F
FavianRAmirz
Gamma
SEO
Verificado por Whatsapp
¡Usuario con pocos negocios! ¡Utiliza siempre saldo de Forobeta!
Hola amigos de foro beta,
quiero compartirles algo que me ha servido.
hace pocos días realice una pagina web plana , es decir yo escribí el HML no use ningún CMS
y me encontré con un problema : no se veía bien en mobiles, se veía muy pequeño .
como sabrán en facebook la gran mayoría de trafico viene de mobiles , así que les daré la solución:

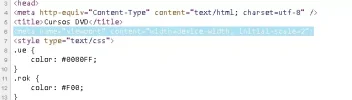
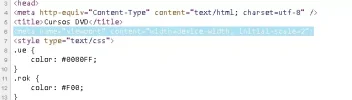
agreguen esa linea debajo de title o dentro del HEAD y reem plaza la X por el valor 1 o 2 o 3 , creo que también funciona 1.5 .
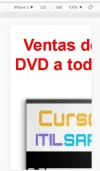
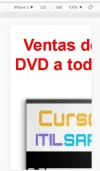
hasta que se adapte correctamente. , por ejm si le pongo 3 , sale bien grande:

bien amigos, espero que le haya servido.
Saludos...
quiero compartirles algo que me ha servido.
hace pocos días realice una pagina web plana , es decir yo escribí el HML no use ningún CMS
y me encontré con un problema : no se veía bien en mobiles, se veía muy pequeño .
como sabrán en facebook la gran mayoría de trafico viene de mobiles , así que les daré la solución:
PHP:
<meta name="viewport" content="width=device-width, initial-scale=X">
agreguen esa linea debajo de title o dentro del HEAD y reem plaza la X por el valor 1 o 2 o 3 , creo que también funciona 1.5 .
hasta que se adapte correctamente. , por ejm si le pongo 3 , sale bien grande:

bien amigos, espero que le haya servido.
Saludos...

