R
RaikND
Zeta
Social Media
Verificación en dos pasos activada
Bienvenidos a mi nuevo tutorial amigos, creo que es mi nuevo y primer tutorial que hago para todos los usuarios de el Foro.
Hoy les traigo una solución rápida y eficaz que actualmente esta pasando a varios usuarios que trabajan con Facebook... A la hora de publicar un enlace nuevo no les sale la previa de la imagen de la entrada nueva de nuestro blog... Así que aquí les dejo unos métodos sencillos, ya que a mi esto me sucede desde el año pasado, así que para mi no es nuevo y si puedo ayudar a alguien, encantado estaré de hacerlo, así que ahí voy!
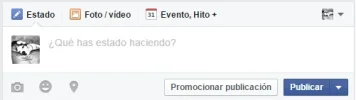
1- A la hora de publicar tu nuevo enlace, deja que te salga la previa (Puedes hacerlo en tu perfil o fanpage) y en teoría nos saldrá esto:
2- Cuando ya ha salido la previa de el enlace, borralo todo hasta que quede en blanco:
3- Una vez hayas realizado los pasos anteriores, ACTUALIZA TU NAVEGADOR HACIENDO CLIC EN EL BOTÓN F5, durante 3 o 4 veces seguidas, o sea... Spameando el botón F5 durante 2 o 3 segundos y huala... Se hizo la magia:
Pues esta manera es la que mayormente todo el mundo usa y no, no la he probado aun... Yo uso el método de arriba desde hace 1 año aproximadamente y mas feliz que una perdiz y sin problemas... Igual les explico lo que deben hacer aquí.
1- Accede a este enlace: https://developers.facebook.com/tools/debug/og/object/
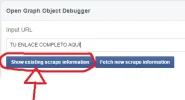
2- Introduce tu enlace, dentro de el formulario y haz clic en "Fetch new scrape information".
3- Después de que todo salga correcto en el paso anterior, van y le dan a "Show existing scrape information".
4- Y ahora deberías estar feliz, porque ya te funciona tu imagen previa para publicar en Facebook.
Y bueno, aquí mi primer tutorial, no muy trabajado, pero seguro que lo entendéis a la perfección!
Y si os ha gustado y funcionado... Espero recibir vuestro ME GUSTA en esta publicación, a vuestro servicio 🙂
Hoy les traigo una solución rápida y eficaz que actualmente esta pasando a varios usuarios que trabajan con Facebook... A la hora de publicar un enlace nuevo no les sale la previa de la imagen de la entrada nueva de nuestro blog... Así que aquí les dejo unos métodos sencillos, ya que a mi esto me sucede desde el año pasado, así que para mi no es nuevo y si puedo ayudar a alguien, encantado estaré de hacerlo, así que ahí voy!
─────────────────────────────────────────────────────────────────────
PRIMERA MANERA DE SOLUCIONAR EL PROBLEMA
─────────────────────────────────────────────────────────────────────
1- A la hora de publicar tu nuevo enlace, deja que te salga la previa (Puedes hacerlo en tu perfil o fanpage) y en teoría nos saldrá esto:
2- Cuando ya ha salido la previa de el enlace, borralo todo hasta que quede en blanco:
3- Una vez hayas realizado los pasos anteriores, ACTUALIZA TU NAVEGADOR HACIENDO CLIC EN EL BOTÓN F5, durante 3 o 4 veces seguidas, o sea... Spameando el botón F5 durante 2 o 3 segundos y huala... Se hizo la magia:
SEGUNDA MANERA DE SOLUCIONAR EL PROBLEMA
─────────────────────────────────────────────────────────────────────
Pues esta manera es la que mayormente todo el mundo usa y no, no la he probado aun... Yo uso el método de arriba desde hace 1 año aproximadamente y mas feliz que una perdiz y sin problemas... Igual les explico lo que deben hacer aquí.
1- Accede a este enlace: https://developers.facebook.com/tools/debug/og/object/
2- Introduce tu enlace, dentro de el formulario y haz clic en "Fetch new scrape information".
3- Después de que todo salga correcto en el paso anterior, van y le dan a "Show existing scrape information".
4- Y ahora deberías estar feliz, porque ya te funciona tu imagen previa para publicar en Facebook.
Y bueno, aquí mi primer tutorial, no muy trabajado, pero seguro que lo entendéis a la perfección!
Y si os ha gustado y funcionado... Espero recibir vuestro ME GUSTA en esta publicación, a vuestro servicio 🙂