B
bewstars
No recomendado
Verificado por Whatsapp
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
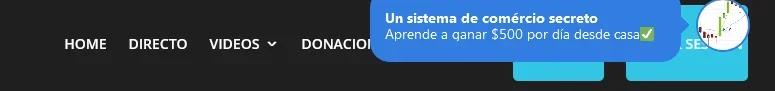
como puedo arreglar el alto de un boton en css?, dejo el css y screen de como se ve. Los botones son los celeste que se ven atras que son super altos gordos.
.cta-menu a {
padding: 5px !important;
border-radius: 5px;
background: #0c7593;
color: #fff !important;
}
.cta-menu a:hover {
background: #33c5e5;
color: #000 !important;
opacity: 1 !important;
}
.cta-menu a {
padding: 5px !important;
border-radius: 5px;
background: #0c7593;
color: #fff !important;
}
.cta-menu a:hover {
background: #33c5e5;
color: #000 !important;
opacity: 1 !important;
}