Someone
No recomendado
Verificación en dos pasos activada
Verificado por Whatsapp
Verificado por Binance

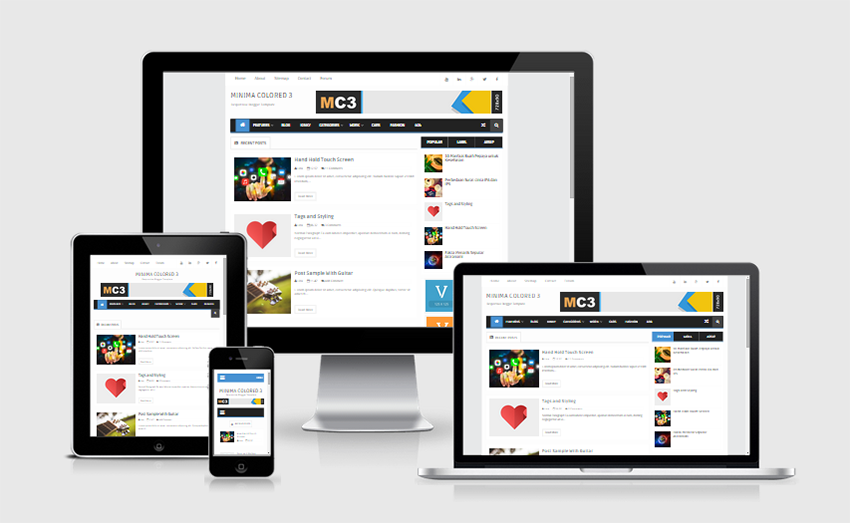
Hola ForoBetas. Hoy os traigo este excelente theme para Blogger, llamado Minima Colored 3, la 3ª versión de este template. Si Minima Colored 2 era bueno, este te dejará sin palabras.

>Características<
- Diseño Responsive
- Optimización SEO
- Listo para Adsense
- Caja De Comentarios Personalizada
- 2 Columnas
- Color base del theme: Blanco
- Anuncios Responsive
- Breadcrumbs
- Posts Relacionados Con Imágenes
- Caja De Búsqueda
- Botón de compartir
- Top Menú
- Menú Dropdown
- Página De Navegación Numerada
- Top Social Bookmark
- Página 404 Personalizada
- Smooth back To Top Button
- Better Print Page Layout
- Caja De Autor
- Diseño De Formulario De Contacto Personalizado
- 4 Color Option (Update)
- Y más..
Ve al enlace de descarga, destilda la opción de Use our download manager and get recommended downloads y te saldrá el botón.

>Shortcodes<
Como habréis visto en los posts del ejemplo, posee unos shortcodes muy bonitos, los cuales se utilizan poniendo estos códigos en la pestaña HTML cuando haces un post.
>Letra Capital<
Para hacer la letra capital, utiliza este código:
Insertar CODE, HTML o PHP:
<span class="first-letter">Your First Letter here</span>>Cajas<
Para añadir diferentes cajas (satisfactorio, alerta, peligro, error...), utiliza estos:
-Para mensaje satisfactorio
Insertar CODE, HTML o PHP:
<div class="alert-message success">
success message : You successfully read this important message. <i class="fa fa-check-circle"></i>
</div>-Para mensaje de alerta
Insertar CODE, HTML o PHP:
<div class="alert-message alert">
Alert message : This alert needs your attention. <i class="fa fa-info-circle"></i>
</div>-Para mensaje de peligro
Insertar CODE, HTML o PHP:
<div class="alert-message warning">
Warning message : Warning! Best check yo self. <i class="fa fa-exclamation-triangle"></i>
</div>
Insertar CODE, HTML o PHP:
<div class="alert-message error">
Error message : Oh snap! Change a few things up. <i class="fa fa-exclamation-circle"></i>
</div>>Botones<
-Botones de Demo y Descarga
Insertar CODE, HTML o PHP:
<div style="text-align: center;">
<ul class="button">
<li><a class="demo" href="YOUR-LINK-HERE" target="_blank">DEMO</a></li>
<li><a class="download" href=" YOUR-LINK-HERE" target="_blank">DOWNLOAD</a></li>
</ul>
</div>
<div class="clear"></div>>Para añadir código<
Si quieres añadir HTML, CSS o algún código, utiliza esto:
Insertar CODE, HTML o PHP:
<pre title="HTML" data-codetype ="HTMLku"><code class="language-markup"> ... Your HTML (already escaped) put here ... </code></pre>
<pre title="CSS" data-codetype ="CSSku"><code class="language-css"> ... Your CSS put here ... </code></pre>
<pre title="Javascript" data-codetype ="JavaScriptku"><code class="language-javascript"> ... Your JavaScript put here ... </code></pre>
<pre title="jQuery" data-codetype ="JQueryku"><code class="language-javascript"> ... Your jQuery put here ... </code></pre>>Para añadir Spoiler<
Insertar CODE, HTML o PHP:
<div id="flippy"><button>Spoiler</button></div>
<div id="flippanel">
--- YOUR CONTENT GOES HERE ---
</div>Todo esto está incluido en el archivo que has descargado, en la carpeta Documentation.
Un Me Agrada estaría bien 😀
Última edición:



