Melvin Garcia Seguir
Iota
Diseñador
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
Verificado por Binance
- Desde
- 19 Ago 2008
- Mensajes
- 2.229
Hola,
Esta es una pequeña personalización que vi en el foro azul y me gusto como se miraban los perfíles de Google+ así que decidi implementar esa caracteristica en mi foro.
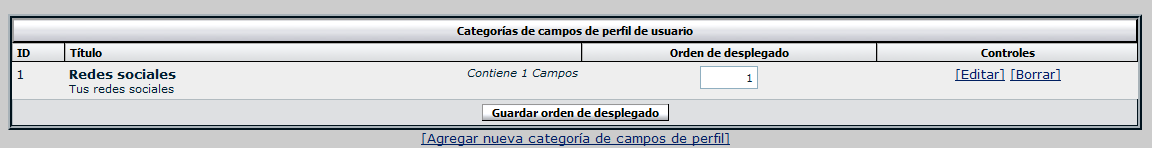
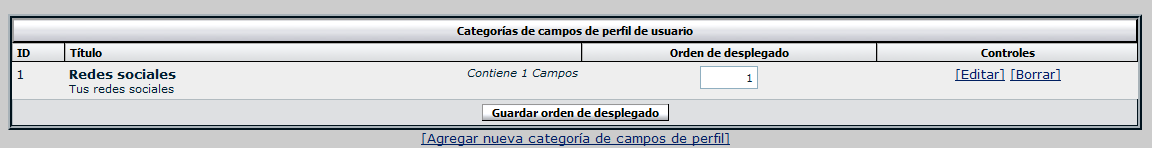
Lo primero es crear una categoría de campos de perfíl de usuario: así que vamos al AdminCP y nos ubicamos en la categoría Campos de perfil de usuario --> Categorías de campos de perfil de usuario --> creamos nuestra categoría que llamaremos "Redes Sociales"

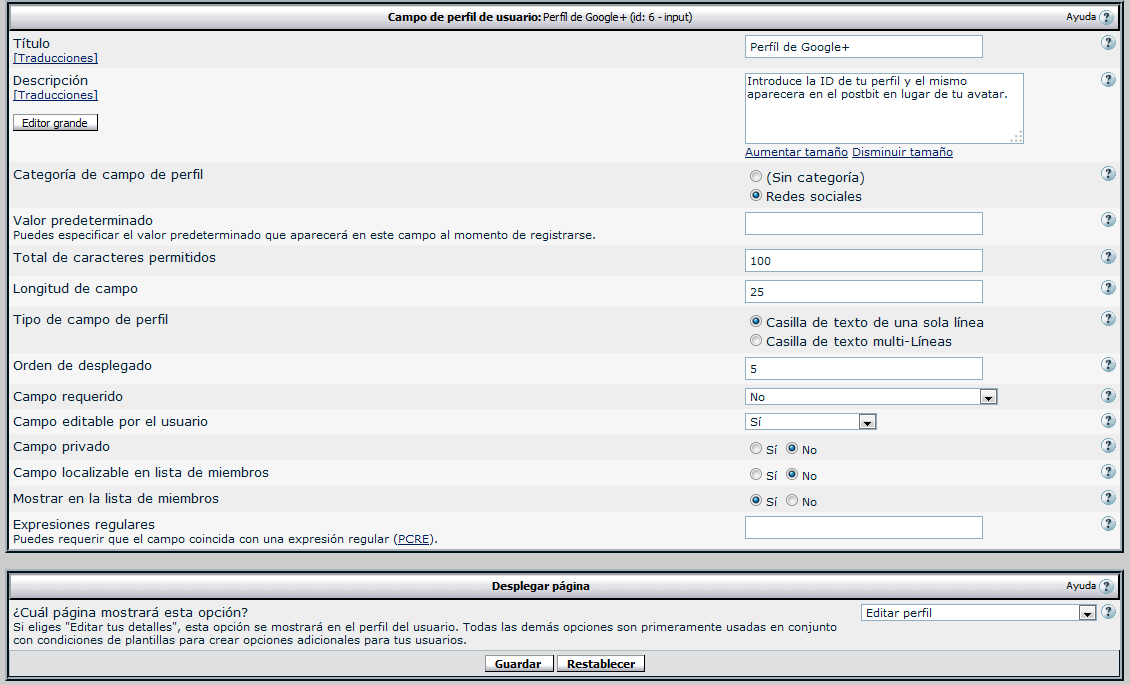
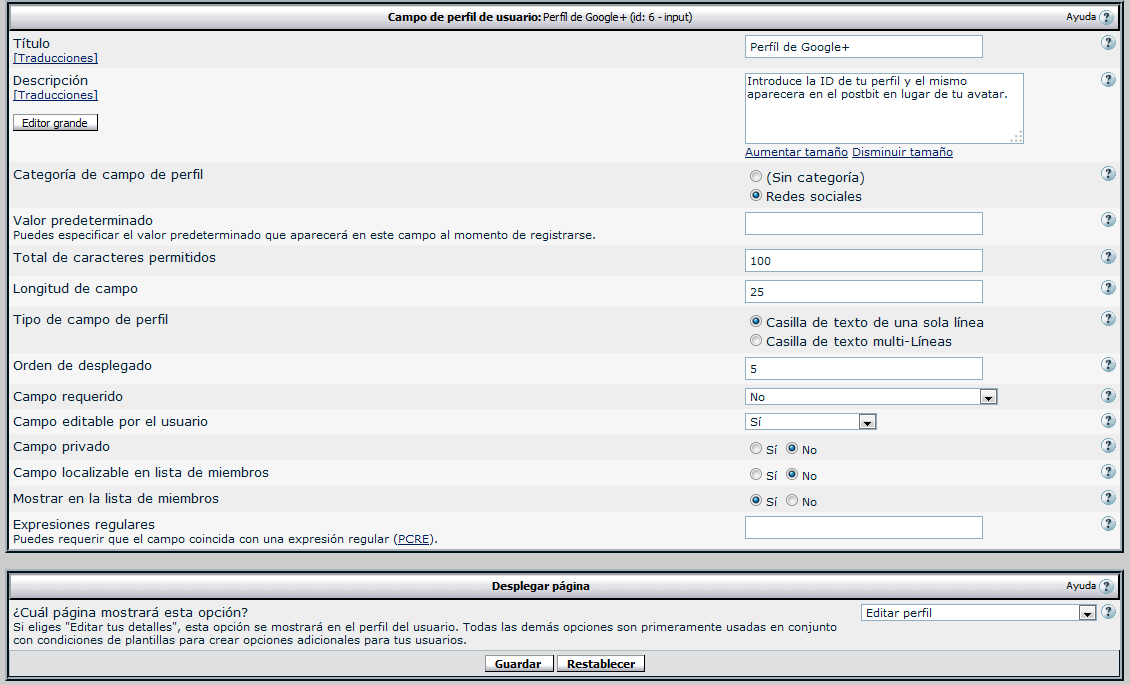
Luego creamos nuestro campo de perfíl: Vamos al AdminCP --> Crear nuevo campo de perfil de usuario --> en Tipo de campo de perfil escogemos Casilla de texto de una sola línea

Ahora editamos las plantillas, vamos al AdminCP --> Estilos y plantillas --> Administrador de estilos --> escogen su plantilla y en el desplegado le dan Editar Plantillas y luego buscamos la plantilla llamada headinclude le damos click y hasta abajo del contenido pegamos esto.
y guardamos
Ahora tambien editamos la plantilla postbit_legacy que se encuentra con el mismo procedimiento anterior pero como esta esta categorizada con varias plantillas, esta la búscamos como Postbit Plantillas --> postbit_legacy
Ahora editamos el contenido de dicha plantilla, búscamos:
y lo reemplazamos con:
field6 es el ID del campo de perfíl que creamos unos pasos atrás, el numero 6 lo reemplazan con el ID de su campo de perfíl, ya hecho este cambio guardamos las plantillas.
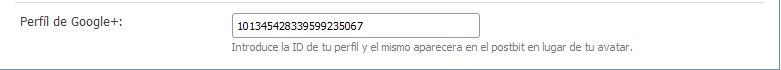
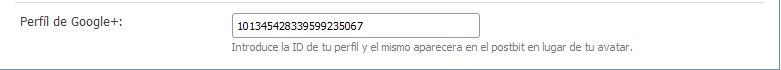
Ahora nos vamos a nuestra configuración y le damos click en Mis ajustes --> Editar perfíl y nos aparecera nuestro campo de perfíl.

En el campo agregamos el ID de nuestro perfíl de google+.
Soy pésimo explicando así que si tienen dudas ya saben que pueden plantearlas en este tema.

Demo:

Acá encontrarán el tuto y demo online [4.x.x] ¿Cómo agregar el Badge o perfil de Google+ en el postbit_legacy en lugar del avatar?
Esta es una pequeña personalización que vi en el foro azul y me gusto como se miraban los perfíles de Google+ así que decidi implementar esa caracteristica en mi foro.
Lo primero es crear una categoría de campos de perfíl de usuario: así que vamos al AdminCP y nos ubicamos en la categoría Campos de perfil de usuario --> Categorías de campos de perfil de usuario --> creamos nuestra categoría que llamaremos "Redes Sociales"

Luego creamos nuestro campo de perfíl: Vamos al AdminCP --> Crear nuevo campo de perfil de usuario --> en Tipo de campo de perfil escogemos Casilla de texto de una sola línea

Ahora editamos las plantillas, vamos al AdminCP --> Estilos y plantillas --> Administrador de estilos --> escogen su plantilla y en el desplegado le dan Editar Plantillas y luego buscamos la plantilla llamada headinclude le damos click y hasta abajo del contenido pegamos esto.
Insertar CODE, HTML o PHP:
<!-- Inserta esta etiqueta en la sección "head" o justo antes de la etiqueta "body" de cierre. -->
<script src="https://apis.google.com/js/platform.js" async defer>
{lang: 'es'}
</script>Ahora tambien editamos la plantilla postbit_legacy que se encuentra con el mismo procedimiento anterior pero como esta esta categorizada con varias plantillas, esta la búscamos como Postbit Plantillas --> postbit_legacy
Ahora editamos el contenido de dicha plantilla, búscamos:
Insertar CODE, HTML o PHP:
<vb:if condition="$show['avatar']">
<a class="postuseravatar" href="{vb:link member, {vb:raw post}}" title="{vb:rawphrase {vb:raw post['onlinestatusphrase']}, {vb:raw post.username}}">
<img src="{vb:raw post.avatarurl}" alt="{vb:rawphrase xs_avatar, {vb:raw post.username}}" title="{vb:rawphrase xs_avatar, {vb:raw post.username}}" />
</a>
</vb:if>y lo reemplazamos con:
Insertar CODE, HTML o PHP:
<vb:if condition="$post['[COLOR=#ff0000]field6[/COLOR]']">
<div class="g-person" data-width="184" data-href="//plus.google.com/{vb:raw post.[COLOR=#ff0000]field6[/COLOR]}" data-rel="author"></div>
<vb:else />
<vb:if condition="$show['avatar']">
<a class="postuseravatar" href="{vb:link member, {vb:raw post}}" title="{vb:rawphrase {vb:raw post['onlinestatusphrase']}, {vb:raw post.username}}">
<img src="{vb:raw post.avatarurl}" alt="{vb:rawphrase xs_avatar, {vb:raw post.username}}" title="{vb:rawphrase xs_avatar, {vb:raw post.username}}" />
</a>
</vb:if>
</vb:if>field6 es el ID del campo de perfíl que creamos unos pasos atrás, el numero 6 lo reemplazan con el ID de su campo de perfíl, ya hecho este cambio guardamos las plantillas.
Ahora nos vamos a nuestra configuración y le damos click en Mis ajustes --> Editar perfíl y nos aparecera nuestro campo de perfíl.

En el campo agregamos el ID de nuestro perfíl de google+.
Soy pésimo explicando así que si tienen dudas ya saben que pueden plantearlas en este tema.

Demo:

Acá encontrarán el tuto y demo online [4.x.x] ¿Cómo agregar el Badge o perfil de Google+ en el postbit_legacy en lugar del avatar?
Última edición:

