Pues si tiene un cpc alto ayer la probé en un blog pequeño que tengo.
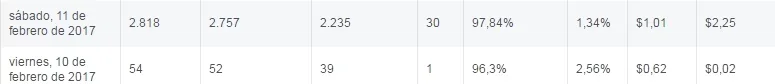
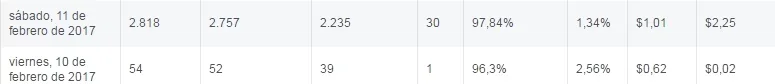
Y estos son los resultados:

La verdad ummmm no me gustaron :v
Con 2000 visitas con
Mgid saco 6 o 7 dolares con un anuncios 1 x 4 en el centro y otro 1 x 4 al final de post, claro que con muchos más clicks. Pero me quedo con el que mas me haga ganar, en este caso
Mgid.
Seguiré usando los instant articles en una pagina de salud que tengo, y en la principal
mgid.
Por si a alguien le sirve, le dejo la plantilla que arme para los instant articles.
Plantilla para post en facebook:
HTML:
<!doctype html>
<html lang="en" prefix="op: http://media.facebook.com/op#">
<head>
<meta charset="utf-8">
<!-- URL del post de tu web -->
<!-- Así que, cambia ésta URL por la de tus post -->
<link rel="canonical" href="http://www.tuweb.com/2016/07/blablablabla-bklabalabala--blablabla.html">
<meta property="op:markup_version" content="v1.0">
</head>
<body>
<article>
<header>
<!-- Aquí va el Titulo y luego el subtitulo de tu post-->
<h1>Hola soy el titulo de tu post Khe onda ke pex</h1>
<h2>Hola soy el subtitulos de tu post, que no te haría weon</h2>
<!-- La fecha y hora en que su artículo fue publicado originalmente-->
<time class="op-published" datetime="2016-11-11T04:44:16Z">November 11th, 4:44 PM</time>
<!-- La fecha y la hora en que se actualizó su artículo por última vez -->
<time class="op-modified" dateTime="2016-12-11T04:44:16Z">December 11th, 4:44 PM</time>
<!-- Aquí el facebook y el nombre del autor de el post -->
<address>
<a rel="facebook" href="http://facebook.com/elpajaslocas">Jimmy Balarezo</a>.
</address>
<!-- Aquí va la imagen de la portada mostrada dentro de su post -->
<!-- Coloca la URL de tu imagen -->
<figure>
<img src="https://3.bp.blogspot.com/-soy-una-imagen-chida.jpg" />
<figcaption>nombre de la imagen</figcaption>
</figure>
</header>
<!-- Cuerpo del post -->
<!-- Aquí tiene que escribir todo tu post -->
<p>bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba
bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba</p>
<h2>Soy un subtitulo</h2>
<p>bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba
bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba</p>
<p>bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba
bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba</p>
<p>bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba
bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba</p>
<p>bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba
bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba</p>
<p>bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba
bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba</p>
<p>bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba
bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba</p>
<p>bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba
bblabalablababblabalablababblabalablababblabalablababblabalablababblabalablababblabalablaba</p>
<!-- anuncios dentro del articulo -->
<!-- TODO: cambie este anuncio por uno tuyo -->
<figure class="op-ad">
<iframe width="300" height="250" style="border:0; margin:0;" src="https://www.facebook.com/adnw_request?placement=1802439399782rttr_180243trtrtrtrtrtrt&adtype=banner300x250"></iframe>
</figure>
<p>Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post.
Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post.
Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. </p>
<p>Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post.
Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post.
Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. </p>
<p>Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post.
Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post.
Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. </p>
<p>Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post.
Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post.
Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. </p>
<p>Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post.
Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post.
Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. </p>
<p>Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post.
Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post.
Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. </p>
<p>Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post.
Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post.
Soy el texto de tu interesante post. Soy el texto de tu interesante post. Soy el texto de tu interesante post. </p>
<!-- anuncios dentro del articulo -->
<!-- TODO: cambie este anuncio por uno tuyo -->
<figure class="op-ad">
<iframe width="300" height="250" style="border:0; margin:0;" src="https://www.facebook.com/adnw_request?placement=18024393997dgdgdgdg_18026585864fgdgd1&adtype=banner300x250"></iframe>
</figure>
<!-- Detaller de Copyright del tu articulo original-->
<small>© tuweb.com</small>
</article>
</body>
</html>
Extras:
Para regregar video:
<!-- An interactive video with play controls -->
<figure data-feedback="fb:likes, fb:comments">
<img src="http://fb.me/ia-img-video_frame.jpg" />
<video controls>
<source src="http://fb.me/ia-video-fb_ia_product_video.mov" />
</video>
<figcaption><h1><b>2:57</b> | Interactive Video Example</h1>When this video first scrolls into sight, it appears in-line in its correct aspect ratio and plays automatically with the volume off. By tapping it, the video expands to fill the screen and can be turned to view horizontally. The soundtrack becomes audible, and play controls, with scrubber, are accessible.</figcaption>
</figure>
Para agregar un Gif:
HTML:
<!-- Native GIF example -->
<figure data-feedback="fb:likes, fb:comments">
<img src="http://fb.me/ia-img-dog.gif" />
<figcaption class="op-vertical-below op-large">
We know GIFs are exciting, but please try to calm down.
<cite>
iStock
</cite>
</figcaption>
</figure>
Para agregar artiuclos relacionados:
HTML:
<!-- post relacionados -->
<footer>
<ul class="op-related-articles">
<li><a href="http://instantarticles.fb.com"></a></li>
<li><a href="http://instantarticles.fb.com"></a></li>
</ul>
Para agregar un slidebar:
HTML:
<!-- Slideshow with multiple captions-->
<figure class="op-slideshow">
<figure data-feedback="fb:likes,fb:comments">
<img src="http://fb.me/ia-img-townhouses.jpg"/>
<figcaption class="op-vertical-bottom">
<h1 class="op-vertical-bottom"> 1/5 </h1> This caption becomes visible once you enter the slideshow by tapping the first image.
<cite class="op-vertical-bottom">Kimson Doan/Unsplash</cite> </figcaption>
</figure>
<figure data-feedback="fb:likes,fb:comments">
<img src="http://fb.me/ia-img-grafitti.jpg" />
<figcaption class="op-vertical-bottom">
<h1 class=op-vertical-bottom> 2/5 </h1> Each photo in a slideshow can have its own caption.
<cite class="op-vertical-bottom">Peter Dargatz/Pixabay</cite>
</figcaption>
</figure>
<figure data-feedback="fb:likes,fb:comments">
<img src="http://fb.me/ia-img-dancer.jpg" />
<figcaption class="op-vertical-bottom">
<h1 class="op-vertical-bottom"> 3/5 </h1> This is the third photo of the slideshow.
<cite class="op-vertical-bottom">blanaru/iStock</cite>
</figcaption>
</figure>
<figure data-feedback="fb:likes,fb:comments">
<img src="http://fb.me/ia-img-subway_orange.jpg" />
<figcaption class="op-vertical-bottom">
<h1 class=op-vertical-bottom> 4/5 </h1> The fourth photo of the slideshow.
<cite class="op-vertical-bottom">Christian Beirle González/Getty Images </cite>
</figcaption>
</figure>
<figure data-feedback="fb:likes,fb:comments">
<img src="http://fb.me/ia-img-subway_yellow.jpg" />
<figcaption class="op-vertical-bottom">
<h1 class=op-vertical-bottom> 5/5 </h1> The fifth photo of the slideshow.
<cite class="op-vertical-bottom">Ole Spata/EyeEm</cite>
</figcaption>
</figure>