Mr. Nitro
Seguir
- Seguidores
- 5
1
Ro
Social Media
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
Suscripción a IA
- Desde
- 26 Mar 2012
- Mensajes
- 7.725
Hola betas, ya tenía rato que me preguntaba si hacia este post o no así que decidí publicarlo hoy.
En este post aprenderás a hacer una landing page de cuentas de Netflix, misma que podrá servir para que ganes con CPA, PPD u otro tipo de publicidad acorde al script.

Paso 1: Crear el archivo index.html
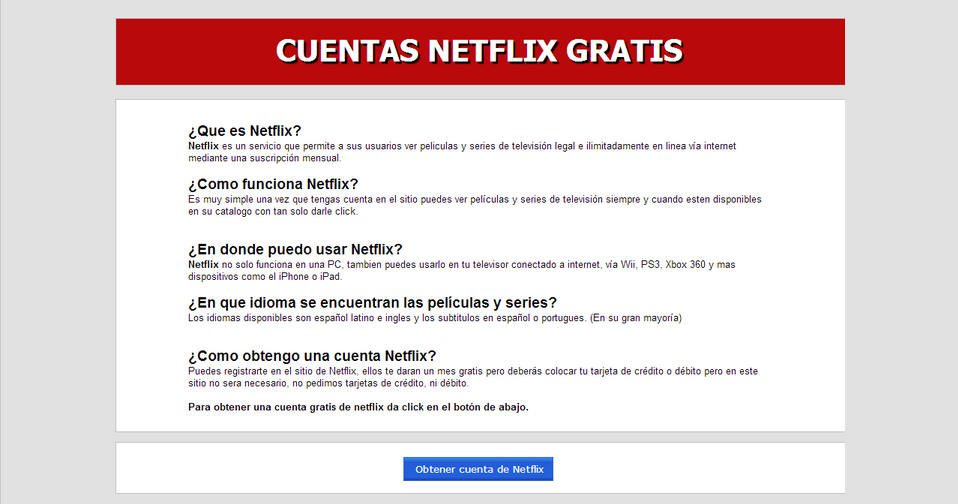
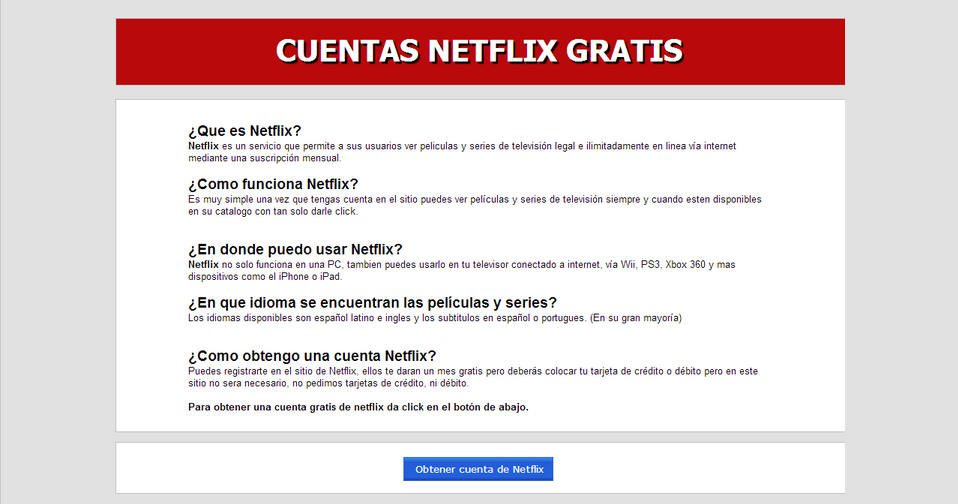
El código de abajo debes guardarlo en un archivo llamado index.html, en esta página se te indicarán algunas cosas como de qué trata Netflix, como funciona, como puedes obtener una cuenta, entre otras cosas, al final incluye un botón para avanzar a la siguiente página (botón: "Obtener una cuenta de Netflix")
Código html:
Paso 2: Espere mientras se crea la cuenta de Netflix...
En esta página se muestra un aviso que dice "Espere mientras se crea la cuenta de Netflix..." y abajo una gif circular de loading.
En esta parte se espera unos segundos y automáticamente se redirige hacia la parte final que es la que nos deja hacer la conversión o descarga si es ppd.
Nombre del archivo: generandocuenta.html
Código html:
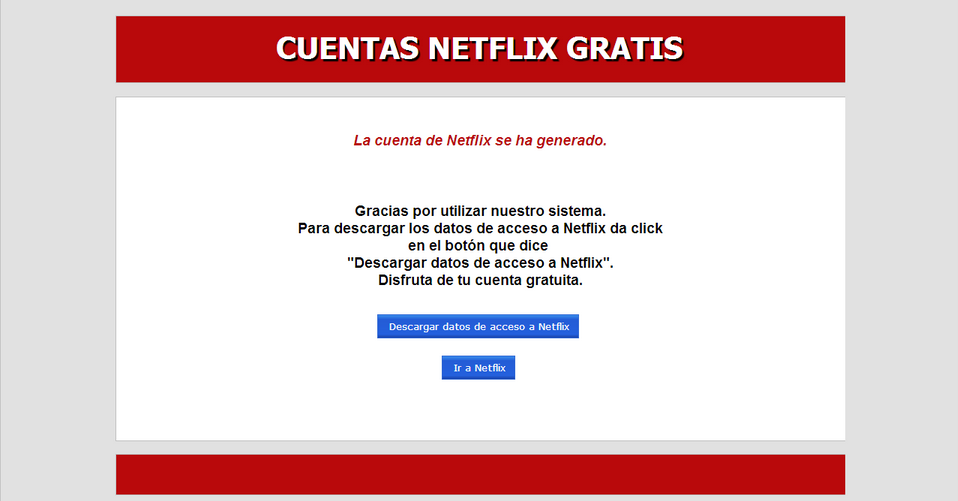
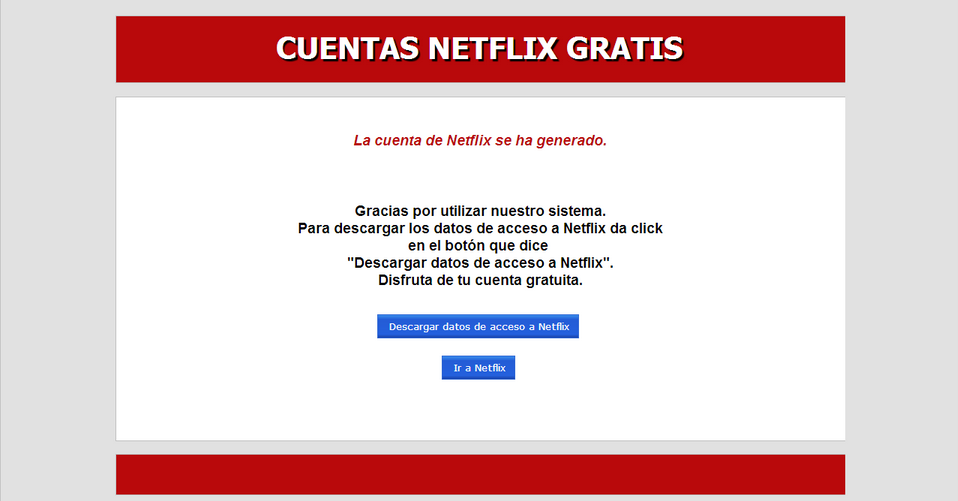
Paso 3: La cuenta de Netflix se ha generado.
En esta página nos indica que la cuenta se generó y al final hay 2 botones, uno para ir a netflix y el otro que nos permite hacer la conversión o descarga para PPD.
Además se incluye un texto que dice lo siguientes:
Ese texto lo pueden modificar para adaptarlo a lo que usen (editas el archivo con el bloc de notas, presionas la tecla Control y la tecla B al mismo tiempo y pones el texto que vayas a buscar y en seguida presionas enter para ir a donde se encuentra)
El botón que nos permitirá tener una conversión o descarga es el que dice "Descargar datos de acceso a Netflix" si es PPD pueden enviar el link hacia su archivo PPD y si es CPA pueden poner el link de su campaña pero si este este último lo que usan recomiendo modificar el texto que deje arriba para que el visitante haga la conversión, el texto debe incitar a que hagan determinada acción para lograr la conversión.
En el código de abajo busca lo siguiente y cambialo por tu link CPA o PPD: http://AQUI_VA_TU_LINK.COM
Nombre del archivo: cuenta.html
Códio html:
Error 404: Redirección al index
Este archivo solo copienlo y peguenlo en un archivo llamado 404.html y si quieren entrar a una url que no existe dentro del dominio simplemente los enviará al index.
Nombre del archivo: 404.html
Código html:
Configuración del .htaccess para que funcione 404.html
Archivo: .htaccess
Código:
Todo el código hace utilización de imágenes por lo que decidí dejarles el script para su descarga, ahí ya se incluyen los archivos html, favicon, imágenes y demás, solo descompriman con winrar, y lo que está dentro de la carpeta llamada "netflix" es lo que deben subir a su servidor, no olviden cambiar el link de la última página.
No olviden enviar tráfico a su landing page para obtener ganancias
Link de descarga del script por mediafire:
https://www.mediafire.com/?1bb23a32n0mtvsz
Capturas del script:
Pantalla 1

Pantalla 2

Pantalla 3

Se agradecen todos los like's que le den al post y los comentarios y dudas que dejen
En este post aprenderás a hacer una landing page de cuentas de Netflix, misma que podrá servir para que ganes con CPA, PPD u otro tipo de publicidad acorde al script.

Paso 1: Crear el archivo index.html
El código de abajo debes guardarlo en un archivo llamado index.html, en esta página se te indicarán algunas cosas como de qué trata Netflix, como funciona, como puedes obtener una cuenta, entre otras cosas, al final incluye un botón para avanzar a la siguiente página (botón: "Obtener una cuenta de Netflix")
Código html:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link href="favicon.ico" type="image/x-icon" rel="shortcut icon" />
<meta http-equiv="Content-Language" content="es">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Cuentas Netflix Gratis</title>
<meta name="description" content="Obten cuentas de Netflix Gratis">
<style type="text/css">
div#container
{
width: 994px;
position: relative;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
text-align: left;
}
</style>
<style type="text/css">
body
{
text-align: center;
margin: 0;
background-color: #E1E1E1;
color: #000000;
}
#backgroundimage
{
height: auto;
left: 0;
margin: 0;
min-height: 100%;
min-width: 994px;
padding: 0;
position: fixed;
top: 0;
width: 100%;
z-index: -1;
}
</style>
<style type="text/css">
a
{
color: #00008B;
}
a:visited
{
color: #00008B;
}
a:active
{
color: #00008B;
}
</style>
<script type="text/javascript" src="./jscookmenu.js"></script>
<link rel="stylesheet" href="./ThemeXP/theme.css" type="text/css">
<script type="text/javascript" src="./ThemeXP/theme.js"></script>
</head>
<body>
<img id="backgroundimage" src="" border="0" alt="">
<div id="container">
<iframe name="InlineFrame1" id="InlineFrame3" style="position:absolute;left:11px;top:590px;width:973px;height:69px;z-index:0;" src="./fondob.html" scrolling="no" frameborder="0">Su navegador no soporta marcos incrustados o está configurado para no mostrarlos.</iframe>
<iframe name="InlineFrame1" id="InlineFrame1" style="position:absolute;left:11px;top:25px;width:973px;height:90px;z-index:1;" src="./fondo.html" scrolling="no" frameborder="0">Su navegador no soporta marcos incrustados o está configurado para no mostrarlos.</iframe>
<div id="wb_Image1" style="margin:0;padding:0;position:absolute;left:217px;top:45px;width:560px;height:49px;text-align:left;z-index:2;">
<img src="http://forobeta.com/images/netf.png" id="Image1" alt="" border="0" style="width:560px;height:49px;"></div>
<iframe name="InlineFrame1" id="InlineFrame2" style="position:absolute;left:11px;top:133px;width:973px;height:444px;z-index:3;" src="./fondob.html" scrolling="no" frameborder="0">Su navegador no soporta marcos incrustados o está configurado para no mostrarlos.</iframe>
<div id="wb_Text1" style="margin:0;padding:0;position:absolute;left:108px;top:164px;width:778px;height:382px;text-align:left;z-index:4;">
<font style="font-size:19px" color="#000000" face="Arial"><b>¿Que es Netflix?<br>
</b></font><font style="font-size:13px" color="#000000" face="Arial"><b>Netflix</b> es un servicio que permite a sus usuarios ver peliculas y series de televisión legal e ilimitadamente en linea vía internet mediante una suscripción mensual.<br>
<br>
</font><font style="font-size:19px" color="#000000" face="Arial"><b>¿Como funciona Netflix?<br>
</b></font><font style="font-size:13px" color="#000000" face="Arial">Es muy simple una vez que tengas cuenta en el sitio puedes ver películas y series de televisión siempre y cuando esten disponibles en su catalogo con tan solo darle click. <br>
<br>
<br>
</font><font style="font-size:19px" color="#000000" face="Arial"><b>¿En donde puedo usar Netflix?</b></font><font style="font-size:13px" color="#000000" face="Arial"><br>
<b>Netflix</b> no solo funciona en una PC, tambien puedes usarlo en tu televisor conectado a internet, vía Wii, PS3, Xbox 360 y mas dispositivos como el iPhone o iPad. <br>
<br>
</font><font style="font-size:19px" color="#000000" face="Arial"><b>¿En que idioma se encuentran las películas y series?<br>
</b></font><font style="font-size:13px" color="#000000" face="Arial">Los idiomas disponibles son español latino e ingles y los subtitulos en español o portugues. (En su gran mayoría) <br>
<br>
<br>
</font><font style="font-size:19px" color="#000000" face="Arial"><b>¿Como obtengo una cuenta Netflix?</b></font><font style="font-size:13px" color="#000000" face="Arial"><br>
Puedes registrarte en el sitio de Netflix, ellos te daran un mes gratis pero deberás colocar tu tarjeta de crédito o débito pero en este sitio no sera necesario, no pedimos tarjetas de crédito, ni débito.<br>
<br>
<b>Para obtener una cuenta gratis de netflix da click en el botón de abajo.</b></font></div>
<div id="wb_MenuBar1" style="margin:0;padding:0;position:absolute;left:395px;top:610px;width:204px;height:31px;text-align:left;z-index:2005;">
<div id="MenuIDMenuBar1">
<ul>
<li><span></span><a href="./generandocuenta.html" target="_self">Obtener cuenta de Netflix</a>
</li>
</ul>
</div>
<script type="text/javascript">
<!--
cmDrawFromText('MenuIDMenuBar1', 'hbr', cmThemeXP, 'ThemeXP');
-->
</script>
</div>
</div>
</body>
</html>Paso 2: Espere mientras se crea la cuenta de Netflix...
En esta página se muestra un aviso que dice "Espere mientras se crea la cuenta de Netflix..." y abajo una gif circular de loading.
En esta parte se espera unos segundos y automáticamente se redirige hacia la parte final que es la que nos deja hacer la conversión o descarga si es ppd.
Nombre del archivo: generandocuenta.html
Código html:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link href="favicon.ico" type="image/x-icon" rel="shortcut icon" />
<meta http-equiv="Content-Language" content="es">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Cuentas Netflix Gratis</title>
<meta name="description" content="Obten cuentas de Netflix Gratis">
<meta http-equiv="refresh" content="5; URL=./cuenta.html">
<style type="text/css">
div#container
{
width: 994px;
position: relative;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
text-align: left;
}
</style>
<style type="text/css">
body
{
text-align: center;
margin: 0;
background-color: #E1E1E1;
color: #000000;
}
#backgroundimage
{
height: auto;
left: 0;
margin: 0;
min-height: 100%;
min-width: 994px;
padding: 0;
position: fixed;
top: 0;
width: 100%;
z-index: -1;
}
</style>
<style type="text/css">
a
{
color: #00008B;
}
a:visited
{
color: #00008B;
}
a:active
{
color: #00008B;
}
</style>
</head>
<body>
<img id="backgroundimage" src="" border="0" alt="">
<div id="container">
<iframe name="InlineFrame1" id="InlineFrame1" style="position:absolute;left:11px;top:25px;width:973px;height:90px;z-index:0;" src="./fondo.html" scrolling="no" frameborder="0">Su navegador no soporta marcos incrustados o está configurado para no mostrarlos.</iframe>
<div id="wb_Image1" style="margin:0;padding:0;position:absolute;left:217px;top:45px;width:560px;height:49px;text-align:left;z-index:1;">
<img src="http://forobeta.com/images/netf.png" id="Image1" alt="" border="0" style="width:560px;height:49px;"></div>
<iframe name="InlineFrame1" id="InlineFrame2" style="position:absolute;left:11px;top:133px;width:973px;height:483px;z-index:2;" src="./fondob.html" scrolling="no" frameborder="0">Su navegador no soporta marcos incrustados o está configurado para no mostrarlos.</iframe>
<div id="wb_Text1" style="margin:0;padding:0;position:absolute;left:108px;top:209px;width:778px;height:22px;text-align:center;z-index:3;">
<font style="font-size:19px" color="#000000" face="Arial"><b>Espere mientras se crea la cuenta de Netflix...</b></font></div>
<div id="wb_Image2" style="margin:0;padding:0;position:absolute;left:433px;top:339px;width:128px;height:128px;text-align:left;z-index:4;">
<img src="http://forobeta.com/images/ajax-loader.gif" id="Image2" alt="" border="0" style="width:128px;height:128px;"></div>
</div>
</body>
</html>Paso 3: La cuenta de Netflix se ha generado.
En esta página nos indica que la cuenta se generó y al final hay 2 botones, uno para ir a netflix y el otro que nos permite hacer la conversión o descarga para PPD.
Además se incluye un texto que dice lo siguientes:
Gracias por utilizar nuestro sistema.
Para descargar los datos de acceso a Netflix da click
en el botón que dice
"Descargar datos de acceso a Netflix".
Disfruta de tu cuenta gratuita.
Ese texto lo pueden modificar para adaptarlo a lo que usen (editas el archivo con el bloc de notas, presionas la tecla Control y la tecla B al mismo tiempo y pones el texto que vayas a buscar y en seguida presionas enter para ir a donde se encuentra)
El botón que nos permitirá tener una conversión o descarga es el que dice "Descargar datos de acceso a Netflix" si es PPD pueden enviar el link hacia su archivo PPD y si es CPA pueden poner el link de su campaña pero si este este último lo que usan recomiendo modificar el texto que deje arriba para que el visitante haga la conversión, el texto debe incitar a que hagan determinada acción para lograr la conversión.
En el código de abajo busca lo siguiente y cambialo por tu link CPA o PPD: http://AQUI_VA_TU_LINK.COM
Nombre del archivo: cuenta.html
Códio html:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Language" content="es">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Cuentas Netflix Gratis</title>
<meta name="description" content="Obten cuentas de Netflix Gratis">
<style type="text/css">
div#container
{
width: 994px;
position: relative;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
text-align: left;
}
</style>
<style type="text/css">
body
{
text-align: center;
margin: 0;
background-color: #E1E1E1;
color: #000000;
}
#backgroundimage
{
height: auto;
left: 0;
margin: 0;
min-height: 100%;
min-width: 994px;
padding: 0;
position: fixed;
top: 0;
width: 100%;
z-index: -1;
}
</style>
<style type="text/css">
a
{
color: #00008B;
}
a:visited
{
color: #00008B;
}
a:active
{
color: #00008B;
}
</style>
<script type="text/javascript" src="./jscookmenu.js"></script>
<link rel="stylesheet" href="./ThemeXP/theme.css" type="text/css">
<script type="text/javascript" src="./ThemeXP/theme.js"></script>
</head>
<body>
<img id="backgroundimage" src="" border="0" alt="">
<div id="container">
<iframe name="InlineFrame1" id="InlineFrame1" style="position:absolute;left:11px;top:25px;width:973px;height:90px;z-index:0;" src="./fondo.html" scrolling="no" frameborder="0">Su navegador no soporta marcos incrustados o está configurado para no mostrarlos.</iframe>
<div id="wb_Image1" style="margin:0;padding:0;position:absolute;left:217px;top:45px;width:560px;height:49px;text-align:left;z-index:1;">
<img src="http://forobeta.com/images/netf.png" id="Image1" alt="" border="0" style="width:560px;height:49px;"></div>
<iframe name="InlineFrame1" id="InlineFrame2" style="position:absolute;left:11px;top:133px;width:973px;height:459px;z-index:2;" src="./fondob.html" scrolling="no" frameborder="0">Su navegador no soporta marcos incrustados o está configurado para no mostrarlos.</iframe>
<div id="wb_Text1" style="margin:0;padding:0;position:absolute;left:108px;top:180px;width:778px;height:200px;text-align:center;z-index:3;">
<font style="font-size:19px" color="#B9090B" face="Arial"><b><i>La cuenta de Netflix se ha generado.<br>
<br>
</i></b></font><font style="font-size:19px" color="#000000" face="Arial"><b><br>
<br>
Gracias por utilizar nuestro sistema.<br>
Para descargar los datos de acceso a Netflix da click<br>
en el botón que dice <br>
"Descargar datos de acceso a Netflix".<br>
Disfruta de tu cuenta gratuita.</b></font></div>
<div id="wb_MenuBar1" style="margin:0;padding:0;position:absolute;left:360px;top:423px;width:274px;height:37px;text-align:left;z-index:2004;">
<div id="MenuIDMenuBar1">
<ul>
<li><span></span><a href="http://AQUI_VA_TU_LINK.COM" target="_blank">Descargar datos de acceso a Netflix</a>
</li>
</ul>
</div>
<script type="text/javascript">
<!--
cmDrawFromText('MenuIDMenuBar1', 'hbr', cmThemeXP, 'ThemeXP');
-->
</script>
</div>
<div id="wb_MenuBar2" style="margin:0;padding:0;position:absolute;left:446px;top:478px;width:103px;height:37px;text-align:left;z-index:2005;">
<div id="MenuIDMenuBar2">
<ul>
<li><span></span><a href="http://www.netflix.com" target="_blank">Ir a Netflix</a>
</li>
</ul>
</div>
<script type="text/javascript">
<!--
cmDrawFromText('MenuIDMenuBar2', 'hbr', cmThemeXP, 'ThemeXP');
-->
</script>
</div>
<iframe name="InlineFrame1" id="InlineFrame3" style="position:absolute;left:11px;top:609px;width:973px;height:55px;z-index:6;" src="./fondo.html" scrolling="no" frameborder="0">Su navegador no soporta marcos incrustados o está configurado para no mostrarlos.</iframe>
</div>
</body>
</html>Error 404: Redirección al index
Este archivo solo copienlo y peguenlo en un archivo llamado 404.html y si quieren entrar a una url que no existe dentro del dominio simplemente los enviará al index.
Nombre del archivo: 404.html
Código html:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Redireccionando...</title>
<meta name="generator" content="WYSIWYG Web Builder - http://www.wysiwygwebbuilder.com">
<meta http-equiv="refresh" content="0; URL=/">
<style type="text/css">
body
{
background-color: #FFFFFF;
color: #000000;
}
</style>
</head>
<body>
</body>
</html>Configuración del .htaccess para que funcione 404.html
Archivo: .htaccess
Código:
Insertar CODE, HTML o PHP:
RewriteEngine On
errorDocument 404 /404.htmlTodo el código hace utilización de imágenes por lo que decidí dejarles el script para su descarga, ahí ya se incluyen los archivos html, favicon, imágenes y demás, solo descompriman con winrar, y lo que está dentro de la carpeta llamada "netflix" es lo que deben subir a su servidor, no olviden cambiar el link de la última página.
No olviden enviar tráfico a su landing page para obtener ganancias
Link de descarga del script por mediafire:
https://www.mediafire.com/?1bb23a32n0mtvsz
Capturas del script:
Pantalla 1

Pantalla 2

Pantalla 3

Se agradecen todos los like's que le den al post y los comentarios y dudas que dejen
Última edición:


