- Desde
- 31 May 2010
- Mensajes
- 1.053
Puedes poner un estilo para que al ver la tag puedan diferenciar los post que les interesen, se pone la ultima etiqueta que agregaste.
Demo
TagsEtiqueta
en tu plantilla buscas
y remplazas hasta antes de
con
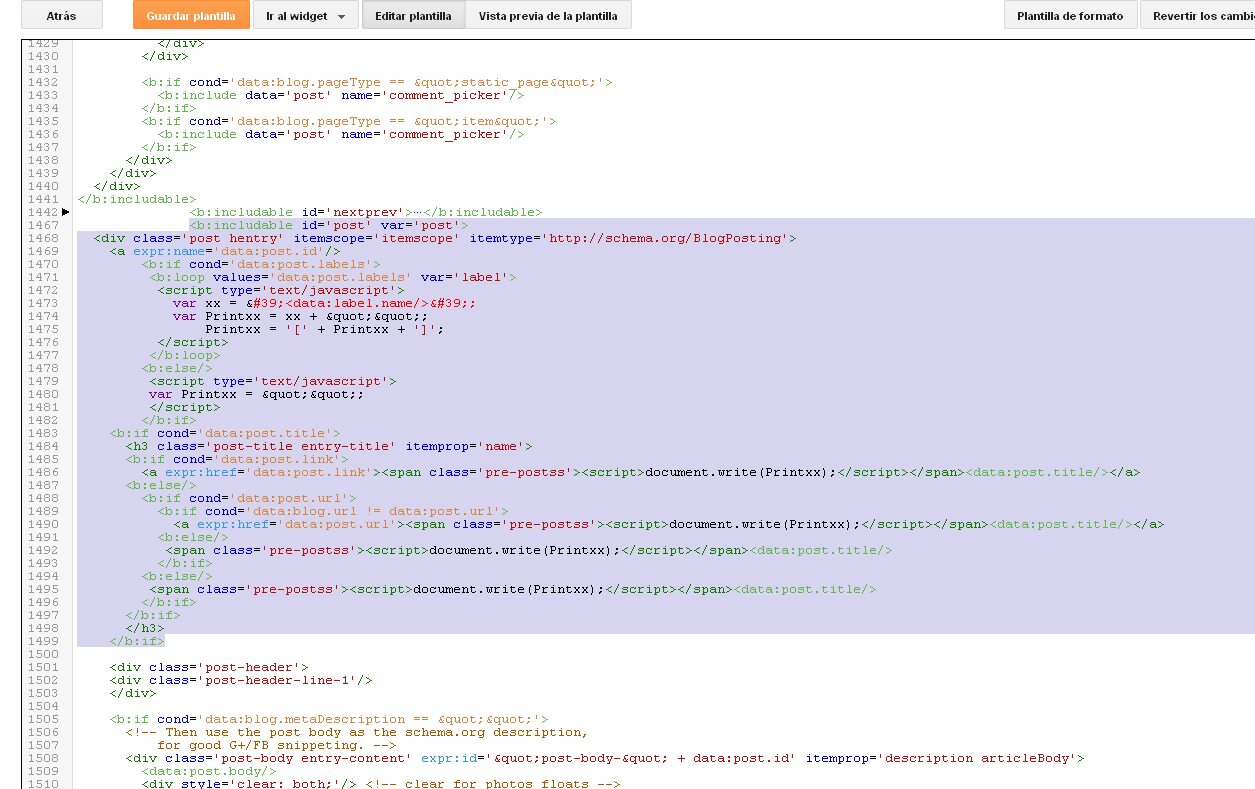
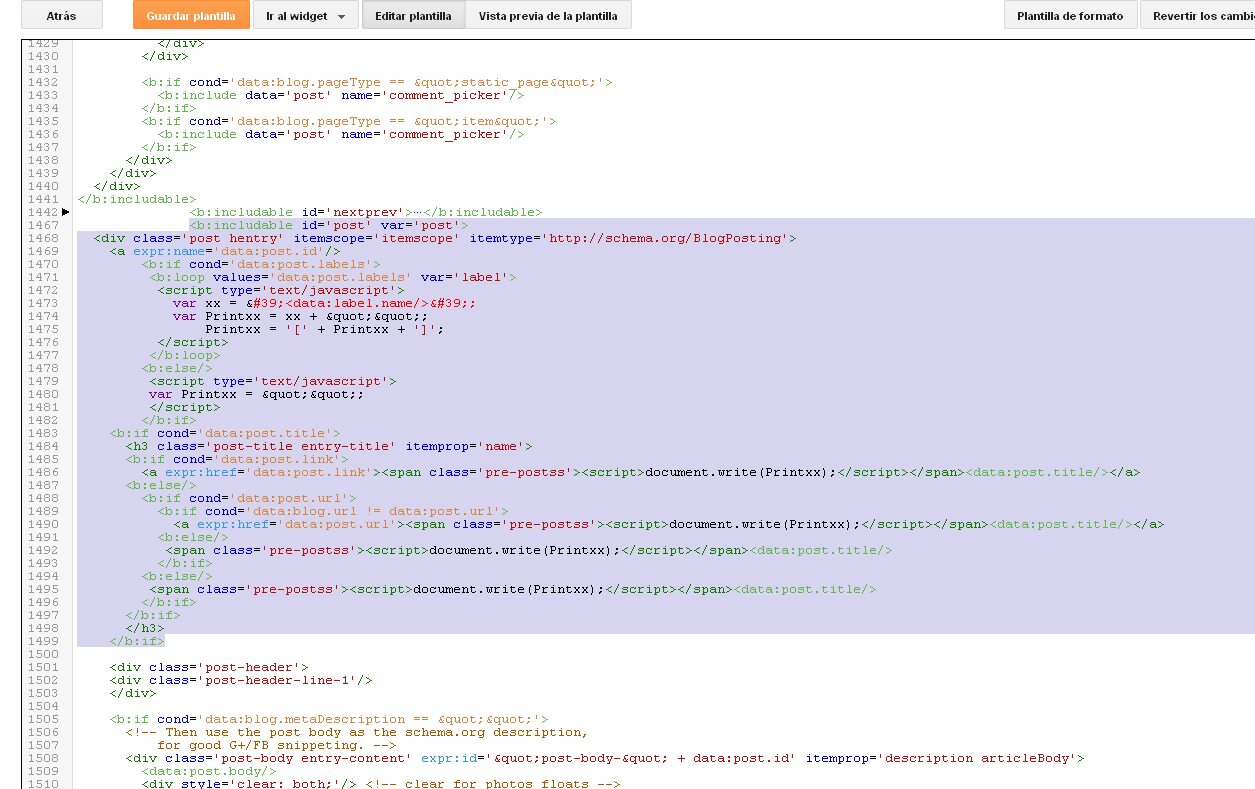
como se ve en esta imagen

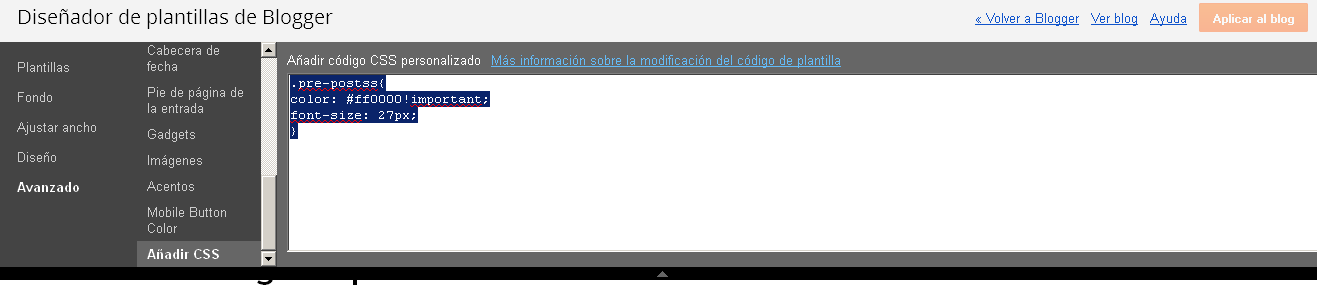
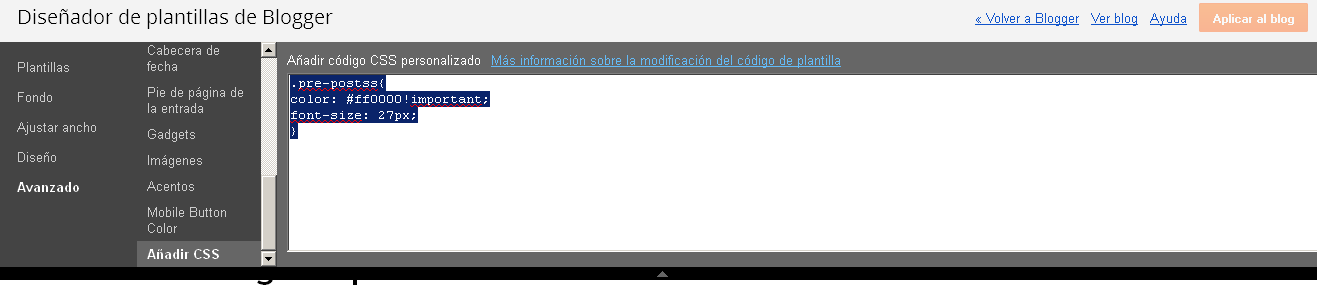
y en css pones

Demo
TagsEtiqueta
Demo
TagsEtiqueta
en tu plantilla buscas
Insertar CODE, HTML o PHP:
<b:includable id='post' var='post'>y remplazas hasta antes de
Insertar CODE, HTML o PHP:
<div class='post-header'>con
Insertar CODE, HTML o PHP:
<b:includable id='post' var='post'>
<div class='post hentry' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<script type='text/javascript'>
var xx = '<data:label.name/>';
var Printxx = xx + "";
Printxx = '[' + Printxx + ']';
</script>
</b:loop>
<b:else/>
<script type='text/javascript'>
var Printxx = "";
</script>
</b:if>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><span class='pre-postss'><script>document.write(Printxx);</script></span><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><span class='pre-postss'><script>document.write(Printxx);</script></span><data:post.title/></a>
<b:else/>
<span class='pre-postss'><script>document.write(Printxx);</script></span><data:post.title/>
</b:if>
<b:else/>
<span class='pre-postss'><script>document.write(Printxx);</script></span><data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>como se ve en esta imagen

y en css pones
Insertar CODE, HTML o PHP:
.pre-postss{
color: #ff0000!important;
font-size: 27px;
}
Demo
TagsEtiqueta


