kanikase
Préstamo
Ómicron
Programador
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
DEMO: Quien visita tu perfil - Aplicación oficial
Hola a todos, éste es cómo mi cuarto o quinto tutorial, bueno no recuerdo cual, creo que este será el mejor de todos, lo que hoy les voy a enseñar me costo de trabajo 2 días, trabajando 2 horas al día, les diré como crear una Landing Page para Facebook, de ver "quien visita tu perfil", aunque ya existen muchas de este tipo, esta es un poco diferente, tiene algo de php para configurarla más fácil, y en lo que es la página, en vez de conseguir tu seguidores con ella, obtendras likes, y si tienes un buen trafico hasta dolares :greedy_dollars:
Así que empecemos con este tutorial.
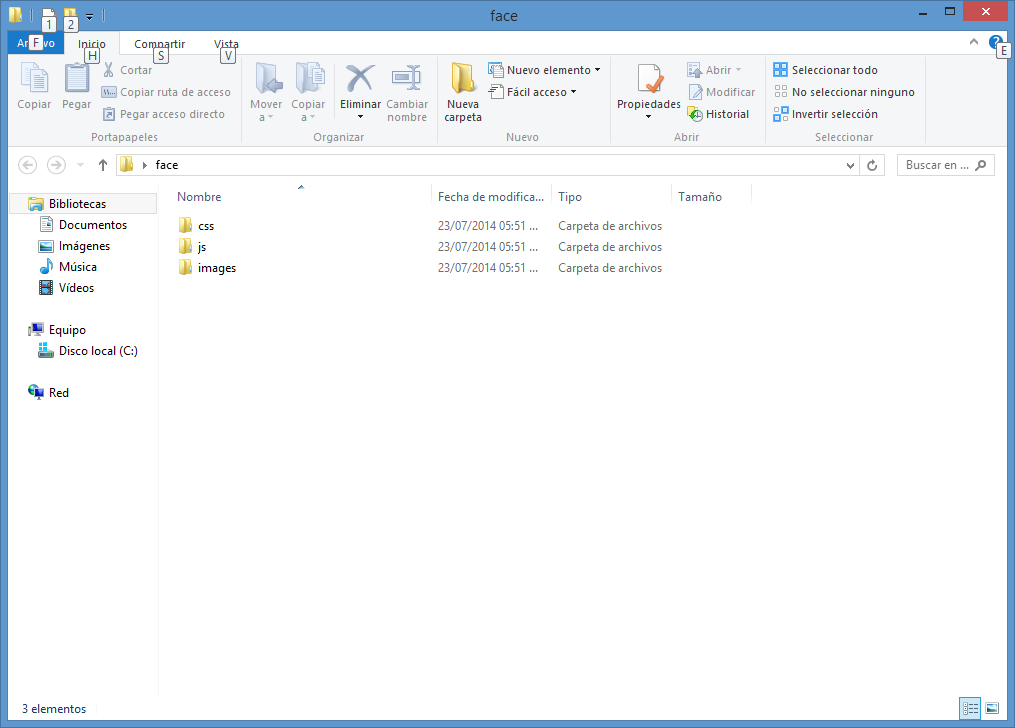
Lo primero que tienen que hacer, crean una carpeta donde estarán todos los archivos, ya creada esa carpeta, dentro de ella crean otras 3 carpetas, esas tres carpetas a cada una la llaman: css, js, images.

Ya esta lo más fácil, ahora viene la parte de los codigos, primero vamos a abrir nuestro editor de texto, yo uso sublime text2 :witless:.
Ya abierto creamos un nuevo archivo en formato .php, que será el archivo de configuraciones, ya cuando este abierto, pegamos el siguiente código:
Lo guardamos cómo config.php, se guardara en el directorio principal, osea lo meterán en la primer carpeta que crearon :witless:
Tal vez no le entiendan, pero cuando ya esten listos los de más archivos le entenderán.
Ahora, en el mismo editor de texto creamos otro archivo, igual en formato .php, en el pegamos el siguiente código:
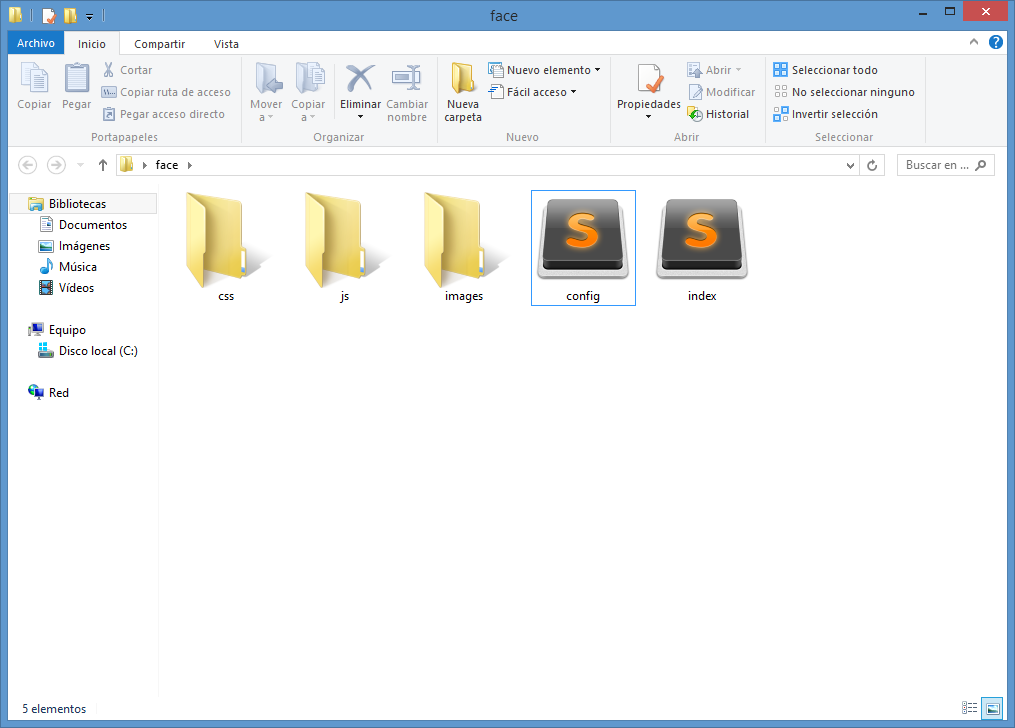
Si, lo más seguro es que ya sepas que es, y si no lo sabes, es el index, así lo guardan cómo index.php.
En ese archivo lo único que estamos haciendo es agregar el contenido directamente, pero cargando los estilos y script de manera externa, ademas de usar algunos includes, más adelante explicaré porque.
Ya debemos tener nuestra carpeta así:

Ahora, vamos a crear los estilos, en el editor abrimos otro archivo, pero este con formato css, y pegan el siguiente código:
Y los guardan en la carpeta css que esta dentro de la primer caerpeta que crearon.
En ese archivo de estilos no hay nada extraordinario, lo único es que tiene un media query, para mover un boton que queda mal en celulares u otros dispositivos con una resolucion parecida. :witless:
Eso quiere decir que nuestra página será responsive 😀
Ahora vamos con lo siguiente, que es crear el javascript, es algo sencillo para los que saben, pero para los que no saben nada o mucho, no creo que le entiendan.
Creamos un nuevo archivo en nuestro editor de texto, este con extensión .js, y pegan el siguiente código:
Ahí lo único que hacemos es crear unos efectos, al hacer click en los botones que habrá en nuestra página, y obtendremos una foto del perfil de Facebook.
Si se preguntan porque no use jQuery para los efectos, es porque no quise incluir la libreria 😎
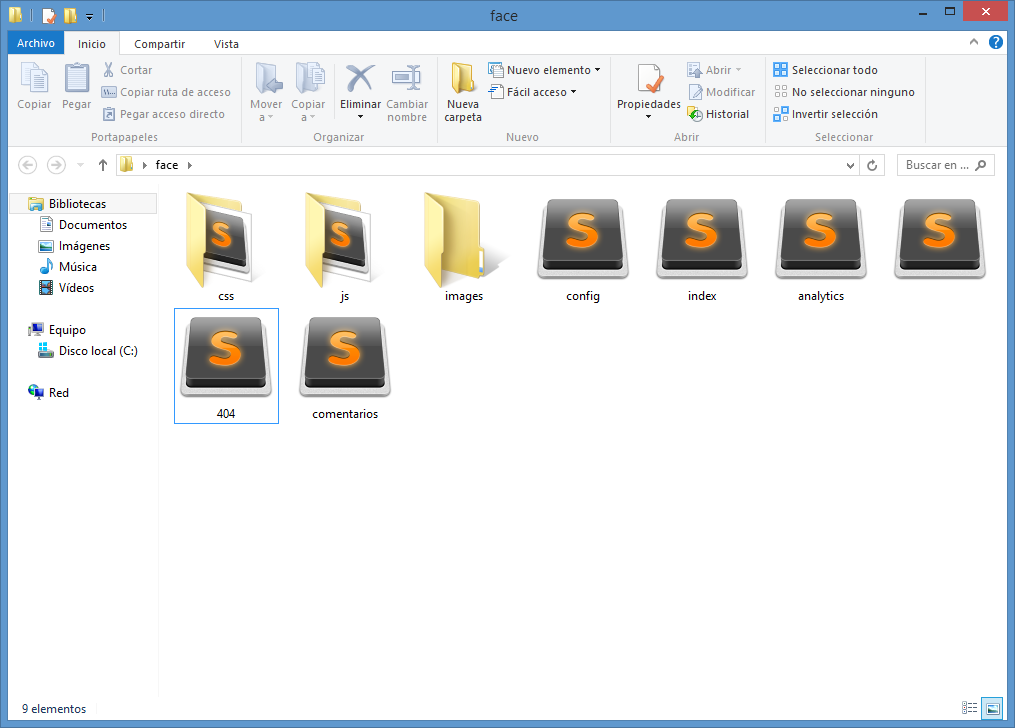
Ahora así debe estar nuestra carpeta:

Verán que es casi lo mismo, la única diferencia es que salen unos archivos en la carpeta css y js XD.
Y lo ultimo que haremos, es crear el archivo para los comentarios, así que creamos un nuevo archivo con extension .php, ahí copiamos el siguiente código:
Y lo guardamos en la carpeta principal, y y tenemos todos los archivos básicos, ahora agregamos las imagenes, que las pueden descargar al final de este post.
Esas imagenes las metemos en la carpeta images :welcoming:
Opcional
Ahora vamos a crear el archivo para analytics, lo único que hacemos es crear un nuevo archivo con extensión .php, y en el pegamos nuestro codigo de analytics.
Despues, si quieren pueden crear otros archivs, que seran para el error 404, en caso de que si quieran que haya una página de error 404 hacen lo siguiente.
Crean un archivo, de texto planto, y en el pegan el siguiente código:
Y lo guardan en la raíz, sin nombre pero si con extensión, esta extensión será .htacces así nomas.
Ya tenemos el archivo que redireccionara en caso de error 404, ahora creamos el archivo, para esto creamos un nuevo archivo, con extension .php con el siguiente codigo:
Como ven no hay casi nada de contenido, solo hay un mensaje de error, y una redireccion al index que se hace en 5 segundos, ahora la carpeta se vera así:

Ya casí esta, ya tenemos lo necesario para que funciones, pero yo hice algo mas, agregue un archivo index a cada carpeta, para evitar que los visitantes quieran robar archivos, creamos un nuevo documento con formato .php y en el pegamos el siguiente código:
Ahí lo único que estamos haciendo es redireccionar al inicio a los que quieren ver tus archivos 😀
Ahora si ya esta todo, ahora solo subimos todos los archivos y carpetas a nuestro host, y ya estará funcionando.
Pero que pasa para los que no tienen dinero para un host y dominio, pues no se preocupen, también hice la plantilla para Blogger, que es practicamente lo mismo, la única diferencia es que todas las configuraciones se tienen que hacer directamente en la plantilla, como es el link acortado, el link de publicidad, dejar o quitar los comentarios cambiar el titulo del blog etc.
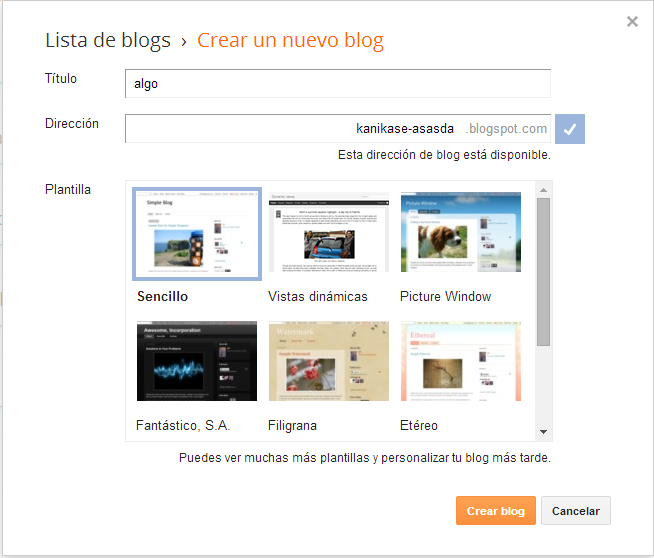
Para instalar la plantilla en blogger, solo se van a https://www.blogger.com inician sesion con su cuenta de Google, y dan clic en Nuevo blog, se les abrirá algo así:

Así lo hacen, le ponen cualquier nombre, eso se configurara directamenmte de la plantilla, es importante que pongan una buena direccion.
Ya creado el blog se van el "panel de control" de el, y se van a Plantilla - Crear/restablecer copia de seguridad ahi suben la plantilla que les dejare al final, y ya casi estará listo:

Por ultimo se van a "Editar HTML" y ahí cambian si quieren el titulo, cambial el id de aplicacion de facebook y id de usuario de facebook (para moderar los comentarios), y cambian el link de los botones like, solo buscan
Y ahí abajo estarán todos los botones 😉
Y eso es todo en este tutorial, aqui estan los archivos:
Imagenes:
https://www.dropbox.com/s/z433oai2owx1yr9/images.rar
Plantilla Bloggeer:
https://www.dropbox.com/s/cpdjvkfyfoa24he/face-blogger.rar
Pack completo (para subir al host):
https://www.dropbox.com/s/n3s6s5i0ow2qu0v/face.rar
Y eso es todo en este tutorial, espero que les sirve, y recuerden darle Me agrada, Me gusta y g+1 :welcoming:
Hola a todos, éste es cómo mi cuarto o quinto tutorial, bueno no recuerdo cual, creo que este será el mejor de todos, lo que hoy les voy a enseñar me costo de trabajo 2 días, trabajando 2 horas al día, les diré como crear una Landing Page para Facebook, de ver "quien visita tu perfil", aunque ya existen muchas de este tipo, esta es un poco diferente, tiene algo de php para configurarla más fácil, y en lo que es la página, en vez de conseguir tu seguidores con ella, obtendras likes, y si tienes un buen trafico hasta dolares :greedy_dollars:
Así que empecemos con este tutorial.
Lo primero que tienen que hacer, crean una carpeta donde estarán todos los archivos, ya creada esa carpeta, dentro de ella crean otras 3 carpetas, esas tres carpetas a cada una la llaman: css, js, images.

Ya esta lo más fácil, ahora viene la parte de los codigos, primero vamos a abrir nuestro editor de texto, yo uso sublime text2 :witless:.
Ya abierto creamos un nuevo archivo en formato .php, que será el archivo de configuraciones, ya cuando este abierto, pegamos el siguiente código:
PHP:
<?php
//CONFIGURACION DE LOS BOTONES LIKE, TIENES QUE PONER LA URL COMPLETA
$config['link1'] = 'https://www.facebook.com/amigos.kanikase'; // ESTE SERÁ EL SEGUNDO BOTON, EL PRIMERO SERA PARA DARLE LIKE A LA WEB.
$config['link2'] = '';
$config['link3'] = '';
$config['link4'] = '';
$config['link5'] = '';
$config['titulo'] = 'Quien visita tu perfil - Aplicación oficial'; //El titulo para la web.
$config['codificacion'] = 'UTF-8'; //Codificación de la web, recomendada UTF-8.
$config['titulo_cabecera'] = 'Mira quien visita tu perfil de Facebook'; // Titulo que aparecera en el header de la web (NO el <title>).
$config['dir_web'] = 'http://localhost/face/'; // Directorio principal de la página para redireccionar ahí en caso de error 404.
$config['short_url'] = 'http://LINK-ACORTADO.COM'; // Link acortado de la web para compartir, y para el texto que se copiará y pegará ;).
$config['compartir'] = 'si'; // SI o NO, saldra el paso del texto para copiar en 15 lugares diferentes.
$config['link_publicidad'] = 'https://www.google.com'; //Link de tu publicidad.
$config['keywords'] = 'Ver quien visita mi perfil de facebook'; // Meta Keywords :p
$config['descripcion'] = 'Obten la aplicacion oficial de Facebook para saber quien visita tu perfil.'; // Meta descripcion
$config['comentarios'] = 'si'; // Quieres comentarios? escribe si o no (si no pones nada lo tomaré como un NO xD).
$config['app_id'] = '1512096635690504'; // Para moderar los comentarios si los tienes activos.
$config['admin'] = '100000979382875'; // Para recibir notificaciones de los comentarios si están activos y moderarlos con el perfil.
?>Lo guardamos cómo config.php, se guardara en el directorio principal, osea lo meterán en la primer carpeta que crearon :witless:
Tal vez no le entiendan, pero cuando ya esten listos los de más archivos le entenderán.
Ahora, en el mismo editor de texto creamos otro archivo, igual en formato .php, en el pegamos el siguiente código:
HTML:
<?php include 'config.php';?>
<!DOCTYPE html>
<html lang="es">
<head>
<title><?=$config['titulo']?></title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<link rel="shortcut icon" href="http://forobeta.com/images/favicon.png" />
<script type="text/javascript" src="js/scripts.js"></script>
<meta charset="<?=$config['codificacion']?>" />
<meta name="keywords" content="<?=$config['keywords']?>" />
<meta name="description" content="<?=$config['descripcion']?>" />
<meta property="og:description" content="<?=$config['descripcion']?>" />
<meta property="og:title" content="<?=$config['titulo'];?>"/>
<meta property="og:image" content="<?=$config['dir_web'];?>http://forobeta.com/images/perfil.png" />
<meta property="fb:app_id" content="<?=$config['app_id'];?>" />
<meta property="fb:admins" content="<?=$config['admin'];?>" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<?php include 'analytics.php'; ?>
</head>
<body id="cuerpo">
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&appId=<?=$config['app_id']?>&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div id="general">
<header id="cabecera">
<h1><?=$config['titulo_cabecera']?></h1>
</header>
<section>
<article>
<div align="center">
<p>Saber quien visita tu perfil de Facebook, nunca había sido tan facil, y ahora con esta <b>Aplicación oficial</b> de Facebook podrás hacerlo, en tan solo 3 pasos que te dejaremos a continuación, pero antes una imágen demostrativa:</p>
<img class="demo" src="http://forobeta.com/images/perfil.png" /><br/>
<p>Ahora que ya viste la imagen demostrativa, te dejamos los pasos que debes realizar para poder acceder la aplicación para ver quien visita tu perfil:</p><br>
<div id="pasos">
<span class="pasos">1</span>
<p class="left">Para asergurarnos de que eres humano, debes dar click en los siguientes botones, si te pide confirmar, confirmalos.</p>
<div class='botones'>
<!-- AQUI EL BOTON 1 -->
<div class="fb-like" expr:data-href="<?=$config['dir_web']?>" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- AQUI EL BOTON 1 -->
<!-- AQUI EL BOTON 2 -->
<div class="fb-like" data-href="<?=$config['link1']?>" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- AQUI EL BOTON 2 -->
<!-- AQUI EL BOTON 3 -->
<div class="fb-like" data-href="<?=$config['link2']?>" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- AQUI EL BOTON 3 -->
<br/><br/>
<!-- AQUI EL BOTON 4 -->
<div class="fb-like" data-href="<?=$config['link3']?>" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- AQUI EL BOTON 4 -->
<!-- AQUI EL BOTON 5 -->
<div class="fb-like" data-href="<?=$config['link4']?>" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- AQUI EL BOTON 5 -->
<!-- AQUI EL BOTON 6 -->
<div class="fb-like" data-href="<?=$config['link5']?>" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- AQUI EL BOTON 6 -->
</div>
</div>
<?php
if ($config['compartir'] == 'si') {
echo '<div id="pasos">
<span class="pasos">2</span>
<p class="left">Para poder verificar que tu perfil es activo y poder dar acceso a la aplicación, necesitamos que copies y pegues el siguiente código en 15 lugares distintos (Grupos, páginas, perfiles, tu múro etc).</p>
<blockquote>:o increíble, descubrí la forma para ver quien visita mi perfil, está increíble :3 si también quieres ver quien visita tu perfil entra aquí:<br/>'.$config['short_url'].'</blockquote>
</div>';
}
?>
<div id="pasos" class="obtener-perfil">
<span class="pasos"><?php if($config['compartir'] == 'si'){echo "3";}else{echo "2";}?></span>
<p class="left">En este paso, verificaremos tu perfil para saber en cual instalaremos la aplicación, solo escribe tu nombre de usuario como lo indica abajo, y a continuación haz clic en "<b>Verificar</b>".</p>
<div id="perfil">
<div id="id-fb">
<div class="dir">
<p class="secure">https://</p>
<p>www.facebook.com/</p>
<input type="text" id="user" class="perfil" placeholder="zuck" />
</div>
</div>
<button class="btn-perfil" onclick="obtener_perfil()" style="margin:0 0 0 15px" id="start">Verificar</button>
<div id="obteniendo"><p class="text-obtener">Obteniendo datos</p><img class="obteniendo" src="http://forobeta.com/images/load3.gif"/></div>
<div class="datos" align="left">
<img src="http://forobeta.com/images/anon.png" id="photo" />
<!--<span class='item'>Nombre:</span> <span id='nombre'/><br/><br/>
<span class='item'>Genero:</span> <span id='genero'/><br/><br/>
<span class='item'>Edad:</span> <span id='edad'/><br/><br/>-->
<span class='item'>Es tu perfil? </span><span style='color:#fff;'>Si</span>
<input id='si' type='checkbox' onclick='chekc()'/>
<span style='color:#fff;'>No</span>
<input id='no' type='checkbox' onclick='chekc2()'/>
</div>
</div>
</div>
<div id="pasos">
<span class="pasos"><?php if($config['compartir'] == 'si'){echo "4";}else{echo "3";}?></span>
<p class="left">Por último, si estás seguro de haber hecho cada uno de los pasos correctamente, da clic en el botón "<b>Obtener Aplicación</b>" para instalarla en tu Facebook y ver quien visita tu perfil.</p>
<button id="cambiar" class="obtener" onclick="verificar('<?=$config["link_publicidad"]?>')">Obtener Aplicación</button>
<div id="error"></div>
</div>
</div>
</article>
<?php if ($config['comentarios'] == 'si') {
include 'comentarios.php';
} ?>
</section>
</div>
</body>
</html>Si, lo más seguro es que ya sepas que es, y si no lo sabes, es el index, así lo guardan cómo index.php.
En ese archivo lo único que estamos haciendo es agregar el contenido directamente, pero cargando los estilos y script de manera externa, ademas de usar algunos includes, más adelante explicaré porque.
Ya debemos tener nuestra carpeta así:

Ahora, vamos a crear los estilos, en el editor abrimos otro archivo, pero este con formato css, y pegan el siguiente código:
Insertar CODE, HTML o PHP:
@media only screen and(max-width: 588px){
button.btn-perfil{
margin-top: 7px;
}
}
body{
margin: 0;
background: #EEE;
}
section{
padding: 10px;
}
h3{
margin: 10px 0 8px 0;
}
a{
text-decoration: none;
}
::selection{
background: black;
color: white;
}
.clear{
clear: both;
}
#general{
max-width: 960px;
background: #DFDFDF;
margin: 0 auto;
box-shadow: 0 0 13px #000;
border-radius: 7px;
padding-bottom: 13px;
}
header#cabecera{
background: #144BC2;
padding: 15px;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
}
#cabecera h1{
transition-duration: 1s;
color: #FFF;
margin: 0;
text-align: center;
font-family: cursive;
text-shadow: 3px 3px 3px #333;
}
section article p{
color: #144BC2;
font-size: 19px;
margin: 0;
}
img.demo{
margin: 12px 0 12px 0;
max-width: 100%;
box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.5);
}
#pasos{
max-width: 100%;
background: #FFF;
padding: 10px;
margin-bottom: 20px;
}
.left{
text-align: left;
}
.pasos {
font-size: 20px;
background: linear-gradient(#144BC2, #1446B3, #113FA2);
background: -webkit-linear-gradient(#144BC2, #1446B3, #113FA2);
background: -moz-linear-gradient(#144BC2, #1446B3, #113FA2);
background: -o-linear-gradient(#144BC2, #1446B3, #113FA2);
padding: 8px;
border-radius: 32px;
color: #FFF;
float: left;
margin-right: 8px;
}
.pasos::after{
content: '.-'
}
.botones {
max-width: 800px;
margin: 0 auto;
padding: 15px;
background: #DBDBDB;
margin-top: 15px;
}
#pasos blockquote {
background: linear-gradient(#EEE,#DDD,#CCC);
background: -webkit-linear-gradient(#EEE,#DDD,#CCC);
background: -moz-linear-gradient(#EEE,#DDD,#CCC);
background: -o-linear-gradient(#EEE,#DDD,#CCC);
padding: 7px;
text-align: left;
color: #000;
font-family: monospace;
font-weight: bold;
border-radius: 5px;
}
#pasos blockquote:hover {
background: linear-gradient(#DDD,#CCC,#BBB);
background: -webkit-linear-gradient(#DDD,#CCC,#BBB);
background: -moz-linear-gradient(#DDD,#CCC,#BBB);
background: -o-linear-gradient(#DDD,#CCC,#BBB);
}
#comentarios {
max-width: 100%;
height: 190px;
background: #333;
margin: 0 auto;
}
section article h2{
color: #333;
font-family: monospace;
margin: 0 0 10px 0;
}
.obtener{
background: linear-gradient(#144BC2,#1140A7,#123A92);
background: -webkit-linear-gradient(#144BC2,#1140A7,#123A92);
background: -moz-linear-gradient(#144BC2,#1140A7,#123A92);
background: -o-linear-gradient(#144BC2,#1140A7,#123A92);
border: none;
padding: 7px;
border-radius: 3px;
color: #FFF;
cursor: pointer;
font-family: sans-serif;
font-weight: bold;
margin: 20px 0 0 0;
}
.obtener:hover {
background: linear-gradient(#1446B1,#113992,#10327C);
background: -webkit-linear-gradient(#1446B1,#113992,#10327C);
background: -moz-linear-gradient(#1446B1,#113992,#10327C);
background: -o-linear-gradient(#1446B1,#113992,#10327C);
}
button.btn-perfil{
background: linear-gradient(#144BC2,#1140A7,#123A92);
background: -webkit-linear-gradient(#144BC2,#1140A7,#123A92);
background: -moz-linear-gradient(#144BC2,#1140A7,#123A92);
background: -o-linear-gradient(#144BC2,#1140A7,#123A92);
border: none;
padding: 7px;
border-radius: 3px;
color: #FFF;
cursor: pointer;
font-family: sans-serif;
font-weight: bold;
margin: 0 0 0 15px;
}
button.btn-perfil:hover{
background: linear-gradient(#1446B1,#113992,#10327C);
background: -webkit-linear-gradient(#1446B1,#113992,#10327C);
background: -moz-linear-gradient(#1446B1,#113992,#10327C);
background: -o-linear-gradient(#1446B1,#113992,#10327C);}
#id-fb {
background: #E6E6E6;
padding: 4px;
font-family: sans-serif;
border-radius: 3px;
float: left;
max-width: 400px;
box-shadow: 0px 0px 3px #000;
}
.dir{
background: #FFF;
border-radius: 2px;
box-shadow: 0px 0px 3px #333;
overflow: hidden;
min-height: 25px;
}
.dir p {
color: #000;
font-size: 16px;
float: left;
margin-top: 2px;
}
p.secure:before {
content: url(../images/fondo.png);
margin: 0px 3px 0px 3px;
position: relative;
top: 3px;
}
p.secure{
color:#079500;
margin: 0px 1px 0 0;
}
#perfil{
width: 90%;
height: auto;
background: #333;
padding: 10px 5px 5px 5px;;
margin-top: 10px;
border-radius: 4px;
}
img#photo{
max-width: 150px;
max-height: 150px;
float: left;
margin: 0 20px 10px 0;
}
.perfil {
font-size: 15px;
color: #575757;
max-width: 200px;
padding: 0;
}
.datos {
padding: 5px;
min-height: 150px;
}
.item {
margin-right: 3px;
color: #fff;
font-size: 20px;
font-family: monospace;
}
#nombre, #edad, #genero{
font-family: monospace;
color: #FFF;
font-size: 20px;
font-weight: bold;
}
#obteniendo {
margin: 10px auto 10px auto;
max-width: 415px;
transition-duration: 0.7s;
height: 0px;
overflow: hidden;
}
p.text-obtener{
color: #FFF;
font-weight: bold;
margin-right: 7px;
text-align: center;
}
img.obteniendo {
border-radius: 10px;
margin: 3px 0 0px 0;
max-width: 100%;
}
#error{
background: #eee;
padding: 10px;
display: none;
margin-top: 20px;
}
#error a {
color: #1446B1;
text-decoration: underline;
}
#error a:hover{
color: #10398F;
}
.fb-like{
margin-right: 30px;
}Y los guardan en la carpeta css que esta dentro de la primer caerpeta que crearon.
En ese archivo de estilos no hay nada extraordinario, lo único es que tiene un media query, para mover un boton que queda mal en celulares u otros dispositivos con una resolucion parecida. :witless:
Eso quiere decir que nuestra página será responsive 😀
Ahora vamos con lo siguiente, que es crear el javascript, es algo sencillo para los que saben, pero para los que no saben nada o mucho, no creo que le entiendan.
Creamos un nuevo archivo en nuestro editor de texto, este con extensión .js, y pegan el siguiente código:
Insertar CODE, HTML o PHP:
function verificar(link) {
var error = document.getElementById('error');
var cambiar = document.getElementById('cambiar');
error.style.display = 'block'
error.innerHTML = '<h2>Verificando pasos...</h2><img src="http://2.bp.blogspot.com/-G2kbLXWhFn4/U9A2iwecBHI/AAAAAAAAB2g/PZgEbDzAniI/s320/load.gif" />';
setTimeout(function() {error.innerHTML = '';}, 7000); // 10 segundos "Verificando los pasos"
if (document.getElementById("si").checked == true){
setTimeout(function() {error.innerHTML = '<b><p>Pasos verificados con éxito, clic <a href="'+link+'" target="_blank">aquí</a> para descargar la aplicación</p></b>'}, 7500);
}else{
setTimeout(function() {error.innerHTML = '<p>Error, no haz hecho todos los pasos, completalos para poder obtener la aplicación.</p>'}, 7500);
setTimeout(function() {cambiar.innerHTML = 'Intentar de nuevo'}, 8000);
}
}
//Funcion para desmarcar las opciones si una está marcada.
function chekc(){
if(document.getElementById('si').checked == true){
document.getElementById('no').checked = false;
}
}
function chekc2(){
if(document.getElementById('no').checked == true){
document.getElementById('si').checked = false;
}
}
//Obtener datos del perfil, para que se vea mas creible :D. Los obtenemos con graph.facebook.com
function obtener_perfil () {
var funciones = [document.getElementById('user'), document.getElementById('obteniendo')];
var datos = document.getElementById('photo');
var graph = 'http://graph.facebook.com/'
funciones[1].style.height = '45px';
setTimeout(function() {funciones[1].style.height = '0px'}, 6400);
setTimeout(function(){datos.src = graph+funciones[0].value+'/picture?type=large';}, 7000)
}Ahí lo único que hacemos es crear unos efectos, al hacer click en los botones que habrá en nuestra página, y obtendremos una foto del perfil de Facebook.
Si se preguntan porque no use jQuery para los efectos, es porque no quise incluir la libreria 😎
Ahora así debe estar nuestra carpeta:

Verán que es casi lo mismo, la única diferencia es que salen unos archivos en la carpeta css y js XD.
Y lo ultimo que haremos, es crear el archivo para los comentarios, así que creamos un nuevo archivo con extension .php, ahí copiamos el siguiente código:
HTML:
<?php include 'config.php' ?>
<div class="fb-comments" data-href="<?=$config['dir_web']?>" data-width="940" data-numposts="15" data-colorscheme="light"></div>Y lo guardamos en la carpeta principal, y y tenemos todos los archivos básicos, ahora agregamos las imagenes, que las pueden descargar al final de este post.
Esas imagenes las metemos en la carpeta images :welcoming:
Opcional
Ahora vamos a crear el archivo para analytics, lo único que hacemos es crear un nuevo archivo con extensión .php, y en el pegamos nuestro codigo de analytics.
Despues, si quieren pueden crear otros archivs, que seran para el error 404, en caso de que si quieran que haya una página de error 404 hacen lo siguiente.
Crean un archivo, de texto planto, y en el pegan el siguiente código:
Insertar CODE, HTML o PHP:
errorDocument 404 /404.phpY lo guardan en la raíz, sin nombre pero si con extensión, esta extensión será .htacces así nomas.
Ya tenemos el archivo que redireccionara en caso de error 404, ahora creamos el archivo, para esto creamos un nuevo archivo, con extension .php con el siguiente codigo:
HTML:
<?php include 'config.php'; ?>
<!DOCTYPE html>
<html>
<head>
<title>Redireccionando...</title>
<meta http-equiv="refresh" content="5, url=<?=$config['dir_web']?>" />
<meta charset="<?=$config['codificacion']?>" />
</head>
<body style="margin:10px">
<style type="text/css">
h1::before{
content: '( ! )'
}
</style>
<h1 style="font-family:sans-serif;text-align:center;text-shadow: 3px 3px 4px #333"> La página que estabas buscando no existe.</h1>
</body>
</html>Como ven no hay casi nada de contenido, solo hay un mensaje de error, y una redireccion al index que se hace en 5 segundos, ahora la carpeta se vera así:

Ya casí esta, ya tenemos lo necesario para que funciones, pero yo hice algo mas, agregue un archivo index a cada carpeta, para evitar que los visitantes quieran robar archivos, creamos un nuevo documento con formato .php y en el pegamos el siguiente código:
PHP:
<?php include '../config.php';
header('Location: '.$config['dir_web']) // Redireccionamos a los que quieren ver tus archivos :D.
?>Ahí lo único que estamos haciendo es redireccionar al inicio a los que quieren ver tus archivos 😀
Ahora si ya esta todo, ahora solo subimos todos los archivos y carpetas a nuestro host, y ya estará funcionando.
Pero que pasa para los que no tienen dinero para un host y dominio, pues no se preocupen, también hice la plantilla para Blogger, que es practicamente lo mismo, la única diferencia es que todas las configuraciones se tienen que hacer directamente en la plantilla, como es el link acortado, el link de publicidad, dejar o quitar los comentarios cambiar el titulo del blog etc.
Para instalar la plantilla en blogger, solo se van a https://www.blogger.com inician sesion con su cuenta de Google, y dan clic en Nuevo blog, se les abrirá algo así:
Así lo hacen, le ponen cualquier nombre, eso se configurara directamenmte de la plantilla, es importante que pongan una buena direccion.
Ya creado el blog se van el "panel de control" de el, y se van a Plantilla - Crear/restablecer copia de seguridad ahi suben la plantilla que les dejare al final, y ya casi estará listo:
Por ultimo se van a "Editar HTML"
HTML:
<!-- AQUI EL BOTON 1 -->Y ahí abajo estarán todos los botones 😉
Y eso es todo en este tutorial, aqui estan los archivos:
Imagenes:
https://www.dropbox.com/s/z433oai2owx1yr9/images.rar
Plantilla Bloggeer:
https://www.dropbox.com/s/cpdjvkfyfoa24he/face-blogger.rar
Pack completo (para subir al host):
https://www.dropbox.com/s/n3s6s5i0ow2qu0v/face.rar
Y eso es todo en este tutorial, espero que les sirve, y recuerden darle Me agrada, Me gusta y g+1 :welcoming:
Última edición:

