Cicklow
Admin
Épsilon
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
¡Usuario popular!
Suscripción a IA
Continuando con los tutoriales anteriores:
Gana $$$ armando tus propias publicidades (Movil)
Gana $$$ armando tus propias publicidades (Movil) - v2
Ahora aprenderemos como crear banners:

Solo usaremos AppNext, la cual coloca los banners de las publicidades, pero pueden usar CPALead solo para el banner de 300x50
Explicación sencilla del código
(El mismo puede sufrir cambios, por este motivo no usar el explicado, sino el completo al final del tutorial)
Como se usa?
Suben el código a su server (si usan blogger pueden usar dropbox o colocar el codigo en el sitio web...)
Y lo llamaremos:
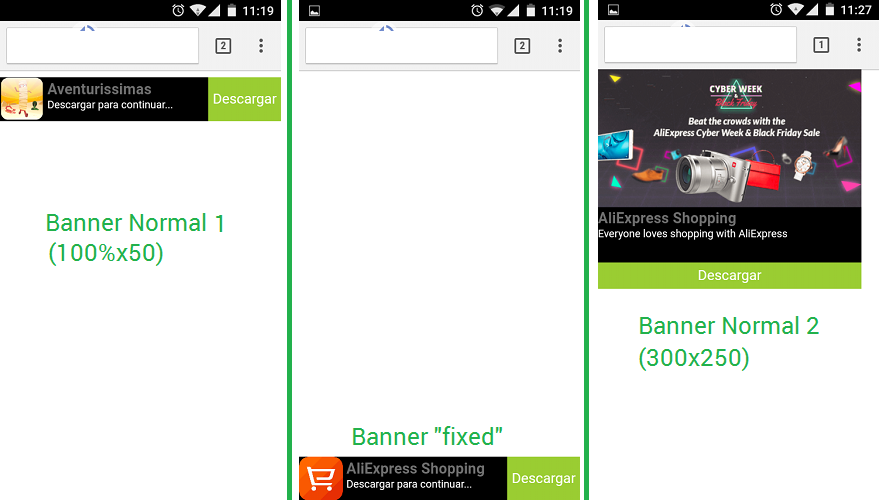
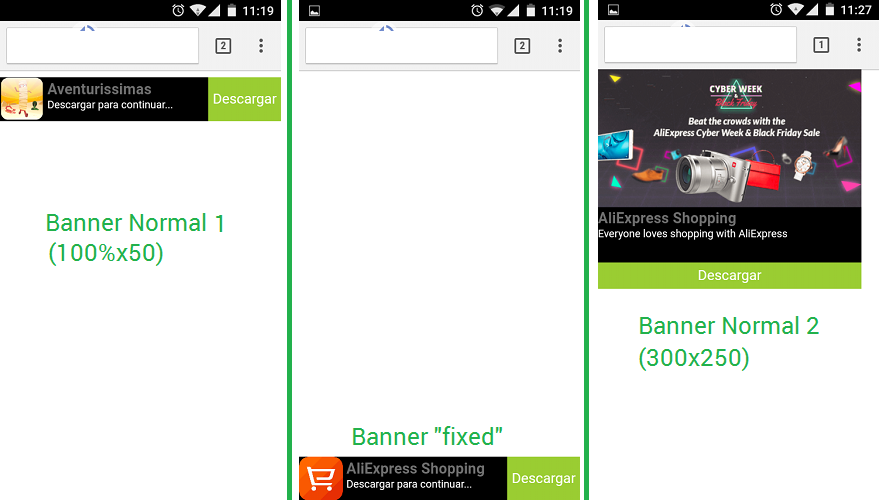
Si solo quieren un banner pegado abajo de la pantalla dejan las opciones asi:
Si quieren un banner de 300x50 cambian a (Este aparecerá en el lugar donde coloquen el código):
Si quieren un banner de 300x250 cambian a (Este aparecerá en el lugar donde coloquen el código):
Ahora bien, como hacemos para colocar varios banners en nuestro sitio, pues el codigo es basico, por lo que se podria mejorar mas y asignar el banner como adsense, pero usaremos iframes...
Codigo donde queremos que aparesca el banner:
Creamos 300x250.html
Y de esta forma con el iframe colocamos en donde gustamos el banner... es bastante ortodoxo esto, pero el codigo usado es basico, mas adelante se vera si se explaya mejor. Pueden crear otro HTML y otro JS con el banner de 300x50, y usar iframes para mostrarlos...
Que cuerno es AppNext
AppNext es explicado a fondo en este tutorial: http://forobeta.com/tutoriales/535615-gana-armando-tus-propias-publicidades-movil.html
Notas Finales
- Se prohibe comerciar completa o parcialmente con el tutorial
- Descarga: [JavaScript] Banner - ForoBeta - Pastebin.com
Gana $$$ armando tus propias publicidades (Movil)
Gana $$$ armando tus propias publicidades (Movil) - v2
Ahora aprenderemos como crear banners:

Solo usaremos AppNext, la cual coloca los banners de las publicidades, pero pueden usar CPALead solo para el banner de 300x50
Explicación sencilla del código
(El mismo puede sufrir cambios, por este motivo no usar el explicado, sino el completo al final del tutorial)
PHP:
'use strict';
//Aca seleccionamos si es un banner fijo abajo del sitio web
var _fixed = true;
//tipo 1 = 300x50 | tipo 2 = 300x250
var _tipo = 1;
//Creamos objetos para usarlos en nuestro banner
var container = document.createElement('div');
var imagen = document.createElement('img');
var texto = document.createElement('h1');
var descri = document.createElement('div');
var boton = document.createElement('div');
var html = document.getElementsByTagName('html')[0];
var viewport = document.querySelector('meta[name="viewport"]');
var meta = document.createElement('meta');
//editamos los id de nuestra aplicacion (AppNext Tutorial 1)
var iOS_ID = "ACA_ID_IOS";
var Android_ID = "ACA_ID_ANDROID";
//Variables a usar
var __URL;
var __TXT;
var __IMG;
var __LNK;
var __DES;
var __PIX;
//Esta funcion se encarga de ver si el user usa Android o iOS
function VerCualDisp(){
var t=navigator.userAgent||navigator.vendor||window.opera;
var cual = t.match(/Opera Mini/i)||t.match(/Windows/i)?"unknown":t.match(/iPad/i)||t.match(/iPhone/i)||t.match(/iPod/i)||t.match(/iOS/i)?"iOS":t.match(/Android/i)?"Android":"unknown";
if(cual=="iOS") return iOS_ID;
if(cual=="Android") return Android_ID;
return "no";
};
//Obtenemos las publicidades desde la api de appnext
function loadJSON() {
var data_file = "https://admin.appnext.com/offerWallApi.aspx?pimp=1&tid=API&id="+VerCualDisp()+"&cnt=10";
var http_request = new XMLHttpRequest();
try {
http_request = new XMLHttpRequest();
} catch (e) {
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
return false;
};
};
};
http_request.onreadystatechange = function() {
if (http_request.readyState == 4) {
var jsonObj = JSON.parse(http_request.responseText);
if (jsonObj.apps.length > 0) {
var entry = jsonObj.apps[Math.floor(Math.random() * jsonObj.apps.length)];
//Aca asignamos los valores obtenidos de la api a las variables que usaremos
__URL = "";
//Titulo de la apps
__TXT = entry.title;
if(_tipo==1){
//Icono de la apps
__IMG = entry.urlImg;
}else{
//Imagen de la apps
__IMG = entry.urlImgWide;
};
//Link de destino
__LNK = entry.urlApp;
//Descripcion de la apps
__DES = entry.desc;
//Pixel para stats
__PIX = entry.pixelImp;
new Image().src = __PIX;
//seteamos el viewport
MeterViewPort();
//Creamos el banner
CrearTodo();
//Agregamos nuestro banner al codigo del sitio web
var list = html;
list.insertBefore(container, list.nextSibling);
};
};
};
http_request.open("GET", data_file, true);
http_request.send();
};
//funcion encargada de asignar el viewport
function MeterViewPort() {
meta.name = 'viewport';
meta.content = 'width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no';
if (viewport) {
viewport.parentNode.removeChild(viewport);
};
document.head.appendChild(meta);
};
//Crear los banners
function CrearTodo(){
container.id = "ForoBetaBaner";
//Controlamos si es fixed o no para asignarlo
if(_fixed && _tipo==1){
container.style.position = "fixed";
html.style.marginBottom = "55px";
}else{
container.style.position = "relative";
};
container.style.overflow = "hidden";
container.style['vertical-align'] = "middle";
//Aca se signa los tamaños
if(_tipo==1){
container.style.bottom = '0';
container.style.left = '0';
container.style.maxHeight = '50px';
container.style.height = '50px';
container.style.width = '300px';
container.style.zIndex = '2147483647';
}else{
container.style.maxHeight = '250px';
container.style.height = '250px';
container.style.width = '300px';
};
//Color de fondo, cambiar si afecta el diseño del sitio
container.style.backgroundColor = '#000';
container.style['font-family'] = "sans-serif";
//Asignamos el click al banner para ir al sitio web
container.addEventListener('click', function () {
window.open(__LNK);
if(_fixed && _tipo==1){
container.style.display = "none";
};
}, false);
//asignamos la imagen y demas estilos
imagen.src = __IMG;
if(_tipo==1){
imagen.style['float'] = 'left';
imagen.style['height'] = '50px';
imagen.style['width'] = '50px';
imagen.style['margin'] = '0px 4px 0px 0px';
}else{
imagen.style['overflow'] = 'hidden';
imagen.style['width'] = '300px';
imagen.style['margin'] = '0px';
};
//Texto de la apps
texto.style['display'] = "block";
if(_tipo==1){
texto.style['margin'] = '5px 0px 0px 10px';
}else{
texto.style['margin'] = '0px';
};
texto.style['font-size'] = 'calc(15px + .5vw)';
texto.style['color'] = '#6E6E6E';
texto.innerHTML = __TXT;
//Descripcion de la apps
descri.style['display'] = "block";
descri.style['color'] = "#fff";
descri.style['font-size'] = "12px";
if(_tipo==1){
descri.innerHTML = "Aplicacion Recomendada";
}else{
descri.innerHTML = __DES;
}
//El boton, puede usar el texto "Descargar" o "Instalar"
boton.style['display'] = "block";
boton.style['color'] = "#fff";
boton.style['background-color'] = "#9ACD32";
if(_tipo==1){
boton.style['height'] = "50px";
boton.style['maxHeight'] = "50px";
boton.style['float'] = "right";
boton.style.position = "absolute";
boton.style.top = "0px";
boton.style.right = "0px";
boton.style['padding-left'] = "5px";
boton.style['padding-right'] = "5px";
boton.style['line-height'] = "50px";
}else{
boton.style.position = "absolute";
boton.style.left = "0px";
boton.style.bottom = "0px";
boton.style['height'] = "30px";
boton.style['maxHeight'] = "30px";
boton.style['width'] = "300px";
boton.style['line-height'] = "30px";
}
boton.style['cursor'] = "default";
boton.style['text-align'] = "center";
boton.style['vertical-align'] = "middle";
boton.innerHTML = "Descargar";
container.appendChild(imagen);
container.appendChild(texto);
container.appendChild(descri);
container.appendChild(boton);
};
//Cargamos el banner al cargar el sitio web
document.addEventListener('DOMContentLoaded', function () {
if(VerCualDisp()!="no"){ loadJSON(); };
});Como se usa?
Suben el código a su server (si usan blogger pueden usar dropbox o colocar el codigo en el sitio web...)
Y lo llamaremos:
PHP:
<div id="ForoBetaB"></div><script src="/forobetab.js"></script>
PHP:
var _fixed = true;
var _tipo = 1;Si quieren un banner de 300x50 cambian a (Este aparecerá en el lugar donde coloquen el código):
PHP:
var _fixed = false;
var _tipo = 1;Si quieren un banner de 300x250 cambian a (Este aparecerá en el lugar donde coloquen el código):
PHP:
var _fixed = false;
var _tipo = 2;Ahora bien, como hacemos para colocar varios banners en nuestro sitio, pues el codigo es basico, por lo que se podria mejorar mas y asignar el banner como adsense, pero usaremos iframes...
Codigo donde queremos que aparesca el banner:
PHP:
<iframe src="http://www.misitioweb.com/300x250.html" width="300" height="250" frameborder="0" border="0"></iframe>
HTML:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Banner</title>
</head>
<body style="margin:0px;padding:0px;background:transparent;">
<div id="ForoBetaB"></div><script src="/forobetab.js"></script>
</body>
</html>Que cuerno es AppNext
AppNext es explicado a fondo en este tutorial: http://forobeta.com/tutoriales/535615-gana-armando-tus-propias-publicidades-movil.html
Notas Finales
- Se prohibe comerciar completa o parcialmente con el tutorial
- Descarga: [JavaScript] Banner - ForoBeta - Pastebin.com

