HammerGarita
Gamma
Marketing
Verificación en dos pasos activada
Verificado por Whatsapp

La suscripción por Email es algo que todo sitio web debe ofrecer a sus lectores, ya que hay mucha gente que es fiel a tu blog y le gusta recibir notificaciones cada que subes contenido nuevo.
En este tutorial te mostrare como puedes ofrecer este servicio de una manera agradable para el lector de tu blog, con un diseño simple y elegante que estoy seguro te ayudara a aumentar tus suscriptores.
¿Qué es lo primero que debo de hacer?

Lo primero que haremos será dirigirnos a FeedBurner.com, al ser un servicio de Google esta integrado a tu cuenta de Gmail, así que debes iniciar sesión para poder agregar tu Feed.
Una vez que hayas iniciado sesión te encontraras con una pantalla como la siguiente, en la que lo único que debes de hacer es ingresar la URL de tu blog.

Posteriormente nos mandara a otra pantalla en donde nos pedirá el Titulo del Feed, pero como se pueden dar cuenta automáticamente obtiene el titulo del blog, en este caso del Foro, ustedes optaran por dejarlo igual o cambiar y simplemente pulsan en el botón siguiente.

Te encontraras con esta pantalla donde te confirmara que ya se creo tu Feed, ya solo nos queda seguir dos sencillos pasos.


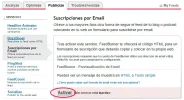
Vale vale, ahora si ya tenemos creado nuestro Feed, ahora utilizaremos una de las funciones que nos ofrece Feed Burner, y esa es la de suscripción por Email, así que activaremos este servicio yendo a Publicize > Suscripciones por Email y pulsamos en el botón de activar.

Ya que activemos el servicio nos genera un código que debemos copiar y pegar en nuestro sitio web (Yo recomiendo al final de nuestro articulo). Además tenemos la opción de seleccionar el idioma, si tu web esta en español deberás elegir este lenguaje, para mayor comodidad de tus suscriptores.

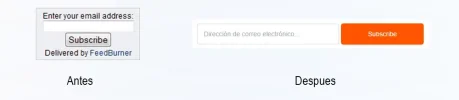
Cuando insertes el código que te a proporcionado FeedBurner seguramente te darás cuenta que tiene un diseñe bastante simple y nada atractivo para nuestros seguidores.

¿Cómo puedo mejorar la apariencia de mi formulario de Suscripción?
Es hora de ponernos manos a la obra para darle estilos a este formulario, si no tú no sabes mucho de CSS no te preocupes que te explicare lo más detallado posible para que puedas adaptarlo a tu blog. Así que comencemos.
Paso 1:
Lo primero será crear un div al cual le asignaremos un identificador, en este caso le puse "suscripcion", estos identificadores deben ser únicos en toda tu estructura html así que asegúrate de que no exista. Dentro de este Div colocaremos el código que nos ha dado FeedBurner.
HTML:
<div id="suscripcion">
<!-- Código que te proporciona Feedburner -->
</div>Paso 2:
Lo siguiente que haremos será eliminar todas las etiquetas <p> de nuestro código que nos proporciono FeedBurner. De forma que nuestro código nos quede de la siguiente manera:
HTML:
<!-- Código de ejemplo -->
<div id="suscripcion">
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=URL', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" style="width:140px" name="email"/>
<input type="hidden" value="TuValue" name="uri"/>
<input type="hidden" name="loc" value="en_US"/>
<input type="submit" value="Subscribe" />
</form>
</div>Paso 3:
Ahora, si analizamos detenidamente el código que nos da FeedBurner, nos podemos dar cuenta que nos agrega unos estilos por default, lo que haremos será identificar la etiqueta <form style=""> y eliminaremos el borde que nos pone (border) ya que no se ve muy estético, aunque esto es opcional.
HTML:
<!-- Este es el pedazo de código que debemos eliminar (border:1px solid #ccc;) -->
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=URL', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<!-- Quedando nuestro código así -->
<form style="padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=URL', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">Paso 3:
Identificaremos la etiqueta input de tipo text con el nombre email y borraremos el estilo que tenga definido y agregaremos otras propiedades.
HTML:
<!-- Etiqueta original -->
<input type="text" style="width:140px" name="email"/>
<!-- Etiqueta modificada -->
<input type="text" placeholder="Dirección de correo electrónico..." required="required" name="email"/>Las propiedades que se han agregado son las de placeholder el cual es un texto que aparece dentro del campo de texto antes de que se agregue contenido y la propiedad requiered no permite que el campo de texto quede vació.
Paso 4:
Ahora buscaremos e identificaremos la etiqueta input de tipo submit, el cual es el botón de nuestro formulario, lo que haremos aquí será agregar la clase submit, esto con la finalidad de poder darle estilos.
HTML:
<!-- Etiqueta original -->
<input type="submit" value="Subscribe" />
<!-- Etiqueta modificada -->
<input class="submit" type="submit" value="Subscribe" />Ahora si, ya tenemos listo nuestro formulario para darle estilos y una mejor apariencia, tu código debe ser similar al que se muestra a continuación, si no lo es es porqué algún paso te habrás saltado.
HTML:
<div id="suscripcion">
<form style="padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=tuURL', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" placeholder="Dirección de correo electrónico..." required="required" name="email"/>
<input type="hidden" value="tuValue" name="uri"/>
<input type="hidden" name="loc" value="en_US"/>
<input class="submit" type="submit" value="Subscribe" />
</form>
</div>Agregando Estilos CSS
Ya hemos definido la estructura HTML de nuestro formulario, ahora toca darle estilos para finalizar con la personalización de nuestra caja de suscripción.
Lo que haremos será agregar los siguientes estilos a nuestro archivo .CSS de nuestro sitio web, en un instante te explicare como modificarlo.
Insertar CODE, HTML o PHP:
/* Damos estilo a todas las etiquetas input que se encuentren
dentro del div suscripcion que creamos en el Paso 1 */
#suscripcion input {
border: medium none;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 0 5px #c2c2c2 inset;
color: #fff00;
font-family: arial;
font-size: 14px;
margin-bottom: 25px;
padding: 15px;
width: 280px;
}
/* Damos estilo a la clase submit que creamos en el paso 4 */
#suscripcion .submit {
background: none repeat scroll 0 0 #E8550B;
border-radius: 5px 5px 5px 5px;
box-shadow: 0 1px 2px #b6b6b6;
color: #FFF;
cursor: pointer;
font-weight: 100;
margin: 0 auto;
width: 180px;
transition: all .3s ease-out;
}
/* Damos estilo estilo a nuestro botón cada que el puntero pasa por encima */
#suscripcion .submit:hover{
background-color: #ec773b;
};Esté código lo puedes editar a tu gusto, si lo que quieres es modificar el color del botón simplemente busca las propiedades de background y background color y modificar los colores hexadecimales (#FFFFFF) los cuales puedes obtener en Photoshop o en herramientas online.
Insertar CODE, HTML o PHP:
#suscripcion .submit {
background: none repeat scroll 0 0 #E8550B;
}
#suscripcion .submit:hover{
background-color: #ec773b;
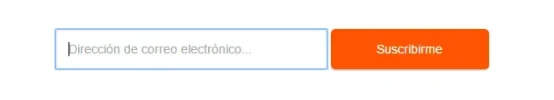
};Resultados:

Cualquier duda con mucho gusto se las responderé, espero que les agrade este tutorial, como pueden ver hemos mejorado radicalmente el diseño de nuestro formulario de suscripción, y esto se traduce en nuevos suscriptores en nuestro blog, ya que resulta más atractivo para el lector.
Última edición:


