Andres128
Iota
Programador
Verificación en dos pasos activada
Hola Forobetanos.
Para los que usamos blogger desde hace ya tiempo tenemos el problema que al compartir una entrada de blogger en Facebook no selecciona la imagen correcta pues Blogger tiene un error(Que no han querido solucionar 😕) pues automáticamente se selecciona la primera imagen que tiene la entrada y la asigna en el meta og:image pero queda muy pequeña (72x72). Facebook no admite imágenes tan pequeñas por ello no la toma en cuenta.
Ejemplo:
<meta content='http://2.bp.blogspot.com/-erTXCq61ULM/TmHYAQBZ0GI/AAAAAAAACCs/6cBX54Dn6Gs/s72-c/default.png' property='og:image'/>
Después de pensar por varias horas he logrado solucionar este problema momentáneamente:
Como funciona:
Simple:
Esto lo que hace es buscar el enlace de la imagen SI EXISTE en la entrada y lo agrega a la etiqueta meta! por ello decía del tamaño de la imagen!!!!
<b:else/>
Esto lo que hace es remplazar la imagen del meta SI NO EXISTE LA IMAGEN EN LA ENTRADA, pueden cambiarla por la que quieran en este caso les coloque esta (Mayor o igual de 200px):

</b:if>
RESULTADO:
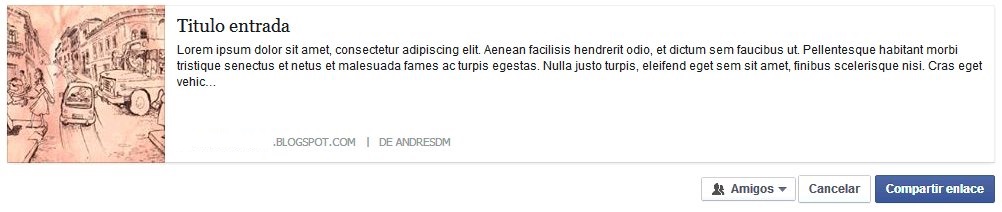
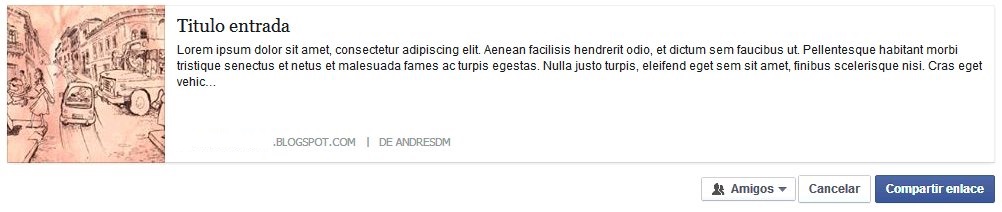
Si agregan el código y hacen correctamente el simple paso que les coloque obtendrán lo siguiente al compartir una entrada:
SI EXISTE LA IMAGEN:

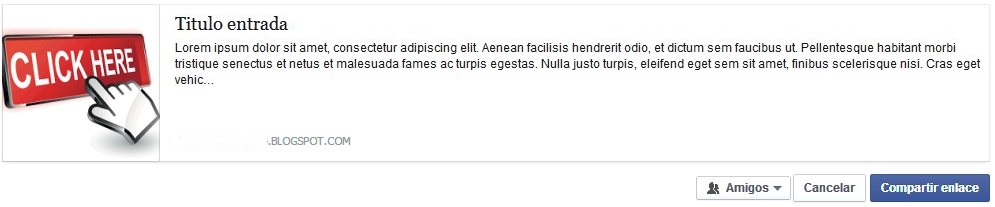
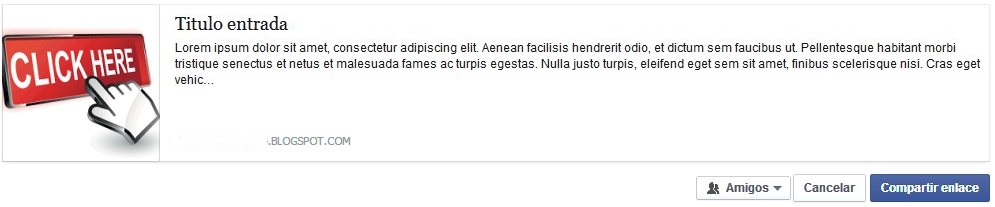
SI NO EXISTE LA IMAGEN:

COMPROBAR LOS CAMBIOS:
Utiliza la siguiente herramienta de Facebook para comprobar si funciono, solo pega el enlace de tu entrada.
https://developers.facebook.com/tools/debug/og/object/
Saludos cualquier duda pregunten amigos... :encouragement:
Pd: He actualizado el código con la opción de agregar banner web de tu web cambiando "CAMBIAR BANNER DE TU WEB" por la url de tu logo de tu web, es decir cuando alguien comparta directamente el home de tu web en facebook: mi-web.com, se vea el logo y su respectiva descripción.
Para los que usamos blogger desde hace ya tiempo tenemos el problema que al compartir una entrada de blogger en Facebook no selecciona la imagen correcta pues Blogger tiene un error(Que no han querido solucionar 😕) pues automáticamente se selecciona la primera imagen que tiene la entrada y la asigna en el meta og:image pero queda muy pequeña (72x72). Facebook no admite imágenes tan pequeñas por ello no la toma en cuenta.
Ejemplo:
<meta content='http://2.bp.blogspot.com/-erTXCq61ULM/TmHYAQBZ0GI/AAAAAAAACCs/6cBX54Dn6Gs/s72-c/default.png' property='og:image'/>
Después de pensar por varias horas he logrado solucionar este problema momentáneamente:
- Agregar en la entrada una imagen que tenga ancho mayor o igual a 200px, pues facebook solo acepta imágenes que tengan un ancho de 200px.
'http://2.bp.blogspot.com/-erTXCq61ULM/TmHYAQBZ0GI/AAAAAAAACCs/6cBX54Dn6Gs/'s200-c/default.png
- Agregar el siguiente código debajo del <head> de tu plantilla.
Insertar CODE, HTML o PHP:
<meta property='og:title' expr:content='data:blog.pageTitle'/>
<b:if cond='data:blog.pageType == "item"'>
<meta property='og:type' content='article'/>
<b:else/>
<meta property='og:type' content='website'/>
</b:if>
<meta property='og:url' expr:content='data:blog.canonicalUrl'/>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<meta content='http://3.bp.blogspot.com/-Tu3Djy4FAUY/U9GfnhIOzlI/AAAAAAAAARs/Ium4uoaVdcY/s200-c/click-here.png' property='og:image'/>
</b:if>
<b:else/>
<meta content='CAMBIAR BANNER DE TU WEB' property='og:image'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta property='og:description' expr:content='data:blog.metaDescription'/>
<b:else/>
<meta property='og:description' content='SI NO EXISTE LA DESCRIPCIÓN PUEDES CAMBIARLA'/>
</b:if>
<meta property='og:site_name' expr:content='data:blog.title'/>Como funciona:
Simple:
Insertar CODE, HTML o PHP:
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/><b:else/>
Insertar CODE, HTML o PHP:
<meta content='http://3.bp.blogspot.com/-Tu3Djy4FAUY/U9GfnhIOzlI/AAAAAAAAARs/Ium4uoaVdcY/s200-c/click-here.png' property='og:image'/>
</b:if>
RESULTADO:
Si agregan el código y hacen correctamente el simple paso que les coloque obtendrán lo siguiente al compartir una entrada:
SI EXISTE LA IMAGEN:

SI NO EXISTE LA IMAGEN:

COMPROBAR LOS CAMBIOS:
Utiliza la siguiente herramienta de Facebook para comprobar si funciono, solo pega el enlace de tu entrada.
https://developers.facebook.com/tools/debug/og/object/
Saludos cualquier duda pregunten amigos... :encouragement:
Pd: He actualizado el código con la opción de agregar banner web de tu web cambiando "CAMBIAR BANNER DE TU WEB" por la url de tu logo de tu web, es decir cuando alguien comparta directamente el home de tu web en facebook: mi-web.com, se vea el logo y su respectiva descripción.
Última edición:

