ramonjosegn
Sigma
Verificación en dos pasos activada
Verificado por Whatsapp
¡Usuario popular!
Hola, hoy de nuevo el compañero [MENTION=161516]unaprendiz[/MENTION] me consultaba si podría armar un tutorial de cómo crear un logotipo con texto+vector y posteriormente usarlo como marca de agua.
No voy a detenerme mucho en los pasos para no hacerlo muy extenso.
Así que recomiendo tener conocimientos básicos de Adobe Photoshop, igualmente si tienes cualquier duda con gusto trataré de responderte lo más rápido que me sea posible.
╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
Partiendo de un texto y una forma vectorial bajada de la web llegamos a esto

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 1.
Abriremos el programa Adobe Photoshop.
Crearemos un documento nuevo. En mi caso usaré un tamaño de 800x600 pero puedes escoger el que consideres más adecuado para tu logotipo.

Recuerda ir guardando tu trabajo en formato PSD para no perder las capas.
╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 2.
Creado el nuevo documento, seleccionaremos la herramienta de texto y escribiremos el texto que contendrá nuestro logo sobre el espacio en blanco.

Usa las opciones superiores para escoger color, fuente, tamaño, etc, como haríamos en Microsoft Word.
Haz clic en la V de vericar cambios una vez esté listo el texto.
Puedes usar la herramienta MOVER (la primera en la barra de herramientas) para mover el texto donde consideres oportuno.
╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 3.
Buscaremos en google una forma vectorial personalizada para cargar.
Puedes usar algo como "custom photoshop shapes free" y alguna palabra que te interese.
Asegúrate de que la extensión es .csh (custom shape)
En mi caso buscando encontré estas formas que me pueden servir
Animal Brush Pack - Inspired by Nature

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 4.
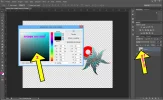
Escogemos la herramienta FORMA PERSONALIZADA Y LA CARGAMOS EN LA PALETA de formas personalizadas a través del SUBMENÚ

Ya he descomprimido mi archivo (estaba en formato ZIP) y sólo tengo que escogerlo para poder cargarlo.
Una vez cargado debería aparecer en mi lista de formas personalizadas vectoriales

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 5.
Hago clic sobre alguna de las formas cargadas que me interese usar para mi logotipo.

Posteriormente PULSO LA TECLA SHIFT y sin soltarla, hago clic sobre el lienzo de trabajo de Photoshop Y MANTENIENDO PRESIONADO el clic arrastro hasta crear la forma al tamaño deseado.

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 6.
Con la herramienta MOVER ubicamos los elementos como mejor nos guste. Recuerda que para moverlos por separado debes activar la capa en el que se encuentren.

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 7.
Haz doble clic sobre el icono de la capa con la forma para darle el color que quieras (cuando la creaste también podrías haber usado la paleta de propiedades)

Acepta una vez escogido el color
╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 8.
Añadiremos un efecto de "halo" en el texto.
Seleccionamos la capa y escogemos el icono "fx" y Resplandor Exterior
Juega con las opciones hasta dar con las que te agraden

Así ha quedado mi logotipo ¿y el tuyo?

Puedes añadir una capa abajo de todo de color negro para ver mejor el efecto

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 9.
Seleccionamos la capa de texto y del vector y la convertimos en objeto inteligente

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 10.
Abrimos la imagen donde queramos ubicar nuestro nuevo logotipo. En mi caso usaré una imagen de Pixabay.

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 11.
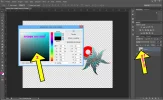
Dejaremos las dos imágenes a la vista. Para ello nos vamos a VENTANA > ORGANIZAR > 2 HOJAS (o lo que te resulte más cómodo)

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 12.
Arrastramos LA CAPA DEL LOGOTIPO SOBRE LA NUEVA IMAGEN (recuerda hacer clic en la barra de título para activar la imagen del logotipo)

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 13.
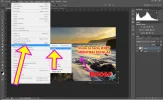
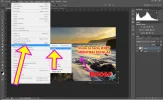
Amplia la nueva imagen (menú VENTANA > CONSOLIDAR TODO EN FICHAS o hazlo manualmente)
Con la herramienta MOVER ubica el logotipo donde consideres oportuno.

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 14.
Con EDICIÓN > TRANSFORMAR > ESCALA podrás cambiar el tamaño al que desees
Recuerda pulsar SHIFT Y ARRASTRAR DESDE UNA ESQUINA PARA MANTENER LAS PROPORCIONES

Clic en la V o doble clic en el interior (lejos del centro) del logo para aceptar.
╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 15.
Clic abajo en "like" y disfruta el resultado.

Has aprendido cómo crear un logotipo y cómo usarlo como marca de agua.
¿Alguna duda?
No voy a detenerme mucho en los pasos para no hacerlo muy extenso.
Así que recomiendo tener conocimientos básicos de Adobe Photoshop, igualmente si tienes cualquier duda con gusto trataré de responderte lo más rápido que me sea posible.
╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
Partiendo de un texto y una forma vectorial bajada de la web llegamos a esto

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 1.
Abriremos el programa Adobe Photoshop.
Crearemos un documento nuevo. En mi caso usaré un tamaño de 800x600 pero puedes escoger el que consideres más adecuado para tu logotipo.

Recuerda ir guardando tu trabajo en formato PSD para no perder las capas.
╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 2.
Creado el nuevo documento, seleccionaremos la herramienta de texto y escribiremos el texto que contendrá nuestro logo sobre el espacio en blanco.

Usa las opciones superiores para escoger color, fuente, tamaño, etc, como haríamos en Microsoft Word.
Haz clic en la V de vericar cambios una vez esté listo el texto.
Puedes usar la herramienta MOVER (la primera en la barra de herramientas) para mover el texto donde consideres oportuno.
╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 3.
Buscaremos en google una forma vectorial personalizada para cargar.
Puedes usar algo como "custom photoshop shapes free" y alguna palabra que te interese.
Asegúrate de que la extensión es .csh (custom shape)
En mi caso buscando encontré estas formas que me pueden servir
Animal Brush Pack - Inspired by Nature

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 4.
Escogemos la herramienta FORMA PERSONALIZADA Y LA CARGAMOS EN LA PALETA de formas personalizadas a través del SUBMENÚ

Ya he descomprimido mi archivo (estaba en formato ZIP) y sólo tengo que escogerlo para poder cargarlo.
Una vez cargado debería aparecer en mi lista de formas personalizadas vectoriales

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 5.
Hago clic sobre alguna de las formas cargadas que me interese usar para mi logotipo.

Posteriormente PULSO LA TECLA SHIFT y sin soltarla, hago clic sobre el lienzo de trabajo de Photoshop Y MANTENIENDO PRESIONADO el clic arrastro hasta crear la forma al tamaño deseado.

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 6.
Con la herramienta MOVER ubicamos los elementos como mejor nos guste. Recuerda que para moverlos por separado debes activar la capa en el que se encuentren.

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 7.
Haz doble clic sobre el icono de la capa con la forma para darle el color que quieras (cuando la creaste también podrías haber usado la paleta de propiedades)

Acepta una vez escogido el color
╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 8.
Añadiremos un efecto de "halo" en el texto.
Seleccionamos la capa y escogemos el icono "fx" y Resplandor Exterior
Juega con las opciones hasta dar con las que te agraden

Así ha quedado mi logotipo ¿y el tuyo?

Puedes añadir una capa abajo de todo de color negro para ver mejor el efecto

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 9.
Seleccionamos la capa de texto y del vector y la convertimos en objeto inteligente

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 10.
Abrimos la imagen donde queramos ubicar nuestro nuevo logotipo. En mi caso usaré una imagen de Pixabay.

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 11.
Dejaremos las dos imágenes a la vista. Para ello nos vamos a VENTANA > ORGANIZAR > 2 HOJAS (o lo que te resulte más cómodo)

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 12.
Arrastramos LA CAPA DEL LOGOTIPO SOBRE LA NUEVA IMAGEN (recuerda hacer clic en la barra de título para activar la imagen del logotipo)

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 13.
Amplia la nueva imagen (menú VENTANA > CONSOLIDAR TODO EN FICHAS o hazlo manualmente)
Con la herramienta MOVER ubica el logotipo donde consideres oportuno.

╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 14.
Con EDICIÓN > TRANSFORMAR > ESCALA podrás cambiar el tamaño al que desees
Recuerda pulsar SHIFT Y ARRASTRAR DESDE UNA ESQUINA PARA MANTENER LAS PROPORCIONES

Clic en la V o doble clic en el interior (lejos del centro) del logo para aceptar.
╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳╳
PASO 15.
Clic abajo en "like" y disfruta el resultado.

Has aprendido cómo crear un logotipo y cómo usarlo como marca de agua.
¿Alguna duda?

