M
medg
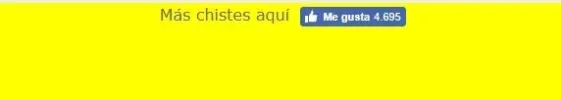
La idea es que quede asi...

Pero no se como lograrlo. Hasta ahora solo me queda.....

Este es el codigo que he creado hasta ahora...
<div style="font-size:16px; background-color: yellow; height: 100px; font-family: verdana; width: 100%;"><span style="margin-left:10px; padding-top: 40px;">Más chistes aquí  <div class="fb-like" data-href="https://www.facebook.com/" data-layout="button_count" data-action="like" data-size="small" data-show-faces="false" data-share="false"></div></span></div>
Gracias de antemano.
Muchas gracias a todos.
pd: Si este no es el tema donde va, no se donde mas colocarlo. Avisenme y con gusto solicito qu elo muevan alla.
Saludos.

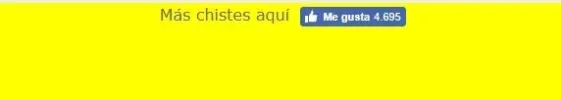
Pero no se como lograrlo. Hasta ahora solo me queda.....

Este es el codigo que he creado hasta ahora...
<div style="font-size:16px; background-color: yellow; height: 100px; font-family: verdana; width: 100%;"><span style="margin-left:10px; padding-top: 40px;">Más chistes aquí  <div class="fb-like" data-href="https://www.facebook.com/" data-layout="button_count" data-action="like" data-size="small" data-show-faces="false" data-share="false"></div></span></div>
Gracias de antemano.
Muchas gracias a todos.
pd: Si este no es el tema donde va, no se donde mas colocarlo. Avisenme y con gusto solicito qu elo muevan alla.
Saludos.

