- Desde
- 17 Ago 2008
- Mensajes
- 6
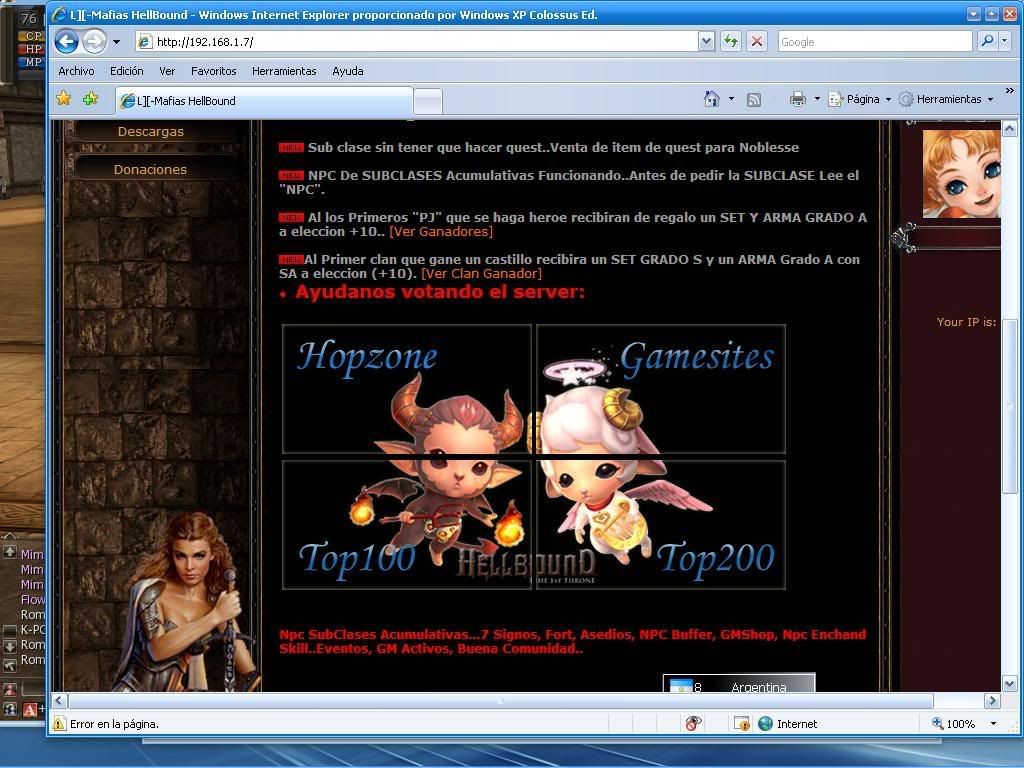
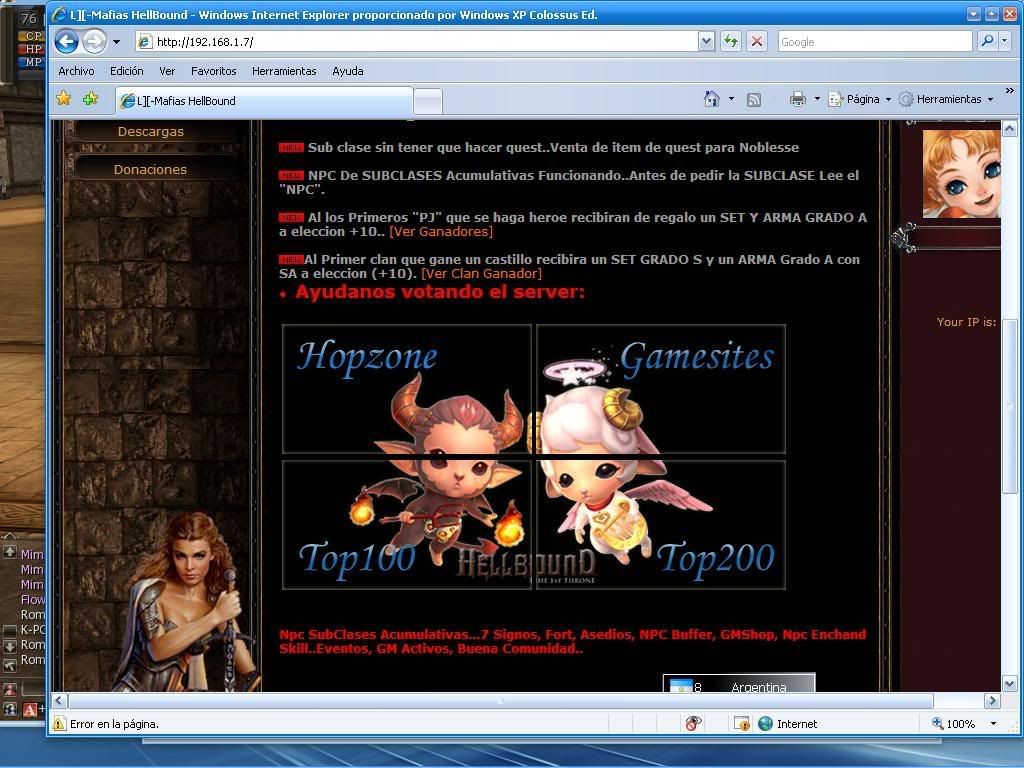
buenas gente tengo un server de lineage 2 y queria poner una imagen personalizada para la seccion de los votos que es la siguiente

con este codigo
el resultado es el siguiente

lo que quisiera es que las imagenes no se separen una de otra o sea que no quede ese espacio entre ellas...
si alguno me puede pasar el codigo como tendria que ir se lo agradeceria... hace poco que empese a manejar el tema de los codigos y ya logre hacer una barra flotante pero esto no se como hacerlo :S...
mil gracias a los que puedan ayudarme

con este codigo
HTML:
<table border="0" width="0%"><tr>
<td><p><a href="http://l2.hopzone.net/vote.php?site=66963" target="_blank"><img src="http://i189.photobucket.com/albums/z300/matthellsa/1copia1.jpg" border="0" alt="Photobucket"></a></p></td>
<td><p><a href="http://www.gamesites200.com/lineage2/in.php?id=11200" target="_blank"><img src="http://i189.photobucket.com/albums/z300/matthellsa/2copia2.jpg" border="0" alt="Photobucket"></a></p></td>
</tr>
</table>
<table border="0" width="0%"><tr>
<td><p><a href="http://www.onlinetop100.com/index.php?do=votes&id=2787" target="_blank"><img src="http://i189.photobucket.com/albums/z300/matthellsa/3copia3.jpg" border="0" alt="Photobucket"></a></p></td>
<td><p><a href="http://lineage2.megatop200.com/index.php?do=votes&id=698" target="_blank"><img src="http://i189.photobucket.com/albums/z300/matthellsa/4copia4.jpg" border="0" alt="Photobucket"></a></p></td>
</tr>
</table>
lo que quisiera es que las imagenes no se separen una de otra o sea que no quede ese espacio entre ellas...
si alguno me puede pasar el codigo como tendria que ir se lo agradeceria... hace poco que empese a manejar el tema de los codigos y ya logre hacer una barra flotante pero esto no se como hacerlo :S...
mil gracias a los que puedan ayudarme


