genako
Delta
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
Hola,
En realidad no se si la pregunta es correcta, os explico:
Estoy intentando poner los botones de Facebook (Me Gusta) pero tengo un problema que me viene ocurriendo en varios blogs, cuando el usuario hace clic en Me Gusta, se abre un popup de Facebook para añadir un comentario, hasta aquí sin problemas.
El problema es que este popup aparece cortado, como si no tuviera espacio, y se superpone el siguiente elemento (los comentarios en mi caso). Os dejo un ejemplo en imagen para que lo veais:
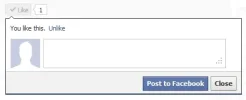
Así es como debería ser:

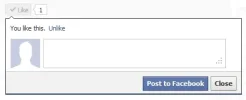
Esto es lo que me pasa a mí:

Este es el código del single.php de los botones.
Los <br> del final los he puesto porque me he dado cuenta de que si los quito no aparece nada, y cuando pongo muchos sí que aparece. Se ve si no hay nada, no se oculta.
En realidad no se si la pregunta es correcta, os explico:
Estoy intentando poner los botones de Facebook (Me Gusta) pero tengo un problema que me viene ocurriendo en varios blogs, cuando el usuario hace clic en Me Gusta, se abre un popup de Facebook para añadir un comentario, hasta aquí sin problemas.
El problema es que este popup aparece cortado, como si no tuviera espacio, y se superpone el siguiente elemento (los comentarios en mi caso). Os dejo un ejemplo en imagen para que lo veais:
Así es como debería ser:

Esto es lo que me pasa a mí:

Este es el código del single.php de los botones.
HTML:
<div class="entry">
<?php the_content(''); ?>
<fb:like href="<?php the_permalink(); ?>" send="false" data-layout="box_count" width="450" show_faces="true"></fb:like> <a href="https://twitter.com/share" class="twitter-share-button" data-count="vertical" data-lang="es" data-dnt="true">Twittear</a><script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script><g:plusone size="tall"></g:plusone> <p style="text-align: right;float:right"><em>Escrito por <?php the_author_posts_link(); ?> el <?php the_time("l j F Y")?>
<br>en la/s categoría/s: <?php the_category(', '); ?></em></p>
<br>
<br>
<br>
</div>
</div>
<?php comments_template(true, ''); ?>
<?php endwhile; ?>Los <br> del final los he puesto porque me he dado cuenta de que si los quito no aparece nada, y cuando pongo muchos sí que aparece. Se ve si no hay nada, no se oculta.

