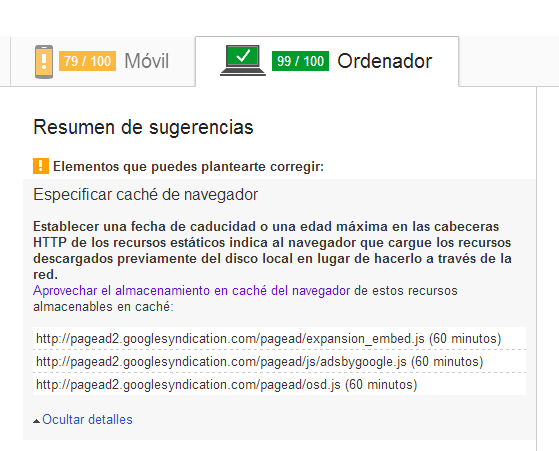
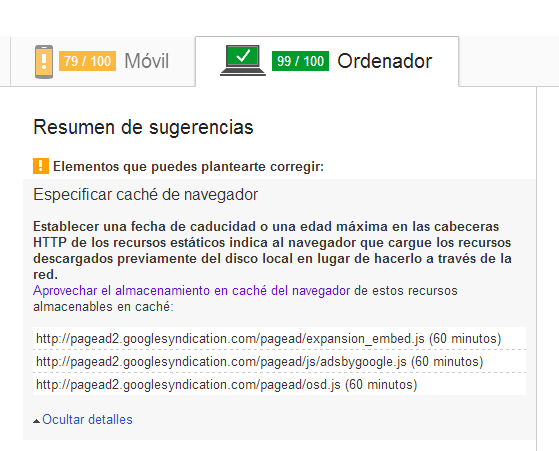
Hola a tod@s, he conseguido llegar a 99/100 en PageSpeed Insights pero ahora no se como puedo llegar a 100/100. Alguien sabe que debo hacer para conseguirlo?
como podéis ver son los .js de adsense, he intentado quitar adsense pero baja a 94/100.
Gracias
Hola no hace falta que llegues a los 100, con 99 estas perfecto, es mas con un 89/90 ya estas bien siempre y cuando lo que te baje el puntaje sean recursos externos y no algo propio de la web.
Ahora en cuanto a tu pregunta por experiencia te digo que las mediciones pagespeed no se reflejan en un 100% inmediatamente. Ahora te puede dar eso y mañana te puede bajar o subir el puntaje (esto despues de hacer un cambio) es decir el efecto de todo cambio se refleja de manera certera luego de unas cuantas horas (sobretodo si usas plugins de cache,los cuales son indispensables para optimizar).
La solucion seria quitar adsense ,y vaciar la cache del plugin que utilices y tambien de cloudflare (si es que lo utilizas). despues esperar un parde horas o un dia para que se vuelva a generar la cache completamentey ahi medir devuleta con pagespeed,seguramente ya estes en los 100.
Ahora un consejo es que para medir los resultados de una optimizacion no te bases 100% en pagespeed ya que este te da sujerencias pero no es suficiente para identificar los problemas. Lo ideal es analizar el resultado Final de una optimizacion usando aparte de pagespeed por ejemplo:
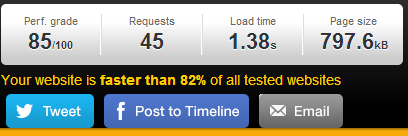
Pingdomtools y GTmetrix, el primero mas que nada para saber cual es la velocidad de carga del sitio. Como ideal la misma debe estar en 1-2 seg, no mas. Y GTmetrix te hace un analisis y te da resultados basados en Pagespeed y Yslow. Lo ideal en este caso es en ambos te de Grado A.
Resumiendo para que tu web este optimizada y rapida debes tener esta referencia:
Pagespeed de 89-90 para arriba (generalmente a partir de este puntaje una web ya esta optimizada)
Velocidad pingdomtools 1-2 Seg
GTMETRIX Grado A en ambos resultados (pagespeed y Yslow)
Con eso ya tenes una web en perfectas condiciones en cuanto a velocidad y optimizacion.
Por ultima hago una aclaracion:
Si bien lo que parece ideal es llegar al 100 de pagespeed casi nunca es posible a menos que volvamos nuestro theme muy simple o casi sin efectos, lo ideal es optimizar los recursos utilizados sin afectar la funcionalidad del theme. Por ejemplo los botones sociales cargan js y archivos externos los cuales suelen aparecer en "Especificar cache del navegador" y en el caso de los js tambien en "Render-blocking". La solucion para estos ultimos es cargarlos nuestro host y modificar el source del js en el boton social, pero con esto ante cualquier actualizacion del boton tendremos que actualizar esos js a mano.Pero aun no solucionamos las imagenes y otros archivos que estos cargan, Asi que lo ideal seria sacar los botones sociales para subir pagespeed, lo cual no tiene sentido. Por eso lo optimo y logico es asegurase que esos js se cargen de manera asincronica para que no afecte la velocidad de la web y listo (en vez de quitarlos).
Tambien hay themes que tienen la opcion de cambiar colores y opciones, para lo cual usa varios css a los cuales llama mediante funciones y luego combina .Y como para optimizarlos hay que tratar que sea 1 solo css y que se carge despues de toda la web. Si bien se puede hacer (hay que reescribir todas las llamadas que se hace a esos css y poner la llamada al final de html a ese unico css combinado.Esto inhabilita las opciones de modificar el theme desde el panel de opciones, y puede que en algunos casos algunas partes no funcionen correctamente.
Es decir, que por experiencia y como recomendacion no se basen solo en pagespeed ,usen una combinacion de varias herramientas para determinar el resultado final de una optimizacion.Y si quieren basarse en pagespeed tengan como promedio de algo bien hecho 89-90 para arriba . ( Es lo que aclaro yo a la hora de ofrecer mi servicio, y en los informes que entrego del "despues" son en base al analisis de varias herramientas)
Asi que tu web esta perfecta asi :encouragement: (siempre y cuando el tiempo de carga no supere los 2 seg(ideal) 3seg maximo)
Puerto darle mas tiempo de caché. Pero como no depende d ti no podrás.
Puedes probar a dejarlos en tu hosting y hacer la llamada a ellos desde ahi.
Un saludo.
Si esa es una opcion pero como son de adsense, no creo que sea buena idea jugar con el codigo