Ricky Pinto
Delta
Verificación en dos pasos activada
Verificado por Whatsapp
Hola amigos, quiero compartir un tutorial, que si bien es basico para los webmasters mas veteranos, es algo desconocido e ignorado por muchos, vamos a optimizar las imagenes de forma basica pero efectiva para nuestra pagina web, usaremos el tamaño adecuado, el formato adecuado y el % de calidad necesario sin exceder su peso, modificaremos su apariencia solo un poco para verla mejor.
No te asustes que es algo facil, nada del otro mundo, y si no optimizas las imagenes de tu web, lo estas haciendo mal, google prefiere las webs que no se demoran una eternidad cargando una imagen.
Paso 1: Tener Adobe photoshop instalado en tu computador, si no lo tienes descargalo, usa la version cs6 e incluso cs5, no te vayas a versiones mas modernas que requieren equipos con muchos recursos, ni te compliques con la version cloud, yo uso la cs6 y no me falta nada.
Paso 2: Abrimos Photoshop y cargamos la imagen dentro de el, voy a usar la imagen tomada de: https://www.telemundo.com/sites/nbc...0/23/huracan-preparativos_0.png?itok=ownSQ7Yw , en relacion al huracan patricia como un gesto de solaridad con los amigos de mexico, aunque no paso nada afortunadamente. La imagen tiene un tamaño de 1330px por 750px y un peso de mas de 2mb.

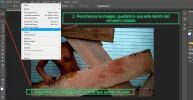
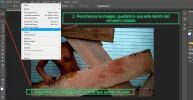
Paso 3: Vamos a elegir que parte de la foto queremos usar, a veces es mejor recortar partes que no aportan y solo la hacen mas grande, si la quieres dejar como está, omite este paso.

Paso 4: Ahora cambiamos las dimensiones de la foto y colocamos las que necesitemos, ejemplo, para un post regular de un blog, no deberia ser mas de 800px de ancho, para esto vamos al menu imagen > tamaño de imagen > escribimos la anchura > nos fijamos que el boton restringir proporcion este habilitado > clic en ok

Paso 5: Vamos a aclarar la imagen un poquito, esto es diferente para cada imagen, yo deje el valor en 35, tu puedes probar otros valores.

Paso 6: Vamos a darle un poco de vida al color luego de haber aclarado la imagen, para ello vamos a imagen > ajustes > tono/saturacion > colocamos un valor en el campo saturacion > clic en ok.
Yo coloqué 25, me gustan las imagenes con colores vivos, este valor es unico para cada imagen, debes ir probando.

Paso 7: Vamos a terminar, guardamos nuestra imagen para web, para ello vamos a inicio > guardar para web y escribimos unos valores, ahora te cuento de esos valores.

CERCA DE LOS VALORES CON QUE SE DEBE GUARDAR LA IMAGEN:
Desbes elegir el formato, jpg, png, gif, ten en cuenta lo siguiente: el formato jpg es para imagenes con miles de colores, es decir, para fotografias, mientras que es formato .png es para imagenes con una paleta de colores reducida como caricaturas o logos planos, el formato gif es para imagenes animadas, en el siguiente tutorial explicare como hacer gif en photoshop.
En este ejemplo elegi formato .jpg porque es una fotografia, ahora elegimos la calidad, hay que ir probando, si la bajamos mucho la imagen quedara con ruido feo, lo ideal es ir probando hasta donde podemos bajar sin que se vea de baja resolucion, en este caso coloqué una calidad del 35%, a veces debe ser mucho mayor como 70 u 80, los demas valores los dejamos como estan, damos clic en ok.
RESULTADO:

Tamaño: 800px por 336px - Peso: 40,8kb
Hemos terminado, ves lo facil que es y el buen resultado que obtienes?, empieza a hacer de tu blog/pagina un sitio mas profesional y de mejor calidad hoy! un saludo.
No te asustes que es algo facil, nada del otro mundo, y si no optimizas las imagenes de tu web, lo estas haciendo mal, google prefiere las webs que no se demoran una eternidad cargando una imagen.
Paso 1: Tener Adobe photoshop instalado en tu computador, si no lo tienes descargalo, usa la version cs6 e incluso cs5, no te vayas a versiones mas modernas que requieren equipos con muchos recursos, ni te compliques con la version cloud, yo uso la cs6 y no me falta nada.
Paso 2: Abrimos Photoshop y cargamos la imagen dentro de el, voy a usar la imagen tomada de: https://www.telemundo.com/sites/nbc...0/23/huracan-preparativos_0.png?itok=ownSQ7Yw , en relacion al huracan patricia como un gesto de solaridad con los amigos de mexico, aunque no paso nada afortunadamente. La imagen tiene un tamaño de 1330px por 750px y un peso de mas de 2mb.

Paso 3: Vamos a elegir que parte de la foto queremos usar, a veces es mejor recortar partes que no aportan y solo la hacen mas grande, si la quieres dejar como está, omite este paso.

Paso 4: Ahora cambiamos las dimensiones de la foto y colocamos las que necesitemos, ejemplo, para un post regular de un blog, no deberia ser mas de 800px de ancho, para esto vamos al menu imagen > tamaño de imagen > escribimos la anchura > nos fijamos que el boton restringir proporcion este habilitado > clic en ok

Paso 5: Vamos a aclarar la imagen un poquito, esto es diferente para cada imagen, yo deje el valor en 35, tu puedes probar otros valores.

Paso 6: Vamos a darle un poco de vida al color luego de haber aclarado la imagen, para ello vamos a imagen > ajustes > tono/saturacion > colocamos un valor en el campo saturacion > clic en ok.
Yo coloqué 25, me gustan las imagenes con colores vivos, este valor es unico para cada imagen, debes ir probando.

Paso 7: Vamos a terminar, guardamos nuestra imagen para web, para ello vamos a inicio > guardar para web y escribimos unos valores, ahora te cuento de esos valores.

CERCA DE LOS VALORES CON QUE SE DEBE GUARDAR LA IMAGEN:
Desbes elegir el formato, jpg, png, gif, ten en cuenta lo siguiente: el formato jpg es para imagenes con miles de colores, es decir, para fotografias, mientras que es formato .png es para imagenes con una paleta de colores reducida como caricaturas o logos planos, el formato gif es para imagenes animadas, en el siguiente tutorial explicare como hacer gif en photoshop.
En este ejemplo elegi formato .jpg porque es una fotografia, ahora elegimos la calidad, hay que ir probando, si la bajamos mucho la imagen quedara con ruido feo, lo ideal es ir probando hasta donde podemos bajar sin que se vea de baja resolucion, en este caso coloqué una calidad del 35%, a veces debe ser mucho mayor como 70 u 80, los demas valores los dejamos como estan, damos clic en ok.
RESULTADO:

Tamaño: 800px por 336px - Peso: 40,8kb
Hemos terminado, ves lo facil que es y el buen resultado que obtienes?, empieza a hacer de tu blog/pagina un sitio mas profesional y de mejor calidad hoy! un saludo.

