Revisa esto:
Creación de un subdominio para contenidos estáticos
Ya tenemos hechas bastantes mejoras en la optimización de nuestro Wordpress, y podrás comprobarlo si vas haciendo mediciones del tiempo de carga de tu web. El paso que te indico ahora consiste en la creación de un
subdominio de nuestro dominio principal, que emplearemos para servir los contenidos estáticos (ficheros javascript, ficheros css, e imágenes) de nuestra web.
La ventaja reside en que este subdominio va a permitir descargar este tipo de contenido con conexiones en paralelo, lo cual hace que se descarguen más rápido.
Tendremos que
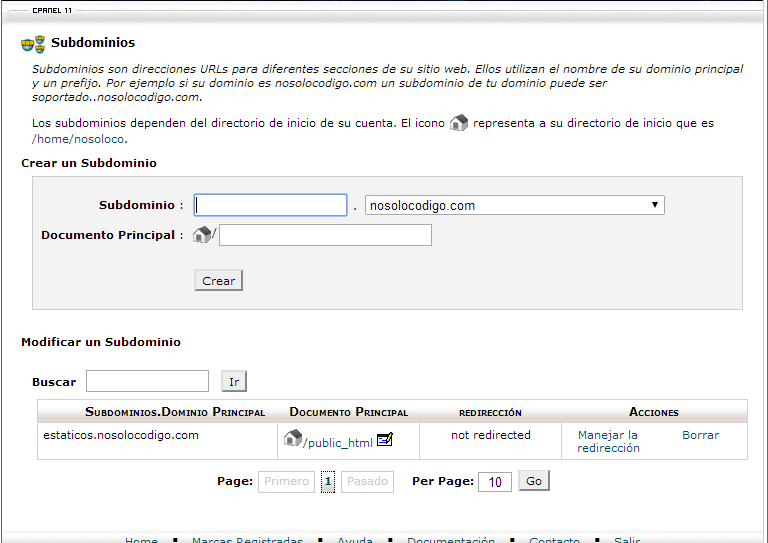
crear un subdominio en nuestro panel del hosting, y apuntarlo a la web que estamos optimizando. En el caso de cpanel, tendremos que hacerlo desde la sección Dominios > Subdominios.
ATENCION: Es muy importante que el Document Root (Documento Principal) del subdominio estaticos apunte a /public_html y NO a /public_html/estaticos, de lo contraio no le cargará ningún contenido estático y la página no se visualizará correctamente.
Luego nos iremos al panel administrativo de nuestro Wordpress, y accederemos a Performance > General Settings. En la sección “CDN”,
habilitaremos la función CDN, del tipo “
Generic Mirrror”. Después, accedemos a Performance > CDN, habilitamos todas las opciones de la sección “General”, e
indicamos el subdominio que hemos configurado en la sección “Configuration”.
ATENCION: Solo aplique estos cambios si está completamente seguro de que el subdominio "estaticos.dominio.com" funciona correctamente y apunta a la raíz de su web, si no dejarán de funcionar los ficheros CSS/Javascript e imágenes en su web. No aplique estos cambios por primera vez en una web en producción, haga primero las pruebas en una web de pruebas.
Accede a
Settings - WP Super Cache [CDN] , habilita la opción:
Enable CDN Support, después, en el campo
Offsite URL pon el subdominio que acabas de crear, en este caso "http://estaticos.nosolocodigo.com" , importante, SIN la barra ( / ) del final. En
"additional CNAMEs" puedes poner simplemente el mismo valor. Por último marca la opción que dice
"Skip https URLs to avoid mixed content errors" y guarda los cambios.
De esta manera, a partir de este momento, los ficheros estáticos se servirán a través del subdominio que hemos configurado, con la mejora que esto supone en relación a la velocidad de nuestra web.
Fuente:
Cómo conseguir que tu Wordpress sea ultrarrápido - Hosting WordPress, Joomla y PrestaShop