Por favor, ten en cuenta 📝 que si deseas hacer un trato 🤝 con este usuario, está baneado 🔒.

este templante era para wp pero ahora esta disponible para blogger
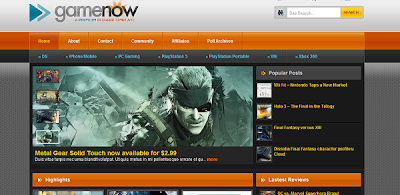
demon : GameNow
Descargar GameNow Blogger Template | DheTemplate
Paso 1: Instalación Slider
Haga clic en "Editar" del deslizador widget y pega este código:
Insertar CODE, HTML o PHP:
[COLOR=#222222]<div class="feature">
[/COLOR]<div class="fthumbs">
<a href="#"><img src="https://lh5.googleusercontent.com/-CCUYI3P84nA/TnVygQAu4wI/AAAAAAAABU0/-ot_h9repDM/DGpOEe.jpg" class="active" /></a><br />
<a href="#"><img src="https://lh6.googleusercontent.com/-Pr7RXKe35Ko/TnVyg0EZrkI/AAAAAAAABVA/LMMSDA2Q9J0/vfVFry.jpg"/></a><br />
<a href="#"><img src="https://lh6.googleusercontent.com/-1rdYqVVBos8/TnVygu5-FfI/AAAAAAAABU4/n_GUTgcqdp0/SFivrf.jpg" /></a><br />
<a href="#"><img src="https://lh3.googleusercontent.com/-cZHpp2WfvW0/TnVygjMn4AI/AAAAAAAABU8/ICv3Cwj22Xk/Uo7qVp.jpg" /></a><br />
</div>
<div class="fwrap">
<ul>
<li>
<a href="#"><img src="https://lh5.googleusercontent.com/-CCUYI3P84nA/TnVygQAu4wI/AAAAAAAABU0/-ot_h9repDM/DGpOEe.jpg" width="630" height="230" />
<div><a class="title" href="#">DC vs. Marvel Superhero Brawl</a><br />Morbi vestibulum, sapien id tincidunt blandit, purus magna facilisis ante, id placerat mi ...
<a href="#">more</a>
</div></a></li>
<li><a href="#"><img src="https://lh6.googleusercontent.com/-Pr7RXKe35Ko/TnVyg0EZrkI/AAAAAAAABVA/LMMSDA2Q9J0/vfVFry.jpg" width="630" height="230" />
<div><a class="title" href="#">Machinarium and Samorost: Puzzles Turned Art</a><br />Morbi at odio erat, vitae mattis augue. Cras nec tincidunt diam. Duis iaculis ligula fauci...
<a href="#">more</a></div></a></li>
<li><a href="#"><img src="https://lh6.googleusercontent.com/-1rdYqVVBos8/TnVygu5-FfI/AAAAAAAABU4/n_GUTgcqdp0/SFivrf.jpg" width="630" height="230" />
<div><a class="title" href="#">Dissidia Final Fantasy character profiles: Cloud</a><br />Phasellus volutpat justo ut mi lobortis laoreet. Class aptent taciti sociosqu ad litora to...
<a href="#">more</a></div></a></li>
<li><a href="#"><img src="https://lh3.googleusercontent.com/-cZHpp2WfvW0/TnVygjMn4AI/AAAAAAAABU8/ICv3Cwj22Xk/Uo7qVp.jpg" width="630" height="230" />
<div><a class="title" href="#">Metal Gear Solid Touch now available for $2.99</a><br />Duis vitae turpis nec urna blandit volutpat. Ut quis metus in mi pellentesque ornare et qu...
<a href="#">more</a></div></a></li>
[COLOR=#222222]</ul></div></div>
[/COLOR]"#": Es el enlace del mensaje, "#": es el vínculo de la imagen, "#": es el título del mensaje y la descripción del puesto
Puede cambiar el lugar de los colores para adaptarse a tu blog. Si no desea utilizar este control, es muy fácil de instalar incluso no es necesario tocar el código anterior, sólo tiene que añadir más códigoCSS # slider {display: none;} para arriba:
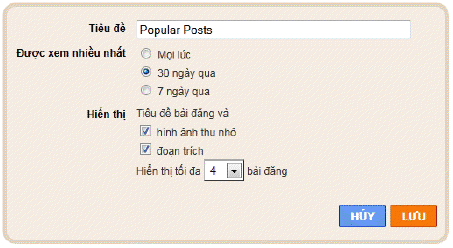
Paso 2: Instalación del "Post Popular"
Configurarlo seguir la siguiente imagen:

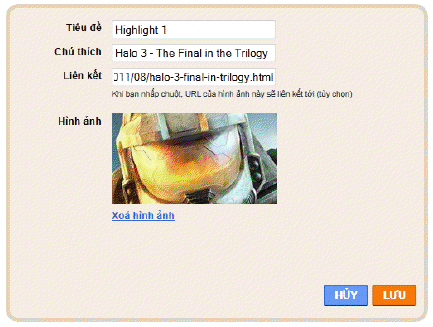
Paso 3: Instalación "Resaltar" Widget
Configurarlo sigue la imagen de abajo

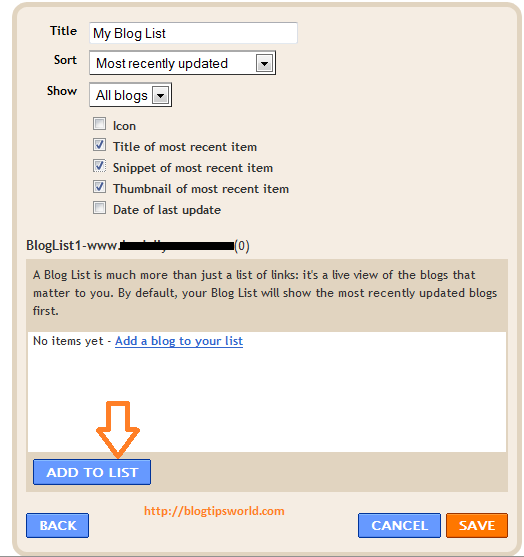
Paso 4: Instalación de "Opiniones" Widget

Usted tiene que establecer exactamente lo mismo la imagen de arriba, a continuación, haga clic en "Añadir a la lista" y pegar el siguiente código:
PHP:
http://abc.blogspot.com/feeds/posts/default/-/Lastest Reviews?start-index=1
http://abc.blogspot.com/feeds/posts/default/-/Lastest Reviews?start-index=2
http://abc.blogspot.com/feeds/posts/default/-/Lastest Reviews?start-index=3"#": Es la URL de su blog, "#": es la etiqueta "#" es el número de puestos
Cambia la dirección URL y el Signo de la forma de solución para tu blog. Si desea actualizar más mensajes en este widget, que acaba de agregar más vínculos que corresponde al orden ascendente.
5. Installing " Dropdown Menu " Widget
Ir al HTML de la plantilla y buscar el siguiente código:
Insertar CODE, HTML o PHP:
[B][COLOR=#000000][COLOR=#000000][SIZE=2]<ul class='submenu'>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]DS[/COLOR]</a>
<ul class='children'>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]DS Features[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]DS News[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]DS Previews[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]DS Reviews[/COLOR]</a></li>
</ul></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]iPhone/Mobile[/COLOR]</a>
<ul class='children'>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]Mobile Features[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]Mobile News[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]Mobile Previews[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]Mobile Reviews[/COLOR]</a></li>
</ul></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PC Gaming[/COLOR]</a>
<ul class='children'>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PC News[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PC Previews[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PC Reviews[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PC Features[/COLOR]</a></li>
</ul></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PlayStation 3[/COLOR]</a>
<ul class='children'>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PS3 Features[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PS3 News[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PS3 Previews[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PS3 Reviews[/COLOR]</a></li>
</ul></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PlayStation Portable[/COLOR]</a>
<ul class='children'>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PSP Features[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PSP News[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PSP Previews[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]PSP Reviews[/COLOR]</a></li>
</ul></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]Wii[/COLOR]</a>
<ul class='children'>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]Wii Features[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]Wii Images[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]Wii News[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]Wii Previews[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]Wii Reviews[/COLOR]</a></li>
</ul></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]Xbox 360[/COLOR]</a>
<ul class='children'>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]360 Features[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]360 News[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]360 Previews[/COLOR]</a></li>
<li><a href='[COLOR=red]#[/COLOR]'>[COLOR=lime]360 Reviews[/COLOR]</a></li>
</ul></li>
</ul>[/SIZE][/COLOR][/COLOR][/B]"#": Es el enlace y "#" es el título, que acaba de cambiar su forma
Última edición:


