ramonjosegn
Sigma
Verificación en dos pasos activada
Verificado por Whatsapp
¡Usuario popular!
Nuestro compañero de Forobeta apodado [MENTION=79401]Eternovicio[/MENTION] preguntó días atrás sobre la forma de generar unos mega-botones que había visto en un sitio web.
Voy a publicar el tutorial para hacerlos, eso sí, de forma bastante resumida, ya que hay muchas partes que se podrían ampliar, pero la idea es hacerlo lo más básico posible para que cualquier usuario que conozca las herramientas básicas de Adobe Photoshop puedan llegar a los mismos efectos sin demasiados problemas.
Si tenéis cualquier duda u os atoráis durante el proceso (os agradezco mención de mi nick para agilizar las respuestas).
Material:
- Una foto bajada de Google que tenga que ver con smiles.
Programa:
- Adobe Photoshop (yo he usado la versión 3 pero podéis usar cualquiera, los pasos son casi iguales).
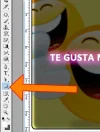
BOTÓN A IMITAR

Nota - el botón no va a quedar exactamente igual, ya que tocaría muchos pasos adicionales para leves ajustes, pero espero que se entiendan los pasos básicos para que cada cual pueda ya añadir posteriormente sus propios pasos (o sino preguntar).
PASO 1 -
Creamos un documento nuevo en Adobe Photoshop. Ya que será una imagen pensada para web es importante lo siguiente:
- que esté en formato RGB
- que tenga 72 puntos por pulgada (algunos diseñadores hoy día recomiendan 92 debido a la mejoría de los monitores actuales)
- que la imagen sea de 8bits por canal (no necesitamos más, aunque más bits implica más calidad pero hay efectos que sólo se pueden aplicar en canales de 8bits)

*******************************************
PASO 2 -
Damos la medida de nuestro mega-botón
En nuestro caso usaremos el siguiente ancho y alto: 526 pixeles

Damos clic en "OK/Aceptar"
*******************************************
PASO 3 -
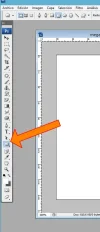
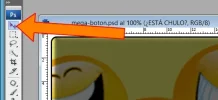
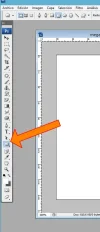
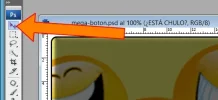
Seleccionamos la herramienta "Rectángulo Redondeado"

*******************************************
PASO 4 -
Especificamos el "radio" de redondez para los bordes de nuestro rectángulo.
En nuestro caso vamos a usar 14 píxeles, pero podéis probar con otras medidas.

*******************************************
PASO 5 -
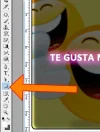
Hacemos clic en la esquina superior izquierda y arrastrarmos sin soltar hasta la esquina inferior derecha CON LA TECLA SHIFT SIEMPRE PULSADA , para mantener las proporciones

*******************************************
PASO 6 -
Desde la paleta CAPAS hacemos clic en el icono de EFECTOS (fx) y seleccionamos TRAZO

*******************************************
PASO 7 -
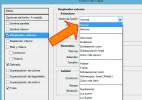
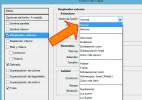
Cambiamos los parámetros del efecto TRAZO, en nuestro caso vamos a indicar que el TRAZO se genera por el borde interior del botón con 3 píxeles de ancho:

*******************************************
PASO 8 -
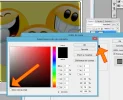
Hacemos clic en la muestra de COLOR donde dice "color" (en nuestro caso está en color rojo)

*******************************************
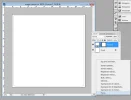
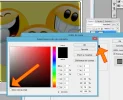
PASO 9 -
Seleccionamos en la paleta de color, el color NEGRO, que será el que tendrá nuestro trazo, y hacemos clic en OK/ACEPTAR HASTA SALIR DEL EDITOR DE TRAZO

Revisa antes de salir que los parámetros sean como los siguientes:

*******************************************
PASO 10 -
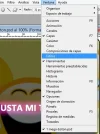
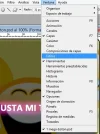
Ya tenemos la base para nuestro botón, a continuación vamos a poner unos SMILES de fondo. Puedes bajar alguna imagen de Internet como hice yo, pero asegúrate de que está a 8bits y RGB (en mi caso estaba en modo indexado así que tuve que cambiar el modo desde Imagen > Ajustar > Modo > RGB)
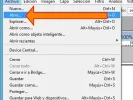
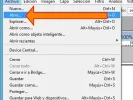
Vamos a la opción de abrir la imagen desde Adobe Photoshop, Archivo > Abrir

*******************************************
PASO 11 -
Seleccionamos la imagen y hacemos clic en ABRIR, en mi caso voy a usar la imagen que se muestra en la captura:

*******************************************
PASO 12 -
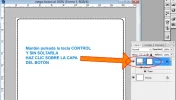
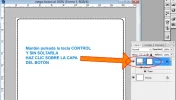
Vamos a seleccionar sólo la parte interior del botón, generalmente hay muchas formas para llegar a ese tipo de selecciones, pero este es un truco que os ahorrará tiempo en Adobe Photoshop, simplemente pulsas la tecla CONTROL, sin soltar, HACES CLIC SOBRE LA CAPA Y LISTO!!
Nota - Asegúrate de hacer clic donde se ven los dibujitos de la capa y no más a la derecha para que este truco funcione

*******************************************
PASO 13 -
Seleccionamos la ventana de la imagen de nuestros SMILES. Y pasamos a seleccionar todo el contenido, para ello acudimos al menú SELECCIÓN > TODO. Si prefieres los atajos "CTRL + A".

*******************************************
PASO 14 -
Regresamos a nuestra imagen de trabajo

*******************************************
PASO 15 -
Vamos a pegar la imagen creando una "máscara", es decir, que lo que se salga "por fuera" va a quedar "tapado" de nuestra vista (pero seguirá presente virtualmente ojo).
Para ello vamos a EDICIÓN > PEGAR DENTRO (en algunas versiones de Photoshop puede estar en un menú diferente)

*******************************************
PASO 16 -
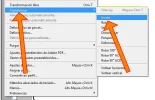
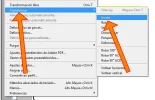
Posiblemente la imagen ha quedado muy grande o muy pequeña, por lo que si es necesario procedemos a escalarla, para ello acudimos al menú:
EDICIÓN > TRANSFORMAR > ESCALA

*******************************************
PASO 17 -
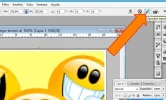
Activamos el icono de la cadenita para escalado, para que ambas partes se mantengan proporcionales (también puedes usar la tecla SHIFT para ello). Nos aseguramos de que aparece mostrando "enlace" y no un "link roto".

*******************************************
PASO 18 -
Tiramos de uno de los bordes de la imagen (donde aparece el puntito en la esquina) y estiramos hasta lograr el tamaño deseado.

*******************************************
PASO 19 -
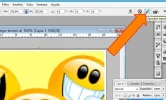
Cuando estemos satisfechos con el nuevo tamaño hacemos clic en la V para aceptar (o doble clic fuera del centro de la imagen)

*******************************************
PASO 20 -
Agarramos en la paleta de capas nuestra nueva imagen y la arrastramos debajo de la capa del botón

*******************************************
PASO 21 -
Hacemos clic en el icono de la capa del botón (para trabajar sobre ella) y posteriormente bajamos el EFECTO DE RELLENO al 0%

*******************************************
PASO 22 -
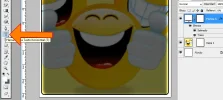
Si has hecho correctamente todos los pasos tu imagen debería lucir algo así

¿Vamos bien hasta el momento? ¿O te atoraste en alguna parte?
*******************************************
PASO 23 -
Hacemos clic en el botón de efectos (fx) y seleccionamos SATINADO, así le daremos el efecto de "color oscuro" que tiene el botón original

*******************************************
PASO 24 -
Hacemos clic en el color de muestra y seleccionamos un color oscuro, en mi caso usaré el negro.

*******************************************
PASO 25 -
Jugamos con los diferentes parámetros del SATINADO hasta dar con el efecto deseado, en mi caso dejé los siguientes valores después de seleccionar el color NEGRO como efecto "encima"

*******************************************
PASO 26 -
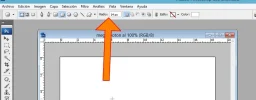
A continuación añadiremos los textos y sus respectivos efectos, por lo que primero seleccionaremos la herramienta DE TEXTO NORMAL

*******************************************
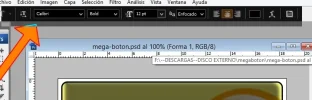
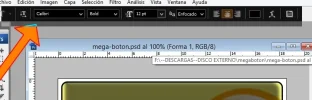
PASO 27 -
Desde la barra superior podemos hacer algunas configuraciones rápidas del texto.

*******************************************
PASO 28 -
Hacemos clic sobre la imagen con esta herramienta seleccionada y escribimos nuestro primer texto.

*******************************************
PASO 29 -
Una vez que tengamos el texto listo, aceptamos haciendo clic en el botón V en la parte superior

*******************************************
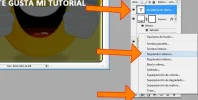
PASO 30 -
Nos aseguramos de tener seleccionada la capa de Texto y vamos a aplicar un nuevo efecto, en este caso RESPLANDOR EXTERIOR (podéis probar con otros, por supuesto)

*******************************************
PASO 31 -
Hacemos clic en la miniatura de color, como en efectos anteriores, para escoger un nuevo color y no el amarillo que viene por defecto.

*******************************************
PASO 32 -
Voy a escoger por mi parte un color más llamativo:

*******************************************
PASO 32 -
Cambiamos los parámetros que consideremos para conseguir el efecto deseado, en mi caso van a quedar así:

*******************************************
PASO 33 -
Revisemos, en estos momentos deberías tener algo similar a lo siguiente:

*******************************************
PASO 34 -
Volvemos a seleccionar la herramienta Rectángulo Redondeado, aunque el botón original tiene una forma algo diferente, el trabajo con formas necesitaría un tutorial aparte, pero creo que con esta forma puede servir.

Recuerda cambiar el Radio en la parte SUPERIOR, en mi caso voy a poner 32 píxeles.
*******************************************
PASO 35 -
Hacemos clic y arrastramos para obtener el fondo del botón inferior.

*******************************************
PASO 36 -
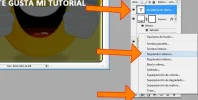
Vamos a activar la PALETA ESTILOS, para ello vamos a ventana ESTILOS, o verificamos que ya esté activa para usarla.

*******************************************
PASO 37 -
Los estilos son una herramienta muy poderosa en Adobe Photoshop, ya que permiten guardar, compartir y re-utilizar estilos diferentes. Photoshop trae algunos ya pretederminados, y su uso es tan fácil como HACER CLIC EN UNO DE ELLOS.
Así que yo voy a escoger mi estilo para el fondo del texto inferior. ¿Fácil cierto?

*******************************************
PASO 38 -
Seleccionamos la herramienta de texto y escribimos nuestro texto inferior.

*******************************************
PASO 39 -
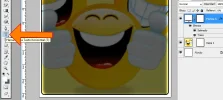
Ups, ¿no quedó en el sitio?
Activa la herramienta MOVER y desplaza el texto encima del botón. Puedes mover todo lo que quieras, pero asegúrate primero de seleccionar la capa que corresponde. NO muevas la capa de los smiles ya que toca vincular la máscara (para eso tocaría otro tutorial).

*******************************************
PASO 40 -
Movemos el texto a la posición correcta

*******************************************
PASO 41 -
Repetimos los pasos para la parte superior, en mi caso he usado un efecto adicional en la capa de texto superior

*******************************************
PASO 42 -
Nos falta añadir la sombra exterior del botón, muy tenue pero hagámoslo.
Para ello lo primero es seleccionar la CAPA DEL BOTÓN

*******************************************
PASO 43 -
Acudimos al botón de EFECTOS (FX) y seleccionamos RESPLANDOR EXTERIOR

*******************************************
PASO 44 -
Cambiamos el modo de FUSIÓN a NORMAL, ya que el que Photoshop trae por defecto es demasiado suave

*******************************************
PASO 45 -
Hacemos clic en la muestra de color y la cambiamos por COLOR NEGRO

Aceptamos las veces que sean necesario
*******************************************
PASO 46 -
LISTO NUESTRO BOTÓN (no me volváis a pedir un tutorial tan largooooooo)

*******************************************
NOTA FINAL
Debéis guardarlo en formato PNG para evitar PERDER LAS TRANSPARENCIAS.
Voy a publicar el tutorial para hacerlos, eso sí, de forma bastante resumida, ya que hay muchas partes que se podrían ampliar, pero la idea es hacerlo lo más básico posible para que cualquier usuario que conozca las herramientas básicas de Adobe Photoshop puedan llegar a los mismos efectos sin demasiados problemas.
Si tenéis cualquier duda u os atoráis durante el proceso (os agradezco mención de mi nick para agilizar las respuestas).
Material:
- Una foto bajada de Google que tenga que ver con smiles.
Programa:
- Adobe Photoshop (yo he usado la versión 3 pero podéis usar cualquiera, los pasos son casi iguales).
BOTÓN A IMITAR

Nota - el botón no va a quedar exactamente igual, ya que tocaría muchos pasos adicionales para leves ajustes, pero espero que se entiendan los pasos básicos para que cada cual pueda ya añadir posteriormente sus propios pasos (o sino preguntar).
PASO 1 -
Creamos un documento nuevo en Adobe Photoshop. Ya que será una imagen pensada para web es importante lo siguiente:
- que esté en formato RGB
- que tenga 72 puntos por pulgada (algunos diseñadores hoy día recomiendan 92 debido a la mejoría de los monitores actuales)
- que la imagen sea de 8bits por canal (no necesitamos más, aunque más bits implica más calidad pero hay efectos que sólo se pueden aplicar en canales de 8bits)

*******************************************
PASO 2 -
Damos la medida de nuestro mega-botón
En nuestro caso usaremos el siguiente ancho y alto: 526 pixeles

Damos clic en "OK/Aceptar"
*******************************************
PASO 3 -
Seleccionamos la herramienta "Rectángulo Redondeado"

*******************************************
PASO 4 -
Especificamos el "radio" de redondez para los bordes de nuestro rectángulo.
En nuestro caso vamos a usar 14 píxeles, pero podéis probar con otras medidas.

*******************************************
PASO 5 -
Hacemos clic en la esquina superior izquierda y arrastrarmos sin soltar hasta la esquina inferior derecha CON LA TECLA SHIFT SIEMPRE PULSADA , para mantener las proporciones

*******************************************
PASO 6 -
Desde la paleta CAPAS hacemos clic en el icono de EFECTOS (fx) y seleccionamos TRAZO

*******************************************
PASO 7 -
Cambiamos los parámetros del efecto TRAZO, en nuestro caso vamos a indicar que el TRAZO se genera por el borde interior del botón con 3 píxeles de ancho:

*******************************************
PASO 8 -
Hacemos clic en la muestra de COLOR donde dice "color" (en nuestro caso está en color rojo)

*******************************************
PASO 9 -
Seleccionamos en la paleta de color, el color NEGRO, que será el que tendrá nuestro trazo, y hacemos clic en OK/ACEPTAR HASTA SALIR DEL EDITOR DE TRAZO

Revisa antes de salir que los parámetros sean como los siguientes:

*******************************************
PASO 10 -
Ya tenemos la base para nuestro botón, a continuación vamos a poner unos SMILES de fondo. Puedes bajar alguna imagen de Internet como hice yo, pero asegúrate de que está a 8bits y RGB (en mi caso estaba en modo indexado así que tuve que cambiar el modo desde Imagen > Ajustar > Modo > RGB)
Vamos a la opción de abrir la imagen desde Adobe Photoshop, Archivo > Abrir

*******************************************
PASO 11 -
Seleccionamos la imagen y hacemos clic en ABRIR, en mi caso voy a usar la imagen que se muestra en la captura:

*******************************************
PASO 12 -
Vamos a seleccionar sólo la parte interior del botón, generalmente hay muchas formas para llegar a ese tipo de selecciones, pero este es un truco que os ahorrará tiempo en Adobe Photoshop, simplemente pulsas la tecla CONTROL, sin soltar, HACES CLIC SOBRE LA CAPA Y LISTO!!
Nota - Asegúrate de hacer clic donde se ven los dibujitos de la capa y no más a la derecha para que este truco funcione

*******************************************
PASO 13 -
Seleccionamos la ventana de la imagen de nuestros SMILES. Y pasamos a seleccionar todo el contenido, para ello acudimos al menú SELECCIÓN > TODO. Si prefieres los atajos "CTRL + A".

*******************************************
PASO 14 -
Regresamos a nuestra imagen de trabajo

*******************************************
PASO 15 -
Vamos a pegar la imagen creando una "máscara", es decir, que lo que se salga "por fuera" va a quedar "tapado" de nuestra vista (pero seguirá presente virtualmente ojo).
Para ello vamos a EDICIÓN > PEGAR DENTRO (en algunas versiones de Photoshop puede estar en un menú diferente)

*******************************************
PASO 16 -
Posiblemente la imagen ha quedado muy grande o muy pequeña, por lo que si es necesario procedemos a escalarla, para ello acudimos al menú:
EDICIÓN > TRANSFORMAR > ESCALA

*******************************************
PASO 17 -
Activamos el icono de la cadenita para escalado, para que ambas partes se mantengan proporcionales (también puedes usar la tecla SHIFT para ello). Nos aseguramos de que aparece mostrando "enlace" y no un "link roto".

*******************************************
PASO 18 -
Tiramos de uno de los bordes de la imagen (donde aparece el puntito en la esquina) y estiramos hasta lograr el tamaño deseado.

*******************************************
PASO 19 -
Cuando estemos satisfechos con el nuevo tamaño hacemos clic en la V para aceptar (o doble clic fuera del centro de la imagen)

*******************************************
PASO 20 -
Agarramos en la paleta de capas nuestra nueva imagen y la arrastramos debajo de la capa del botón

*******************************************
PASO 21 -
Hacemos clic en el icono de la capa del botón (para trabajar sobre ella) y posteriormente bajamos el EFECTO DE RELLENO al 0%

*******************************************
PASO 22 -
Si has hecho correctamente todos los pasos tu imagen debería lucir algo así

¿Vamos bien hasta el momento? ¿O te atoraste en alguna parte?
*******************************************
PASO 23 -
Hacemos clic en el botón de efectos (fx) y seleccionamos SATINADO, así le daremos el efecto de "color oscuro" que tiene el botón original

*******************************************
PASO 24 -
Hacemos clic en el color de muestra y seleccionamos un color oscuro, en mi caso usaré el negro.

*******************************************
PASO 25 -
Jugamos con los diferentes parámetros del SATINADO hasta dar con el efecto deseado, en mi caso dejé los siguientes valores después de seleccionar el color NEGRO como efecto "encima"

*******************************************
PASO 26 -
A continuación añadiremos los textos y sus respectivos efectos, por lo que primero seleccionaremos la herramienta DE TEXTO NORMAL

*******************************************
PASO 27 -
Desde la barra superior podemos hacer algunas configuraciones rápidas del texto.

*******************************************
PASO 28 -
Hacemos clic sobre la imagen con esta herramienta seleccionada y escribimos nuestro primer texto.

*******************************************
PASO 29 -
Una vez que tengamos el texto listo, aceptamos haciendo clic en el botón V en la parte superior

*******************************************
PASO 30 -
Nos aseguramos de tener seleccionada la capa de Texto y vamos a aplicar un nuevo efecto, en este caso RESPLANDOR EXTERIOR (podéis probar con otros, por supuesto)

*******************************************
PASO 31 -
Hacemos clic en la miniatura de color, como en efectos anteriores, para escoger un nuevo color y no el amarillo que viene por defecto.

*******************************************
PASO 32 -
Voy a escoger por mi parte un color más llamativo:

*******************************************
PASO 32 -
Cambiamos los parámetros que consideremos para conseguir el efecto deseado, en mi caso van a quedar así:

*******************************************
PASO 33 -
Revisemos, en estos momentos deberías tener algo similar a lo siguiente:

*******************************************
PASO 34 -
Volvemos a seleccionar la herramienta Rectángulo Redondeado, aunque el botón original tiene una forma algo diferente, el trabajo con formas necesitaría un tutorial aparte, pero creo que con esta forma puede servir.

Recuerda cambiar el Radio en la parte SUPERIOR, en mi caso voy a poner 32 píxeles.
*******************************************
PASO 35 -
Hacemos clic y arrastramos para obtener el fondo del botón inferior.

*******************************************
PASO 36 -
Vamos a activar la PALETA ESTILOS, para ello vamos a ventana ESTILOS, o verificamos que ya esté activa para usarla.

*******************************************
PASO 37 -
Los estilos son una herramienta muy poderosa en Adobe Photoshop, ya que permiten guardar, compartir y re-utilizar estilos diferentes. Photoshop trae algunos ya pretederminados, y su uso es tan fácil como HACER CLIC EN UNO DE ELLOS.
Así que yo voy a escoger mi estilo para el fondo del texto inferior. ¿Fácil cierto?

*******************************************
PASO 38 -
Seleccionamos la herramienta de texto y escribimos nuestro texto inferior.

*******************************************
PASO 39 -
Ups, ¿no quedó en el sitio?
Activa la herramienta MOVER y desplaza el texto encima del botón. Puedes mover todo lo que quieras, pero asegúrate primero de seleccionar la capa que corresponde. NO muevas la capa de los smiles ya que toca vincular la máscara (para eso tocaría otro tutorial).

*******************************************
PASO 40 -
Movemos el texto a la posición correcta

*******************************************
PASO 41 -
Repetimos los pasos para la parte superior, en mi caso he usado un efecto adicional en la capa de texto superior

*******************************************
PASO 42 -
Nos falta añadir la sombra exterior del botón, muy tenue pero hagámoslo.
Para ello lo primero es seleccionar la CAPA DEL BOTÓN

*******************************************
PASO 43 -
Acudimos al botón de EFECTOS (FX) y seleccionamos RESPLANDOR EXTERIOR

*******************************************
PASO 44 -
Cambiamos el modo de FUSIÓN a NORMAL, ya que el que Photoshop trae por defecto es demasiado suave

*******************************************
PASO 45 -
Hacemos clic en la muestra de color y la cambiamos por COLOR NEGRO

Aceptamos las veces que sean necesario
*******************************************
PASO 46 -
LISTO NUESTRO BOTÓN (no me volváis a pedir un tutorial tan largooooooo)

*******************************************
NOTA FINAL
Debéis guardarlo en formato PNG para evitar PERDER LAS TRANSPARENCIAS.
Adjuntos
Última edición:


