size:24px" color="#FFFFFF" face="Arial"><b><i>Confirmando...</i></b></font></div>
<div id="wb_Image3" style="margin:0;padding:0;position:absolute;left:397px;top:356px;width:200px;height:200px;text-align:left;z-index:3;">
<img src="http://forobeta.com/images/loading.gif" id="Image3" alt="" border="0" style="width:200px;height:200px;"></div>
</div>
</body>
</html>PASO 4: creando el archivo paso3.html
Este paso es el que nos dejará una ganancia en PPD o CPA. Para PPD ya está listo el script en cuanto a lo que se refiere al texto, para CPA deben modificar el texto que se muestra indicando algo acorde a la campaña que utilicen.
Aquí se indica que deben descargar un archivo comprimido el winrar, este archivo contiene 2 archivos, uno en bloc de notas y un archivo comprimido con winrar y protegido por contraseña. En el archivo del bloc de notas debe ir la url de la contraseña, la cual debe ser guardada en el sitio PPD para obtener un ingreso cada que se descargue. El archivo que se debe comprimir en winrar el el que se llama validacion.html y se incluye en el archivo de descarga que dejo abajo.
Es de esta forma que podremos obtener ganancias ya sea al PPD o al CPA
Editen este archivo con el bloc de notas y busquen lo siguiente:
Insertar CODE, HTML o PHP:
http://AQUI_MI_LINK_DE_DESCARGASustituyanlo por su link de descarga de mediafire o el servidor que deseen, no olviden que el texto mostrado en esta parte debe ir acorde al link de descarga.
Captura del archivo:

Archivo: paso3.html
Código HTML:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Language" content="es">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Hack de Gemas de Dragon City</title>
<style type="text/css">
div#container
{
width: 994px;
position: relative;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
text-align: left;
}
</style>
<style type="text/css">
body
{
text-align: center;
margin: 0;
background-color: #3B5998;
color: #000000;
}
</style>
<style type="text/css">
a
{
color: #00008B;
}
a:visited
{
color: #00008B;
}
a:active
{
color: #00008B;
}
</style>
</head>
<body>
<div id="container">
<iframe name="InlineFrame1" id="InlineFrame1" style="position:absolute;left:41px;top:222px;width:910px;height:296px;z-index:0;border:1px #C0C0C0 solid;" src="./fondo.html" scrolling="no" frameborder="0">Su navegador no soporta marcos incrustados o está configurado para no mostrarlos.</iframe>
<div id="wb_Image1" style="margin:0;padding:0;position:absolute;left:372px;top:43px;width:250px;height:120px;text-align:left;z-index:1;">
<img src="http://forobeta.com/images/dragon-city-cheats.png" id="Image1" alt="" border="0" style="width:250px;height:120px;"></div>
<div id="wb_Text1" style="margin:0;padding:0;position:absolute;left:81px;top:238px;width:832px;height:138px;text-align:center;z-index:2;">
<font style="font-size:53px" color="#000000" face="Arial"><b>Paso 3<br>
</b></font><font style="font-size:16px" color="#000000" face="Arial"><b>Para finalizar el proceso descarga el archivo que te dejamos alojado en el servidor Mediafire,<br>
en seguida abrelo, es un archivo comprimido con winrar que contiene un archivo html<br>
que cuando lo abras te redirigirá a un proceso de validación, una vez validado todo debes revisar <br>
tu facebook</b></font></div>
<div id="wb_Image2" style="margin:0;padding:0;position:absolute;left:347px;top:383px;width:300px;height:159px;text-align:left;z-index:3;">
<a href="http://AQUI_MI_LINK_DE_DESCARGA" target="_blank"><img src="http://forobeta.com/images/descargar.png" id="Image2" alt="" border="0" style="width:300px;height:159px;"></a></div>
</div>
</body>
</html>Archivo adicional:
Existe un archivo llamado fondo.html el cual solo sirve para poner un fondo en la parte donde se muestran los textos para el usuario, el archivo lo incluyo junto con los demás pero pongo el código por si lo quieren ver, la única función es para servir de fondo.
Código HTML:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Language" content="es">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Hack de Gemas de Dragon City</title>
<meta name="generator" content="WYSIWYG Web Builder - http://www.wysiwygwebbuilder.com">
<style type="text/css">
body
{
background-color: #FFFFFF;
color: #000000;
}
</style>
<style type="text/css">
a
{
color: #00008B;
}
a:visited
{
color: #00008B;
}
a:active
{
color: #00008B;
}
</style>
</head>
<body>
</body>
</html>El script hace uso de imágenes los cuales deje guardados junto con los archivos HTML en el archivo .rar de descarga.
Link del descarga del script:
link del script
Espero les haya gustado el tutorial y que a todos les sea de utilidad, si quieren que siga publicando scripts apoyenme dejando un comentario y dandole click en "Me agrada" a este post.
Última edición:


