MajesticCat
VIP
Kappa
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
Verificado por Binance
¡Usuario popular!
Suscripción a IA
Hola betas,
Aqui les dejo una guia completa de como yo optimizo todos mis sitios web que usan wordpress.
Siempre me gusta hacer estos pasos en una instalacion de wordpress nueva, osea recien instalado wordpress.
Aqui estan algunas captures (3) de los tests que le hice con Pingdom, GTMetrix y Google PageSpeed Insights
Pingdom: Recorte la imagen por el limite de tamano de las imagenes, aqui tienen el link (Click Aqui)

GTMetrix: Link (Click Aqui)


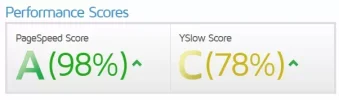
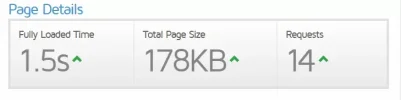
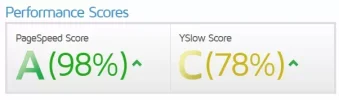
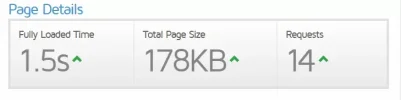
Google PageSpeed Insights:
Imagenes:


Empezemos.
Primer paso: Instalar los plugins necesarios.
Ya que estamos en una nueva instalacion de wordpress, la mayoria del tiempo nuevas instalaciones vienen con unos plugins por defecto. Personalmente, no uso ninguno de ellos, asi que yo los borro y no dejo nada activo.
Vamos a plugins y vamos a buscar, instalar los siguientes plugins.
Segundo Paso: Configurar dichos plugins, previamente instalados.
Empezemos con Autoptimize:
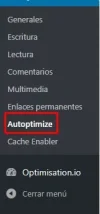
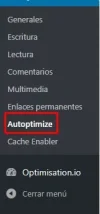
Vamos a Ajustes > Autoptimize

Luego le damos click a "Show Advanced Settings" y dejan toda la configuracion como la tengo.
-Aqui dejo las capturas


OJO:
En "CSS Options" yo tengo habilitada la opcion "Check this if you don't need or want Google Fonts being loaded." Esto significa que las fonts de google no van a ser usadas y que por defecto usara la font predeterminada de wordpress. Esto lo tengo activo ya que yo cargo mis propias fonts desde mi servidor para hacer la pagina mas rapida. Luego en otro tutorial les enseno como cargar las fonts desde su propio servidor.
Seguimos con, Chache Enabler:
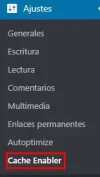
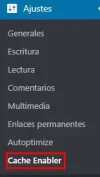
Ajustes > Cache Enabler

Este plugin solo requiere 3 clicks y listo. (Ver foto)

Por ultimo, vamos con Wp-Disable / Optimisation.io

Este plugin tiene varias opciones que marcar asi que se las dejo en una Lista
Pestaña Requests:
[*]Disable Gravatars
Listo! Guardamos los cambios y ahora vamos a probar que tan rapida es nuestra pagina web.
LINK ---> Pingdom

LINK ---> GTMetrix

LINK ---> Google PageInsights

Cosas que tienes que tener en cuenta:
Hay muchas cosas que pueden hacer que su sitio wordpress este lento, muchas de las veces hay dos factores que hacen que su sitio web sea lento, el hosting y el tema que su pagina esta usando no esta optimizado al 100%.
Debido a esto, estoy usando un Hosting Premium, en esta guia estoy usando la compania Hosting Siteground.
Buenos temas, actualmente en mis otras paginas web ando usando los temas de MyThemeShop y de MeksHq y aun con contenido me cargan igual que esa pagina que no tiene contenido.
-----ACTUALIZO-----
Este es otra prueba con un VPS de $5 mensuales de VULTR, con la configuracion que les di y el tema GeneratePress

Aqui les dejo una guia completa de como yo optimizo todos mis sitios web que usan wordpress.
Siempre me gusta hacer estos pasos en una instalacion de wordpress nueva, osea recien instalado wordpress.
Aqui estan algunas captures (3) de los tests que le hice con Pingdom, GTMetrix y Google PageSpeed Insights
Pingdom: Recorte la imagen por el limite de tamano de las imagenes, aqui tienen el link (Click Aqui)

GTMetrix: Link (Click Aqui)


Google PageSpeed Insights:
Imagenes:


Empezemos.
Primer paso: Instalar los plugins necesarios.
Ya que estamos en una nueva instalacion de wordpress, la mayoria del tiempo nuevas instalaciones vienen con unos plugins por defecto. Personalmente, no uso ninguno de ellos, asi que yo los borro y no dejo nada activo.
Vamos a plugins y vamos a buscar, instalar los siguientes plugins.
- Autoptimize
- Cache Enabler – WordPress Cache
- Reduce HTTP Requests, Disable Emojis & Disable Embeds, Speedup (Nombre muy largo, lo acorte, con solo poner WP Disable se los muestra)
Segundo Paso: Configurar dichos plugins, previamente instalados.
Empezemos con Autoptimize:
Vamos a Ajustes > Autoptimize

Luego le damos click a "Show Advanced Settings" y dejan toda la configuracion como la tengo.
-Aqui dejo las capturas


OJO:
En "CSS Options" yo tengo habilitada la opcion "Check this if you don't need or want Google Fonts being loaded." Esto significa que las fonts de google no van a ser usadas y que por defecto usara la font predeterminada de wordpress. Esto lo tengo activo ya que yo cargo mis propias fonts desde mi servidor para hacer la pagina mas rapida. Luego en otro tutorial les enseno como cargar las fonts desde su propio servidor.
Seguimos con, Chache Enabler:
Ajustes > Cache Enabler

Este plugin solo requiere 3 clicks y listo. (Ver foto)

Por ultimo, vamos con Wp-Disable / Optimisation.io

Este plugin tiene varias opciones que marcar asi que se las dejo en una Lista
Pestaña Requests:
- Disable Emojis
- Remove Querystrings
- Disable Embeds
[*]Disable Gravatars
Listo! Guardamos los cambios y ahora vamos a probar que tan rapida es nuestra pagina web.
LINK ---> Pingdom

LINK ---> GTMetrix

LINK ---> Google PageInsights

Cosas que tienes que tener en cuenta:
Hay muchas cosas que pueden hacer que su sitio wordpress este lento, muchas de las veces hay dos factores que hacen que su sitio web sea lento, el hosting y el tema que su pagina esta usando no esta optimizado al 100%.
Debido a esto, estoy usando un Hosting Premium, en esta guia estoy usando la compania Hosting Siteground.
Buenos temas, actualmente en mis otras paginas web ando usando los temas de MyThemeShop y de MeksHq y aun con contenido me cargan igual que esa pagina que no tiene contenido.
-----ACTUALIZO-----
Este es otra prueba con un VPS de $5 mensuales de VULTR, con la configuracion que les di y el tema GeneratePress

Última edición:

