Cicklow
Seguir
- Seguidores
- 14
Admin
Épsilon
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
¡Usuario popular!
Suscripción a IA
- Desde
- 30 May 2011
- Mensajes
- 968
Este nuevo tutorial aprenderan a crear una aplicacion que funcione solo en un sitio web (no blogger, no WP), solo crean un sitio o un subdominio y listo a ganar $$$$. Porque no funciona en WP, porque para eso hay que colocarlo a modo de plugin y esto solo es un file que maneja todo lo viral (como en los tutoriales anteriores que solo era el tab.php), porque no funciona en blogger, pues porque usa PHP.
Antes que nada:
1- NO me hago responsable si banean sus apps, sus fanpages o lo que sea al usar tanta viralidad.
2- Pueden usar adsense y generar MUCHO dinero
3- NO hago programaciones para otros, solo te puedo ayudar en lo que no te salga, asique evitemos los PM preguntando si les hago una programación u algo de eso. Tampoco soy soporte de todo lo que les pase, si quieren soporte para una aplicacion de este tipo hay muchos lugares donde puedan comprar una. En este caso es FREE!!!.
Ahora pondremos nuestros posibles escenarios.
1- El usuario accede, quiere ver un video
1a- Si el usuario ya dio permisos, se publica en el muro del usuario (y usamos cookies para evitar publicar una y otra ves, estas cookies duran 1 dia por video).
1b- Si el usuario no dio permisos, redireccionamos a facebook y pedimos los permisos correspondientes.
1c- Si el usuario fue redireccionado a facebook y nego los permisos, igual accede a nuestro sitio y podra ver los videos, solo que no se le publicara en su muro.
Ahora a la programación (evitare detalles HTML y demas cosas, si quieren ver en detalle todo, miren el index.php)
Este código lo que hace es mostrar el video y ocultar la imagen que simula un loading.
Esta seccion del codigo lo que hace es que si el usuario nos nego los permisos mostramos igual el video.
Iniciamos el SDK de facebook (JS)
Mas info: JavaScript SDK - Facebook-Entwickler
Con esto lo que hacemos es ver el estado del usuario que accede, si el estado es conectado mostramos el video (ya que lo estamos ocultando con CSS). Y publicamos en el muro del usuario (sin que este sepa)
Si el usuario no esta autorizado (no dio permisos) los pedimos, para esto llamaremos a la funcion PedirP();. Como ven solo pedimos los permisos si la variable error_reason no existe, esta variable la regresa facebook si el usuario NEGO los permisos.
Con esta funcion lo que hacemos es publicar en el muro del usuario, primero vemos si existe la cookie con el ID del video que esta tratando de ver. Sino existe la cookie, posteamos en el muro, si existe no. La variable body tiene todos los tados del video, nombre, link, imagen y los links a mostrar abajo. Luego FB.api publica en el muro del usuario. Si se publica bien, creamos una cookie con el ID del video.
Esta funcion esta encargada solo de redireccionar a facebook y pedir los permisos.
Si por alguna razon el usuario no hace nada, o no redirecciona a facebook o ocurre algun problema, desbloqueamos el video a los 5 segundos para que el usuario pueda verlos. Con esto evitamos que dejemos solo la img de cargando y no mostremos nada.
Ahora vamos a como colocamos videos. Junto con los archivos tenemos un file llamado: videos.cache.php este file tiene una estructura de esta manera.
Como ven es una array que contiene los datos de los videos
Si quieren agregar mas videos agregan variables de ese modo... ejemplo:
----------------
Para colocar adsense solo editen los files dentro de la carpeta ads/ (o agreguen manualmente sus codigos)
----------------
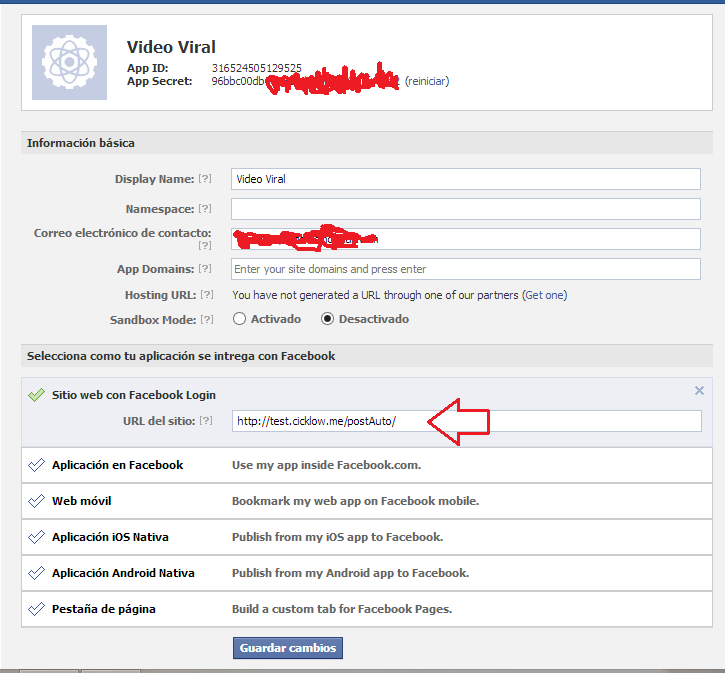
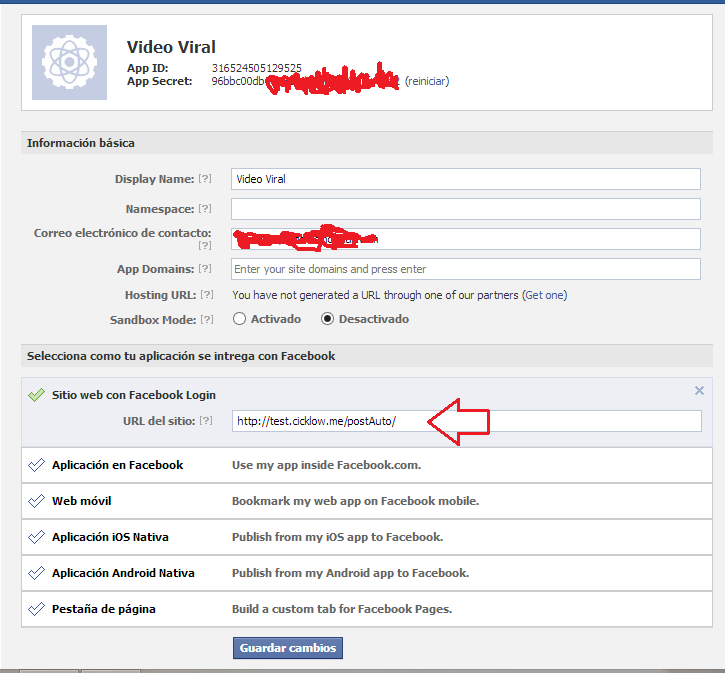
La config en facebook es normal:
IR: https://developers.facebook.com/apps
Crear nueva apps, ponerle un nombre y en la seccion: Sitio web con Facebook Login colocamos la url de donde se encontrara nuestra apps.

----------------
El script usa file_get_contents y file_put_contents (funciones de PHP) para guardar la img del video en el servidor!!!
----------------
El script contiene LIKE por cada video y comentarios facebook.
Demo: Video Viral
Descarga: http://www.mediafire.com/?1a9kom1i0ig8l8x
El CSS que usa es este: Enlace eliminado
Themes bootstrap: http://bootswatch.com/
Si tienes alguna pregunta sobre el script, etiquetame en tu post o mandame un PM!
----------------
La variable WEB tiene que tener la barra al final, sino no funciona el script. Ejemplo
----------------
Saludos!
NO USEN EL ID DE MI APLICACION PORQUE NO FUNCIONARA! TIENEN QUE USAR SU PROPIO ID!!!
Parte 2: http://forobeta.com/tutoriales/166153-apps-video-viral-v2.html
Antes que nada:
1- NO me hago responsable si banean sus apps, sus fanpages o lo que sea al usar tanta viralidad.
2- Pueden usar adsense y generar MUCHO dinero
3- NO hago programaciones para otros, solo te puedo ayudar en lo que no te salga, asique evitemos los PM preguntando si les hago una programación u algo de eso. Tampoco soy soporte de todo lo que les pase, si quieren soporte para una aplicacion de este tipo hay muchos lugares donde puedan comprar una. En este caso es FREE!!!.
Ahora pondremos nuestros posibles escenarios.
1- El usuario accede, quiere ver un video
1a- Si el usuario ya dio permisos, se publica en el muro del usuario (y usamos cookies para evitar publicar una y otra ves, estas cookies duran 1 dia por video).
1b- Si el usuario no dio permisos, redireccionamos a facebook y pedimos los permisos correspondientes.
1c- Si el usuario fue redireccionado a facebook y nego los permisos, igual accede a nuestro sitio y podra ver los videos, solo que no se le publicara en su muro.
Ahora a la programación (evitare detalles HTML y demas cosas, si quieren ver en detalle todo, miren el index.php)
HTML:
function Desbloquear(){
document.getElementById("loading").style.display="none";
document.getElementById("cargarvideo").style.display="";
}
PHP:
<?php if($_GET['error_reason']!=""){ echo 'Desbloquear();'; } ?>
HTML:
window.fbAsyncInit = function () {
FB.init({
appId: 'APP_ID',
status: true,
cookie: true,
xfbml: true,
oauth: true
});Mas info: JavaScript SDK - Facebook-Entwickler
HTML:
FB.getLoginStatus(function (response) {
if (response.status === 'connected') {
var uid = response.authResponse.userID;
var accessToken = response.authResponse.accessToken;
Desbloquear();
PublicarFeed(uid,accessToken);
} else if (response.status === 'not_authorized') {
<?php if($_GET['error_reason']==""){ ?>PedirP(); <?php } ?>
} else {
<?php if($_GET['error_reason']==""){ ?>PedirP(); <?php } ?>
}
});Si el usuario no esta autorizado (no dio permisos) los pedimos, para esto llamaremos a la funcion PedirP();. Como ven solo pedimos los permisos si la variable error_reason no existe, esta variable la regresa facebook si el usuario NEGO los permisos.
HTML:
function PublicarFeed(uid, ac) {
var qCookie = readCookie('idvideo_<?=$_GET['idvideo'];?>');
if (qCookie === null || qCookie === "") {
body = {
name: "<?=$VID[$_GET['idvideo']]['1'];?>",
link: "<?=WEB.'?idvideo='.$_GET['idvideo'];?>",
picture: "<?=WEB.'imgvid/'.$_GET['idvideo'].'.jpg';?>",
actions: [{
name: 'Ver Video',
link: '<?=WEB.'?idvideo='.$_GET['idvideo'];?>'
}],
description: "<?=$VID[$_GET['idvideo']]['2'];?>",
access_token: ac,
}
FB.api('/me/feed', 'post', body, function (response) {
if (!response || response.error) {
console.log("FB.api error occurred");
if (response.error) {
console.log("Error message: " + response.error.message);
}
} else {
createCookie('idvideo_<?=$_GET['idvideo'];?>', 'yata', '7');
console.log('Bien!');
}
});
}
}
HTML:
function PedirP(){
var oauth_url = 'https://www.facebook.com/dialog/oauth/';
oauth_url += '?client_id=APP_ID';
oauth_url += '&redirect_uri=' + encodeURIComponent('<?=WEB.'?idvideo='.$_GET['idvideo'];?>');
oauth_url += '&scope=publish_actions,publish_stream,user_actions.video'
window.top.location = oauth_url;
}
HTML:
var t = setTimeout("Desbloquear()",5000);Ahora vamos a como colocamos videos. Junto con los archivos tenemos un file llamado: videos.cache.php este file tiene una estructura de esta manera.
PHP:
<?php
$VID[] = array('94K20VPMI04','Invasión Restaurante Chino [Gangnam Style]','Un montón de personas invaden un restaurant chino bailando Gangnam Style y...');
$VID[] = array('e_gpw3JCQAs','La danza del abuelo','Abuelo bailando el tema de: LMFAO - Party Rock Anthem ft. Lauren Bennett, GoonRock...');
?>
PHP:
$VID[] = array('ID_VIDEO','TITULO','DESCRIPCION_VIDEO');
PHP:
$VID[] = array('ID_VIDEO','TITULO','DESCRIPCION_VIDEO');
$VID[] = array('ID_VIDEO','TITULO','DESCRIPCION_VIDEO');
$VID[] = array('ID_VIDEO','TITULO','DESCRIPCION_VIDEO');
$VID[] = array('ID_VIDEO','TITULO','DESCRIPCION_VIDEO');
$VID[] = array('ID_VIDEO','TITULO','DESCRIPCION_VIDEO');
$VID[] = array('ID_VIDEO','TITULO','DESCRIPCION_VIDEO');
$VID[] = array('ID_VIDEO','TITULO','DESCRIPCION_VIDEO');----------------
Para colocar adsense solo editen los files dentro de la carpeta ads/ (o agreguen manualmente sus codigos)
----------------
La config en facebook es normal:
IR: https://developers.facebook.com/apps
Crear nueva apps, ponerle un nombre y en la seccion: Sitio web con Facebook Login colocamos la url de donde se encontrara nuestra apps.

----------------
El script usa file_get_contents y file_put_contents (funciones de PHP) para guardar la img del video en el servidor!!!
----------------
El script contiene LIKE por cada video y comentarios facebook.
Demo: Video Viral
Descarga: http://www.mediafire.com/?1a9kom1i0ig8l8x
El CSS que usa es este: Enlace eliminado
Themes bootstrap: http://bootswatch.com/
Si tienes alguna pregunta sobre el script, etiquetame en tu post o mandame un PM!
----------------
La variable WEB tiene que tener la barra al final, sino no funciona el script. Ejemplo
Insertar CODE, HTML o PHP:
http://www.cicklow.com/Saludos!
NO USEN EL ID DE MI APLICACION PORQUE NO FUNCIONARA! TIENEN QUE USAR SU PROPIO ID!!!
Parte 2: http://forobeta.com/tutoriales/166153-apps-video-viral-v2.html
Última edición:

