- Desde
- 16 Feb 2013
- Mensajes
- 3.309
El tráfico que puede llevar una imagen optimizada a un artículo del blog es mayor de lo que puedes pensar.
Así, voy a compartir un tutorial práctico sobre optimización de imágenes con el que puedes aumentar fácilmente las visitas a tus webs.
Al optimizar una imagen para el artículo de un blog pensando en el seo debes tener en cuenta los tres atributos que debe llevar toda imagen.
Va requerir trabajo, puesto que lo más fácil es subir la imagen tal y como la hemos descargado.
Lo sé, porque eso es lo que hacía en el lejano 2013 cuando monte mi primer blog:
Las imágenes como archivo que son tienen tres características y todas ellas son de vital importancia, características que se conocen como ATRIBUTOS.
Los atributos que debe tener toda imagen optimizada para el seo son tres ( 3 )

Ejemplo de name incorrecto:

Como puedes ver el name de la imagen es un galimatía, incluso va el nombre de la web desde donde fue descargada.
Ejemplo de name correcto:

Como puedes ver, el name de la imagen es vivienda con techo rojo a orilla del lago, no es la KEY exacta, pero como voy a meter cerca de seis imágenes, debo evitar que las seis tengan el mismo name.
Vamos ahora con el atributo ALT.
El atributo ALT es una propiedad que permite a un invidente poder comprender de qué trata la imagen y se coloca de forma sencilla:
Ejemplo de una imagen con alt vacío:

Como puedes ver, la caja dentro del rectángulo está vacía.
En cambio en esta otra ya he colocado el atributo Alt:

Llenar el alt es algo que a lo sumo vas a tardar un minuto y siendo exagerado.
El atributo title es el único que requiere un pelin de cuidado, puesto que implica escribir una línea de código dentro de la imagen.
Te muestro la forma de colocar el title de una imagen, que por cierto es un pop up que salta cuando colocas el ratón encima de la imagen, es una propiedad que solo se puede ver en el ordenador, pero las arañas de los buscadores son capaces de leerlas y por lo tanto les sirve para saber de qué va la imagen y posicionarla.
Lo primero es abrir el artículo en la pestaña de html:

Una vez que abres vas a ver algo así, por cierto eso es en el editor clásico, luego lo veremos en Gutenberg:

En el rectángulo en rojo puedes ver un h2, todo lo que ves es puro html y el html de la imagen está dentro de un rectángulo negro con las flechas rojas apuntando hacia el interior:

Una vez localizado el HTML de la imagen vas a escribir dentro de ella lo siguiente:
title="Vivienda a orilla del lago" es importante que no olvides colocar las comillas después del signo igual y el texto debe estar dentro de las comillas de apertura y de cierre y quedaría así:

Fíjate que toda la línea de código que has escrito debe estar separada tanto de la IMG como de la CLASS. El resultado sería:

Se ve bien el title y te trae tráfico
Vamos a ahora con el editor Gutenberg, que es exactamente lo mismo.
Lo primero es localizar los tres puntos verticales al lado derecho:

Una vez que los has localizado, pincha en ellos y se va a abrir un desplegable:

Pincha donde dice: Editor de código y verás algo como esto:

Como es un poco confuso, usa el siguiente comando ctrl f para que salga un buscador:

Basta con escribir: wp:image para encontrar todas las imágenes que tienes en el post:

Una vez que has localizado la imagen usa la misma línea de código para poner el atributo title:
Para ello busca el final del código html de la imagen y busca una comilla de cierre y una /, tal y como se ve en la imagen:

Una vez localizado, debes colocar la línea de código, asegurate de que la escribes después de la comilla y antes de la barra inclinada con que se cierra. Puedes variar el title para mejorar y aumentar las posibilidades de posicionamiento.
title="Vivienda a orilla del lago", también he usado otro title="HOLA A TODA LA COMUNIDAD DE FOROBETA":

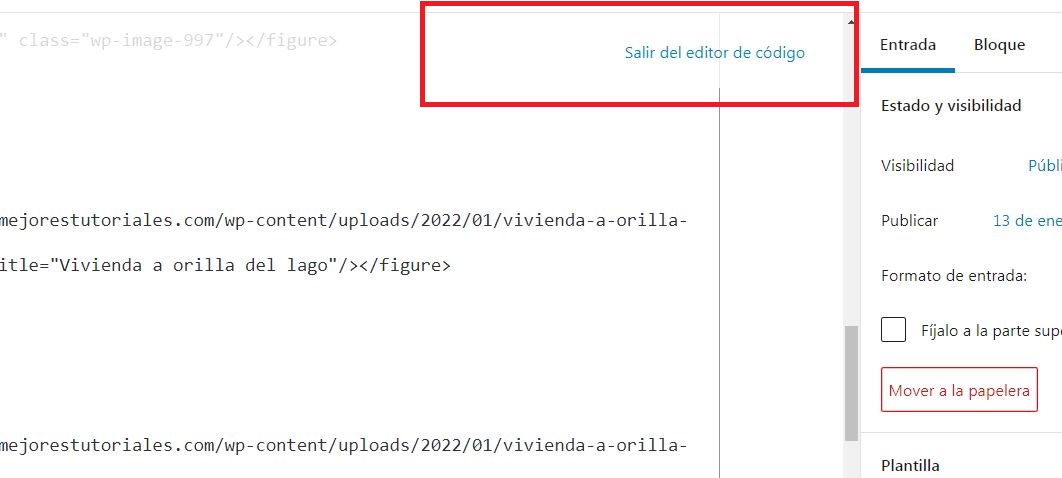
Recuerda salir del editor visual:

El resultado final sería:


Cualquier duda, lo comentas y te contesto tan rápido como sea posible.
Te garantizo que si implementas el tutorial, vas a mejorar el seo de tus páginas y por lo tanto las posibilidades de posicionamiento van a ser mayores.
Espero que os guste este tutorial sobre optimización seo de imágenes, recuerda participar en el tutorial. Tu participación contribuye a que pueda continuar compartiendo más tutoriales interesantes en la comunidad.
Gracias a al user @franciscofernandezes es posible escribir el Atributo title sin tocar código:
Gracias al aporte del user @franciscofernandezes , como trabajo con html es raro que use el editor visual, aquí se puede ver el proceso de cómo colocar el atributo name sin tocar el código:
1. Pinchar en la imagen de tal modo que salte un pop up y pinchar en el lápiz que se ve en la imagen:
Ver el archivo adjunto 677724
Una vez que has pinchado en el lápiz se abre una ventana nueva dentro de Wordpress que tiene esta pinta:
Ver el archivo adjunto 677725
Hay que pinchar en donde dice OPCIONES AVANZADAS y se mostrará un desplegable como el siguiente:
Ver el archivo adjunto 677726
Se puede leer donde dice: Atributo "title" de la imagen y es justo ahí donde vamos a escribir su atributo, es decir el TITLE.
Ver el archivo adjunto 677727
Pinchas en el botón azúl en la parte de abajo a la derecha para actualizar y te regresa al inicio:
Ver el archivo adjunto 677728
Actualizas el artículo y el resultado final sería:
Ver el archivo adjunto 677729
Así, voy a compartir un tutorial práctico sobre optimización de imágenes con el que puedes aumentar fácilmente las visitas a tus webs.
Al optimizar una imagen para el artículo de un blog pensando en el seo debes tener en cuenta los tres atributos que debe llevar toda imagen.
Va requerir trabajo, puesto que lo más fácil es subir la imagen tal y como la hemos descargado.
Lo sé, porque eso es lo que hacía en el lejano 2013 cuando monte mi primer blog:
Las imágenes como archivo que son tienen tres características y todas ellas son de vital importancia, características que se conocen como ATRIBUTOS.
Los atributos que debe tener toda imagen optimizada para el seo son tres ( 3 )
- Atributo Name
- Atributo Alt
- Atributo Title
- Nunca debes usar mayúsculas, tildes o caracteres especiales para su nombre
- Tampoco debes usar números.
- Si el name tiene dos o más palabras, usa un guión normal o un guión bajo para separar las palabras.
Ejemplo de name incorrecto:
Como puedes ver el name de la imagen es un galimatía, incluso va el nombre de la web desde donde fue descargada.
Ejemplo de name correcto:
Como puedes ver, el name de la imagen es vivienda con techo rojo a orilla del lago, no es la KEY exacta, pero como voy a meter cerca de seis imágenes, debo evitar que las seis tengan el mismo name.
Vamos ahora con el atributo ALT.
El atributo ALT es una propiedad que permite a un invidente poder comprender de qué trata la imagen y se coloca de forma sencilla:
Ejemplo de una imagen con alt vacío:
Como puedes ver, la caja dentro del rectángulo está vacía.
En cambio en esta otra ya he colocado el atributo Alt:
Llenar el alt es algo que a lo sumo vas a tardar un minuto y siendo exagerado.
El atributo title es el único que requiere un pelin de cuidado, puesto que implica escribir una línea de código dentro de la imagen.
Te muestro la forma de colocar el title de una imagen, que por cierto es un pop up que salta cuando colocas el ratón encima de la imagen, es una propiedad que solo se puede ver en el ordenador, pero las arañas de los buscadores son capaces de leerlas y por lo tanto les sirve para saber de qué va la imagen y posicionarla.
Lo primero es abrir el artículo en la pestaña de html:
Una vez que abres vas a ver algo así, por cierto eso es en el editor clásico, luego lo veremos en Gutenberg:
En el rectángulo en rojo puedes ver un h2, todo lo que ves es puro html y el html de la imagen está dentro de un rectángulo negro con las flechas rojas apuntando hacia el interior:
Una vez localizado el HTML de la imagen vas a escribir dentro de ella lo siguiente:
title="Vivienda a orilla del lago" es importante que no olvides colocar las comillas después del signo igual y el texto debe estar dentro de las comillas de apertura y de cierre y quedaría así:
Fíjate que toda la línea de código que has escrito debe estar separada tanto de la IMG como de la CLASS. El resultado sería:
Se ve bien el title y te trae tráfico
Vamos a ahora con el editor Gutenberg, que es exactamente lo mismo.
Lo primero es localizar los tres puntos verticales al lado derecho:
Una vez que los has localizado, pincha en ellos y se va a abrir un desplegable:
Pincha donde dice: Editor de código y verás algo como esto:
Como es un poco confuso, usa el siguiente comando ctrl f para que salga un buscador:
Basta con escribir: wp:image para encontrar todas las imágenes que tienes en el post:
Una vez que has localizado la imagen usa la misma línea de código para poner el atributo title:
Para ello busca el final del código html de la imagen y busca una comilla de cierre y una /, tal y como se ve en la imagen:
Una vez localizado, debes colocar la línea de código, asegurate de que la escribes después de la comilla y antes de la barra inclinada con que se cierra. Puedes variar el title para mejorar y aumentar las posibilidades de posicionamiento.
title="Vivienda a orilla del lago", también he usado otro title="HOLA A TODA LA COMUNIDAD DE FOROBETA":
Recuerda salir del editor visual:
El resultado final sería:
Cualquier duda, lo comentas y te contesto tan rápido como sea posible.
Te garantizo que si implementas el tutorial, vas a mejorar el seo de tus páginas y por lo tanto las posibilidades de posicionamiento van a ser mayores.
Espero que os guste este tutorial sobre optimización seo de imágenes, recuerda participar en el tutorial. Tu participación contribuye a que pueda continuar compartiendo más tutoriales interesantes en la comunidad.
Gracias a al user @franciscofernandezes es posible escribir el Atributo title sin tocar código:
Muy buen tutorial. Lo único, para los que no quieran tocar código… En WordPress si una vez colocada la imagen pulsas sobre ella, le das al lápiz y despliegas los ajustes avanzados, podrás colocar directamente el atributo title de la imagen. Esto todo con el editor clásico. En Gutenberg es similar solo que se usan los ajustes del bloque de la parte derecha, en la sección de opciones avanzadas si no me equivoco.
Otra opción para acabar antes, aunque solo funciona con el editor clásico, es un plugin que hace que el apartado título que hay presente dentro de la biblioteca de imágenes debajo del texto alt pase automáticamente a ser el atributo title de las imágenes, que también es muy interesante.
Gracias al aporte del user @franciscofernandezes , como trabajo con html es raro que use el editor visual, aquí se puede ver el proceso de cómo colocar el atributo name sin tocar el código:
1. Pinchar en la imagen de tal modo que salte un pop up y pinchar en el lápiz que se ve en la imagen:
Ver el archivo adjunto 677724
Una vez que has pinchado en el lápiz se abre una ventana nueva dentro de Wordpress que tiene esta pinta:
Ver el archivo adjunto 677725
Hay que pinchar en donde dice OPCIONES AVANZADAS y se mostrará un desplegable como el siguiente:
Ver el archivo adjunto 677726
Se puede leer donde dice: Atributo "title" de la imagen y es justo ahí donde vamos a escribir su atributo, es decir el TITLE.
Ver el archivo adjunto 677727
Pinchas en el botón azúl en la parte de abajo a la derecha para actualizar y te regresa al inicio:
Ver el archivo adjunto 677728
Actualizas el artículo y el resultado final sería:
Ver el archivo adjunto 677729
Última edición:

