E
el noob
Alfa
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
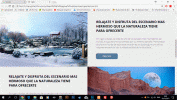
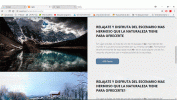
hola que tal gente. tengo un pequeño problema por el cual acudo a ustedes. verán hice una pagina estática con flexbox en la cual utilice la propiedad de order para asignarles un orden a cada articulo y conseguir que se vea de cierta forma. pero el problema surge ahora que quiero hacerla dinámica con php y es que no consigo que se vea como la estática porque en php pues los artículos no se repiten y entonces la propiedad orden no se aplica, o al menos eso creo, ya que apenas estoy aprendiendo php no estoy muy seguro de cual es la causa de la diferencia en la apariencia les adjunto las imagenenes de las paginas (la de arriba es la estática y la de abajo la dinámica).
les dejo el codigo php:
aqui esta tambien parte del codigo css que tiene que ver con los articulos
les agradezco cualquier ayuda que me puedan brindar, que la verdad estoy un poco perdido.
les dejo el codigo php:
PHP:
<?php
include('php/conexion.php');
$registros=mysqli_query($conexion,"select * from categorias order by categoria asc");
$registros2=mysqli_query($conexion,"select id_producto, nombre, precio, descripcion from productos where inicio=1 limit 0,4");
?>
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximun-scale=1.0, minimum-scale=1.0">
<title>viajes</title>
<link rel="stylesheet" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/animate.css">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,600,700" rel="stylesheet">
<link rel="stylesheet" href="css/estilos4.css">
</head>
<body>
<div class="padre">
<header class="header">
<div class="menu" id="menu">
<nav class="nav-1">
<li><a href="acerca de.html" id="btn-acerca-de"><i class="fa fa-user" aria-hidden="true"></i><span class="off">Acerca de</span></a></li>
<li><a href="destinos.html" id="btn-destinos"><i class="fa fa-plane" aria-hidden="true"></i><span class="off">Destinos</span></a></li>
</nav>
<div class="logo">
<a href="index.html"><img src="img/logo2.png"></a>
</div>
<nav class="nav-2">
<li><a href="" id="btn-precios"><i class="fa fa-dollar" aria-hidden="true"></i><span class="off">Precios</span></a></li>
<li><a href="" id="btn-contacto"><i class="fa fa-envelope" aria-hidden="true"></i><span class="off">Contactanos</span></a></li>
</nav>
</div>
<div class="texto-principal animated fadeIn">
<h1>EMPACA LAS MALETAS HACIA TU PROXIMA PARADA SIN PREOCUPARTE DE TU BOLSILLO</h1>
</div>
</header>
<section class="section">
<section class="parrafo">
<div class="texto-secundario">
<article class="anuncio">
<h3>DISFRUTA DE ACAMPAR CON LA MEJOR COMPAÑIA POSIBLE</h3>
<p>MNML, lo primordial es ofrecerle una ayuda óptima para planificar sus vacaciones en un camping. Por ello, queremos que nuestra guía sea ante todo “abierta” y “viva”.A través de la unión de gerentes de campings y campistas, y del número cada vez mayor de colaboradores y valoraciones, Camping.info trata de aportar una visión lo más amplia, y por tanto objetiva, posible sobre cada camping.</p>
</article>
</div>
</section>
<div class="categorias">
<?php
while ($fila=mysqli_fetch_array($registros)){
?>
<ul>
<li><a href="mostrarlosproductos.php?id_categoria=<?php echo $fila['id']; ?>"><?php echo utf8_encode ($fila['categoria']); ?></a></li>
</ul>
<?php
}
?>
</div>
<div class="articulos">
<?php
while($fila2=mysqli_fetch_array($registros2)){
$registros3=mysqli_query($conexion,"select nombre from imagenes where id_producto='$fila2[id_producto]' and prioridad=1");
$fila3=mysqli_fetch_array($registros3);
?>
<article class="article articulo1 wow fadeInUp" id="article">
<a href="#"><img src="administracion/productos/imagenes/<?php if(mysqli_num_rows($registros3)>0) echo $fila3['nombre']; else echo "sin-imagen.png"; ?>"></a>
</article>
<article class="article2 articulo2 wow fadeInUp" data-wow-delay=".1s" id="article">
<h2><?php echo $fila2['nombre']; ?></h2>
<p> <?php echo $fila2['descripcion'] ?></p>
<div class="boton">
<a href=""><?php echo $fila2['precio']." Pesos"; ?></a>
</div>
</article>
<?php
}
cerrarconexion();
?>
</div>
</section>
<footer class="footer">
<section class="redes">
<a href="https://twitter.com/?lang=es" class="twitter"><i class="fa fa-twitter"></i></a>
<a href="https://www.facebook.com/" class="facebook"><i class="fa fa-facebook"></i></a>
<a href="https://www.youtube.com/?hl=es-419&gl=CO" class="youtube"><i class="fa fa-youtube-play"></i></a>
<a href="https://www.instagram.com/" class="instagram"><i class="fa fa-instagram"></i></a>
</section>
<nav class="pie"><a href="index2.html"></a></nav>
</footer>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/headroom.min.js"></script>
<script src="js/menu.js"></script>
<script src="js/wow.min.js"></script>
</body>
</html>aqui esta tambien parte del codigo css que tiene que ver con los articulos
Insertar CODE, HTML o PHP:
.articulos{
/*background: #EF6C35;*/
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-webkit-flex-flow: row wrap;
-ms-flex-flow: row wrap;
flex-flow: row wrap;
}
.article{
/*background: #FFC97B;*/
color: #fff;
width: 40%;
font-size: 20px;
overflow: hidden;
position: relative;
/*height: 400px;*/
-webkit-box-flex: 1;
-webkit-flex: 1 1 auto;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
}
.article2{
width: 40%;
overflow:hidden;
-webkit-box-flex: 1;
-webkit-flex: 1 1 auto;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
-webkit-flex-direction: column;
-moz-flex-direction: column;
-ms-flex-direction: column;
-o-flex-direction: column;
flex-direction: column;
justify-content: space-around;
background-color: #ECECEC;
}
/*.article h2{
position: absolute;
font-size: 40px;
font-weight: 300;
left: 20px;
top: 200px;
-webkit-transform: translate(-180%);
-ms-transform: translate(-180%);
transform: translate(-180%);
-webkit-transition: all .4s ease;
-o-transition: all .4s ease;
transition: all .4s ease;
}*/
.article2 h2{
width: 80%;
font-size: 25px;
color: #000;
font-weight: 700;
margin: 40px 0 0 0;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
align-self: center;
}
/*.article p{
position: absolute;
left: 20px;
top: 250px;
-webkit-transform: translate(180%);
-ms-transform: translate(180%);
transform: translate(180%);
-webkit-transition: all .4s ease;
-o-transition: all .4s ease;
transition: all .4s ease;
}*/
.article2 p{
width: 80%;
color: #5a5a5a;
font-weight: 300;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
align-self: center;
}les agradezco cualquier ayuda que me puedan brindar, que la verdad estoy un poco perdido.