andree1 Seguir
1
Ni
Diseñador
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
¡Excelente comerciante!
Suscripción a IA
- Desde
- 27 Jul 2012
- Mensajes
- 3.996
Que tal gente de Forobeta, aquí les dejo un tutorial para que puedan añadir un formulario de FeedBurner con el Feed de su blog y así sus usuarios puedan suscribirse, recibir sus actualizaciones y por lo tanto visitas de calidad. :encouragement:
¿Por qué son visitas de calidad?
Porque los suscriptores serán 100% reales, sin obligar a nadie y gente totalmente interesada en tu contenido.
Comenzamos con el tutorial
Ingresa a Google FeedBurner
Aquí les muestro los suscriptores que tengo para 2 blogs.

Supongo que tienes una cuenta de Gmail, no? :encouragement: Bueno, entonces ingresa a tu cuenta de Gmail, si no tienes una regístrate.
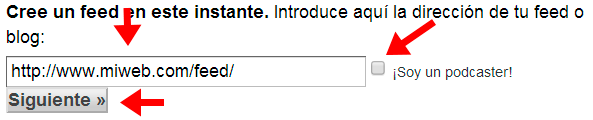
Añade tu Feed
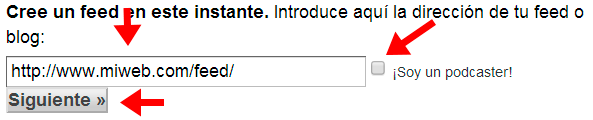
Dentro de FeedBurner, anda a la parte de abajo y añade la URL de tu Feed... Si usas Wordpress es sencillo. Simplemente añade /feed/ al final de la dirección URL.
Activa el casillero !Soy un podcaster! si eres de los que crean entradas diariamente.
Luego haz clic al botón Siguiente.

De blogger es tuweb.blogspot.com/feeds/posts/default
Luego de eso coloca el Título de tu Feed y la Dirección. Es probable que la dirección ya exista porque son miles los que registran su web aquí, así que intenta modificándolo.
Luego de terminar esto pulsa el botón Siguiente.

Dale clic a Siguiente, luego nuevamente a Siguiente.

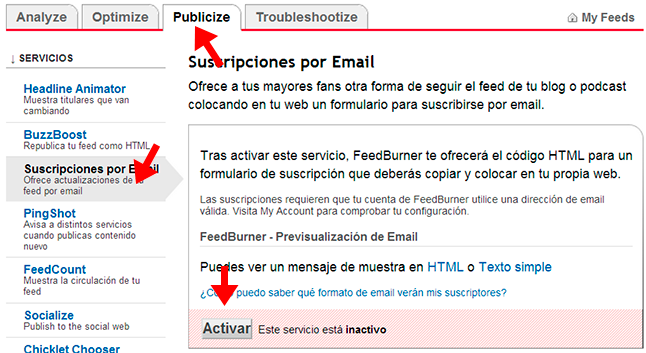
Activando la opción de suscripción por email
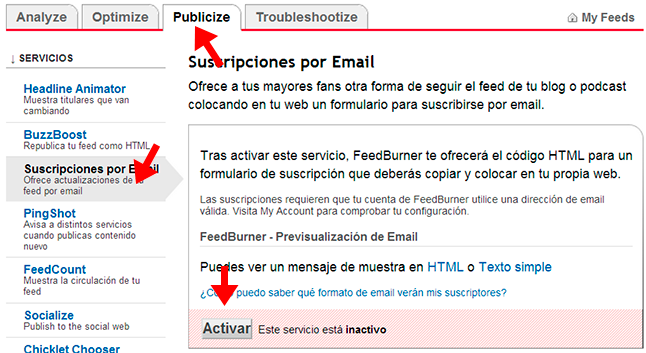
Ahora anda a Publicize, Suscripciones por Email y le damos clic a Activar.

Al activar la suscripción aparecerá un código para que lo insertes en tu blog. No vamos a usar ese código ya que está en inglés, y aparte lo modificaremos un poco para añadirlo como widget en tu blog.
Accede a tu blog
Ingresa a tu blog, vamos a Apariencia -> Wigets y arrastramos el widget de Texto hacia la sidebar. Colocamos el título que queramos, así como la descripción y el código que a continuación les pondré.

El código que vamos a poner es:
En DIRECCION colocarás la dirección del feed. No la URL, sino la dirección. Si tu URL es: http://feeds.feedburner.com/ESTAESTUDIRECCION, ESTAESTUDIRECCION es la que debes editar. Lo mismo editarás más adelante, así que recuérdalo. :encouragement:
Le das a clic a Guardar.
Ahora vamos a editar el código CSS... Vamos a Temas -> Editor y en style.css colocamos el siguiente código al final. Primero una captura:

Código:
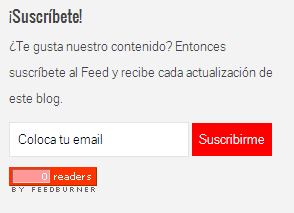
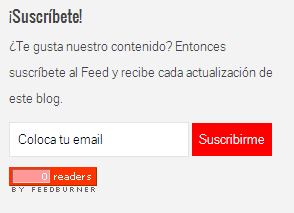
Te aparecerá en la sidebar algo como esto:

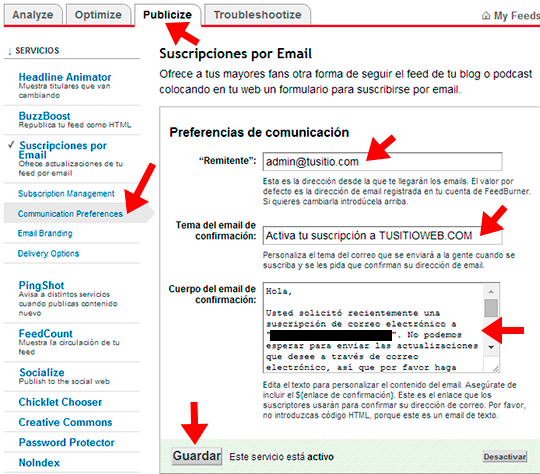
Modificando el mensaje para confirmar la suscripción que le llega al usuario
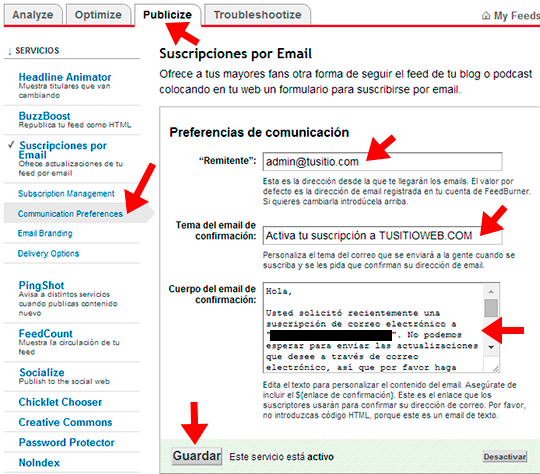
Anda a Publicize -> Communication Preferences. Coloca allí el correo remitente (tu correo), el tema del email de confirmación y el cuerpo del email. Esto estará en inglés, pero vamos a colocar uno en español que les dejaré después de la imagen.

El texto del cuerpo sería:
Luego de colocar esto, dale clic a Guardar.
Colocar la cantidad de suscriptores que tienes
Esto no recomiendo colocarlo al inicio ya que tienes 0 suscriptores, es como en twitter, cuando ves que alguien tiene 0 seguidores pocas veces las personas nuevas comienzan seguirlo, caso contrario si ven que tiene más de 1,000 seguidores, no? De todas maneras les haré saber cómo colocarlo debajo del formulario en el widget, quizás un tiempo más adelante les sirva.
De todas maneras les haré saber cómo colocarlo debajo del formulario en el widget, quizás un tiempo más adelante les sirva. 
Anda a Publicize, FeedCount y luego pulsa en Activar.

Luego de activarlo podrás editar allí los colores y colocar uno que se adecúe al color de tu blog.
Copia ese código que se genera.

Copia el código, anda a Temas –> Widgets de tu blog. En el widget que creamos anteriormente vamos a añadir ese código al final. Luego le das clic a Guardar.

Aparecerá más o menos así en nuestra sidebar.

Aumentar las posibilidades de suscriptores.
No solo lo pondremos en el widget, sino también vamos a ver cómo colocar debajo de las entradas y así aumentar las posibilidades de suscriptores.
Este es el código que vamos a colocar yendo a Temas -> Editor -> Single.php
Esto se te puede complicar un poco si no sabes HTML o PHP. Vamos a colocar el código debajo de <?php the_content(); ?>
Cambia DIRECCION por la tuya, ya sabes, la que les mencioné que lo recuerden
Si quieres añadir el código de contar de suscriptores, copien y peguen el mismo código que se les generó y vimos hace un momento. Lo pegamos en la parte de abajo de: <!-- Aquí coloca el código del contador si quieres -->
Cuando guarden los datos en las entradas les aparecerá algo como esto:
 Con esto, y las visitas que tengan es seguro que poco a poco tendrás suscriptores de calidad que reciban tus actualizaciones a su correo y los visiten frecuentemente. Tampoco hay que pensar que de un día para otro tendremos miles y miles de suscriptores. Esto es una manera de obtener visitas al igual que Fanpages, Twitter o Google+... Recuerden, todo cuenta.
Con esto, y las visitas que tengan es seguro que poco a poco tendrás suscriptores de calidad que reciban tus actualizaciones a su correo y los visiten frecuentemente. Tampoco hay que pensar que de un día para otro tendremos miles y miles de suscriptores. Esto es una manera de obtener visitas al igual que Fanpages, Twitter o Google+... Recuerden, todo cuenta. 
Y eso fue todo el tutorial amigos. Cualquier duda lo dejan en los comentarios. No se olviden agradecer :star2:
¿Por qué son visitas de calidad?
Porque los suscriptores serán 100% reales, sin obligar a nadie y gente totalmente interesada en tu contenido.
Comenzamos con el tutorial
Ingresa a Google FeedBurner
Aquí les muestro los suscriptores que tengo para 2 blogs.

Supongo que tienes una cuenta de Gmail, no? :encouragement: Bueno, entonces ingresa a tu cuenta de Gmail, si no tienes una regístrate.
Añade tu Feed
Dentro de FeedBurner, anda a la parte de abajo y añade la URL de tu Feed... Si usas Wordpress es sencillo. Simplemente añade /feed/ al final de la dirección URL.
Activa el casillero !Soy un podcaster! si eres de los que crean entradas diariamente.
Luego haz clic al botón Siguiente.

De blogger es tuweb.blogspot.com/feeds/posts/default
Luego de eso coloca el Título de tu Feed y la Dirección. Es probable que la dirección ya exista porque son miles los que registran su web aquí, así que intenta modificándolo.
Luego de terminar esto pulsa el botón Siguiente.

Dale clic a Siguiente, luego nuevamente a Siguiente.

Activando la opción de suscripción por email
Ahora anda a Publicize, Suscripciones por Email y le damos clic a Activar.

Al activar la suscripción aparecerá un código para que lo insertes en tu blog. No vamos a usar ese código ya que está en inglés, y aparte lo modificaremos un poco para añadirlo como widget en tu blog.
Accede a tu blog
Ingresa a tu blog, vamos a Apariencia -> Wigets y arrastramos el widget de Texto hacia la sidebar. Colocamos el título que queramos, así como la descripción y el código que a continuación les pondré.

El código que vamos a poner es:
HTML:
Suscríbete a nuestro Feed y recibe cada actualización del blog. <br />
<form id="feedburner" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=DIRECCION', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input class="feedburner-email" type="email" name="email" value="Coloca tu email" onfocus="if (this.value == 'Coloca tu email') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Coloca tu email';}">
<input type="hidden" value="DIRECCION" name="uri" />
<input type="hidden" name="loc" value="es_LA">
<input class="feedburner-subscribe" type="submit" name="submit" value="Suscribirme">
</form>En DIRECCION colocarás la dirección del feed. No la URL, sino la dirección. Si tu URL es: http://feeds.feedburner.com/ESTAESTUDIRECCION, ESTAESTUDIRECCION es la que debes editar. Lo mismo editarás más adelante, así que recuérdalo. :encouragement:
Le das a clic a Guardar.
Ahora vamos a editar el código CSS... Vamos a Temas -> Editor y en style.css colocamos el siguiente código al final. Primero una captura:

Código:
#feedburner {
margin:10px 0px 10px 0px
}
.feedburner-email {
padding:8px;
width:73%;
border:1px solid #E4E4E4
}
.feedburner-email {
width:60%
}
.feedburner-subscribe {
border:none;
padding:8px 7px 8px 7px;
color:#FFF; /* Aquí puedes editar el color del texto para el botón */
cursorointer;
background:#FF0000 /* Aquí puedes editar el color del fondo para el botón */
}
Te aparecerá en la sidebar algo como esto:

Modificando el mensaje para confirmar la suscripción que le llega al usuario
Anda a Publicize -> Communication Preferences. Coloca allí el correo remitente (tu correo), el tema del email de confirmación y el cuerpo del email. Esto estará en inglés, pero vamos a colocar uno en español que les dejaré después de la imagen.

El texto del cuerpo sería:
Hola,
Usted solicitó recientemente una suscripción de correo electrónico a "EL NOMBRE DE TU SITIO". No podemos esperar para enviar las actualizaciones que desee a través de correo electrónico, así que por favor haga clic en el siguiente enlace para activar su suscripción de inmediato:
${confirmlink}
(Si no puede hacer clic en el enlace anterior o no se abre una ventana del navegador al hacer clic en él, intente copiando y pegando en la barra de dirección de su navegador web)
Luego de colocar esto, dale clic a Guardar.
Colocar la cantidad de suscriptores que tienes
Esto no recomiendo colocarlo al inicio ya que tienes 0 suscriptores, es como en twitter, cuando ves que alguien tiene 0 seguidores pocas veces las personas nuevas comienzan seguirlo, caso contrario si ven que tiene más de 1,000 seguidores, no?
Anda a Publicize, FeedCount y luego pulsa en Activar.

Luego de activarlo podrás editar allí los colores y colocar uno que se adecúe al color de tu blog.
Copia ese código que se genera.

Copia el código, anda a Temas –> Widgets de tu blog. En el widget que creamos anteriormente vamos a añadir ese código al final. Luego le das clic a Guardar.

Aparecerá más o menos así en nuestra sidebar.

Aumentar las posibilidades de suscriptores.
No solo lo pondremos en el widget, sino también vamos a ver cómo colocar debajo de las entradas y así aumentar las posibilidades de suscriptores.
Este es el código que vamos a colocar yendo a Temas -> Editor -> Single.php
Esto se te puede complicar un poco si no sabes HTML o PHP. Vamos a colocar el código debajo de <?php the_content(); ?>
Cambia DIRECCION por la tuya, ya sabes, la que les mencioné que lo recuerden
HTML:
<form style="background:#F2F2F2; padding:10px 10px 1px 10px; margin-bottom:15px" action="http://feedburner.google.com/fb/a/mailverify?uri=DIRECCION&loc=es_ES" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=DIRECCION&loc=es_ES', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<b>¡Suscríbete y recibe los artículos actuales en tu email!</b>
<p><input type="text" style="width:80%; margin-top:10px; padding:4px" name="email" required="required" placeholder="Coloca tu email" />
<input type="hidden" value="DIRECCION" name="uri" />
<input type="hidden" name="loc" value="es_LA" />
<input type="submit" value="Suscribirme" style="padding:6px; background:#FF0000;border:0;color:#FFFFFF" />
</p>
<!-- Aquí coloca el código del contador si quieres -->
</form>Si quieres añadir el código de contar de suscriptores, copien y peguen el mismo código que se les generó y vimos hace un momento. Lo pegamos en la parte de abajo de: <!-- Aquí coloca el código del contador si quieres -->
Cuando guarden los datos en las entradas les aparecerá algo como esto:

Y eso fue todo el tutorial amigos. Cualquier duda lo dejan en los comentarios. No se olviden agradecer :star2:



