Mr. Nitro
1
Ro
Social Media
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
Suscripción a IA
Hola betas, en esta ocasión aprenderán a Ganar dinero con un script de Candy Crush. El script está diseñado para ganar dinero con CPA o PPD.
En este post aprnderás a hacer una landing page de Candy Crush, script que podrás usar con CPA, PPD o cualquier otro tipo de publicidad que se adapte al script de este post.
Al final dejo el link de descarga del script ya que hace uso de imágenes a través del código html
Paso 1: Crear el archivo index.html
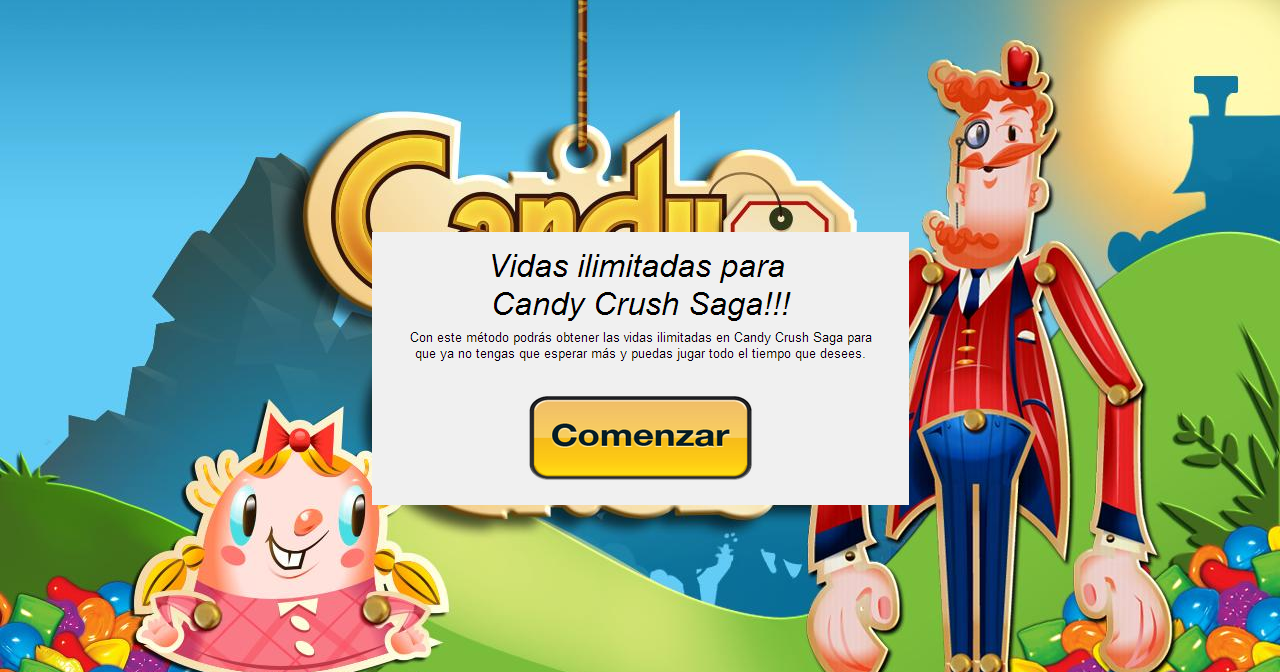
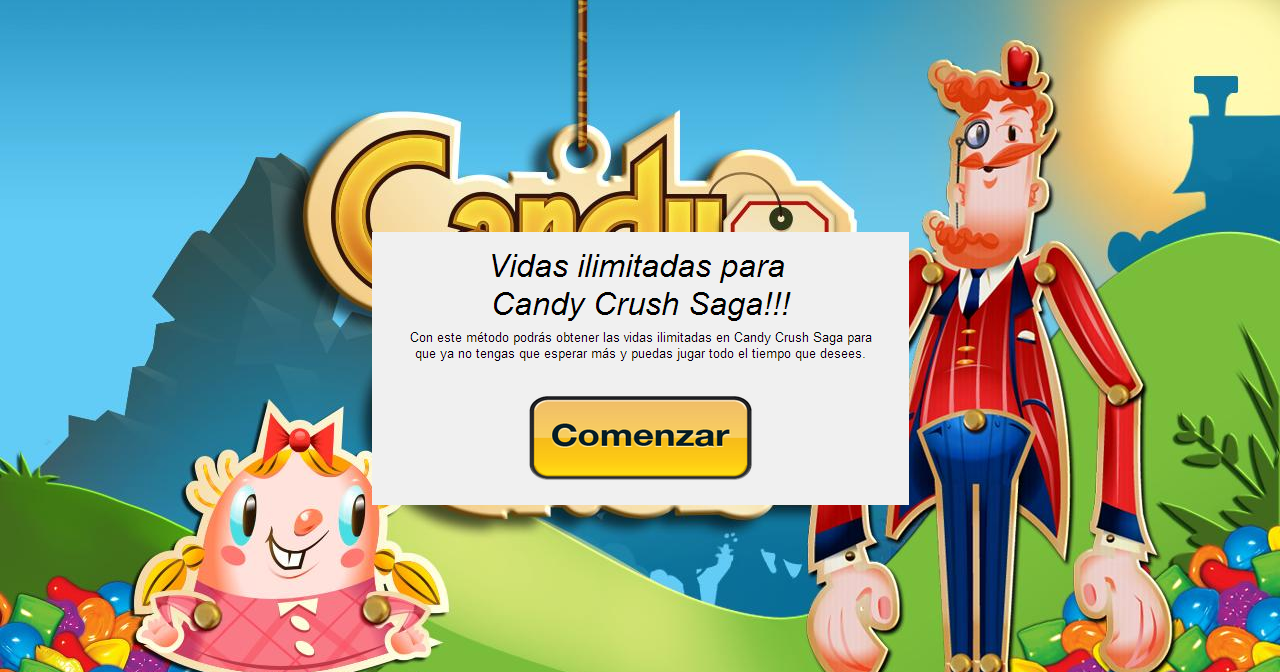
En esta parte del script se le da una bienvenida al usuario describiendo lo que supuestamente recibirá, en este archivo se incluye un botón para avanzar al primer paso, el código lo dejo a continuación, el cual deberá ser insertado en un archivo llamado index.html
Archivo: index.html
Código HTML:
Paso 2: Creando el archivo paso1.html
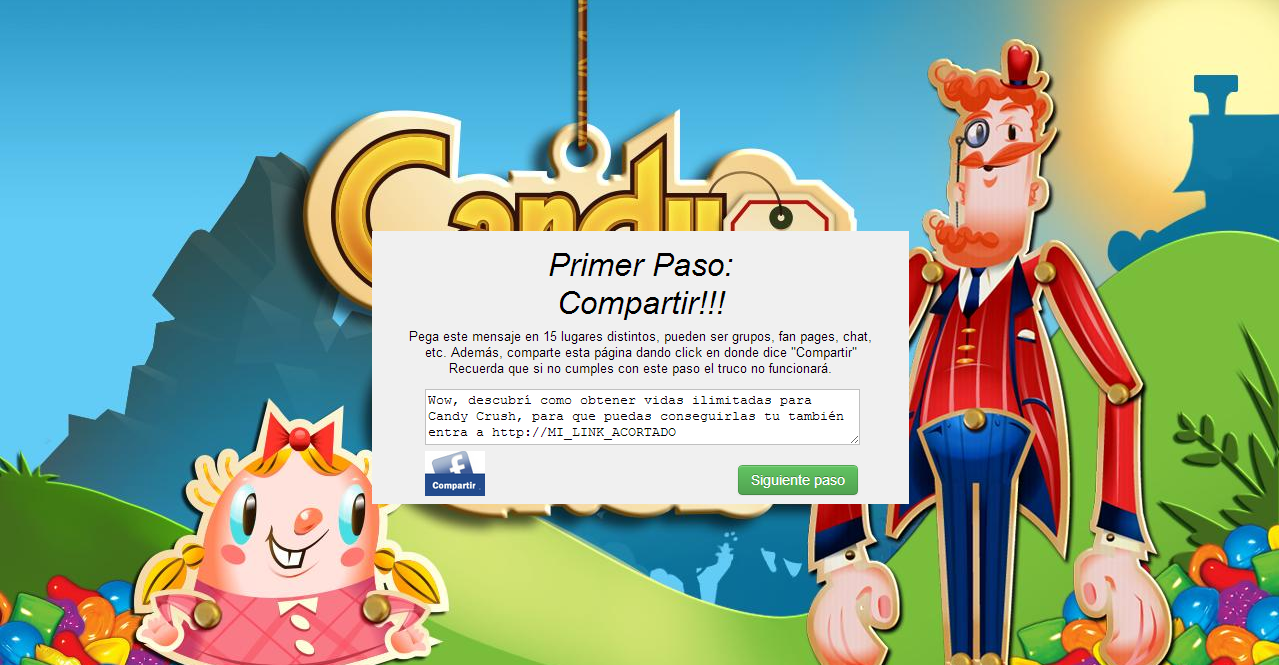
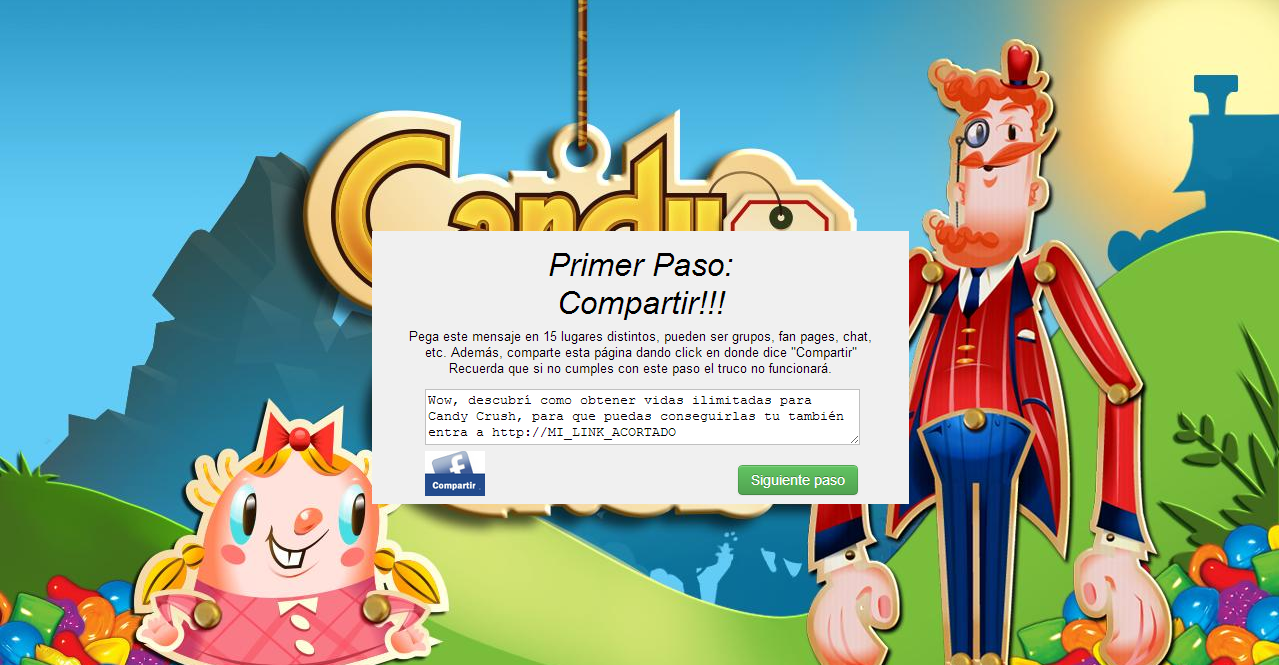
Este archivo nos ayudará a que nuestro script empiece a recibir visitas a través de facebook ya que aquí se pide a los visitantes que spameen un mensaje 15 veces en distintos lugares y que además compartan la url principal donde está alojado el script.
Este archivo deben editarlo y buscar (Control + B) lo siguiente:
eso deben sustituirlo por la url acortada de su dominio principal para que sea spameado por los usuarios en facebook y también para que sea compartido, aparece 2 veces en el archivo paso1.html
Una vez que el usuario visitante haya spameado y compartido la url, deberá dar click en "Siguiente paso".
Archivo: paso1.html
Código HTML:
Paso 3: Creando el archivo paso2.html
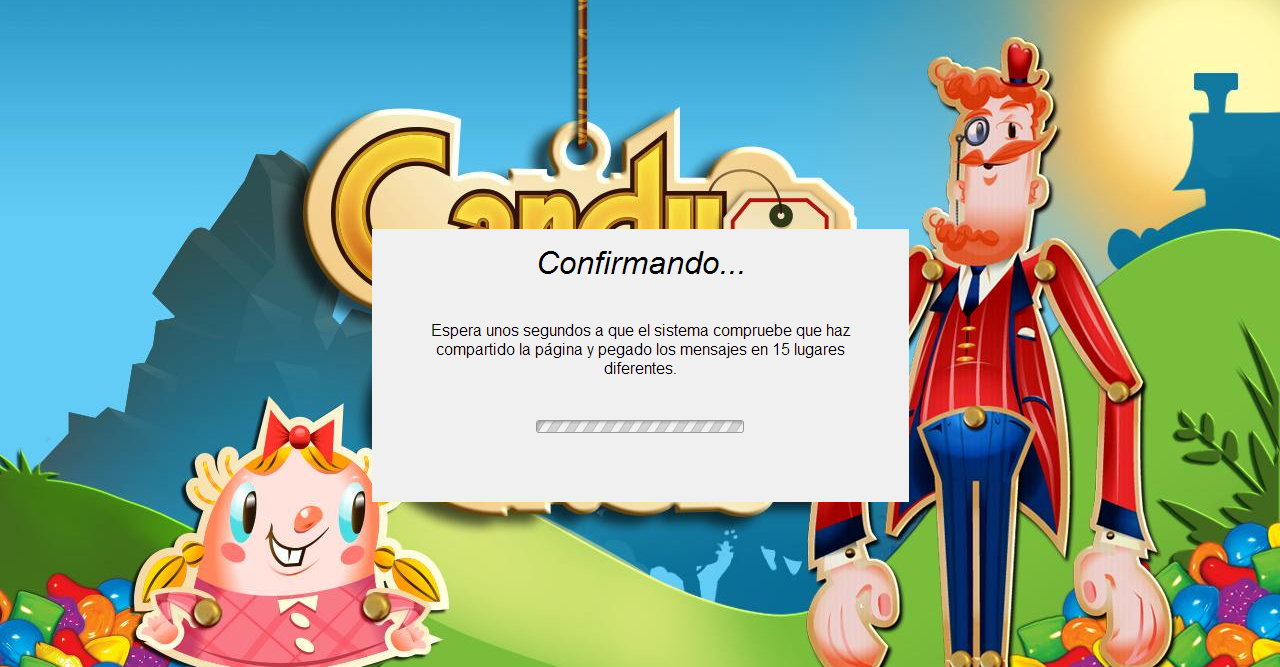
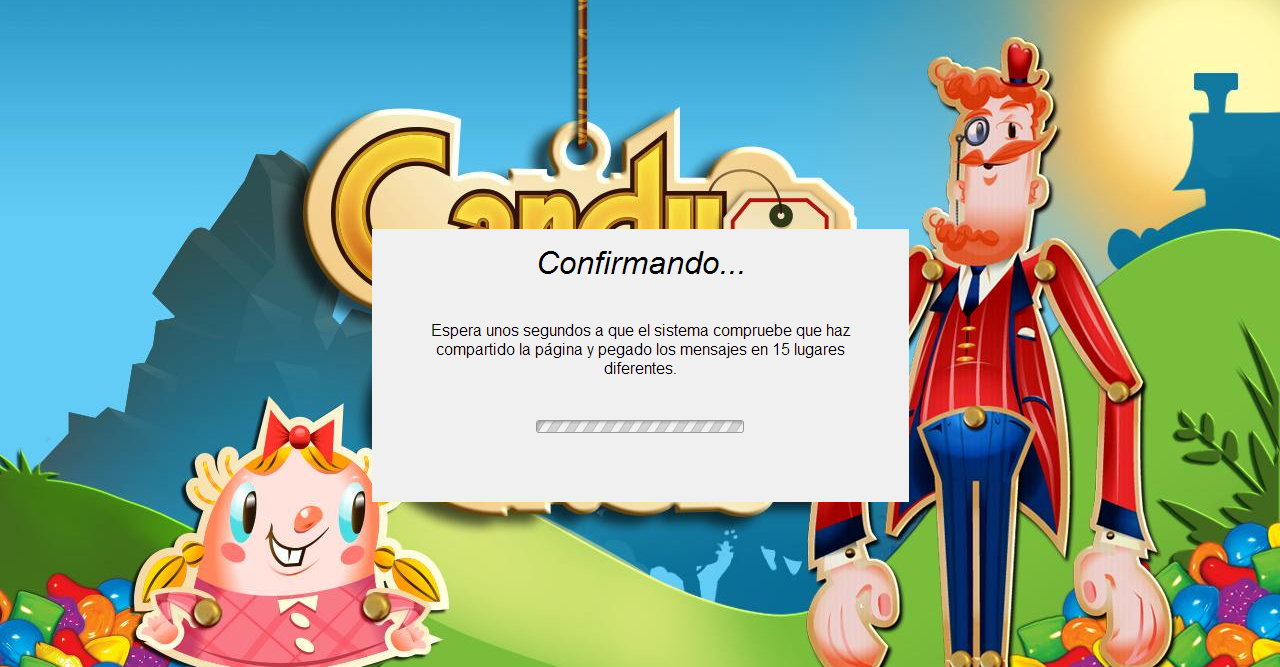
En este paso se muestra una animación de una barra de progreso y un texto en el que se indica que el sistema verificará si el usuario realizo las publicaciones 15 veces y compartió la página.
Pasados 6 segundos la página redirigirá al paso 3.
El tiempo de la animación lo pueden modificar, solo busquen la siguiente línea del código y cambién el número 6 por otro número, ese número ndica la cantidad de segundos que el usuario esperará antes de ser redirigido automáticamente al siguiente paso.
Archivo: paso2.html
Código HTML:
Paso 4: Creando el archivo paso3.html
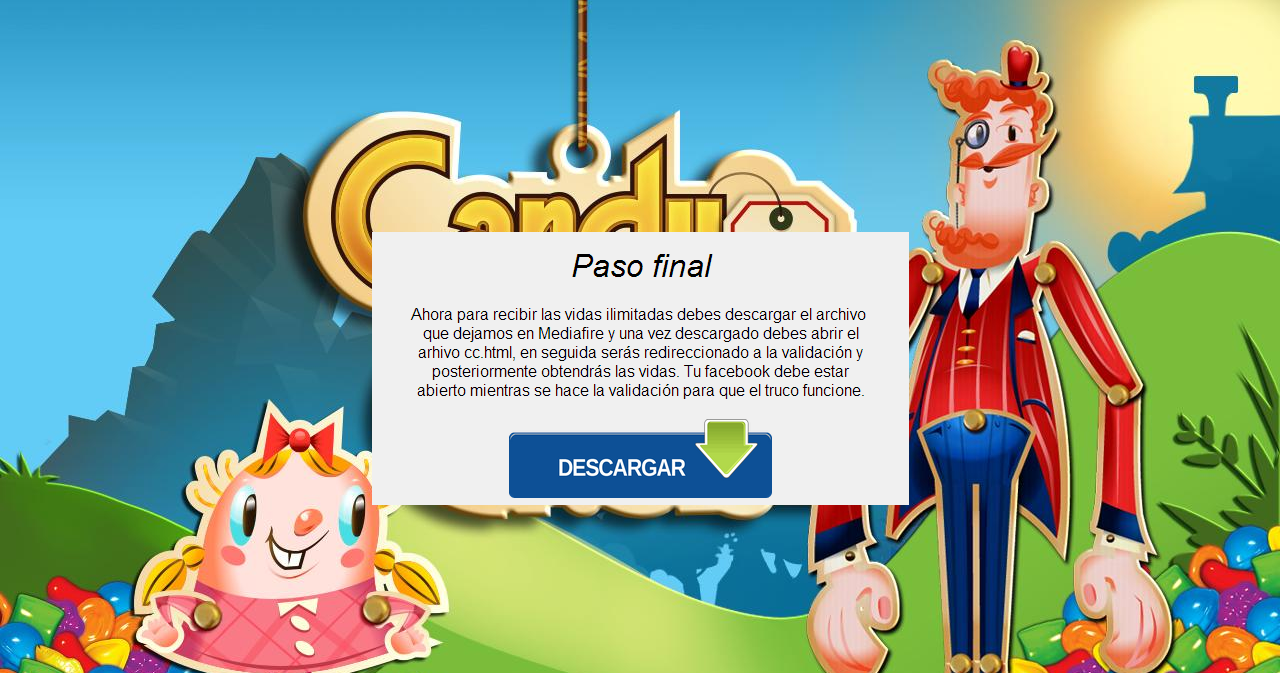
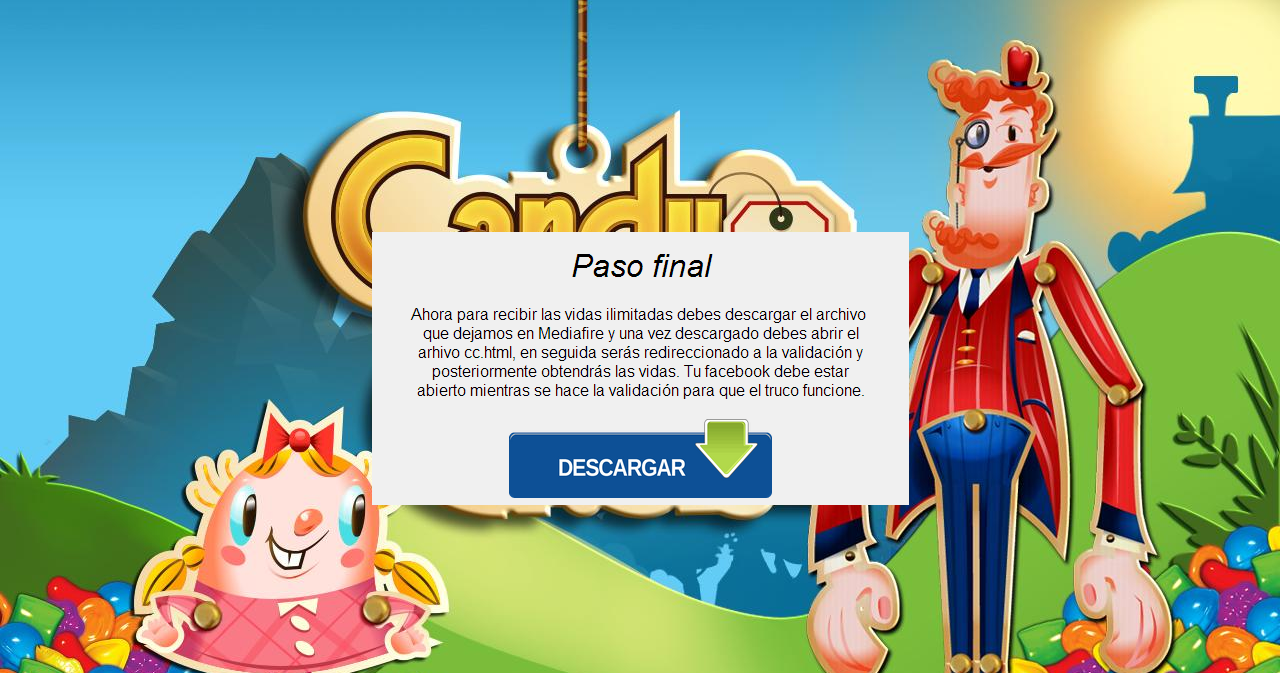
En este archivo se le indica al usuario que deben descargar un archivo, en el script dice que es de mediafire pero ustedes pueden adaptar el texto hacia algo que mejor se ajuste a su método de trabajo, lo que yo he hecho es hacer que el usuario descargue un archivo comprimido que a su vez contiene otro archivo comprimido con contraseña (cc.html, también lo incluyo) y un archivo de un bloc de notas de windows en el que se indica donde está la contraseña del archivo que hará la validación (cc.html) y que finalmente le dará las vidas para candy crush. De esta forma el usuario que visita nuestro sitio contesta la encuesta si es que se trabaja con PPD y así logran obtener una ganancia por descarga. Si trabajas con CPA el texto que se lee en este archivo debe ser adaptado por algo que se enfoque a campañas de ese tipo (solo editenlo en un bloc de notas y cambien el texto que puse) y así podrán obtener conversiones. Originalmente el script lo diseñe para CPA hace varios meses pero luego deje el CPA y lo adapte para PPD que es como se entrega el script.
Aquí deben de buscar lo siguiente (abran el archivo con un bloc de notas y con Control + B busquen):
La línea de arriba deben de cambiarla por la url de descarga de su archivo.
Archivo paso3.html
Código HTML:
Adicional: Creando el archivo cc.html
Este archivo solo hace una redirección a facebook, una vez que el usuario lo abre debe esperar 4 segundos y es redirigido a facebook, en la página que visualiza leerá que se está "Procesando" y que una vez finalizado el proceso será redirigido a facebook.
Archivo cc.html
Código HTML:
Recuerden que todos los archivos hacen uso de imagenes, por eso les dejo el script comprimido para que puedan descargarlo completo y hagan solo pequeñas modificaciones de links
LINK DE DESCARGA:
http://bit.ly/1pDQqCE
Pueden usar un hosting gratuito como el de hostinger que ya te da un subdominio gratis, así no gastan nada y todo es ganancia
NOTA: NO ES EL MISMO SCRIPT QUE VENDIO UN USUARIO AQUI EN EL FORO, EL SCRIPT ESTA HECHO POR MI DESDE CERO
Les dejo algunas capturas del script.




Como pueden ver, es un buen script para Ganar Dinero, inicialmente se hace un poco de spam y posteriormente los mismos usuarios de facebook se encargan de hacer el trabajo por ustedes, ideal para ser usado a través de menciones en fan pages, spam en grupos o perfiles de facebook díganme ¿quien no juega Candy Crush y quiere vidas ilimitadas?
Si el script te es de utilidad te agradecería le des click en "Me agrada", dejes un comentario y si puedes da like a través de facebook o uses tu cuenta de twitter o google + para compartir el post, si vuelvo a ganar esta semana lo tomaré como una señal para seguir publicando más scripts (tengo varios)
Aqui les dejo otro tutorial para spamear de forma automática todo el día, todos los días, ideal para aplicarlo con este tutorial o el de netflix que publique la semana pasada:
http://forobeta.com/tutoriales-de-facebook/335105-autopublicar-spam-dia-todos-dias-facebook.html
En este post aprnderás a hacer una landing page de Candy Crush, script que podrás usar con CPA, PPD o cualquier otro tipo de publicidad que se adapte al script de este post.
Al final dejo el link de descarga del script ya que hace uso de imágenes a través del código html
Paso 1: Crear el archivo index.html
En esta parte del script se le da una bienvenida al usuario describiendo lo que supuestamente recibirá, en este archivo se incluye un botón para avanzar al primer paso, el código lo dejo a continuación, el cual deberá ser insertado en un archivo llamado index.html
Archivo: index.html
Código HTML:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Language" content="es">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Vidas ilimitadas para Candy Crush Saga!!!</title>
<meta name="keywords" content="vidas ilimitadas de candy crush,candy crush,trucos de candy crush">
<style type="text/css">
div#container
{
width: 994px;
position: relative;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
text-align: left;
}
</style>
<style type="text/css">
body
{
text-align: center;
margin: 0;
background-color: #FFFFFF;
color: #000000;
}
#backgroundimage
{
height: auto;
left: 0;
margin: 0;
min-height: 100%;
min-width: 994px;
padding: 0;
position: fixed;
top: 0;
width: 100%;
z-index: -1;
}
</style>
<style type="text/css">
a
{
color: #00008B;
}
a:visited
{
color: #00008B;
}
a:active
{
color: #00008B;
}
</style>
</head>
<body>
<img id="backgroundimage" src="http://forobeta.com/images/fondo.jpg" border="0" alt="">
<div id="container">
<div id="wb_Form1" style="position:absolute;background-color:#F0F0F0;left:229px;top:233px;width:537px;height:273px;z-index:3">
<form name="Form1" method="post" action="mailto:yourname@yourdomain.com" enctype="text/plain" id="Form1">
<div id="wb_Text2" style="margin:0;padding:0;position:absolute;left:27px;top:97px;width:483px;height:32px;text-align:center;z-index:0;">
<font style="font-size:13px" color="#000000" face="Arial">Con este método podrás obtener las vidas ilimitadas en Candy Crush Saga para que ya no tengas que esperar más y puedas jugar todo el tiempo que desees.</font></div>
<div id="wb_Text1" style="margin:0;padding:0;position:absolute;left:39px;top:16px;width:459px;height:74px;text-align:center;z-index:1;">
<font style="font-size:32px" color="#000000" face="Arial"><i>Vidas ilimitadas para <br>
Candy Crush Saga!!!</i></font></div>
<div id="wb_Image1" style="margin:0;padding:0;position:absolute;left:155px;top:161px;width:227px;height:90px;text-align:left;z-index:2;">
<a href="./paso1.html"><img src="http://forobeta.com/images/boton_comenzar.png" id="Image1" alt="" border="0" style="width:227px;height:90px;"></a></div>
</form>
</div>
</div>
</body>
</html>Paso 2: Creando el archivo paso1.html
Este archivo nos ayudará a que nuestro script empiece a recibir visitas a través de facebook ya que aquí se pide a los visitantes que spameen un mensaje 15 veces en distintos lugares y que además compartan la url principal donde está alojado el script.
Este archivo deben editarlo y buscar (Control + B) lo siguiente:
Insertar CODE, HTML o PHP:
http://MI_LINK_ACORTADOeso deben sustituirlo por la url acortada de su dominio principal para que sea spameado por los usuarios en facebook y también para que sea compartido, aparece 2 veces en el archivo paso1.html
Una vez que el usuario visitante haya spameado y compartido la url, deberá dar click en "Siguiente paso".
Archivo: paso1.html
Código HTML:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Language" content="es">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Vidas ilimitadas para Candy Crush Saga!!!</title>
<meta name="keywords" content="vidas ilimitadas de candy crush,candy crush,trucos de candy crush">
<style type="text/css">
div#container
{
width: 994px;
position: relative;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
text-align: left;
}
</style>
<style type="text/css">
body
{
text-align: center;
margin: 0;
background-color: #FFFFFF;
color: #000000;
}
#backgroundimage
{
height: auto;
left: 0;
margin: 0;
min-height: 100%;
min-width: 994px;
padding: 0;
position: fixed;
top: 0;
width: 100%;
z-index: -1;
}
</style>
<style type="text/css">
a
{
color: #00008B;
}
a:visited
{
color: #00008B;
}
a:active
{
color: #00008B;
}
</style>
</head>
<body>
<img id="backgroundimage" src="http://forobeta.com/images/fondo.jpg" border="0" alt="">
<div id="container">
<div id="wb_Form1" style="position:absolute;background-color:#F0F0F0;left:229px;top:233px;width:537px;height:273px;z-index:5">
<form name="Form1" method="post" action="mailto:yourname@yourdomain.com" enctype="text/plain" id="Form1">
<div id="wb_Text2" style="margin:0;padding:0;position:absolute;left:27px;top:97px;width:483px;height:48px;text-align:center;z-index:0;">
<font style="font-size:13px" color="#000000" face="Arial">Pega este mensaje en 15 lugares distintos, pueden ser grupos, fan pages, chat, etc. Además, comparte esta página dando click en donde dice "Compartir"<br>
Recuerda que si no cumples con este paso el truco no funcionará.</font></div>
<div id="Html2" style="position:absolute;left:53px;top:220px;width:60px;height:45px;z-index:1">
<center>
<font style="font-size:14px" color="#000000" face="Arial">
<a target="_blank" href="http://www.facebook.com/sharer.php?u=http://MI_LINK_ACORTADO&t=Hackea Facebook"> <img src="http://vidascandycrush.info/images/facebook_share_icon.gif" WIDTH=60 HEIGHT=45></a>
</font>
</center>
</div>
<div id="wb_Image1" style="margin:0;padding:0;position:absolute;left:365px;top:233px;width:122px;height:32px;text-align:left;z-index:2;">
<a href="./paso2.html"><img src="http://forobeta.com/images/buttonnext.png" id="Image1" alt="" border="0" style="width:122px;height:32px;"></a></div>
<textarea name="TextArea1" id="TextArea1" style="position:absolute;left:53px;top:158px;width:429px;height:50px;border:1px #C0C0C0 solid;font-family:Courier New;font-size:13px;z-index:3" rows="2" cols="49">Wow, descubrí como obtener vidas ilimitadas para Candy Crush, para que puedas conseguirlas tu también entra a http://MI_LINK_ACORTADO</textarea>
<div id="wb_Text3" style="margin:0;padding:0;position:absolute;left:39px;top:16px;width:459px;height:74px;text-align:center;z-index:4;">
<font style="font-size:32px" color="#000000" face="Arial"><i>Primer Paso:<br>
Compartir!!!</i></font></div>
</form>
</div>
</div>
</body>
</html>Paso 3: Creando el archivo paso2.html
En este paso se muestra una animación de una barra de progreso y un texto en el que se indica que el sistema verificará si el usuario realizo las publicaciones 15 veces y compartió la página.
Pasados 6 segundos la página redirigirá al paso 3.
El tiempo de la animación lo pueden modificar, solo busquen la siguiente línea del código y cambién el número 6 por otro número, ese número ndica la cantidad de segundos que el usuario esperará antes de ser redirigido automáticamente al siguiente paso.
Insertar CODE, HTML o PHP:
<meta http-equiv="refresh" content="6; URL=./paso3.html">Archivo: paso2.html
Código HTML:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Language" content="es">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Vidas ilimitadas para Candy Crush Saga!!!</title>
<meta name="keywords" content="vidas ilimitadas de candy crush,candy crush,trucos de candy crush">
<meta http-equiv="refresh" content="6; URL=./paso3.html">
<style type="text/css">
div#container
{
width: 994px;
position: relative;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
text-align: left;
}
</style>
<style type="text/css">
body
{
text-align: center;
margin: 0;
background-color: #7FFFD4;
color: #000000;
}
#backgroundimage
{
height: auto;
left: 0;
margin: 0;
min-height: 100%;
min-width: 994px;
padding: 0;
position: fixed;
top: 0;
width: 100%;
z-index: -1;
}
</style>
<style type="text/css">
a
{
color: #00008B;
}
a:visited
{
color: #00008B;
}
a:active
{
color: #00008B;
}
</style>
</head>
<body>
<img id="backgroundimage" src="http://forobeta.com/images/fondo.jpg" border="0" alt="">
<div id="container">
<div id="wb_Form1" style="position:absolute;background-color:#F0F0F0;left:229px;top:233px;width:537px;height:273px;z-index:2">
<form name="Form1" method="post" action="mailto:yourname@yourdomain.com" enctype="text/plain" id="Form1">
<div id="wb_Image1" style="margin:0;padding:0;position:absolute;left:164px;top:191px;width:208px;height:13px;text-align:left;z-index:0;">
<img src="http://forobeta.com/images/loadingbar.gif" id="Image1" alt="" border="0" style="width:208px;height:13px;"></div>
<div id="wb_Text2" style="margin:0;padding:0;position:absolute;left:39px;top:16px;width:459px;height:127px;text-align:center;z-index:1;">
<font style="font-size:32px" color="#000000" face="Arial"><i>Confirmando...<br>
</i></font><font style="font-size:16px" color="#000000" face="Arial"><br>
<br>
Espera unos segundos a que el sistema compruebe que haz compartido la página y pegado los mensajes en 15 lugares diferentes.</font></div>
</form>
</div>
</div>
</body>
</html>Paso 4: Creando el archivo paso3.html
En este archivo se le indica al usuario que deben descargar un archivo, en el script dice que es de mediafire pero ustedes pueden adaptar el texto hacia algo que mejor se ajuste a su método de trabajo, lo que yo he hecho es hacer que el usuario descargue un archivo comprimido que a su vez contiene otro archivo comprimido con contraseña (cc.html, también lo incluyo) y un archivo de un bloc de notas de windows en el que se indica donde está la contraseña del archivo que hará la validación (cc.html) y que finalmente le dará las vidas para candy crush. De esta forma el usuario que visita nuestro sitio contesta la encuesta si es que se trabaja con PPD y así logran obtener una ganancia por descarga. Si trabajas con CPA el texto que se lee en este archivo debe ser adaptado por algo que se enfoque a campañas de ese tipo (solo editenlo en un bloc de notas y cambien el texto que puse) y así podrán obtener conversiones. Originalmente el script lo diseñe para CPA hace varios meses pero luego deje el CPA y lo adapte para PPD que es como se entrega el script.
Aquí deben de buscar lo siguiente (abran el archivo con un bloc de notas y con Control + B busquen):
Insertar CODE, HTML o PHP:
http://mi_link_de_descarga.comLa línea de arriba deben de cambiarla por la url de descarga de su archivo.
Archivo paso3.html
Código HTML:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Language" content="es">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Vidas ilimitadas para Candy Crush Saga!!!</title>
<meta name="keywords" content="vidas ilimitadas de candy crush,candy crush,trucos de candy crush">
<style type="text/css">
div#container
{
width: 994px;
position: relative;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
text-align: left;
}
</style>
<style type="text/css">
body
{
text-align: center;
margin: 0;
background-color: #7FFFD4;
color: #000000;
}
#backgroundimage
{
height: auto;
left: 0;
margin: 0;
min-height: 100%;
min-width: 994px;
padding: 0;
position: fixed;
top: 0;
width: 100%;
z-index: -1;
}
</style>
<style type="text/css">
a
{
color: #00008B;
}
a:visited
{
color: #00008B;
}
a:active
{
color: #00008B;
}
</style>
</head>
<body>
<img id="backgroundimage" src="http://forobeta.com/images/fondo.jpg" border="0" alt="">
<div id="container">
<div id="wb_Form1" style="position:absolute;background-color:#F0F0F0;left:229px;top:233px;width:537px;height:273px;z-index:2">
<form name="Form1" method="post" action="mailto:yourname@yourdomain.com" enctype="text/plain" id="Form1">
<div id="wb_Text1" style="margin:0;padding:0;position:absolute;left:39px;top:16px;width:459px;height:145px;text-align:center;z-index:0;">
<font style="font-size:32px" color="#000000" face="Arial"><i>Paso final<br>
</i></font><font style="font-size:16px" color="#000000" face="Arial"><br>
Ahora para recibir las vidas ilimitadas debes descargar el archivo <br>
que dejamos en Mediafire y una vez descargado debes abrir el arhivo cc.html, en seguida serás redireccionado a la validación y posteriormente obtendrás las vidas. Tu facebook debe estar abierto mientras se hace la validación para que el truco funcione.</font></div>
<div id="wb_Image1" style="margin:0;padding:0;position:absolute;left:137px;top:187px;width:263px;height:79px;text-align:left;z-index:1;">
<a href="https://www.mediafire.com/?o95s50ar4xrr6g3"><img src="http://forobeta.com/images/descargar.png" id="Image1" alt="" border="0" style="width:263px;height:79px;"></a></div>
</form>
</div>
</div>
</body>
</html>Adicional: Creando el archivo cc.html
Este archivo solo hace una redirección a facebook, una vez que el usuario lo abre debe esperar 4 segundos y es redirigido a facebook, en la página que visualiza leerá que se está "Procesando" y que una vez finalizado el proceso será redirigido a facebook.
Archivo cc.html
Código HTML:
Insertar CODE, HTML o PHP:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Language" content="es">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Vidas ilimitadas para Candy Crush Saga!!!</title>
<meta name="keywords" content="vidas ilimitadas de candy crush,candy crush,trucos de candy crush">
<meta http-equiv="refresh" content="4; URL=http://www.facebook.com">
<style type="text/css">
div#container
{
width: 994px;
position: relative;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
text-align: left;
}
</style>
<style type="text/css">
body
{
text-align: center;
margin: 0;
background-color: #7FFFD4;
color: #000000;
}
#backgroundimage
{
height: auto;
left: 0;
margin: 0;
min-height: 100%;
min-width: 994px;
padding: 0;
position: fixed;
top: 0;
width: 100%;
z-index: -1;
}
</style>
<style type="text/css">
a
{
color: #00008B;
}
a:visited
{
color: #00008B;
}
a:active
{
color: #00008B;
}
</style>
</head>
<body>
<img id="backgroundimage" src="http://forobeta.com/images/fondo.jpg" border="0" alt="">
<div id="container">
<div id="wb_Form1" style="position:absolute;background-color:#F0F0F0;left:229px;top:233px;width:537px;height:273px;z-index:3">
<form name="Form1" method="post" action="mailto:yourname@yourdomain.com" enctype="text/plain" id="Form1">
<div id="wb_Text1" style="margin:0;padding:0;position:absolute;left:81px;top:62px;width:375px;height:61px;text-align:center;z-index:0;">
<font style="font-size:53px" color="#000000" face="Arial"><i>Procesando...</i></font></div>
<div id="wb_Image1" style="margin:0;padding:0;position:absolute;left:164px;top:161px;width:208px;height:13px;text-align:left;z-index:1;">
<img src="http://forobeta.com/images/loadingbar.gif" id="Image1" alt="" border="0" style="width:208px;height:13px;"></div>
<div id="wb_Text2" style="margin:0;padding:0;position:absolute;left:70px;top:208px;width:397px;height:32px;text-align:center;z-index:2;">
<font style="font-size:13px" color="#000000" face="Arial">Una vez terminado el proceso serás redirigido a Facebook en donde podrás verificar las vidas de Candy Crush</font></div>
</form>
</div>
</div>
</body>
</html>Recuerden que todos los archivos hacen uso de imagenes, por eso les dejo el script comprimido para que puedan descargarlo completo y hagan solo pequeñas modificaciones de links
LINK DE DESCARGA:
http://bit.ly/1pDQqCE
Pueden usar un hosting gratuito como el de hostinger que ya te da un subdominio gratis, así no gastan nada y todo es ganancia
NOTA: NO ES EL MISMO SCRIPT QUE VENDIO UN USUARIO AQUI EN EL FORO, EL SCRIPT ESTA HECHO POR MI DESDE CERO
Les dejo algunas capturas del script.




Como pueden ver, es un buen script para Ganar Dinero, inicialmente se hace un poco de spam y posteriormente los mismos usuarios de facebook se encargan de hacer el trabajo por ustedes, ideal para ser usado a través de menciones en fan pages, spam en grupos o perfiles de facebook díganme ¿quien no juega Candy Crush y quiere vidas ilimitadas?
Si el script te es de utilidad te agradecería le des click en "Me agrada", dejes un comentario y si puedes da like a través de facebook o uses tu cuenta de twitter o google + para compartir el post, si vuelvo a ganar esta semana lo tomaré como una señal para seguir publicando más scripts (tengo varios)
Aqui les dejo otro tutorial para spamear de forma automática todo el día, todos los días, ideal para aplicarlo con este tutorial o el de netflix que publique la semana pasada:
http://forobeta.com/tutoriales-de-facebook/335105-autopublicar-spam-dia-todos-dias-facebook.html
Última edición:

