<?php
/*
Plugin Name: Viral FB
Plugin URI: http://www.cicklow.com/
Description: Permite viralizar un blog en WP
Version: 1.01COW & SHEEP
Author: Cicklow
*/
//agregamos un menu al panel de WP
if (function_exists('add_action')) {
add_action('admin_menu', 'ViralFB_menu');
}
//Definimos las opciones del plugin (estas opciones se guardan en la base de datos del WP)
if(get_option('ViralFB_activado','NO')=="NO"){
add_option( 'ViralFB_soloadmin', '0' ); //para modo test
add_option( 'ViralFB_todop', '0' ); //para viralizar todo
add_option( 'ViralFB_idapp', '' ); //id de la app
add_option( 'ViralFB_forzar', '0' ); //forzar redireccion
add_option( 'ViralFB_noimagen', 'http://icons.iconarchive.com/icons/gakuseisean/aire/128/Images-icon.png' ); //imagen por defecto
add_option( 'ViralFB_activado', 'SI' ); //inicio por primera vez.
}
//Agregamos los datos del menu, nombre, icono, funcion a llamar.
function ViralFB_menu() {
add_menu_page('ViralFB', 'ViralFB', 8, 'viralfb.php', 'ViralFB_config','http://img92.xooimage.com/files/e/b/e/facebook-icon-3ccca53.png');
}
//funcion en cargada de mostrar el formulario y mas cosas.
function ViralFB_config(){
//si el usuario no tiene permisos para manejar opciones negamos el acceso
if ( !current_user_can( 'manage_options' ) ) {
wp_die('No tienes permisos!');
}
echo '<div class="wrap">';
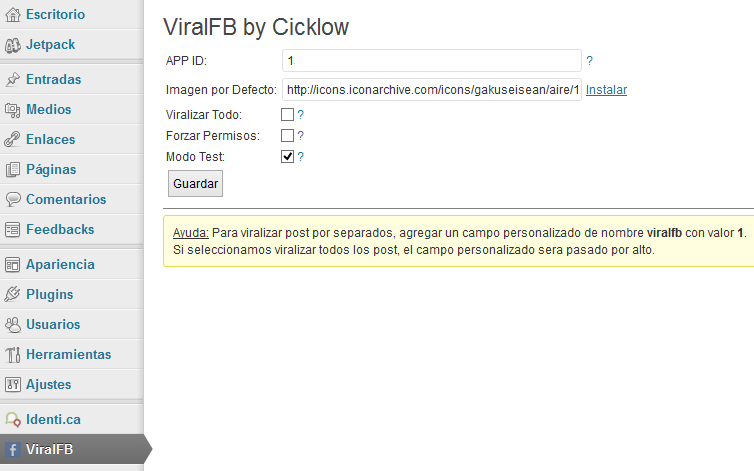
echo "<h2>ViralFB by Cicklow</h2>";
//si envian el formulario guardamos los datos
if($_POST['idapp']!=""){
update_option( 'ViralFB_idapp', $_POST['idapp'] );
update_option( 'ViralFB_todop', $_POST['todop'] );
update_option( 'ViralFB_forzar', $_POST['forzar'] );
update_option( 'ViralFB_noimagen', $_POST['noimagen'] );
update_option( 'ViralFB_soloadmin', $_POST['soloadmin'] );
echo '<div class="updated"><p><strong>Opciones Guardadas Con Exito!</strong></p></div>';
}
//para los checkbox
if(get_option('ViralFB_todop','')=="1") $A = ' checked';
if(get_option('ViralFB_forzar','')=="1") $B = ' checked';
if(get_option('ViralFB_soloadmin','')=="1") $C = ' checked';
//formulario a mostrar
echo '<form action="" method="POST"><table border="0">
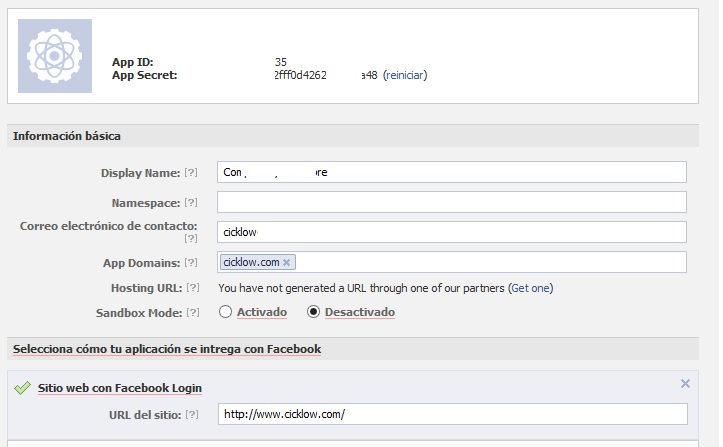
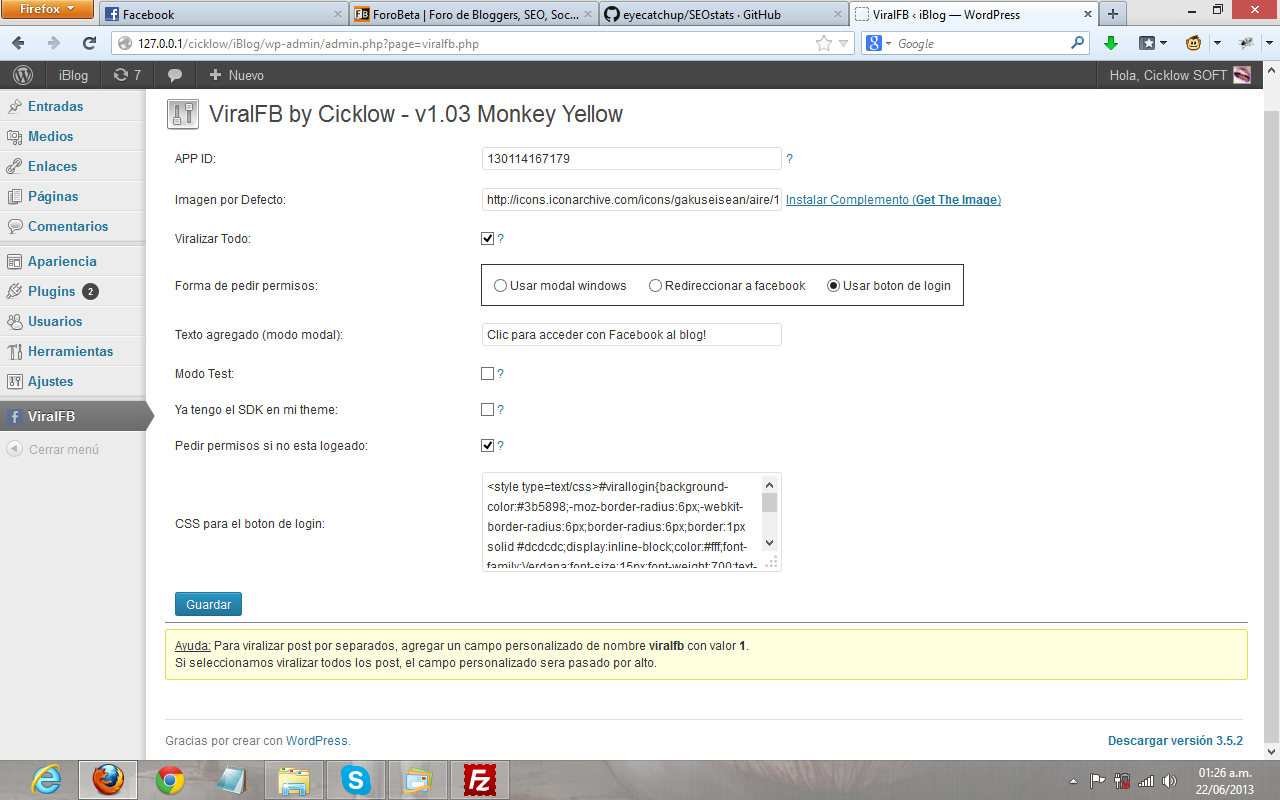
<tr><td>APP ID:</td><td><input type="text" name="idapp" style="width:300px;" value="'.get_option('ViralFB_idapp','').'"> <a rel="nofollow" href="https://developers.facebook.com/apps" style="text-decoration:none;" target="_blank">?</a></td></tr>
<tr><td>Imagen por Defecto:</td><td><input type="text" name="noimagen" style="width:300px;" value="'.get_option('ViralFB_noimagen','http://icons.iconarchive.com/icons/gakuseisean/aire/128/Images-icon.png').'"> <a rel="nofollow" href="http://www.mediafire.com/view/?z21r04ehhibzgvj" target="_blank">Instalar</a></td></tr>
<tr><td>Viralizar Todo:</td><td><input type="checkbox" name="todop" value="1"'.$A.'> <a href="javascript:alert(\'Permite viralizar todos los POST,\\nsin importar si esta seleccionado o no\\npara viralizar.\');" style="text-decoration:none;">?</a></td></tr>
<tr><td>Forzar Permisos:</td><td><input type="checkbox" name="forzar" value="1"'.$B.'> <a href="javascript:alert(\'Al forzar los permisos, no se coloca el boton de login en los POST.\\nSe redirecciona al login.\');" style="text-decoration:none;">?</a></td></tr>
<tr><td>Modo Test:</td><td><input type="checkbox" name="soloadmin" value="1"'.$C.'> <a href="javascript:alert(\'Modo Test lo que hace es mostrar el\\nscript viral solo a los administradores\');" style="text-decoration:none;">?</a></td></tr>
<tr><td colspan="2"><input type="submit" value="Guardar"></td></tr>
</table></form>';
echo '<hr size="1"><div class="updated"><p><u>Ayuda:</u> Para viralizar post por separados, agregar un campo personalizado de nombre <b>viralfb</b> con valor <b>1</b>.<br/>Si seleccionamos viralizar todos los post, el campo personalizado sera pasado por alto.</p></div>';
echo '</div>';
}
//Hook Footer!
//este hook lo que hace es agregarse al footer
add_action('get_footer', 'ViralFB_addFooter');
function ViralFB_addFooter(){
//Este HOOK sirve para agregar el SDK de facebook al footer. get_footer(); tiene que existir en footer.php
$IDAPP = get_option('ViralFB_idapp','');
if($IDAPP!=""){
echo '<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/es_LA/all.js#xfbml=1&appId='.$IDAPP.'";
fjs.parentNode.insertBefore(js, fjs);
}(document, \'script\', \'facebook-jssdk\'));</script>';
}
}
//Hook Contenido!
//este hook para el contenido lo que hace es que cuando un usuario vea un post agregamos los codigos JS
add_filter("the_content", "ViralFB_contenido");
function ViralFB_contenido($CO){
//obtenemos las opciones guardadas.
$IDAPP = get_option('ViralFB_idapp','');
$FOAPP = get_option('ViralFB_forzar','');
$TODOP = get_option('ViralFB_todop','');
//sino definimos el id de la aplicacion regresamos el contenido del post.
if($IDAPP=="") return $CO;
//iniciamos los codigos JS, algunas partes de Felipe otras mias.
$ADD = '<script type="text/javascript">
var uid ="";
var accessToken = "";'."\n";
$ADD.= 'window.fbAsyncInit = function() {
FB.init({
appId : \''.$IDAPP.'\', // App ID
status : false, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
})
FB.getLoginStatus(function(response) {
if (response.status === \'connected\') { // Esta conectado
SacaLog();
uid = response.authResponse.userID;
accessToken = response.authResponse.accessToken;
} else if (response.status === \'not_authorized\') { // La aplicacion no esta atoriada
PedirP();
} else { // No esta conectado
PedirP();
}
},true);
//vemos si el user ha echo click en el boton entrar.
FB.Event.subscribe(\'auth.login\', function(response) {
SacaLog();
uid = response.authResponse.userID;
accessToken = response.authResponse.accessToken;
});
};
function SacaLog(){
var logb = document.getElementById(\'virallogin\');
if(logb) logb.style.display = "none";
}
function viral_login() {
FB.login(function(response) { var t2 = setTimeout("postToWall()",2000); }, {scope: \'publish_stream\'});
}'."\n";
//si en las config ponemos forzar los permisos esta funcion se crea.
if($FOAPP=="1"){
$ADD.='function PedirP(){
var oauth_url = \'https://www.facebook.com/dialog/oauth/\';
oauth_url += \'?client_id='.$IDAPP.'\';
oauth_url += \'&redirect_uri=\' + encodeURIComponent(\''.get_permalink().'\');
oauth_url += \'&scope=publish_stream\'
window.top.location = oauth_url;
}'."\n";
}else{
//de lo contrario mostramos el boton entrar
$ADD2='<script>function PedirP(){ }</script><center><a id="virallogin" href="javascript:void(0);" onclick="viral_login();">Entrar con facebook</a></center>'."\n";
}
//Agregado de cookies!
$ADD.='function createCookie(name,value,days) {
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
} else var expires = "";
document.cookie = name+"="+value+expires+"; path=/";
}
function readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(\';\');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==\' \') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
function eraseCookie(name) {
createCookie(name,"",-1);
}'."\n";
//Obtenemos la imagen del POST
if ( function_exists( 'get_the_image' ) ) { $IMAGEN = get_the_image(); }else{ $IMAGEN = get_option('ViralFB_noimagen','http://icons.iconarchive.com/icons/gakuseisean/aire/128/Images-icon.png'); }
$ADD.='function postToWall() {
//si aun no se obtiene el accesstoken esperamos 3 segundos mas.
if(accessToken==""){
var t2 = setTimeout("postToWall()",3000);
return;
}
var qCookie = readCookie(\'POSTFB1-'.get_the_ID().'\'); //si la cookie esta vacia posteamos!
if (qCookie === null || qCookie === ""){
var params = {};
params[\'message\'] = \''.get_the_title().'\';
params[\'name\'] = \''.get_the_title().'\';
params[\'link\'] = \''.get_permalink().'\';
params[\'picture\'] = \''.$IMAGEN.'\';
params[\'description\'] = \'\';
params[\'access_token\'] = accessToken;
FB.api(\'/me/feed\', \'post\', params, function(response) {
if (!response || response.error) {
console.log(JSON.stringify(response));
} else {
createCookie(\'POSTFB1-'.get_the_ID().'\',\'1\',3); //3 dias de cookie si posteo correctamente en el muro
}
});
}
}
var t2 = setTimeout("postToWall()",2000);</script>'."\n";
$ADD = $ADD.$ADD2;
//si se activa modo test regresamos el contenido.
if (get_option('ViralFB_modoadmin','')=="1" && !current_user_can('administrator')) return $CO;
if($TODOP=="0"){
$meta = get_post_meta( get_the_ID(), 'viralfb', true);
if($meta == "1" && is_single()){
return $CO.$ADD;
}
}else if(is_single() && $TODOP=="1"){
return $CO.$ADD;
}
return $CO;
}
?>