KatsuCoder
Alfa
Verificado por Whatsapp
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
Hey Coders!
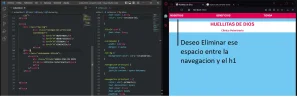
Tengo la siguiente duda, cual es la propiedad para quitar o agregar espacios entre los DIV. Ejemplo:
Tengo una barra de navegación al cual quiero quitar el espacio entre el titulo h1 ya que le agregue un fondo blanco y quiero que este se una con el fondo de color de la navegación.
Adjunto imagen para que puedan entenderme, muchas gracias Coders!
Tengo la siguiente duda, cual es la propiedad para quitar o agregar espacios entre los DIV. Ejemplo:
Tengo una barra de navegación al cual quiero quitar el espacio entre el titulo h1 ya que le agregue un fondo blanco y quiero que este se una con el fondo de color de la navegación.
Adjunto imagen para que puedan entenderme, muchas gracias Coders!