Cicklow
Admin
Épsilon
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
¡Usuario popular!
Suscripción a IA
Anteriormente había explicado como usar AppInventor para colocar nuestro sitio en una aplicación Android. (http://forobeta.com/tutoriales/130009-nuestro-blog-aplicacion-android.html)
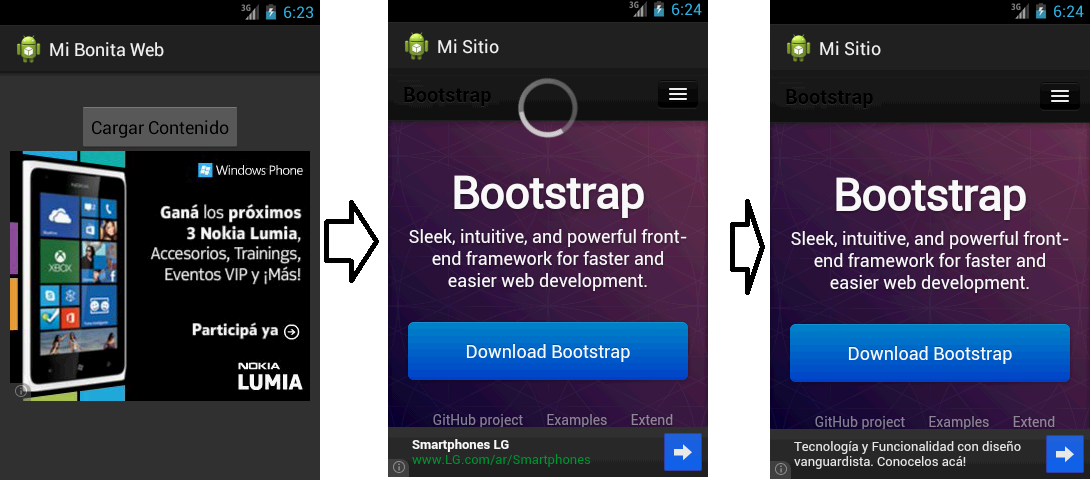
Hoy lo que aprenderán es a programar una sencilla programación en JAVA para colocar nuestro sitio en una apps android y tambien colocarle AdMOB (el adsense para mobiles, pagan por paypal y otras empresas).
Antes que nada, entiendan esto: tanto el tutorial anterior como este funcionan muy bien, pero si su sitio contiene AdSense, tendrán problemas, les explico, el problema no es que nuestro sitio para mobiles contenga adsense, ni tampoco que sea visualizado desde dentro de una aplicación android. El problema es que el WebView de android y appinventor están bugeados, cuando alguien hace clic en el banner de adsense, este no se abre en una nueva ventana, sino que se abre dentro del iframe de adsense. Y eso les traerá problemas. Es por eso que usaremos AdMOB!
Este tutorial va a ser bastante por arriba, ya que el entrar en bastante detalle significa que se hace muy extenso
Paso 1 - Instalar el SDK de android:
Setting Up an Existing IDE | Android Developers
Paso 2 - Instalar Eclipse Helios
Eclipse IDE for Java Developers | Eclipse Packages
Seleccionan sus SO y descargan e instalan Eclipse!
Paso 3 - Instalar ADT (Permite a eclipse crear apps android y firmarlas)
Installing the Eclipse Plugin | Android Developers
Los pasos del 1 al 3 no me detengo en detalles, porque sino esto se hace muy largo!
Paso 4 - Comenzamos
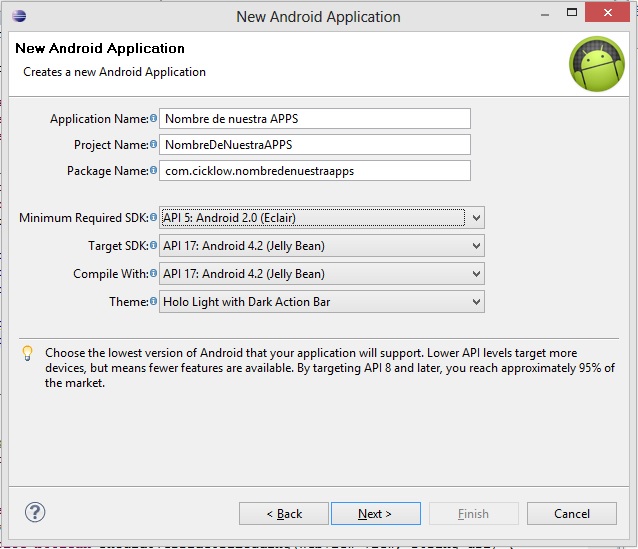
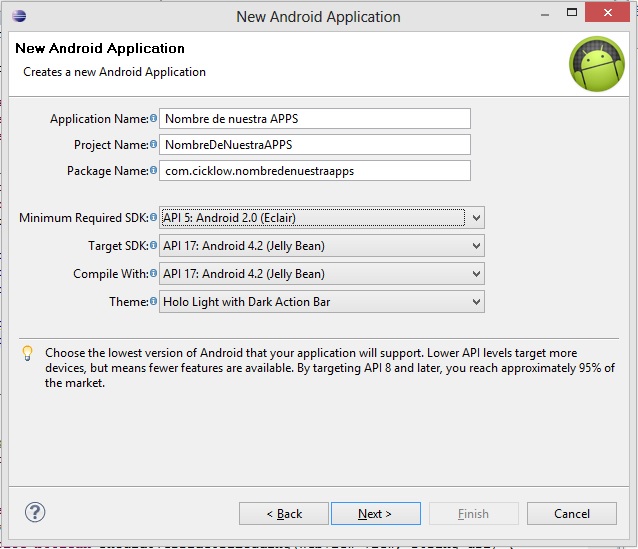
Una ves que tengan todo instalado, abren Eclipse, y van a File->New->Project->Android Application Project

Colocamos:
- Nombre de nuestra aplicación
- Nombre del proyecto (se completa solo)
- Nombre del paquete. Esto es importante al crear apps, que no repitan nunca el mismo nombre de paquete. Sino si se trata de instalar una apps con un mismo nombre de paquete, que el cual ya existe en el celular, traerá problemas. Yo uso: com.cicklow.nombredelaapps
- Requerimientos minimos: API 5
- Destino del SDK: API 17
- Compilar usando: API 17
- Diseño: Holo....
Al darle en Next, veremos otra ventana, le damos Next de nuevo. En la 3 ventana podremos seleccionar el icono para nuestra apps. En la 4 ventana seleccionaremos Blank Activity, en la 5 ventana le damos finalizar y esperamos un momento a que eclipse cree nuestro proyecto.
Paso 5 - Agregar el SDK de AdMOB
Para poder colocar admob en nuestra apps android, tendremos que colocar el SDK en nuestro proyecto, para esto descargamos el SDK de admob, y lo colocamos dentro de la carpeta libs de nuestro proyecto.
Paso 6 - Editar detalles del proyecto
Para que admob funcione y tmb el webview en nuestra apps, tendremos que agregar unos permisos y detalles en el archivo AndroidManifiest.xml
Abajo de uses-sdk agregamos:
Esto permite a la apps acceder al estado de la red y acceder a internet.
Antes de </aplication>
Esto nos permite usar AdMOB en nuestro proyecto.
Paso 7 - Editar los textos de nuestra apps
Vamos a res->values->string.xml y agregamos esto:
Estos textos los usaremos dentro de nuestra apps, son variables de textos a usar. como ven tenemos una variable llamada idADS, esa variable es la que tendremos que cambiar y colocar nuestro id de aplicacion de admob (cuando registramos una apps en admob, vale aclarar que no es necesario que este en google play la apps para que nos den el id, solo rellenamos los campos y cuando nos dice url de la aplicacion colocamos: market://details?id=com.cicklow.nombredemiapps y listo)
Paso 8 - Editar el diseño
Vamos a: res->layout->activity_main.xml y colocamos:
En detalle:
Es nuestro banner de admob (como el de adsense pero desde xml), como ven en adSize tenemos IAB_MRECT, eso es un banner de 300x250 uno bien grande (https://developers.google.com/mobile-ads-sdk/docs/admob/intermediate).
Esto es un boton, y como ven llamamos al texto txtCargar, creado previamente en el file strings.xml, tmb completamos el android😱nClick, esto es que cuando alguien hace clic, llamamos a una función de nuestro proyecto.
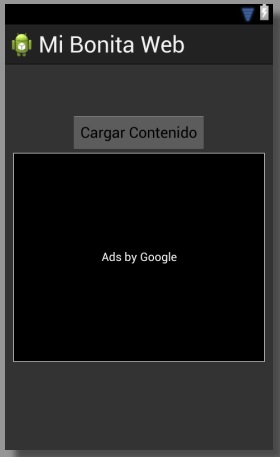
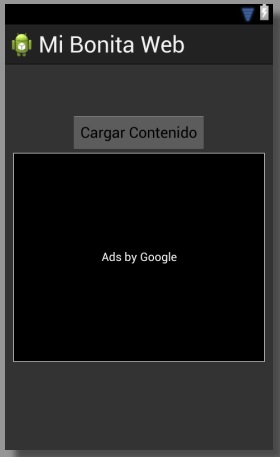
Y se armara el diseño asi:

Esto es para mostrar admob antes de cargar nuestro sitio.
Paso 9 - Editamos src->com.cicklow.nombredenuestrapps->MainActivity.java
Paso 10 - Crear una nueva actividad (ventana)
Para esto hacemos clic derecho arriba de la carpeta de nuestro proyecto (en eclipse) y vamos a New->others->Android Activity->Blank activity
Como nombre de la actividad le colocamos: VerWeb
Paso 11 - Editar la nueva ventana
Vamos a res->layout->activity_ver_web.xml y colocamos:
En detalle:
Este objeto es el encargado de mostrar nuestro sitio web (Recuerden el sitio a mostrar NO tiene que contener adsense, ni otra publicidad tipo iframe)
Esto es una barra de progreso, pero sin definir el progreso, osea es la tipica barra giratoria.
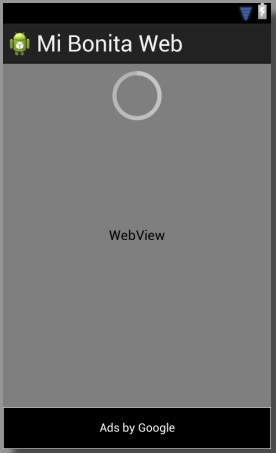
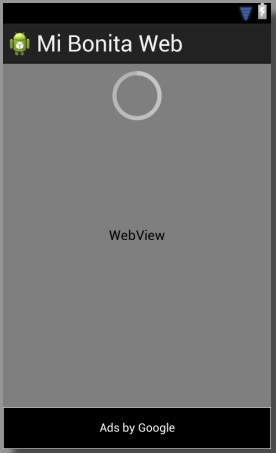
Y quedara:

Paso 12 - editar el code java de: src->com.cicklow.nombredenuestrapps->VerWeb.java
Paso 13 - testear todo nuestro proyecto
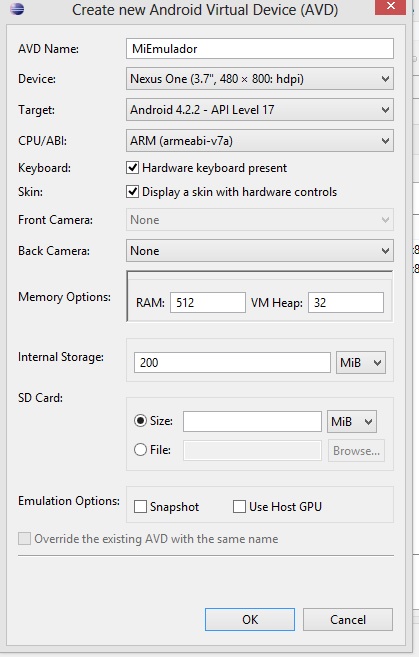
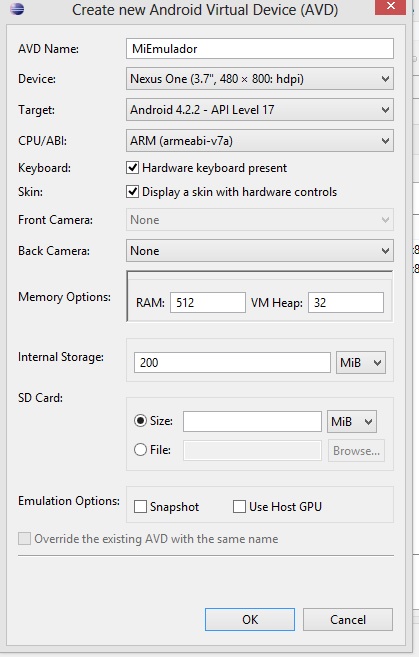
Para esto necesitaremos crear un emulador de android. Vamos a:
Windows->Android Virtual Device Manager-> New

Una ves creado nuestro emulador, solo le damos clic al boton play verde y si nos pregunta que tipo de proyecto es, le decimos que es un proyecto de android.
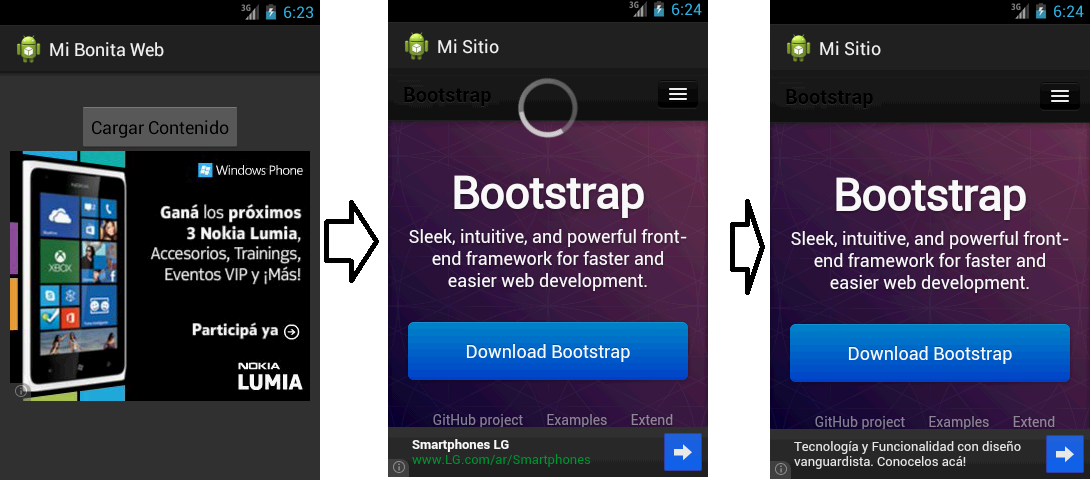
Veremos algo como esto:

Paso 14 - compilar nuestro proyecto
Para compilar nuestro proyecto a un APK, solo le damos boton derecho arriba de la carpeta de nuestro proyecto:
Android Tools->Export signed apps android->Next
La 1° ves que vamos a firmar una apps, tendremos que crear un certificado. Completamos los datos, creamos uno y continuamos. Una ves que se completo la creación y el firmado de nuestra apps, ya la podremos usar en nuestro celular, tablets o colocarla en google Play 🙂
Saludos y éxitos.
Descarga del proyecto => MiBonitaWeb.rar
Hoy lo que aprenderán es a programar una sencilla programación en JAVA para colocar nuestro sitio en una apps android y tambien colocarle AdMOB (el adsense para mobiles, pagan por paypal y otras empresas).
Antes que nada, entiendan esto: tanto el tutorial anterior como este funcionan muy bien, pero si su sitio contiene AdSense, tendrán problemas, les explico, el problema no es que nuestro sitio para mobiles contenga adsense, ni tampoco que sea visualizado desde dentro de una aplicación android. El problema es que el WebView de android y appinventor están bugeados, cuando alguien hace clic en el banner de adsense, este no se abre en una nueva ventana, sino que se abre dentro del iframe de adsense. Y eso les traerá problemas. Es por eso que usaremos AdMOB!
Este tutorial va a ser bastante por arriba, ya que el entrar en bastante detalle significa que se hace muy extenso
Paso 1 - Instalar el SDK de android:
Setting Up an Existing IDE | Android Developers
Paso 2 - Instalar Eclipse Helios
Eclipse IDE for Java Developers | Eclipse Packages
Seleccionan sus SO y descargan e instalan Eclipse!
Paso 3 - Instalar ADT (Permite a eclipse crear apps android y firmarlas)
Installing the Eclipse Plugin | Android Developers
Los pasos del 1 al 3 no me detengo en detalles, porque sino esto se hace muy largo!
Paso 4 - Comenzamos
Una ves que tengan todo instalado, abren Eclipse, y van a File->New->Project->Android Application Project

Colocamos:
- Nombre de nuestra aplicación
- Nombre del proyecto (se completa solo)
- Nombre del paquete. Esto es importante al crear apps, que no repitan nunca el mismo nombre de paquete. Sino si se trata de instalar una apps con un mismo nombre de paquete, que el cual ya existe en el celular, traerá problemas. Yo uso: com.cicklow.nombredelaapps
- Requerimientos minimos: API 5
- Destino del SDK: API 17
- Compilar usando: API 17
- Diseño: Holo....
Al darle en Next, veremos otra ventana, le damos Next de nuevo. En la 3 ventana podremos seleccionar el icono para nuestra apps. En la 4 ventana seleccionaremos Blank Activity, en la 5 ventana le damos finalizar y esperamos un momento a que eclipse cree nuestro proyecto.
Paso 5 - Agregar el SDK de AdMOB
Para poder colocar admob en nuestra apps android, tendremos que colocar el SDK en nuestro proyecto, para esto descargamos el SDK de admob, y lo colocamos dentro de la carpeta libs de nuestro proyecto.
Paso 6 - Editar detalles del proyecto
Para que admob funcione y tmb el webview en nuestra apps, tendremos que agregar unos permisos y detalles en el archivo AndroidManifiest.xml
Abajo de uses-sdk agregamos:
HTML:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />Antes de </aplication>
HTML:
<activity
android:name="com.google.ads.AdActivity"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize" />Paso 7 - Editar los textos de nuestra apps
Vamos a res->values->string.xml y agregamos esto:
HTML:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Mi Bonita Web</string>
<string name="action_settings">Settings</string>
<string name="idADS">a1518ddb8175128</string>
<string name="idTMP">TEST_EMULATOR, TEST_DEVICE_ID</string>
<string name="txtCargar">Cargar Contenido</string>
<string name="title_activity_ver_web">Mi Sitio</string>
<string name="alertT">Aviso</string>
<string name="alertD">Desea cerrar la aplicacion?</string>
<string name="alertSi">Si</string>
<string name="alertNo">No</string>
</resources>Paso 8 - Editar el diseño
Vamos a: res->layout->activity_main.xml y colocamos:
HTML:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ads="http://schemas.android.com/apk/lib/com.google.ads"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#333333"
tools:context=".MainActivity" >
<com.google.ads.AdView
android:id="@+id/adView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
ads:adSize="IAB_MRECT"
ads:adUnitId="@string/idADS"
ads:loadAdOnCreate="true"
ads:testDevices="@string/idTMP"
android:gravity="center_horizontal" >
</com.google.ads.AdView>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/adView"
android:layout_centerHorizontal="true"
android:onClick="btnCargar"
android:text="@string/txtCargar" />
</RelativeLayout>
HTML:
<com.google.ads.AdView
android:id="@+id/adView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
ads:adSize="IAB_MRECT"
ads:adUnitId="@string/idADS"
ads:loadAdOnCreate="true"
ads:testDevices="@string/idTMP"
android:gravity="center_horizontal" >
</com.google.ads.AdView>
HTML:
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/adView"
android:layout_centerHorizontal="true"
android:onClick="btnCargar"
android:text="@string/txtCargar" />Y se armara el diseño asi:

Esto es para mostrar admob antes de cargar nuestro sitio.
Paso 9 - Editamos src->com.cicklow.nombredenuestrapps->MainActivity.java
PHP:
//Nombre de nuestro paquete, en mi caso se llama: miBonitaWeb :)
package com.cicklow.mibonitaweb;
//Librerias necesarias para que nuestra apps funcione
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.View;
public class MainActivity extends Activity {
[MENTION=42437]over[/MENTION]ride
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
[MENTION=42437]over[/MENTION]ride
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
//getMenuInflater().inflate(R.menu.main, menu);
return true;
}
//btnCargar es la funcion encargada de abrir una neuva actividad y msotrar nuestro sitio. Si recuerdan cuando creamos el boton le dijimos que cuando alguien haga clic llame a esta funcion
public void btnCargar(View view){
//Esto lo que hace es llamar a otra ventana, esta otra ventana contendrá el webview que mostrara nuestro sitio!
Intent intent2 = new Intent(this, VerWeb.class);
startActivity(intent2);
}
//Esta funcion lo que hace es capturar el boton atras de android, entonces si es precionado lo que hacemos es preguntar si quiere salir de la aplicacion
public boolean onKeyDown(int keyCode, KeyEvent event) {
//Capturamos la tecla atras
if(keyCode == KeyEvent.KEYCODE_BACK && isTaskRoot()) {
//Preguntamos al usuario si quiere cerrar la apps
new AlertDialog.Builder(this)
.setIcon(android.R.drawable.ic_dialog_alert)
.setTitle(R.string.alertT)
.setMessage(R.string.alertD)
.setPositiveButton(R.string.alertSi, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
//Salimos
finish();
}
})
.setNegativeButton(R.string.alertNo, null)
.show();
return true;
}
else {
return super.onKeyDown(keyCode, event);
}
}
}Paso 10 - Crear una nueva actividad (ventana)
Para esto hacemos clic derecho arriba de la carpeta de nuestro proyecto (en eclipse) y vamos a New->others->Android Activity->Blank activity
Como nombre de la actividad le colocamos: VerWeb
Paso 11 - Editar la nueva ventana
Vamos a res->layout->activity_ver_web.xml y colocamos:
HTML:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ads="http://schemas.android.com/apk/lib/com.google.ads"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#333333"
tools:context=".VerWeb" >
<com.google.ads.AdView
android:id="@+id/adView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
ads:adSize="BANNER"
ads:adUnitId="@string/idADS"
ads:loadAdOnCreate="true"
ads:testDevices="@string/idTMP"
android:gravity="center_horizontal" >
</com.google.ads.AdView>
<WebView
android:id="@+id/webView1"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_above="@+id/adView"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" />
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
HTML:
<WebView
android:id="@+id/webView1"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_above="@+id/adView"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" />
HTML:
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleLarge"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />Y quedara:

Paso 12 - editar el code java de: src->com.cicklow.nombredenuestrapps->VerWeb.java
PHP:
package com.cicklow.mibonitaweb;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.view.Menu;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
public class VerWeb extends Activity {
//Creamos variables privadas que seran objetos webview y progressbar
private WebView webView;
private ProgressBar progress;
[MENTION=42437]over[/MENTION]ride
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_ver_web);
//obtenemos el id del objeto webview
webView = (WebView) findViewById(R.id.webView1);
//le decimos que vamos a usar una clase aparte para este navegador (de esta forma podremos controlar muchas cosas)
webView.setWebViewClient(new MyWebViewClient());
//obtenemos el id del objeto progressbar
progress = (ProgressBar) findViewById(R.id.progressBar1);
//habilitamos java script en nuestro sitio
webView.getSettings().setJavaScriptEnabled(true);
//Cargamos un sitio :)
webView.loadUrl("http://twitter.github.com/bootstrap/");
}
[MENTION=42437]over[/MENTION]ride
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
//getMenuInflater().inflate(R.menu.ver_web, menu);
return true;
}
//Creamos una clase extendida del webview, esto es para controlar mejor las funciones propias del webview
private class MyWebViewClient extends WebViewClient {
[MENTION=42437]over[/MENTION]ride
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
[MENTION=42437]over[/MENTION]ride
public void onPageFinished(WebView view, String url) {
//cuando la pagina termino de cargar ocultamos la barra de progreso
progress.setVisibility(View.GONE);
VerWeb.this.progress.setProgress(100);
super.onPageFinished(view, url);
}
[MENTION=42437]over[/MENTION]ride
public void onPageStarted(WebView view, String url, Bitmap favicon) {
//mientras el sitio carga hacemos que la barra de progreso sea visible
progress.setVisibility(View.VISIBLE);
VerWeb.this.progress.setProgress(0);
super.onPageStarted(view, url, favicon);
}
}
public void setValue(int progress) {
//obtenemos el % de carga del sitio y lo asignamos a la barra de progreso.
this.progress.setProgress(progress);
}
}Paso 13 - testear todo nuestro proyecto
Para esto necesitaremos crear un emulador de android. Vamos a:
Windows->Android Virtual Device Manager-> New

Una ves creado nuestro emulador, solo le damos clic al boton play verde y si nos pregunta que tipo de proyecto es, le decimos que es un proyecto de android.
Veremos algo como esto:

Paso 14 - compilar nuestro proyecto
Para compilar nuestro proyecto a un APK, solo le damos boton derecho arriba de la carpeta de nuestro proyecto:
Android Tools->Export signed apps android->Next
La 1° ves que vamos a firmar una apps, tendremos que crear un certificado. Completamos los datos, creamos uno y continuamos. Una ves que se completo la creación y el firmado de nuestra apps, ya la podremos usar en nuestro celular, tablets o colocarla en google Play 🙂
Saludos y éxitos.
Descarga del proyecto => MiBonitaWeb.rar


