Cicklow
Seguir
- Seguidores
- 20
Admin
Dseda
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
¡Usuario popular!
Suscripción a IA
- Desde
- 30 May 2011
- Mensajes
- 1.101
Continuando con el tutorial anterior: http://forobeta.com/tutoriales/332521-programar-nuestro-propio-sitio-de-tarot.html vamos a hacer en este tutorial "La Rueda de la Fortuna" o "Rueda del destino"...
Tutoriales Anteriores:
Horóscopo Gratis (Script)
Tu sitio de Tarot sin hacer nada
Programar nuestro propio sitio de tarot
Programar nuestro propio sitio de tarot - V2
Crear aplicaciones Android - Horoscopo Chino
El complemento de todo sitio de Tarot (Aplicación Android)
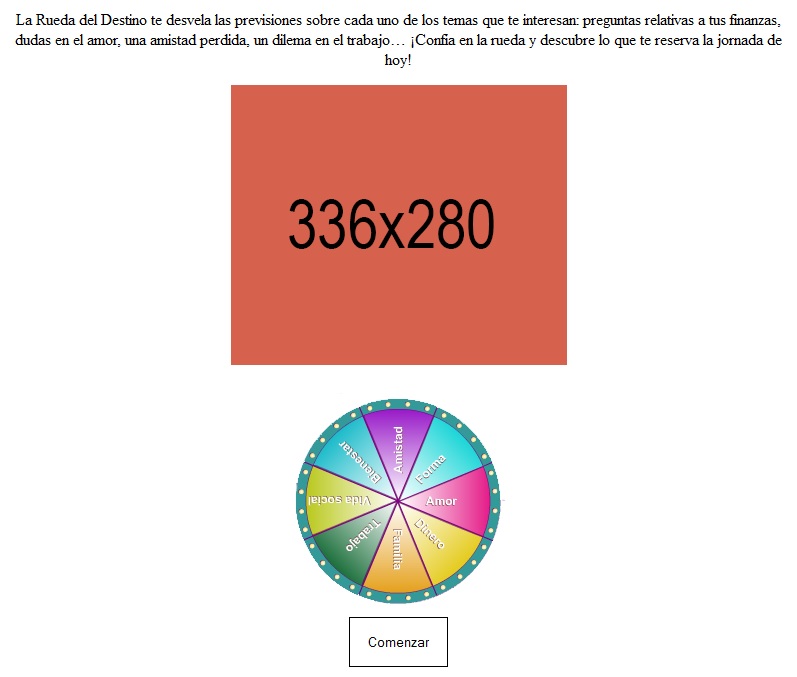
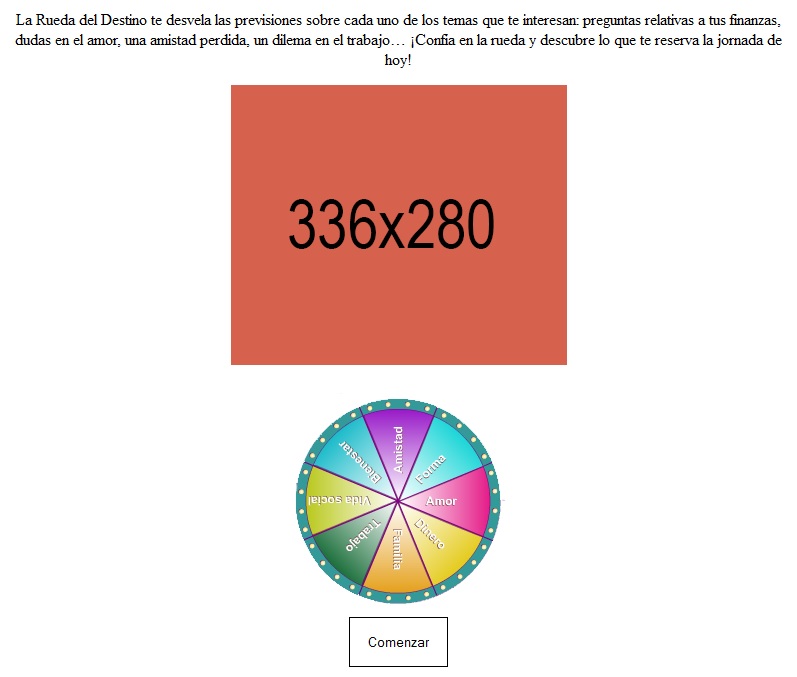
Paso 1 - Crearemos la interfaz con la rueda
 Solo usaremos una imagen que sera la rueda de la fortuna y luego un botón el cual al cliquearlo hace que la rueda gire (usando JS).
Solo usaremos una imagen que sera la rueda de la fortuna y luego un botón el cual al cliquearlo hace que la rueda gire (usando JS).
Como ven tenemos el evento onclick en el botón, ese evento lo que hace es que cuando le demos clic llame a la función VerRueda();, la cual se encargara de rotar la imagen.
Paso 2 - Programar la rotación
Ahora vamos a programar en JS el codigo encargado de rotar la imagen. Usaremos jQuery + jQuery Rotate (una librería echa para rotar objetos)
Agregamos jQuery
Agregamos jQuery Rotate
Agregamos la funcion de rotar:
Paso 3 - Programar los textos
Ahora usaremos PHP para programar los textos que aparecerán en la rueda.
Creamos un array con los tipos de fortuna a mostrar:
Creamos varios array con los textos de cada fortuna:
Cada uno puede crear los textos para cada tipo de fortuna. Si quieren agregar mas, tendran que editar la imagen agregando nuevos tipos y editando estos array.
Paso 4 - Lógica
Ahora lo que haremos es agregarle un poco de lógica para detectar si el usuario recién ha entrado o ha solicitado su fortuna (como vemos en el paso 2, redireccionamos usando go=1 para informar que se tiene que mostrar la fortuna.
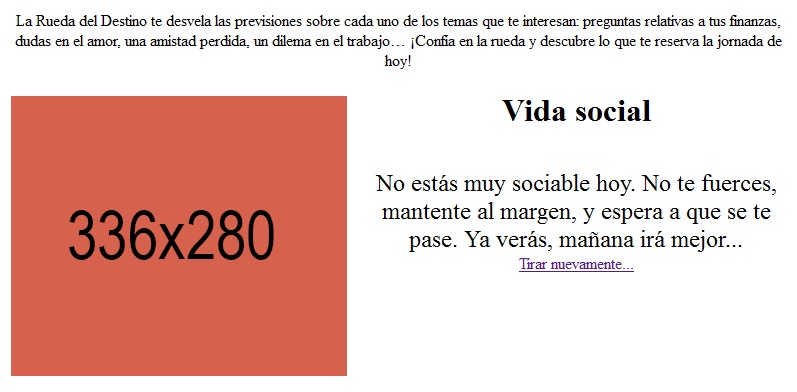
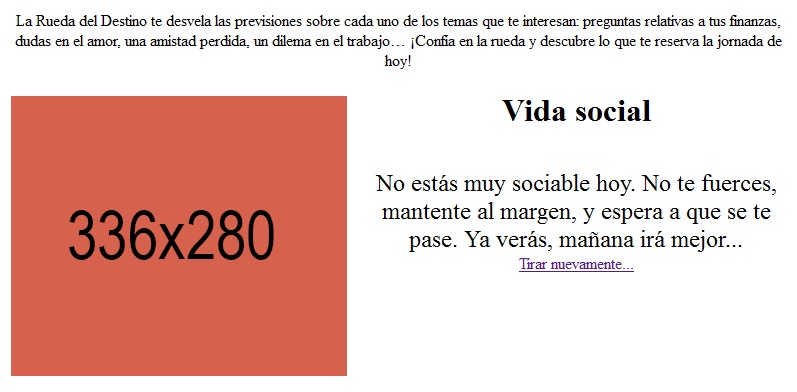
El resultado seria:

Paso 5 - Tips
- Si van a colocar el script en un iframe (blogger o wordpress), NO coloquen adsense dentro del script, ya que adsense no permite ser colocado dentro de un iframe.
- El diseño es basico, pero pueden mejorarlo mucho, no tiene mucha ciencia, y es facil entender y modificar.
- Pueden agregar la opción de publicar en el muro de Facebook los resultados de la rueda
Yo programe estos script hace ya bastante, tengo muchos sitios de tarot, los cuales solo les subo estos script y el sitio esta armado! Y dejan muy buenos ingresos!
NO Citen este tutorial, ya que si se modifica algo quedaría fragmentado en los demas post!
Demo: Rueda de la Fortuna ForoBeta
Descarga: test.cicklow.me/ForoBeta/rueda/rueda.rar
Saludos!
Tutoriales Anteriores:
Horóscopo Gratis (Script)
Tu sitio de Tarot sin hacer nada
Programar nuestro propio sitio de tarot
Programar nuestro propio sitio de tarot - V2
Crear aplicaciones Android - Horoscopo Chino
El complemento de todo sitio de Tarot (Aplicación Android)
Paso 1 - Crearemos la interfaz con la rueda

HTML:
<img src="img/rueda.png" id="img_rueda"><br/><input type="button" value="Comenzar" onclick="VerRueda();" style="padding:15px;border:solid 1px #000000;background-color:#FFFFFF;" id="btn_rueda">Como ven tenemos el evento onclick en el botón, ese evento lo que hace es que cuando le demos clic llame a la función VerRueda();, la cual se encargara de rotar la imagen.
Paso 2 - Programar la rotación
Ahora vamos a programar en JS el codigo encargado de rotar la imagen. Usaremos jQuery + jQuery Rotate (una librería echa para rotar objetos)
Agregamos jQuery
HTML:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
HTML:
<script type="text/javascript" src="https://raw.githubusercontent.com/wilq32/jqueryrotate/master/jQueryRotate.js"></script>
HTML:
<script>
//Funcion encargada de rotar la imagen, 360 grados
var rotation = function (){
$("#img_rueda").rotate({
angle:0,
animateTo:360,
callback: rotation,
easing: function (x,t,b,c,d){ // t: current time, b: begInnIng value, c: change In value, d: duration
return c*(t/d)+b;
}
});
}
//funciion encargada de llamar a la funcion rotation, ocultar el boton de rotar (para que no den mas de 1 clic), y poner un timer que en
//3 segundos salga de rotar la imagen y muestre el resultado
function VerRueda(){
if($('#btn_rueda').val()=="Comenzar"){
rotation();
$('#btn_rueda').css("display","none"); //ocultar boton
setTimeout("IrmeRueda()",3000); //3 segundos antes de redireccionar
}
}
//Redireccionar
function IrmeRueda(){
document.location ="?go=1";
}</script>Paso 3 - Programar los textos
Ahora usaremos PHP para programar los textos que aparecerán en la rueda.
Creamos un array con los tipos de fortuna a mostrar:
PHP:
$TIPOSW = array(0=>'Amor',1=>'Dinero',2=>'Familia',3=>'Trabajo',4=>'Vida social',5=>'Bienestar',6=>'Amistad',7=>'Forma');Creamos varios array con los textos de cada fortuna:
PHP:
$fortuna["Amor"] = array("No te ama ni los perros","Alguien algun dia te amara","...");
$fortuna["Dinero"] = array("No tendras dinero jamas","Eres pobre y tu vecino te roba las gallinas","...");
$fortuna["Familia"] = array("Tu familia...no se","algo sobre la familia","...");
$fortuna["Trabajo"] = array("Buscas trabajo? te recomiendo esta PTC","labura loco...","...");
$fortuna["Vida social"] = array("deja de jugar al mario que se te acaban las vidas","sin vidas...game over","...");
$fortuna["Bienestar"] = array("de salud...ni fu ni fa","algo","...");
$fortuna["Amistad"] = array("Ven a forobeta a hacer amigos","eres de lo pior!","...");
$fortuna["Forma"] = array("estas fuera de forma hace rato...","ni que fueras hulk","...");Cada uno puede crear los textos para cada tipo de fortuna. Si quieren agregar mas, tendran que editar la imagen agregando nuevos tipos y editando estos array.
Paso 4 - Lógica
Ahora lo que haremos es agregarle un poco de lógica para detectar si el usuario recién ha entrado o ha solicitado su fortuna (como vemos en el paso 2, redireccionamos usando go=1 para informar que se tiene que mostrar la fortuna.
PHP:
if($_GET['go']==""){
//aca codigo del paso 1 y 2
}else{
//aca mostraremos la fortuna.
include('rueda.php'); //incluimos los array del paso 3
shuffle($TIPOSW); //mezclamos el array de los tipos de fortuna
shuffle($fortuna[$TIPOSW[0]]); //mezclamos el array de los resultados de la fortuna
echo '<h1>'.$TIPOSW[0].'</h1><br/>'; //Mostramos que tipo de fortuna le toco
echo '<font size="+2">'.htmlentities(utf8_encode($fortuna[$TIPOSW[0]][0])).'</font><br/>'; //mostramos la fortuna
echo '<a href="?go=">Tirar nuevamente...</a></p>'; //link para volver a tirar.
}El resultado seria:

Paso 5 - Tips
- Si van a colocar el script en un iframe (blogger o wordpress), NO coloquen adsense dentro del script, ya que adsense no permite ser colocado dentro de un iframe.
- El diseño es basico, pero pueden mejorarlo mucho, no tiene mucha ciencia, y es facil entender y modificar.
- Pueden agregar la opción de publicar en el muro de Facebook los resultados de la rueda
Yo programe estos script hace ya bastante, tengo muchos sitios de tarot, los cuales solo les subo estos script y el sitio esta armado! Y dejan muy buenos ingresos!
NO Citen este tutorial, ya que si se modifica algo quedaría fragmentado en los demas post!
Demo: Rueda de la Fortuna ForoBeta
Descarga: test.cicklow.me/ForoBeta/rueda/rueda.rar
Saludos!
Última edición:


