Z
z0n4z
Beta
Redactor
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
Hola chic@s mi nombre es Robert y soy de Italia, en este tutorial vengo a hacer un tutorial para optimizar al máximo wordpress ya que en estos últimos días publique un post en "critica mi web" en el cual mostraba el rendimiento actual de mi pagina web tanto en el PageSpeed de google como en Pingdom. Los resultados que muestro ese día eran en móviles de 93/100 y en desktop 95/100, recibí unos 25 mensajes por privado de gente pidiendo ayuda y poniendo una frase que en realidad a mi en muchas ocasiones me da risa : " Es que mi themplate es la edición lite, free, gratis, etc".
Sr. les quiero aclarar que en mi web Vida De Perros - Tu web especializada uso la edicion free de colormag, que en mi opinion es un theme que se adapta a muchas necesidades.
Con este tutorial mi intencion no es insultar a nadie ni creerme mejor que nadie, hago este tutorial para demostrarle a todas las personas que para obtener buenos tiempos de carga no hace falta comprarle un theme a un "GURO DEL SEO" y pagar 200 dolares por un themplate.

En esta imagen se ve el theme recién instalado sin ningún plugin , solo el demo importer.

En esta imagen se ve mi theme ya optimizado. (13 plugins)
Para este tutorial necesitaremos 3 Pluggins:
1- Autoptimize
2-Imagify
3LiteSpeed Cache
Antes de iniciar el tutorial quiero que tengan muy en cuenta esto ( - = + ) esto me lo dijo la persona que me ayudo cuando comencé en esto del bloggin lo cual significa " MENOS ES MAS"
Recuerden que cada vez que editen un wordpress es recomendable hacer una copia de seguridad para tener una base de restauro por si jodemos el theme xDD!
Autoptimize
Instalamos el plugin lo abrimos, damos click en "mostrar opciones avanzadas, botón a la derecha superior" y seleccionamos las casillas:
¿Optimizar el código HTML? Si
¿Mantener comentarios HTML? No
¿Optimizar el código JavaScript? Si
¿Forzar JavaScript en <head>? No
¿Incluir JS incrustados? Si
Scripts a excluir de Autoptimize: Eliminamos todos y dejamos en blanco
¿Añadir bloques try-catch? No
¿Optimizar el código CSS? Si
¿Crear data:URIs de imágenes? Si
¿Quitar las Google Fonts? Si
¿Incluir CSS incrustados? Si
¿Incrustar y retrasar CSS? Mas adelante veremos que hacer con esto!!!!!!!
¿Combinar todos los CSS? No
CSS a excluir de Autoptimize: Eliminamos todos y dejamos en blanco
URL base de la CDN: Dejamos en blanco
Información de la caché No se puede tocar nada
Otras opciones
¿Guardar los scripts y el CSS unificados como ficheros estáticos? Si
¿También optimizar para usuarios conectados? Si
Guardamos cambios y vaciamos en cache, luego nos dirigimos a nuestra pagina web, damos click derecho y visualizamos código html de la pagina .
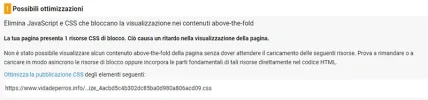
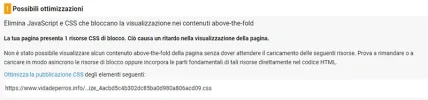
Abrimos el PageSpeed de google y examinamos,

Ahora buscamos en el PageSpeed el error de el render blocking, si nosotros ponemos en mause sobre la url que se ve en el error se abrirá un cuadrado amarillo con la url entera, tenemos que copiar esa url y abrirla en el navegador. Cuando tengamos la url ya abierta, esto es el código css optimizado que genera autoptimize, tenemos que crear una carga critica del css de nuestra web.
Para hacer esto tenemos que copiar todo el código de la url anterior y dirigirnos a esta web :Critical Path CSS Generator - by Jonas Ohlsson
En esta web tenemos que poner los siguientes datos:
1- URL ( Respeta muy bien la url de tu web, si es HTTPS, HTTP, WWW O SIN WWW)
2-FULL CSS ( Eliminaremos las lineas que vienen por defecto en cuadro y pegaremos el codigo que sacamos de la url anterior)
3-Create Critical Path CSS ( le damos click al boton y generara un codigo css, el famoso codigo que nos quitara dolores de cabeza)
Cuando tengamos el nuevo codigo css optimizado tendremos que ir otra vez al autoptimize y en las opciones del css:
¿Incrustar y retrasar CSS? selecionamos la casilla para activarlo y en el cuadro de abajo pegaremos nuestro codigo css ya parcheado y optimizado.
Luego damos click en guardar y vaciar cache.
LiteSpeed Cache
Con este plugin hay que tener cuidado ya que en lo personal lo único que funciona bien es la parte del cache y lo configuraremos de esta forma:
Lo instalamos, en la barra lateral de tu wordpress saldrá su icono y le damos click.
Nos llevara en la pagina de gestión del plugin donde te permite purgar y optimizar la base de datos. Por ahora ignoraremos esta ventana.
Tendremos que irnos a ajustes y configuraremos por secciones:
Opciones generales:
Habilitar Caché de LiteSpeed ( Activamos)
TTL por defecto de la caché pública - (604800 segundos)
TTL por defecto de la caché privada - (1800 segundos)
TTL por defecto de la Página Principal - (604800 segundos)
TTL por defecto del Feed - (0 segundos)
TTL por defecto para páginas 404 - (3600 segundos)
TTL por defecto para página 403 - (3600 segundos)
TTL por defecto para página 500 - (3600 segundos)
Guardamos cambios
Cache:
Cachear usuarios con sesión iniciada (ON)
Cachear comentaristas (ON)
Cachear API REST (ON)
Cachear página de acceso (ON)
Cachear favicon.ico (ON)
Cachear recursos de PHP (ON)
Cache móvil (OFF)
Lista de User Agents móviles (NO COLOCAR NADA)
URIs cacheadas privadamente (NO COLOCAR NADA)
Caché del navegador (OFF)
Guardamos cambios
Purgar:
Purgar todo al actualizar (SI)

Seleccionamos esas casillas.
URLs de purga programada ( DEJAMOS EN BLANCO)
Hora de purga programada ( EN BLANCO)
Guardamos cambios
Excluir:
No tocamos nada
Optimizar:
Todo off menos (Excluir JQuery que lo pondremos en on)
Ajustar:
Todo off
Medios:
Todo off
CDN:
Todo off
ESI:
Activar ESI (OFF)
Cachear barra de administrador (ON)
Cachear formulario de comentario (ON)
Guardar cambios
Avanzado:
No tocar nada
Depurar:
Dejar como viene
Clawler:
Dejar como viene
Recuerden que como ultima cosa, cada vez que hacen alguna modificacion vaciar la cache de autoptimize y de el litespeed.
Recomendaciones finales:
Yo uso para las imágenes el pluggin : Imagify , pero recuerden que la mejor manera para optimizar las imágenes es simplemente saber los px reales. Es decir si el contenedor del post mide 800px no subas esa imagen de 1200px para que wordpress la ajuste ya que pesa mucho más y no veras nada, la mejor manera es subir la imagen justa de px de esta manera ahorras espacio y optimizas mejor.
PD: En los últimos días me notificaron de que litespeed funcione bien tiene que estar instalado en el host, es decir que si tienes problemas con el pluggin tienes que desinstalarlo y buscar otro pluggin de cache a tu preferencia.
Muchos amigos usan el cachify o el wp super cache de automattic, también existen muchos otros como w3 super cache. Gracias por el apoyo recibido por la comunidad y si tienen algún problema no duden en dejar un comentario para ver si entre todos podemos ayudarlos o siempre pueden enviarme un mensaje por privado con la url de su blog/web y esta manera puedo ver especificamente cual es el error que les da
Sr. les quiero aclarar que en mi web Vida De Perros - Tu web especializada uso la edicion free de colormag, que en mi opinion es un theme que se adapta a muchas necesidades.
Con este tutorial mi intencion no es insultar a nadie ni creerme mejor que nadie, hago este tutorial para demostrarle a todas las personas que para obtener buenos tiempos de carga no hace falta comprarle un theme a un "GURO DEL SEO" y pagar 200 dolares por un themplate.

En esta imagen se ve el theme recién instalado sin ningún plugin , solo el demo importer.

En esta imagen se ve mi theme ya optimizado. (13 plugins)
Para este tutorial necesitaremos 3 Pluggins:
1- Autoptimize
2-Imagify
3LiteSpeed Cache
Antes de iniciar el tutorial quiero que tengan muy en cuenta esto ( - = + ) esto me lo dijo la persona que me ayudo cuando comencé en esto del bloggin lo cual significa " MENOS ES MAS"
Recuerden que cada vez que editen un wordpress es recomendable hacer una copia de seguridad para tener una base de restauro por si jodemos el theme xDD!
Autoptimize
Instalamos el plugin lo abrimos, damos click en "mostrar opciones avanzadas, botón a la derecha superior" y seleccionamos las casillas:
¿Optimizar el código HTML? Si
¿Mantener comentarios HTML? No
¿Optimizar el código JavaScript? Si
¿Forzar JavaScript en <head>? No
¿Incluir JS incrustados? Si
Scripts a excluir de Autoptimize: Eliminamos todos y dejamos en blanco
¿Añadir bloques try-catch? No
¿Optimizar el código CSS? Si
¿Crear data:URIs de imágenes? Si
¿Quitar las Google Fonts? Si
¿Incluir CSS incrustados? Si
¿Incrustar y retrasar CSS? Mas adelante veremos que hacer con esto!!!!!!!
¿Combinar todos los CSS? No
CSS a excluir de Autoptimize: Eliminamos todos y dejamos en blanco
URL base de la CDN: Dejamos en blanco
Información de la caché No se puede tocar nada
Otras opciones
¿Guardar los scripts y el CSS unificados como ficheros estáticos? Si
¿También optimizar para usuarios conectados? Si
Guardamos cambios y vaciamos en cache, luego nos dirigimos a nuestra pagina web, damos click derecho y visualizamos código html de la pagina .
Abrimos el PageSpeed de google y examinamos,

Ahora buscamos en el PageSpeed el error de el render blocking, si nosotros ponemos en mause sobre la url que se ve en el error se abrirá un cuadrado amarillo con la url entera, tenemos que copiar esa url y abrirla en el navegador. Cuando tengamos la url ya abierta, esto es el código css optimizado que genera autoptimize, tenemos que crear una carga critica del css de nuestra web.
Para hacer esto tenemos que copiar todo el código de la url anterior y dirigirnos a esta web :Critical Path CSS Generator - by Jonas Ohlsson
En esta web tenemos que poner los siguientes datos:
1- URL ( Respeta muy bien la url de tu web, si es HTTPS, HTTP, WWW O SIN WWW)
2-FULL CSS ( Eliminaremos las lineas que vienen por defecto en cuadro y pegaremos el codigo que sacamos de la url anterior)
3-Create Critical Path CSS ( le damos click al boton y generara un codigo css, el famoso codigo que nos quitara dolores de cabeza)
Cuando tengamos el nuevo codigo css optimizado tendremos que ir otra vez al autoptimize y en las opciones del css:
¿Incrustar y retrasar CSS? selecionamos la casilla para activarlo y en el cuadro de abajo pegaremos nuestro codigo css ya parcheado y optimizado.
Luego damos click en guardar y vaciar cache.
LiteSpeed Cache
Con este plugin hay que tener cuidado ya que en lo personal lo único que funciona bien es la parte del cache y lo configuraremos de esta forma:
Lo instalamos, en la barra lateral de tu wordpress saldrá su icono y le damos click.
Nos llevara en la pagina de gestión del plugin donde te permite purgar y optimizar la base de datos. Por ahora ignoraremos esta ventana.
Tendremos que irnos a ajustes y configuraremos por secciones:
Opciones generales:
Habilitar Caché de LiteSpeed ( Activamos)
TTL por defecto de la caché pública - (604800 segundos)
TTL por defecto de la caché privada - (1800 segundos)
TTL por defecto de la Página Principal - (604800 segundos)
TTL por defecto del Feed - (0 segundos)
TTL por defecto para páginas 404 - (3600 segundos)
TTL por defecto para página 403 - (3600 segundos)
TTL por defecto para página 500 - (3600 segundos)
Guardamos cambios
Cache:
Cachear usuarios con sesión iniciada (ON)
Cachear comentaristas (ON)
Cachear API REST (ON)
Cachear página de acceso (ON)
Cachear favicon.ico (ON)
Cachear recursos de PHP (ON)
Cache móvil (OFF)
Lista de User Agents móviles (NO COLOCAR NADA)
URIs cacheadas privadamente (NO COLOCAR NADA)
Caché del navegador (OFF)
Guardamos cambios
Purgar:
Purgar todo al actualizar (SI)

Seleccionamos esas casillas.
URLs de purga programada ( DEJAMOS EN BLANCO)
Hora de purga programada ( EN BLANCO)
Guardamos cambios
Excluir:
No tocamos nada
Optimizar:
Todo off menos (Excluir JQuery que lo pondremos en on)
Ajustar:
Todo off
Medios:
Todo off
CDN:
Todo off
ESI:
Activar ESI (OFF)
Cachear barra de administrador (ON)
Cachear formulario de comentario (ON)
Guardar cambios
Avanzado:
No tocar nada
Depurar:
Dejar como viene
Clawler:
Dejar como viene
Recuerden que como ultima cosa, cada vez que hacen alguna modificacion vaciar la cache de autoptimize y de el litespeed.
Recomendaciones finales:
Yo uso para las imágenes el pluggin : Imagify , pero recuerden que la mejor manera para optimizar las imágenes es simplemente saber los px reales. Es decir si el contenedor del post mide 800px no subas esa imagen de 1200px para que wordpress la ajuste ya que pesa mucho más y no veras nada, la mejor manera es subir la imagen justa de px de esta manera ahorras espacio y optimizas mejor.
PD: En los últimos días me notificaron de que litespeed funcione bien tiene que estar instalado en el host, es decir que si tienes problemas con el pluggin tienes que desinstalarlo y buscar otro pluggin de cache a tu preferencia.
Muchos amigos usan el cachify o el wp super cache de automattic, también existen muchos otros como w3 super cache. Gracias por el apoyo recibido por la comunidad y si tienen algún problema no duden en dejar un comentario para ver si entre todos podemos ayudarlos o siempre pueden enviarme un mensaje por privado con la url de su blog/web y esta manera puedo ver especificamente cual es el error que les da
Última edición:

