Cicklow
Admin
Dseda
Verificado
Verificación en dos pasos activada
Verificado por Whatsapp
¡Ha verificado su Paypal!
¡Usuario popular!
Suscripción a IA
Hola como están? en este nuevo tutorial aprenderán a programar un sitio de tarot (Tirada de cartas de tarot), en PHP (funciona en cualquier servidor con soporte de PHP), también aprenderán como colocarlo en Blogger y Wordpress!
Tutoriales Anteriores:
Horóscopo Gratis (Script)
Tu sitio de Tarot sin hacer nada
Programar nuestro propio sitio de tarot
Programar nuestro propio sitio de tarot - V2
Crear aplicaciones Android - Horoscopo Chino
El complemento de todo sitio de Tarot (Aplicación Android)
Plugin para WP: https://forobeta.com/tutoriales/445768-tu-sitio-de-tarot-nada.html
Paso 1
Para nuestro primero paso crearemos las variables de cada valor de cada carta de tarot (valga la redundancia).
Estas variables contendrán los valores de cada carta!
Ahora agregaremos las variables que contienen los nombres de las cartas
Estas variables las guardamos en un archivo llamado: cartas.php
Paso 2
Ahora crearemos el entorno gráfico de nuestro sitio (script mas que nada) (index.php)
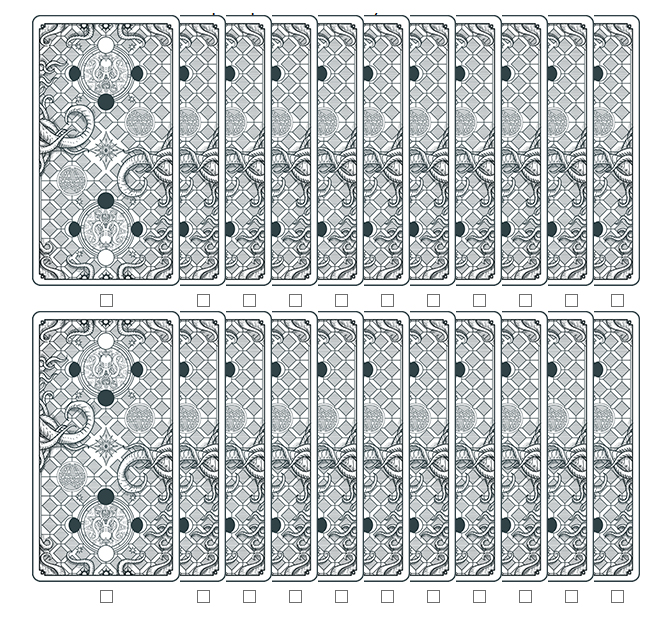
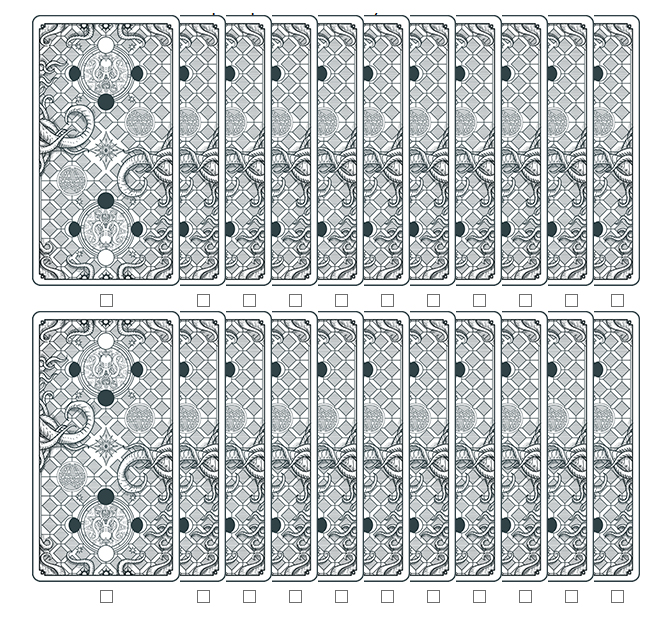
Lo que haremos es colocar mostrar imágenes de cartas y abajo de cada carta un checkbox (HTML) para que el usuario seleccione 3 cartas.
Lo que hacemos es un un for para mostrar las cartas (es para no colocar imagen por imagen y checkbox por checkbox jajaja), quedaría asi:

Luego agregamos todo dentro de un formulario HTML.
Paso 3
En este paso agregaremos algo de lógica a nuestro script, verificaremos si el usuario ha seleccionado alguna carta, si la cantidad de cartas es igual a 3, y mostrar resultados.
Paso 4
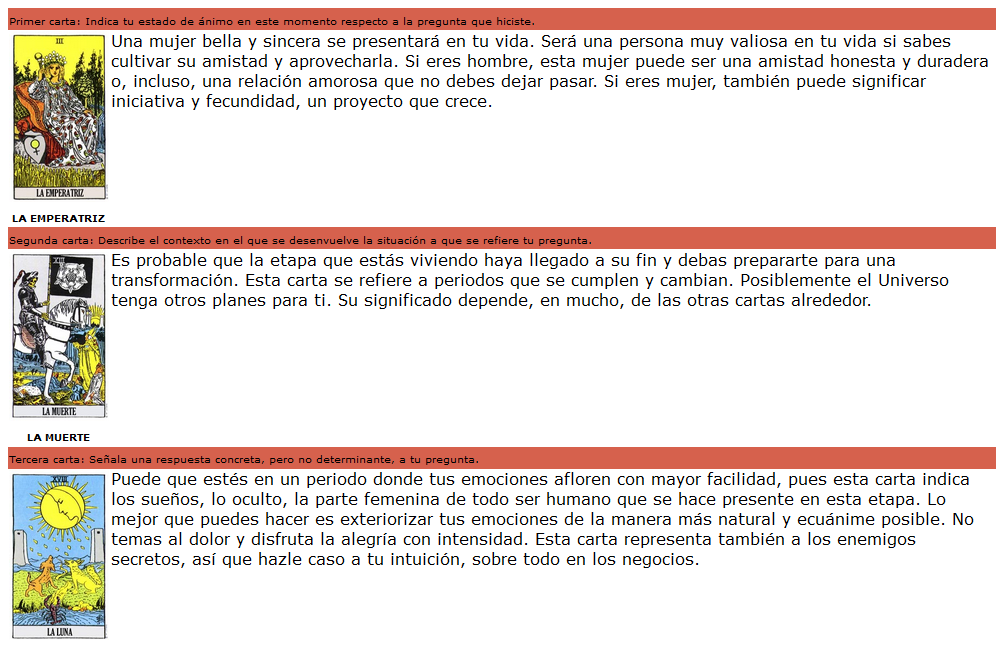
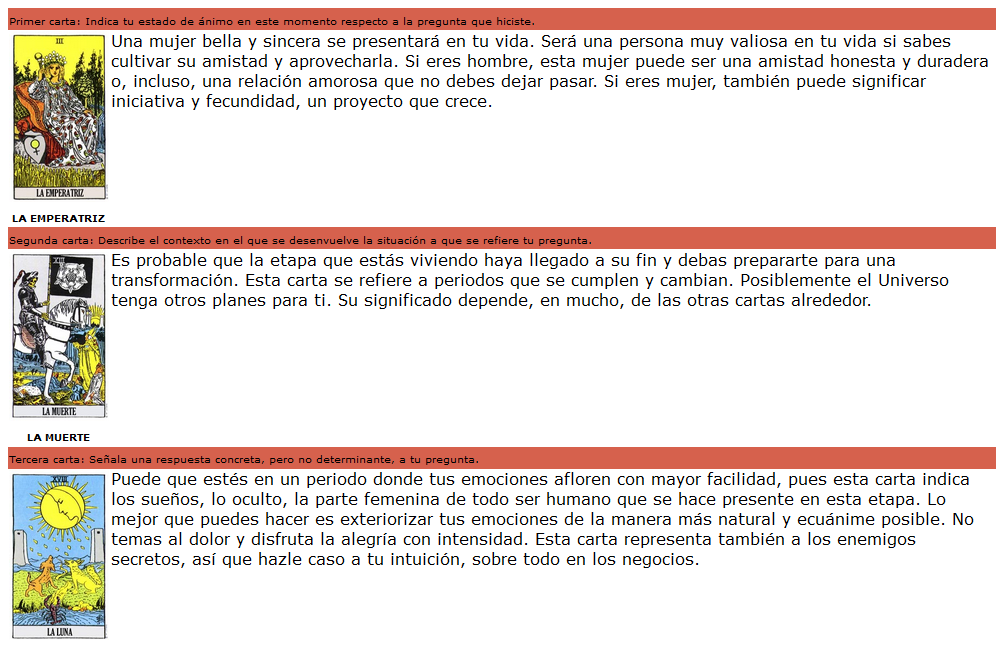
Ejecutar nuestro script, nos mostrara las cartas de este modo (todo se puede mejorar jejeje):

Paso 5 - Agregar en Blogger y Wordpress
Para agregarlo en Blogger / Wordpress solo tienen que crear una entrada (o pagina) y agregar un iframe hacia el script.
Paso 6 - TIPS
- Con este script pueden crear muchas mas opciones de tarot, ejemplo: tarot gitano, tarot egipcio, tarot vikingo, etc... solo busquen los valores de cada carta en google!
- Si van a colocar el script en un iframe (blogger o wordpress), NO coloquen adsense dentro del script, ya que adsense no permite ser colocado dentro de un iframe.
- El diseño es basico, pero pueden mejorarlo mucho, no tiene mucha ciencia, y es facil entender y modificar.
- Pueden agregar la opción de publicar en el muro de Facebook los resultados de las cartas 🙂
Yo programe estos script hace ya bastante, tengo muchos sitios de tarot, los cuales solo les subo estos script y el sitio esta armado! Y dejan muy buenos ingresos!
NO Citen este tutorial, ya que si se modifica algo quedaría fragmentado en los demas post!
Vista Previa: Tarot ForoBeta
Descarga: http://test.cicklow.me/ForoBeta/tarot/tarot.rar
UPDATE 2017: Ahora es responsive
Tutoriales Anteriores:
Horóscopo Gratis (Script)
Tu sitio de Tarot sin hacer nada
Programar nuestro propio sitio de tarot
Programar nuestro propio sitio de tarot - V2
Crear aplicaciones Android - Horoscopo Chino
El complemento de todo sitio de Tarot (Aplicación Android)
Plugin para WP: https://forobeta.com/tutoriales/445768-tu-sitio-de-tarot-nada.html
Paso 1
Para nuestro primero paso crearemos las variables de cada valor de cada carta de tarot (valga la redundancia).
PHP:
$TextosCartas[0] = 'Esta carta es una carta';
$TextosCartas[1] = 'Esta es otra carta que hace algo';
$TextosCartas[2] = 'Si cruzas sin mirar la calle te atropella un venado';
$TextosCartas[3] = 'Si miras para arriba te cae un elefante';
$TextosCartas[4] = '...';Ahora agregaremos las variables que contienen los nombres de las cartas
PHP:
$TextosTitulos[0] = 'El loco';
$TextosTitulos[1] = 'El pokemon';
$TextosTitulos[2] = 'El Troll';
$TextosTitulos[3] = 'El chanchito valiente que cruzo la calle';
$TextosTitulos[4] = '...';Estas variables las guardamos en un archivo llamado: cartas.php
Paso 2
Ahora crearemos el entorno gráfico de nuestro sitio (script mas que nada) (index.php)
Lo que haremos es colocar mostrar imágenes de cartas y abajo de cada carta un checkbox (HTML) para que el usuario seleccione 3 cartas.
PHP:
<?php
define('WEB','http://127.0.0.1/ForoBeta/tarot/'); //URL de nuestro script
echo '<table border="0" cellpadding="0" cellspacing="0"><tr>';
echo '<td><center><img src="'.WEB.'pic1/carta.png"><br/><input type="checkbox" name="carta[]" value="1"></center></td>';
for($i=2;$i<=11;$i++){ echo '<td><center><img src="'.WEB.'pic1/carta2.png"><br/><input type="checkbox" name="carta[]" value="'.$i.'"></center></td>'; }
echo '<td><center><img src="'.WEB.'pic1/carta.png"><br/><input type="checkbox" name="carta[]" value="12"></center></td>';
for($i=13;$i<=22;$i++){ echo '<td><center><img src="'.WEB.'pic1/carta2.png"><br/><input type="checkbox" name="carta[]" value="'.$i.'"></center></td>'; }
echo '</tr></table><br/>';
?>
Luego agregamos todo dentro de un formulario HTML.
HTML:
<form action="" method="GET">
ACA CODE PHP ANTERIOR
<input type="submit" name="FO" value="Ver Cartas">
</form>Paso 3
En este paso agregaremos algo de lógica a nuestro script, verificaremos si el usuario ha seleccionado alguna carta, si la cantidad de cartas es igual a 3, y mostrar resultados.
PHP:
<?php
if($_GET[FO]==""){
//ACA FORMULARIO PASO 2
}else{
if(count($_GET['carta'])!=3){
echo 'Tienes que seleccionar 3 cartas!<a href="'.WEB.'">Volver...</a>';
else {
include('cartas.php'); //agregamos los valores de las cartas a nuestro script
$VAL = array_rand($TextosCartas, 3); //obtenemos 3 cartas al azar (SI...asi es el tarot online XD)
//creamos un for para mostrar los valores de nuestros array de cartas, array_rand saca 3 ID de nuestro array al azar...
for($i=0;$i<3;$i++){
echo '<tr><td colspan="2" style="background:#d6614d;"><font size="1" face="verdana">'.$TextosCarta[$i].'</font></td></tr><tr><td valign="top"><center><img width="100" src="'.WEB.'pic1/'.$VAL[$i].'.jpg"><br/><font size="1" face="verdana"><b>'.$TextosTitulos[$VAL[$i]].'</b></font></center></td><td width="100%" valign="top"><font size="3" face="verdana">'.$TextosCartas[$VAL[$i]].'</font></td></tr>';
}
}
}
?>Paso 4
Ejecutar nuestro script, nos mostrara las cartas de este modo (todo se puede mejorar jejeje):

Paso 5 - Agregar en Blogger y Wordpress
Para agregarlo en Blogger / Wordpress solo tienen que crear una entrada (o pagina) y agregar un iframe hacia el script.
HTML:
<iframe src="http://sitio.com/script_tarot/" frameborder="0" border="0" width="100%" height="500px" style="overflow:scroll;overflow-x: scroll;"></iframe>En blooger si quisieran programarlo, tendrían que crear variables con los valores, mostrar las cartas, ver cuantas cartas selecciono, ocultar las cartas y mostrar el resultado. Todo En javascript + HTML
En Wordpress les digo que lo agreguen como un iframe ya que sino perderían el theme (osea quedaría con el diseño del script y no del WP)
Paso 6 - TIPS
- Con este script pueden crear muchas mas opciones de tarot, ejemplo: tarot gitano, tarot egipcio, tarot vikingo, etc... solo busquen los valores de cada carta en google!
- Si van a colocar el script en un iframe (blogger o wordpress), NO coloquen adsense dentro del script, ya que adsense no permite ser colocado dentro de un iframe.
- El diseño es basico, pero pueden mejorarlo mucho, no tiene mucha ciencia, y es facil entender y modificar.
- Pueden agregar la opción de publicar en el muro de Facebook los resultados de las cartas 🙂
Yo programe estos script hace ya bastante, tengo muchos sitios de tarot, los cuales solo les subo estos script y el sitio esta armado! Y dejan muy buenos ingresos!
NO Citen este tutorial, ya que si se modifica algo quedaría fragmentado en los demas post!
Vista Previa: Tarot ForoBeta
Descarga: http://test.cicklow.me/ForoBeta/tarot/tarot.rar
Saludos y que el tarot los ilumine XD jajajajaja :encouragement:
UPDATE 2017: Ahora es responsive
Última edición:

