Kenny Johnson
Siguiendo
- Seguidores
- 18
Mi
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
Verificado por Binance
- Desde
- 17 Sep 2011
- Mensajes
- 3.417
Hola amigos del Foro que tal, como ya sabrán hace unos días atrás saque esta Landing page de Netflix V2 y con la nueva actualización que Trae Netflix he disidido mejorarlo y Lanzar una Version 2.5 la cual es mas Creíble y yo la he implementado y estoy ganando unos Dolarcitos.. Dejare captura de mis Ganancias con esta Empresa, les Recomiendo usar Esta Landing page con cpagrip y veras resultado reales con un poco de publicidad y posicionando sus vídeos promocionando Cuentas Netflix gratis..

Mis Ganancias
 1. Como primer paso Crear un archivo index.html"Esta pagina se describirá lo principal de netflix, La pantalla te aterrizaje principal.." Lo que haremos es Copiar el Code que esta abajo, y pegarlo en un nuevo archivo creado por ustedes index.html y Guardarla..
1. Como primer paso Crear un archivo index.html"Esta pagina se describirá lo principal de netflix, La pantalla te aterrizaje principal.." Lo que haremos es Copiar el Code que esta abajo, y pegarlo en un nuevo archivo creado por ustedes index.html y Guardarla..
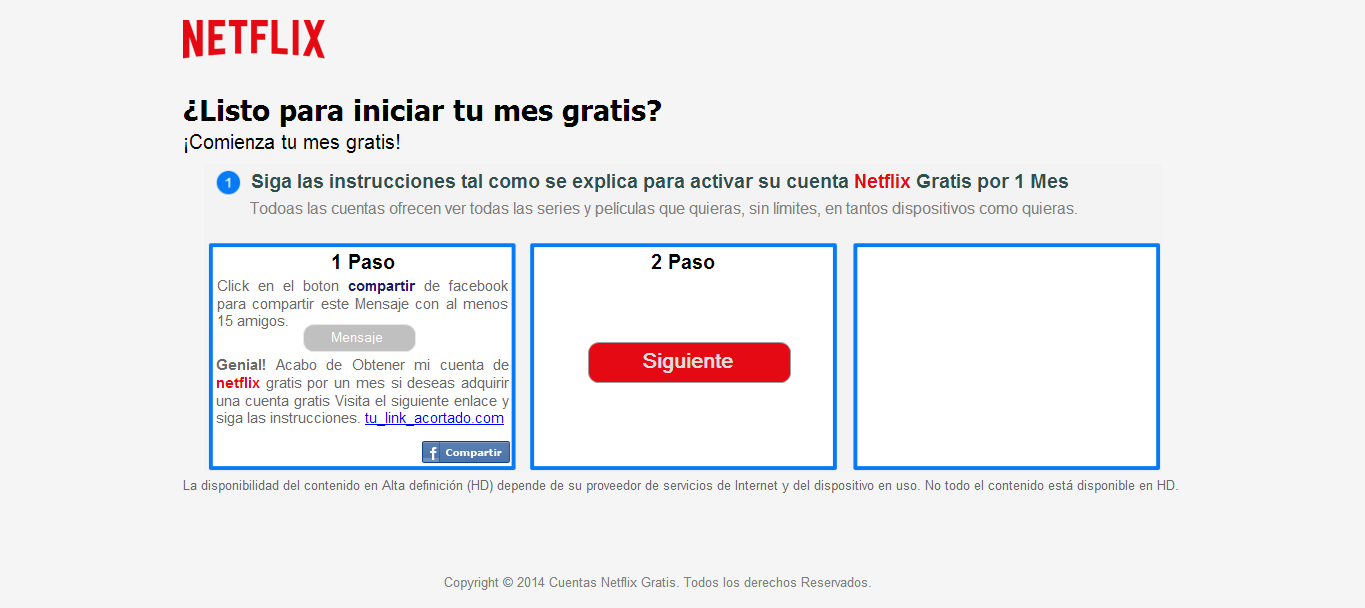
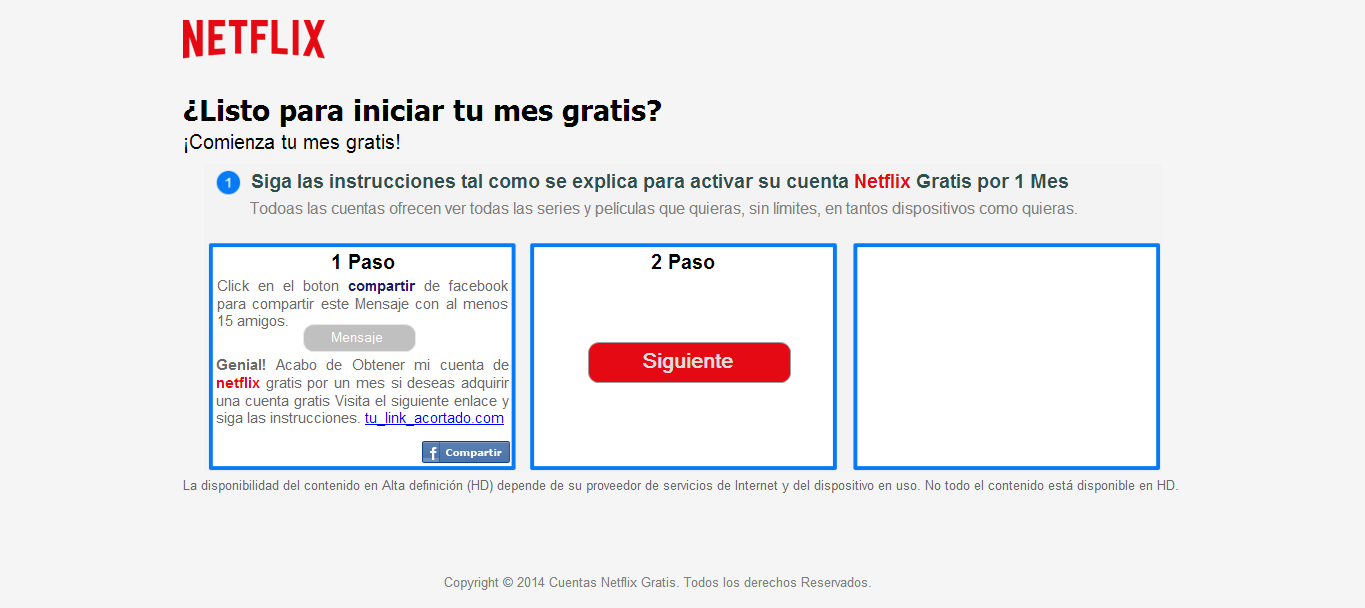
2. Crear otro archivo nuevo con el nombre paso1.html En esta página se le pide al usuario que comparta nuestra pagina para seguir con el tutorial, para eso crearemos un nuevo archivo llamada paso1.html y copiaremos el siguiente códigoEn este Paso 1 Buscar entre la linea 194-196 tu_link_acortado.com y reemplazarlo por la pagina de su landig page acortado igual ahí mismo buscar link_para_compartir_en_fb.com y copiar el mismo enlace que copiaste de su landing page acortado Ahí tenemos el paso 1 Completado
3. Crear otro archivo nuevo con el nombre paso2.html En esta página solo se le pide al usuario que se espere que el sistema esta generando la cuenta y comprobando que haya compartido la pagina.. para ello creamos nuestro archivo nuevo llamado paso2.html y copiamos el siguiente code.
4.Para este paso lo que haremos es descargar todo el pack de los Archivos y usar el archivo paso3.html ya que el post es grande no me permite poner mas Textos por eso les Dejo el Link de Descarga.. si no quieren crear nuevos archivos solo descarguen este Archivo y vayan modificando los textos que indico en cada paso y Suban lo a tu Hosting y Listo. Por Uploaded Netflix V2.5-Forobeta Por Mega Netflix V2.5-Forobeta
El archivo paso3.html En esta página se describe que la cuenta se ha creado y que para descargar solo de click en el botón Descargar Cuenta.. Este ultimo paso buscaremos entre la linea 245-246 http://tu_link_acortado3.com y lo reemplazan con el link que Generaste en CPAGRIP.
Nota si desean aprender como disfrazar el Link de Cpagrip como la que se muestra en el demo dejar un comentario y les ayudo o Si llegan a Tener problema con la Creación Igual les Ayudare

Mis Ganancias

Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Cuentas netflix agosto 2014</title>
<meta name="description" content="Cuentas de Netflix gratis 2014, Funcionando todos, cuentas gratis de netflix, cookies premium para netflix, Cuentas netflix de Agosto Gratis, Cuentas de netflix Julio Gratis 2014, Regalo Cuentas Gratis">
<meta name="keywords" content="Cuentas premium, crear cuentas premium, cuentas premium gratis, crear cuentas de netflix julio, netflix julio, netflix agosto, netflix 2014, cookies de netflix.">
<meta name="author" content="Uploader26">
<meta name="categories" content="Tv, Videos">
<meta name="generator" content="Generador web de html5 Avanzado Creado By Uploader">
<style type="text/css">
div#container
{
width: 1111px;
position: relative;
margin: 0 auto 0 auto;
text-align: left;
}
body
{
background-color: #F5F5F5;
background-image: url(images/bg.png);
background-repeat: no-repeat;
background-position: center top;
color: #000000;
font-family: Arial;
font-size: 13px;
margin: 0;
text-align: center;
}
</style>
<style type="text/css">
a
{
color: #0000FF;
text-decoration: underline;
}
a:visited
{
color: #800080;
}
a:active
{
color: #FF0000;
}
a:hover
{
color: #0000FF;
text-decoration: underline;
}
</style>
<style type="text/css">
#wb_Text8
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: center;
}
#wb_Text8 div
{
text-align: center;
}
#Image1
{
border: 0px #000000 solid;
}
#wb_Text1
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: justify;
}
#wb_Text1 div
{
text-align: justify;
}
</style>
</head>
<body>
<div id="container">
<div id="wb_Shape2" style="position:absolute;left:51px;top:500px;width:262px;height:42px;z-index:0;">
<a href="./paso1.html"><img src="http://forobeta.com/images/img0002.png" id="Shape2" alt="Obtener cuenta de Netflix Gratis" title="Obtener cuenta de Netflix Gratis" style="border-width:0;width:262px;height:42px;"></a></div>
<div id="wb_Text8" style="position:absolute;left:85px;top:820px;width:950px;height:16px;text-align:center;z-index:1;">
<span style="color:#808080;font-family:Arial;font-size:13px;">Copyright © 2014 Cuentas Netflix Gratis. Todos los derechos Reservados.</span></div>
<div id="Html1" style="position:absolute;left:52px;top:628px;width:151px;height:39px;z-index:2">
<script id="_wauhxq">var _wau = _wau || [];
_wau.push(["tab", "gucdwvu33xfp", "hxq", "right-middle"]);
(function() {var s=document.createElement("script"); s.async=true;
s.src="http://widgets.amung.us/tab.js";
document.getElementsByTagName("head")[0].appendChild(s);
})();</script></div>
<div id="wb_Image1" style="position:absolute;left:0px;top:22px;width:254px;height:71px;z-index:3;">
<img src="http://forobeta.com/images/logo-shadow2x.png" id="Image1" alt="" style="width:254px;height:71px;"></div>
<div id="wb_Text1" style="position:absolute;left:0px;top:192px;width:562px;height:254px;text-align:justify;z-index:4;">
<span style="color:#FFFFFF;font-family:Arial;font-size:48px;"><strong>Puedes ver series y<br>peliculas cuando <br>quieras, donde quieras<br></strong></span><span style="color:#FFFFFF;font-family:Arial;font-size:37px;"><strong><br></strong></span><span style="color:#FFFFFF;font-family:Arial;font-size:32px;">con una simple descarga Gratis</span><span style="color:#FFFFFF;font-family:Arial;font-size:37px;">.</span></div>
</div>
</body>
</html>2. Crear otro archivo nuevo con el nombre paso1.html En esta página se le pide al usuario que comparta nuestra pagina para seguir con el tutorial, para eso crearemos un nuevo archivo llamada paso1.html y copiaremos el siguiente códigoEn este Paso 1 Buscar entre la linea 194-196 tu_link_acortado.com y reemplazarlo por la pagina de su landig page acortado igual ahí mismo buscar link_para_compartir_en_fb.com y copiar el mismo enlace que copiaste de su landing page acortado Ahí tenemos el paso 1 Completado
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Cuentas netflix agosto 2014</title>
<meta name="description" content="Cuentas de Netflix gratis 2014, Funcionando todos, cuentas gratis de netflix, cookies premium para netflix, Cuentas netflix de Agosto Gratis, Cuentas de netflix Julio Gratis 2014, Regalo Cuentas Gratis">
<meta name="keywords" content="Cuentas premium, crear cuentas premium, cuentas premium gratis, crear cuentas de netflix julio, netflix julio, netflix agosto, netflix 2014, cookies de netflix.">
<meta name="author" content="Uploader26">
<meta name="generator" content="Generador web de html5 Avanzado Creado By Uploader">
<style type="text/css">
div#container
{
width: 1000px;
position: relative;
margin: 0 auto 0 auto;
text-align: left;
}
body
{
background-color: #F5F5F5;
color: #000000;
font-family: Arial;
font-size: 13px;
margin: 0;
text-align: center;
}
</style>
<style type="text/css">
a
{
color: #0000FF;
text-decoration: underline;
}
a:visited
{
color: #800080;
}
a:active
{
color: #FF0000;
}
a:hover
{
color: #0000FF;
text-decoration: underline;
}
</style>
<style type="text/css">
#Image2
{
border: 0px #000000 solid;
}
#Image1
{
border: 0px #000000 solid;
}
#wb_Text8
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: center;
}
#wb_Text8 div
{
text-align: center;
}
#wb_Text3
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: left;
}
#wb_Text3 div
{
text-align: left;
}
#wb_Text4
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: left;
}
#wb_Text4 div
{
text-align: left;
}
#wb_Text5
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: left;
}
#wb_Text5 div
{
text-align: left;
}
#wb_Text6
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: left;
}
#wb_Text6 div
{
text-align: left;
}
#wb_Text7
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: left;
}
#wb_Text7 div
{
text-align: left;
}
#wb_Text9
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: center;
}
#wb_Text9 div
{
text-align: center;
}
#wb_Text10
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: justify;
}
#wb_Text10 div
{
text-align: justify;
}
#wb_Text11
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: justify;
}
#wb_Text11 div
{
text-align: justify;
}
#wb_Text12
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: center;
}
#wb_Text12 div
{
text-align: center;
}
</style>
</head>
<body>
<div id="container">
<div id="wb_Image2" style="position:absolute;left:21px;top:164px;width:958px;height:308px;z-index:0;">
<img src="http://forobeta.com/images/img0001.png" id="Image2" alt="" style="width:958px;height:308px;"></div>
<div id="wb_Image1" style="position:absolute;left:0px;top:20px;width:142px;height:40px;z-index:1;">
<a href="./index.html" title="Cuentas Netflix Gratis"><img src="http://forobeta.com/images/logo_v7.png" id="Image1" alt="" style="width:142px;height:40px;"></a></div>
<div id="wb_Text8" style="position:absolute;left:0px;top:574px;width:950px;height:16px;text-align:center;z-index:2;">
<span style="color:#808080;font-family:Arial;font-size:13px;">Copyright © 2014 Cuentas Netflix Gratis. Todos los derechos Reservados.</span></div>
<div id="wb_Text3" style="position:absolute;left:0px;top:92px;width:535px;height:35px;z-index:3;text-align:left;">
<span style="color:#000000;font-family:Tahoma;font-size:29px;"><strong>¿Listo para iniciar tu mes gratis?</strong></span></div>
<div id="wb_Text4" style="position:absolute;left:0px;top:130px;width:392px;height:23px;z-index:4;text-align:left;">
<span style="color:#000000;font-family:Arial;font-size:20px;">¡Comienza tu mes gratis!</span></div>
<div id="wb_Text5" style="position:absolute;left:67px;top:199px;width:955px;height:18px;z-index:5;text-align:left;">
<span style="color:#808080;font-family:Arial;font-size:16px;">Todoas las cuentas ofrecen ver todas las series y películas que quieras, sin límites, en tantos dispositivos como quieras.</span></div>
<div id="wb_Text6" style="position:absolute;left:68px;top:170px;width:952px;height:22px;z-index:6;text-align:left;">
<span style="color:#2F4F4F;font-family:Arial;font-size:19px;"><strong>Siga las instrucciones tal como se explica para activar su cuenta </strong></span><span style="color:#E50914;font-family:Arial;font-size:19px;"><strong>Netflix</strong></span><span style="color:#2F4F4F;font-family:Arial;font-size:19px;"><strong> Gratis por 1 Mes</strong></span></div>
<div id="wb_Text7" style="position:absolute;left:0px;top:477px;width:1000px;height:16px;z-index:7;text-align:left;">
<span style="color:#696969;font-family:Arial;font-size:13px;">La disponibilidad del contenido en Alta definición (HD) depende de su proveedor de servicios de Internet y del dispositivo en uso. No todo el contenido está disponible en HD. </span></div>
<div id="wb_Text9" style="position:absolute;left:33px;top:250px;width:293px;height:24px;text-align:center;z-index:8;">
<span style="color:#000000;font-family:Arial;font-size:20px;"><strong>1 Paso</strong></span></div>
<div id="wb_Text10" style="position:absolute;left:34px;top:277px;width:291px;height:68px;text-align:justify;z-index:9;">
<span style="color:#696969;font-family:Arial;font-size:15px;">Click en el boton</span><span style="color:#191970;font-family:Arial;font-size:15px;"><strong> compartir</strong></span><span style="color:#696969;font-family:Arial;font-size:15px;"> de facebook para compartir este Mensaje con al menos 15 amigos.</span><span style="color:#000000;font-family:Arial;font-size:13px;"><br></span></div>
<div id="wb_Shape1" style="position:absolute;left:120px;top:324px;width:113px;height:28px;filter:alpha(opacity=25);-moz-opacity:0.25;opacity:0.25;z-index:10;">
<img src="http://forobeta.com/images/img0003.png" id="Shape1" alt="" style="border-width:0;width:113px;height:28px;"></div>
<div id="wb_Text11" style="position:absolute;left:33px;top:356px;width:293px;height:70px;text-align:justify;z-index:11;">
<span style="color:#696969;font-family:Arial;font-size:15px;"><strong>Genial!</strong> Acabo de Obtener mi cuenta de </span><span style="color:#E50914;font-family:Arial;font-size:15px;"><strong>netflix</strong></span><span style="color:#696969;font-family:Arial;font-size:15px;"> gratis por un mes si deseas adquirir una cuenta gratis Visita el siguiente enlace y siga las instrucciones. <a href="www.tu_link_acortado.com" target="_blank">tu_link_acortado.com</a></span></div>
<div id="Html2" style="position:absolute;left:239px;top:441px;width:89px;height:25px;z-index:12">
<a target="_blank" href="http://www.facebook.com/sharer.php?u=link_para_compartir_en_fb.com&t=compartir Facebook"> <img src="http://www.educaplay.com/es/img/btnCompartirFb_es.png" WIDTH=88 HEIGHT=22></a></div>
<div id="wb_Text12" style="position:absolute;left:353px;top:250px;width:293px;height:24px;text-align:center;z-index:13;">
<span style="color:#000000;font-family:Arial;font-size:20px;"><strong>2 Paso</strong></span></div>
<div id="wb_Shape2" style="position:absolute;left:405px;top:342px;width:203px;height:41px;z-index:14;">
<a href="./paso2.html"><img src="http://forobeta.com/images/img0004.png" id="Shape2" alt="" style="border-width:0;width:203px;height:41px;"></a></div>
</div>
</body>
</html>3. Crear otro archivo nuevo con el nombre paso2.html En esta página solo se le pide al usuario que se espere que el sistema esta generando la cuenta y comprobando que haya compartido la pagina.. para ello creamos nuestro archivo nuevo llamado paso2.html y copiamos el siguiente code.
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Cuentas netflix agosto 2014</title>
<meta name="description" content="Cuentas de Netflix gratis 2014, Funcionando todos, cuentas gratis de netflix, cookies premium para netflix, Cuentas netflix de Agosto Gratis, Cuentas de netflix Julio Gratis 2014, Regalo Cuentas Gratis">
<meta name="keywords" content="Cuentas premium, crear cuentas premium, cuentas premium gratis, crear cuentas de netflix julio, netflix julio, netflix agosto, netflix 2014, cookies de netflix.">
<meta name="author" content="Uploader26">
<meta name="generator" content="Generador web de html5 Avanzado Creado By Uploader">
<style type="text/css">
div#container
{
width: 1000px;
position: relative;
margin: 0 auto 0 auto;
text-align: left;
}
body
{
background-color: #F5F5F5;
color: #000000;
font-family: Arial;
font-size: 13px;
margin: 0;
text-align: center;
}
</style>
<style type="text/css">
a
{
color: #0000FF;
text-decoration: underline;
}
a:visited
{
color: #800080;
}
a:active
{
color: #FF0000;
}
a:hover
{
color: #0000FF;
text-decoration: underline;
}
</style>
<style type="text/css">
#Image2
{
border: 0px #000000 solid;
}
#Image1
{
border: 0px #000000 solid;
}
#Image6
{
border: 0px #000000 solid;
}
#wb_Text8
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: center;
}
#wb_Text8 div
{
text-align: center;
}
#wb_Text3
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: left;
}
#wb_Text3 div
{
text-align: left;
}
#wb_Text4
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: left;
}
#wb_Text4 div
{
text-align: left;
}
#wb_Text5
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: left;
}
#wb_Text5 div
{
text-align: left;
}
#wb_Text6
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: left;
}
#wb_Text6 div
{
text-align: left;
}
#wb_Text7
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: left;
}
#wb_Text7 div
{
text-align: left;
}
#wb_Text9
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: center;
}
#wb_Text9 div
{
text-align: center;
}
#wb_Text10
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: justify;
}
#wb_Text10 div
{
text-align: justify;
}
#wb_Text11
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: justify;
}
#wb_Text11 div
{
text-align: justify;
}
#wb_Text12
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: center;
}
#wb_Text12 div
{
text-align: center;
}
#wb_Text13
{
background-color: transparent;
border: 0px #000000 solid;
padding: 0;
text-align: justify;
}
#wb_Text13 div
{
text-align: justify;
}
</style>
<meta http-equiv="refresh" content="7; URL=./paso3.html">
</head>
<body>
<div id="container">
<div id="wb_Image2" style="position:absolute;left:21px;top:164px;width:958px;height:308px;z-index:0;">
<img src="http://forobeta.com/images/img0005.png" id="Image2" alt="" style="width:958px;height:308px;"></div>
<div id="wb_Image1" style="position:absolute;left:0px;top:20px;width:142px;height:40px;z-index:1;">
<a href="./index.html" title="Cuentas Netflix Gratis"><img src="http://forobeta.com/images/logo_v7.png" id="Image1" alt="" style="width:142px;height:40px;"></a></div>
<div id="wb_Image6" style="position:absolute;left:457px;top:378px;width:80px;height:75px;z-index:2;">
<img src="http://forobeta.com/images/loading%20%281%29.gif" id="Image6" alt="" style="width:80px;height:75px;"></div>
<div id="wb_Text8" style="position:absolute;left:0px;top:563px;width:950px;height:16px;text-align:center;z-index:3;">
<span style="color:#808080;font-family:Arial;font-size:13px;">Copyright © 2014 Cuentas Netflix Gratis. Todos los derechos Reservados.</span></div>
<div id="wb_Text3" style="position:absolute;left:0px;top:92px;width:535px;height:35px;z-index:5;text-align:left;">
<span style="color:#000000;font-family:Tahoma;font-size:29px;"><strong>¿Listo para iniciar tu mes gratis?</strong></span></div>
<div id="wb_Text4" style="position:absolute;left:0px;top:130px;width:392px;height:23px;z-index:6;text-align:left;">
<span style="color:#000000;font-family:Arial;font-size:20px;">¡Comienza tu mes gratis!</span></div>
<div id="wb_Text5" style="position:absolute;left:67px;top:199px;width:955px;height:18px;z-index:7;text-align:left;">
<span style="color:#808080;font-family:Arial;font-size:16px;">Todoas las cuentas ofrecen ver todas las series y películas que quieras, sin límites, en tantos dispositivos como quieras.</span></div>
<div id="wb_Text6" style="position:absolute;left:68px;top:170px;width:952px;height:22px;z-index:8;text-align:left;">
<span style="color:#2F4F4F;font-family:Arial;font-size:19px;"><strong>Siga las instrucciones tal como se explica para activar su cuenta </strong></span><span style="color:#E50914;font-family:Arial;font-size:19px;"><strong>Netflix</strong></span><span style="color:#2F4F4F;font-family:Arial;font-size:19px;"><strong> Gratis por 1 Mes</strong></span></div>
<div id="wb_Text7" style="position:absolute;left:0px;top:477px;width:1000px;height:16px;z-index:9;text-align:left;">
<span style="color:#696969;font-family:Arial;font-size:13px;">La disponibilidad del contenido en Alta definición (HD) depende de su proveedor de servicios de Internet y del dispositivo en uso. No todo el contenido está disponible en HD. </span></div>
<div id="wb_Text9" style="position:absolute;left:33px;top:250px;width:293px;height:24px;text-align:center;z-index:10;">
<span style="color:#000000;font-family:Arial;font-size:20px;"><strong>1 Paso</strong></span></div>
<div id="wb_Text10" style="position:absolute;left:34px;top:277px;width:291px;height:68px;text-align:justify;z-index:11;">
<span style="color:#696969;font-family:Arial;font-size:15px;">Click en el boton</span><span style="color:#191970;font-family:Arial;font-size:15px;"><strong> compartir</strong></span><span style="color:#696969;font-family:Arial;font-size:15px;"> de facebook para compartir este Mensaje con al menos 15 amigos.</span><span style="color:#000000;font-family:Arial;font-size:13px;"><br></span></div>
<div id="wb_Shape1" style="position:absolute;left:120px;top:324px;width:113px;height:28px;filter:alpha(opacity=25);-moz-opacity:0.25;opacity:0.25;z-index:12;">
<img src="http://forobeta.com/images/img0011.png" id="Shape1" alt="" style="border-width:0;width:113px;height:28px;"></div>
<div id="wb_Text11" style="position:absolute;left:32px;top:356px;width:295px;height:87px;text-align:justify;z-index:13;">
<span style="color:#696969;font-family:Arial;font-size:15px;"><strong>Genial!</strong> Acabo de Obtener mi cuenta de </span><span style="color:#E50914;font-family:Arial;font-size:15px;"><strong>netflix</strong></span><span style="color:#696969;font-family:Arial;font-size:15px;"> gratis por un mes si deseas adquirir una cuenta gratis Visita el siguiente enlace y siga las instrucciones. <a href="http://goo.gl/D4U1tY" target="_blank">tu_link_acortado.com</a></span></div>
<div id="wb_Text12" style="position:absolute;left:353px;top:250px;width:293px;height:24px;text-align:center;z-index:14;">
<span style="color:#000000;font-family:Arial;font-size:20px;"><strong>2 Paso</strong></span></div>
<div id="wb_Text13" style="position:absolute;left:352px;top:277px;width:296px;height:103px;text-align:justify;z-index:15;">
<span style="color:#696969;font-family:Arial;font-size:15px;">Espere unos segundos a que el sistema compruebe que haz compartido el mensaje con al menos 15 amigos en las redes sociales como ser </span><span style="color:#191970;font-family:Arial;font-size:15px;"><strong>Facebook</strong></span><span style="color:#696969;font-family:Arial;font-size:15px;">, </span><span style="color:#87CEEB;font-family:Arial;font-size:15px;"><strong>Twitter</strong></span><span style="color:#696969;font-family:Arial;font-size:15px;">, </span><span style="color:#0000FF;font-family:Arial;font-size:15px;"><strong>Taringa</strong></span><span style="color:#696969;font-family:Arial;font-size:15px;">, Chat y Otros mas</span><span style="color:#000000;font-family:Arial;font-size:13px;"><br></span></div>
</div>
</body>
</html>4.Para este paso lo que haremos es descargar todo el pack de los Archivos y usar el archivo paso3.html ya que el post es grande no me permite poner mas Textos por eso les Dejo el Link de Descarga.. si no quieren crear nuevos archivos solo descarguen este Archivo y vayan modificando los textos que indico en cada paso y Suban lo a tu Hosting y Listo. Por Uploaded Netflix V2.5-Forobeta Por Mega Netflix V2.5-Forobeta
El archivo paso3.html En esta página se describe que la cuenta se ha creado y que para descargar solo de click en el botón Descargar Cuenta.. Este ultimo paso buscaremos entre la linea 245-246 http://tu_link_acortado3.com y lo reemplazan con el link que Generaste en CPAGRIP.
Nota si desean aprender como disfrazar el Link de Cpagrip como la que se muestra en el demo dejar un comentario y les ayudo o Si llegan a Tener problema con la Creación Igual les Ayudare
==================================
Capturas.



 ===================
===================
DEMO
=================
Contraseña de RAR: forobeta2014
Si les Gusta mi Post un :encouragement:Me Agrada:encouragement:
Capturas.




DEMO
=================
Contraseña de RAR: forobeta2014
Si les Gusta mi Post un :encouragement:Me Agrada:encouragement:
Última edición:


