Cicklow
Seguir
- Seguidores
- 20
Admin
Dseda
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
¡Usuario popular!
Suscripción a IA
- Desde
- 30 May 2011
- Mensajes
- 1.101
En esta nueva edición lo que vamos a hacer es que el usuario no salga de nuestro sitio al redireccionar a facebook. Vamos pedir permisos dentro de la pagina usando un ModalWindows (al mejor estilo del plugin viral para WP)
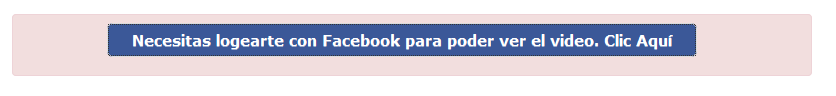
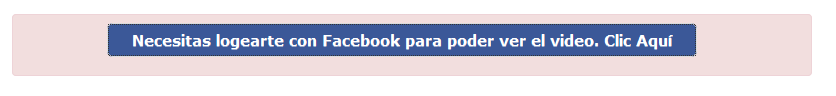
Quedaría:

Este efecto lo lograremos agregando CSS
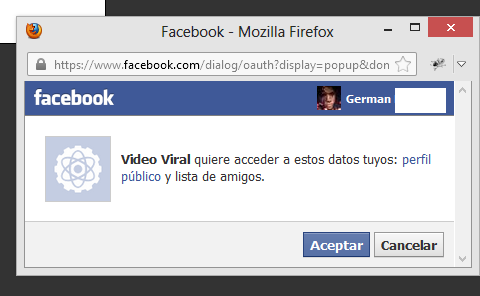
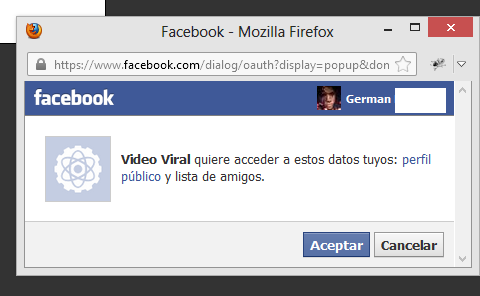
PopUP de permisos:

Y si le da al boton Cerrar del modal windows tienen dos opciones, o mostrar que necesita si o si logearse con facebook o mostrar el video. Esto lo vamos a lograr con una variable en el script!
1 = no mostrar el video, y pedir permisos
0 = mostrar el video si no quiere dar permisos
Modo 1:

Este codigo JS verificara el estado de "estadoverrar" y obligar o no los permisos:
Y el codigo encargado de perdir login y mostrar el ModalWindows:
No es mucho trabajo ni mucho menos, ya que tenemos ya el groso del script programado. Es solo un agregado simple para mostrar el modal windows.
Ejemplo: Video Viral
Descarga: http://test.cicklow.me/postAuto2/postAuto2.rar
Saludos
PD: Para ver el modalwindows, eliminen la apps de su cuenta "Video Viral": http://www.facebook.com/settings?tab=applications
---------------------------------------------------------------------------------------------
Para quienes quiera testear otra forma de postear, en ese caso usando PHP+Ajax (ya que a algunos no le funciona el posteo con JS)
Descarga: http://test.cicklow.me/postAuto4/postAuto4.rar
Testeo: http://test.cicklow.me/postAuto4/
ajax.php
Agregado en index.php
Este agregado lo que hace es usar AJAX+PHP para postear en el muro del usuario!
PD: Lo he agregado aca para no crear otro post
Quedaría:

Este efecto lo lograremos agregando CSS
Insertar CODE, HTML o PHP:
<style>
#overlay {visibility: hidden;position: absolute;left: 0px;top: 0px;width:100%;height:100%;text-align:center;z-index: 1000;background: #333;position: fixed !important;}
#overlay div {width:500px;margin: 100px auto;background-color: #fff;border:1px solid #000;padding:15px;text-align:center;z-index: 1900;position: relative;-moz-border-radius: 15px;border-radius: 15px;}
#overlay .close{width: 20px;height: 20px;background-color: #444;border:1px solid #000;color: #fff;padding: 2px;font-family:verdana;position: absolute;top: -12px;left: -12px;cursor:pointer;-moz-border-radius: 15px;border-radius: 15px;}
#overlay a{text-decoration:none;}body {height:100%;margin:0;padding:0;}
#virallogin{background-color:#3b5898;-moz-border-radius:6px;-webkit-border-radius:6px;border-radius:6px;border:1px solid #dcdcdc;display:inline-block;color:#fff;font-family:Verdana;font-size:15px;font-weight:700;text-decoration:none;padding:6px 24px}
#virallogin:hover{background-color:#3b5898}
#virallogin:active{position:relative;top:1px}
</style>PopUP de permisos:

Y si le da al boton Cerrar del modal windows tienen dos opciones, o mostrar que necesita si o si logearse con facebook o mostrar el video. Esto lo vamos a lograr con una variable en el script!
PHP:
var estadocerrar = 1;0 = mostrar el video si no quiere dar permisos
Modo 1:

Este codigo JS verificara el estado de "estadoverrar" y obligar o no los permisos:
Insertar CODE, HTML o PHP:
function malerta(){
if(estadocerrar == 1){
document.getElementById("pedirdenuevo").style.display="";
document.getElementById("cargarvideo").style.display="none";
}else{
Desbloquear();
}
}Y el codigo encargado de perdir login y mostrar el ModalWindows:
Insertar CODE, HTML o PHP:
function PedirP(){
viral_overlay();
}
function viral_overlay() {
var el = document.getElementById("overlay");
el.style.visibility = (el.style.visibility == "visible") ? "hidden" : "visible";
}
function viral_login() {
FB.login(function(response) { Desbloquear(); viral_overlay(); var t2 = setTimeout("PublicarFeed()",2000); }, {scope: 'publish_stream'});
}No es mucho trabajo ni mucho menos, ya que tenemos ya el groso del script programado. Es solo un agregado simple para mostrar el modal windows.
Ejemplo: Video Viral
Descarga: http://test.cicklow.me/postAuto2/postAuto2.rar
Saludos
PD: Para ver el modalwindows, eliminen la apps de su cuenta "Video Viral": http://www.facebook.com/settings?tab=applications
---------------------------------------------------------------------------------------------
Para quienes quiera testear otra forma de postear, en ese caso usando PHP+Ajax (ya que a algunos no le funciona el posteo con JS)
Descarga: http://test.cicklow.me/postAuto4/postAuto4.rar
Testeo: http://test.cicklow.me/postAuto4/
ajax.php
PHP:
<?php
$IDVIDEO = $_POST['IDVIDEO'];
$_AT = $_POST['AT'];
define('WEB',$_POST['WEB']);
include('videos.cache.php');
if($_COOKIE['idvideo_'.$VID[$IDVIDEO][0]]=="" && $IDVIDEO!=""){
$_P['caption'] = 'Ver Video';
$_P['picture'] = WEB.'imgvid/'.$VID[$IDVIDEO][0].'.jpg';
$_P['link'] = WEB.'?idvideo='.$VID[$IDVIDEO][0];
$_P['name'] = $VID[$IDVIDEO]['1'];
$_P['description'] = $VID[$IDVIDEO]['2'];
$_P['actions'] = '{"name":"Ver Video", "link":"'.WEB.'?idvideo='.$VID[$IDVIDEO][0].'"}';
$_curl = curl_init();
curl_setopt($_curl, CURLOPT_URL, "https://graph.facebook.com/me/feed?access_token=".$_AT);
curl_setopt($_curl, CURLOPT_HEADER, false);
curl_setopt($_curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($_curl, CURLOPT_POST, true);
curl_setopt($_curl, CURLOPT_POSTFIELDS, $_P);
curl_setopt($_curl, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($_curl, CURLOPT_SSL_VERIFYPEER, 0);
$A = curl_exec($_curl);
$A = json_decode($A,true);
if($A['error']==""){ die("SI"); }else{ print_r($A); die("NO"); }
}
die("NO");
?>Agregado en index.php
HTML:
function AjaxPost(id,at){
var txtFile;
if (window.XMLHttpRequest){
txtFile = new XMLHttpRequest();
}else{
txtFile = new ActiveXObject("Microsoft.XMLHTTP");
}
var params = "IDVIDEO="+ id +"&AT="+at+"&WEB=<?=WEB;?>";
txtFile.open("POST", "ajax.php", true);
txtFile.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
txtFile.setRequestHeader("Content-length", params.length);
txtFile.setRequestHeader("Connection", "close");
txtFile.onreadystatechange = function() {
if (txtFile.readyState === 4) {
if (txtFile.status === 200) {
allText = txtFile.responseText;
alert(allText);
return allText;
}
}
}
txtFile.send(params);
return "NO";
}
String.prototype.trim = function() {
return this.replace(/^\s+|\s+$/g, "");
};
function PublicarFeed() {
var ac = accessToken;
var qCookie = readCookie('idvideo_<?=$VID[$IDVIDEO][0];?>');
if (qCookie === null || qCookie === "") {
if(ac.length > 1 && ac!=null){
var res = AjaxPost(<?=$IDVIDEO;?>,ac);
if(res != "NO") createCookie('idvideo_<?=$VID[$IDVIDEO][0];?>', 'yata', '7');
}
}
}Este agregado lo que hace es usar AJAX+PHP para postear en el muro del usuario!
PD: Lo he agregado aca para no crear otro post
Última edición:


