J
JRLEMUS
Beta
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
Buenas tardes betas...
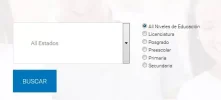
Traté de hacer algo por mi cuenta de un Search Box que tengo en esta web, del poco conocimiento que tengo, pero me quedó algo feita:
Inicio - Directorio de Escuelas, Colegios y Universidades
Usé el plugin Search & Filtrer de WordPress.
Quiero reducir el botón de enviar sin que me afecte el botón de "buscar" del search box del tema. Le anexo lo que le hice:
.searchandfilter ul {
overflow: hidden;
display: inherit;
}
.searchandfilter li {
float: left;
width: 50%;
display: table;
list-style: none;
padding-right: 0px;
font-size: 12px;
}
}
.searchandfilter ul > li > ul:not(.children) {
margin-left: 0;
padding-top: 5px;
}
.contact-form {
width: 580px;
margin: 0px auto 10px auto;
color: #333333;
text-align: left;
}
#ofestados.postform {
background-color: #fff;
border: 1px solid #ddd;
border-radius: 0;
color: #777;
font-size: 14px;
font-weight: 300;
line-height: 1;
padding: 40px; -------> ORIGINALMENTE está en 20px, por eso quiero subir el botón "buscar" más arriba.
width: 100%;
}
¿Cómo puedo mejorar esto? Saludos!
Traté de hacer algo por mi cuenta de un Search Box que tengo en esta web, del poco conocimiento que tengo, pero me quedó algo feita:
Inicio - Directorio de Escuelas, Colegios y Universidades
Usé el plugin Search & Filtrer de WordPress.
Quiero reducir el botón de enviar sin que me afecte el botón de "buscar" del search box del tema. Le anexo lo que le hice:
.searchandfilter ul {
overflow: hidden;
display: inherit;
}
.searchandfilter li {
float: left;
width: 50%;
display: table;
list-style: none;
padding-right: 0px;
font-size: 12px;
}
}
.searchandfilter ul > li > ul:not(.children) {
margin-left: 0;
padding-top: 5px;
}
.contact-form {
width: 580px;
margin: 0px auto 10px auto;
color: #333333;
text-align: left;
}
#ofestados.postform {
background-color: #fff;
border: 1px solid #ddd;
border-radius: 0;
color: #777;
font-size: 14px;
font-weight: 300;
line-height: 1;
padding: 40px; -------> ORIGINALMENTE está en 20px, por eso quiero subir el botón "buscar" más arriba.
width: 100%;
}
¿Cómo puedo mejorar esto? Saludos!