Brandon Díaz
Lambda
SEO
Verificación en dos pasos activada
Verificado por Whatsapp
Que tal Betas!!
Hoy les traigo un tutorial sobre como mejorar la velocidad de carga de sus sitios, para aquellos que estén usando Wordpress.
Si quieren ver como realizar lo mismo para webs que no usen Wordpress (o quieren leer porque la velocidad de carga no importa tanto para el SEO... pero sí es muy importante) les dejo acá el artículo original en mi blog:
WPO: La guia definitiva para mejorar la velocidad de tu web
Ahora sí, vámonos con los tips, que en total son 11!
Hay varios que se pueden lograr con un solo plugin: el W3 TOTAL CACHE, así que al final les mostraré como tenerlo bien configurado con algunas capturas de pantalla de la configuración que tengo en mi blog.
Compresión GZip
ver W3 Total Cache
Caché del navegador
ver W3 Total Cache
Cargar Javascript al final o asíncronamente
Esto se puede lograr con alguno de estos dos plugins:
Eso sí, hay que tener en cuenta que si manipulan la carga de javascripts puede que su sitio se rompa o que deje de funcionar correctamente, así que no olvides comprobar todos los cambios! De preferencia en modo incógnito y sin usar tu caché (Ctrl + F5)
Usar un CDN
Esto es bastante sencillo y hasta gratuito! La solución gratuita es utilizar CloudFlare. (Aquí tienes un tutorial de como configurarlo: CloudFlare guÃ*a de instalación y configuración). Pero tienes varias opciones, como MAXCDN o CloudFront (de Amazon).
Si recibes tráfico de varias partes del mundo, usar un CDN es casi básico, disminuirá bastante el tiempo de carga de tu web.
Cargar imágenes con Lazy Load
He probado varios plugins para realizar esto en Wordpress y este ha sido el mejor que he encontrado hasta ahorita: https://wordpress.org/plugins/image-lazy-load/.
Instala, activa y listo. Si tienes un sitio que usa bastantes imágenes este plugin reduce bastante la carga de las páginas!
Eso sí... es muy probable que Google no indexe las imágenes que cargues con Lazy Load!! Si quieres que de hecho tus imágenes puedan posicionarse, mejor no usar esta técnica o cargarla al inicio del post.
Y si quieres tener los beneficios de cargar así tus imágenes, pero aún así quieres que se posicionen, lo mejor sería tener páginas aparte para cada imagen (como las páginas de archivos adjuntos). En este caso, evita la indexación de la página de adjuntos mejor.
Comprimir archivos JS, CSS y HTML
ver W3 Total Cache
Combinar ficheros
ver W3 Total Cache
Comprimir imágenes
De nuevo, con un solo plugin estás cubierto: https://wordpress.org/plugins/ewww-image-optimizer/.
Ahora que si te preocupa llenar de plugins tu sitio hay una alternativa manual. Descárgate este programita: http://luci.criosweb.ro/riot/download/. Solo para Windows, pero si usas Linux y tienes GIMP puedes bajarlo como un plugin. Antes de subir tus imágenes a tu blog simplemente pásalas por ese programa y listo, te las devolverá optimizadas sin perder calidad.
Una gran ventaja es que puedes comprimir todas las imágenes de una carpeta con un clic, así te evitas estar comprimiendo una por una.
Combinar imágenes en Sprites
Un sprite es una imagen formada por dos o más imágenes. Así, en lugar de cargar varias imágenes por separado, solo cargas una y manipulas la posición en la que se muestra con la propiedad "background-position" de CSS. Explicar como hacerlo es un poco largo, así que les dejaré este artículo donde viene explicado a la perfección: http://librosweb.es/css_avanzado/capitulo_1/rollovers_y_sprites.html
Esto conviene si son muchas imágenes chicas las que quieres cargar. Si son varias imágenes grandes... ya no conviene tanto.
Optimiza tu base de datos
Elimina las revisiones innecesarias de tus posts y los comentarios spam que tengas sin moderar con este plugin: https://wordpress.org/plugins/wp-optimize/
No olvides que primero debes hacer un respaldo de tu base de datos. Después instala y ejecuta el plugin, hace todo automáticamente. Si al final tu sitio sigue funcionando bien, excelente. Pero si no... tendrás que restaurar el respaldo de tu base de datos.
Carga scripts desde el CDN de Google
De nuevo un plugin nos salva: https://wordpress.org/plugins/use-google-libraries/. Solo instálalo y actívalo, automáticamente cargarás algunos de las librerías de Javascript más usadas desde el CDN de Google. Especialmente JQuery, no he visto una plantilla en Wordpress que no use JQuery, y normalmente es el script más pesado de un sitio.
Por último: Como configurar el plugin W3 Total Cache
Muchos le dan la vuelta este plugin porque les parece complicado de configurar, pero aquí les dejaré algunas capturas de pantalla de la configuración que tengo para que puedan guiarse:
En General Settings:

Aquí en Minify yo tengo la opción manual, y más adelante especifíco que archivos quiero comprimir y cuales no. Esto porque al ponerlo en modo automático me causaba conflicto con algunos plugins. Si a ustedes no, pues que mejor! Activen la opción "Auto" en "Minify".

En Page Cache:


Y lo demás como viene por default.
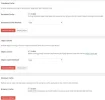
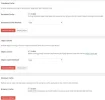
En Minify:


Aquí como verán, active la opción "Combine Only". O sea que no comprime el código, solo une varios archivos en uno. Esto lo hice porque algunos scripts me marcaban errores al comprimirlo, pero de preferencia activen la opción "Minify". Si algo se rompe en su sitio... tendrán que ver que script causa esto y evitar que sea minimizado. Por esto es que en la parte anterior en "General Settings" active la opción "Manual" en Minify.
Al tener esa opción activada, aquí debo definir manualmente que scripts quiero combinar y donde los quiero colocar. De preferencia coloquen todos scripts antes de </body>, seleccionando la opción "Embed before </body>".

Aquí no hay problema al minimizar, normalmente no hay problemas tratándose del CSS.
Lo demás lo dejamos como viene por default.
En Browser Cache:





Y listo, aquí tienen como configurar el plugin W3 Total Caché. El resto de las opciones las dejan por default y listo 😉
Si tienen alguna duda ya saben!!! Ya sea comentando aquí o en mi blog les responderé con mucho gusto :encouragement:
Hoy les traigo un tutorial sobre como mejorar la velocidad de carga de sus sitios, para aquellos que estén usando Wordpress.
Si quieren ver como realizar lo mismo para webs que no usen Wordpress (o quieren leer porque la velocidad de carga no importa tanto para el SEO... pero sí es muy importante) les dejo acá el artículo original en mi blog:
WPO: La guia definitiva para mejorar la velocidad de tu web
Ahora sí, vámonos con los tips, que en total son 11!
Hay varios que se pueden lograr con un solo plugin: el W3 TOTAL CACHE, así que al final les mostraré como tenerlo bien configurado con algunas capturas de pantalla de la configuración que tengo en mi blog.
Compresión GZip
ver W3 Total Cache
Caché del navegador
ver W3 Total Cache
Cargar Javascript al final o asíncronamente
Esto se puede lograr con alguno de estos dos plugins:
- Con este cargarán asíncronamente los javascripts: https://wordpress.org/plugins/asynchronous-javascript/
- Con este los cargarán al final: https://wordpress.org/plugins/wp-deferred-javascripts/
Eso sí, hay que tener en cuenta que si manipulan la carga de javascripts puede que su sitio se rompa o que deje de funcionar correctamente, así que no olvides comprobar todos los cambios! De preferencia en modo incógnito y sin usar tu caché (Ctrl + F5)
Usar un CDN
Esto es bastante sencillo y hasta gratuito! La solución gratuita es utilizar CloudFlare. (Aquí tienes un tutorial de como configurarlo: CloudFlare guÃ*a de instalación y configuración). Pero tienes varias opciones, como MAXCDN o CloudFront (de Amazon).
Si recibes tráfico de varias partes del mundo, usar un CDN es casi básico, disminuirá bastante el tiempo de carga de tu web.
Cargar imágenes con Lazy Load
He probado varios plugins para realizar esto en Wordpress y este ha sido el mejor que he encontrado hasta ahorita: https://wordpress.org/plugins/image-lazy-load/.
Instala, activa y listo. Si tienes un sitio que usa bastantes imágenes este plugin reduce bastante la carga de las páginas!
Eso sí... es muy probable que Google no indexe las imágenes que cargues con Lazy Load!! Si quieres que de hecho tus imágenes puedan posicionarse, mejor no usar esta técnica o cargarla al inicio del post.
Y si quieres tener los beneficios de cargar así tus imágenes, pero aún así quieres que se posicionen, lo mejor sería tener páginas aparte para cada imagen (como las páginas de archivos adjuntos). En este caso, evita la indexación de la página de adjuntos mejor.
Comprimir archivos JS, CSS y HTML
ver W3 Total Cache
Combinar ficheros
ver W3 Total Cache
Comprimir imágenes
De nuevo, con un solo plugin estás cubierto: https://wordpress.org/plugins/ewww-image-optimizer/.
Ahora que si te preocupa llenar de plugins tu sitio hay una alternativa manual. Descárgate este programita: http://luci.criosweb.ro/riot/download/. Solo para Windows, pero si usas Linux y tienes GIMP puedes bajarlo como un plugin. Antes de subir tus imágenes a tu blog simplemente pásalas por ese programa y listo, te las devolverá optimizadas sin perder calidad.
Una gran ventaja es que puedes comprimir todas las imágenes de una carpeta con un clic, así te evitas estar comprimiendo una por una.
Combinar imágenes en Sprites
Un sprite es una imagen formada por dos o más imágenes. Así, en lugar de cargar varias imágenes por separado, solo cargas una y manipulas la posición en la que se muestra con la propiedad "background-position" de CSS. Explicar como hacerlo es un poco largo, así que les dejaré este artículo donde viene explicado a la perfección: http://librosweb.es/css_avanzado/capitulo_1/rollovers_y_sprites.html
Esto conviene si son muchas imágenes chicas las que quieres cargar. Si son varias imágenes grandes... ya no conviene tanto.
Optimiza tu base de datos
Elimina las revisiones innecesarias de tus posts y los comentarios spam que tengas sin moderar con este plugin: https://wordpress.org/plugins/wp-optimize/
No olvides que primero debes hacer un respaldo de tu base de datos. Después instala y ejecuta el plugin, hace todo automáticamente. Si al final tu sitio sigue funcionando bien, excelente. Pero si no... tendrás que restaurar el respaldo de tu base de datos.
Carga scripts desde el CDN de Google
De nuevo un plugin nos salva: https://wordpress.org/plugins/use-google-libraries/. Solo instálalo y actívalo, automáticamente cargarás algunos de las librerías de Javascript más usadas desde el CDN de Google. Especialmente JQuery, no he visto una plantilla en Wordpress que no use JQuery, y normalmente es el script más pesado de un sitio.
Por último: Como configurar el plugin W3 Total Cache
Muchos le dan la vuelta este plugin porque les parece complicado de configurar, pero aquí les dejaré algunas capturas de pantalla de la configuración que tengo para que puedan guiarse:
En General Settings:

Aquí en Minify yo tengo la opción manual, y más adelante especifíco que archivos quiero comprimir y cuales no. Esto porque al ponerlo en modo automático me causaba conflicto con algunos plugins. Si a ustedes no, pues que mejor! Activen la opción "Auto" en "Minify".

En Page Cache:


Y lo demás como viene por default.
En Minify:


Aquí como verán, active la opción "Combine Only". O sea que no comprime el código, solo une varios archivos en uno. Esto lo hice porque algunos scripts me marcaban errores al comprimirlo, pero de preferencia activen la opción "Minify". Si algo se rompe en su sitio... tendrán que ver que script causa esto y evitar que sea minimizado. Por esto es que en la parte anterior en "General Settings" active la opción "Manual" en Minify.
Al tener esa opción activada, aquí debo definir manualmente que scripts quiero combinar y donde los quiero colocar. De preferencia coloquen todos scripts antes de </body>, seleccionando la opción "Embed before </body>".

Aquí no hay problema al minimizar, normalmente no hay problemas tratándose del CSS.
Lo demás lo dejamos como viene por default.
En Browser Cache:





Y listo, aquí tienen como configurar el plugin W3 Total Caché. El resto de las opciones las dejan por default y listo 😉
Si tienen alguna duda ya saben!!! Ya sea comentando aquí o en mi blog les responderé con mucho gusto :encouragement:
Última edición:

