ramonjosegn
Sigma
Verificación en dos pasos activada
Verificado por Whatsapp
¡Usuario popular!
Hace un par de días hablábamos del buen trabajo que ha realizado el compañero [MENTION=114720]PichoLetra[/MENTION] optimizando su sitio web y yo le consultaba sobre si estaba usando el formato webP lo que suscitó el interés de algunos compañeros/as del foro (@celciusb entre ellos).
En su día expliqué cómo mostrar imágenes webP usando SIRV, aunque el plan gratuito es algo básico.
Desde hace unos meses he venido experimentando con CLOUDINARY, y la verdad es que tiene algunas opciones interesantes y el plan gratuito es más que aceptable para un sitio web sin un consumo excesivo, ¡y lo mejor es que puedes conseguir más ancho de banda y más espacio compartiendo el servicio a través de Redes Sociales u otros medios de promoción que verás en tu cuenta!
Pero bueno vamos con el tutorial.
✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 1. -
Por supuesto el primer paso es que te crees una cuenta en CLOUDINARY.
La cuenta gratuita tiene las siguientes características
Algunas características se pueden mejorar con ciertas promociones que te permitirán realizar desde tu cuenta.

Te puedes registrar desde el siguiente enlace web.
✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 2. -
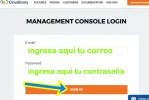
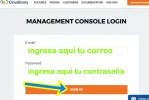
Una vez ya tenemos de una cuenta ingresamos a través de la sección de login.
Está un poco escondido en la parte superior en el home.


Ingresa el correo electrónico de registro y la contraseña asociada y haz clic en el botón de SIGN IN


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 3. -
Una vez que ingreses verás un widget a mano derecha donde te invitarán a compartir el servicio en tus redes sociales de forma que puedas obtener más espacio/ancho de banda. Esto sólo hacen en ciertas ocasiones de forma promocional. Así que si lo tienes disponible ¡aprovecha!


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 4. -
Te recomiendo que revises un poco la interface para que te vayas acostumbrando a ella.
Vamos a subir nuestra primera imagen (en mi caso ya tengo algunas subidas lógicamente).
Para ello haremos clic en el botón, ubicado en al parte superior, MEDIA LIBRARY


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 5. -
Ahora estaremos ubicados en la sección de MEDIA LIBRARY.
Si te gusta el orden seguramente querrás tener organizado tu material en carpetas.
Para crear una carpeta debes dirigirte a la casilla FOLDER NAME, asignar un nombre y hacer clic en el botón CREATE.
En mi caso voy a crear una carpeta llamada PRUEBA_WEBP


De forma automática se abrirá la ubicación de la nueva carpeta, con un menú de migajas de pan en la parte superior.


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 6. -
Para continuar por supuesto lo primero será tener una imagen a subir.
En mi caso voy a usar la siguiente imagen que encontré en PIXABAY en su formato más pequeño 640×423 píxeles (por supuesto puedes escoger la imagen que quieras).
Foto gratis: Couple, Parejas, People, Personas - Imagen gratis en Pixabay - 2308244


A continuación la arrastro (o uso el botón "SELECT FILE) para subirla.


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 7. -
Si todo ha funcionado de forma correcta ahora deberás ver una miniatura de tu imagen en la carpeta donde la hayas subido, como muestro a continuación:


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 8. -
Hacemos clic sobre la miniatura de la imagen...


Y se abrirá una nueva página con nuevas opciones...


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 9. -
Debajo de la imagen principal podrás ver diferentes URLs para copiar y usar de diferentes formas.
Al usar estas URLs estaremos manejando la imagen en el formato original.
Es decir si yo copio la URL tal como se encuentra en estos momentos y la pego en alguna aplicación compatible estaría haciendo llamada a la imagen tal y como la subí.


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 10. -
Sin embargo nosotros queremos ir un paso más allá.
No sólo queremos que nuestras imágenes se sirvan desde un servicio como CLOUDINARY que te permitirá disponer de una cuenta de CDN gratuita (ahorrarás ancho de banda y espacio en tu hosting).
También queremos que nuestras imágenes se sirvan en formato webP, un formato más eficiente a la hora de comprimir que jpg.
Para ello procedemos con el siguiente paso.
Nos dirigimos a las opciones y en concreto al desplegable FORMAT (formato).


Seguidamente desplegamos y escogemos FORMAT > AUTO


Fíjate que ahora la URL ha cambiado, al incorporar un nuevo parámetro (f_auto)


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 11. -
A continuación procedemos a copiar la URL de la imagen en el formato que nos briban CLOUDINARY.
Si tu sitio web está en http quizás prefieras usar http, si lo tienes en https, quizás https. Ya es decisión tuya si usar (o no) un protocolo seguro. Debido a que en 2018 la web debería funcionar casi al 100% sobre https, quizás sería buena opción escoger https.
Mi web está en https así que para evitar avisos de error copiaré la URL marcada con https.


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 12. -
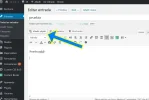
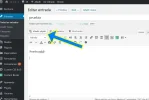
Ya tengo el código copiado, así que ingreso a mi sitio web desarrollado en WORDPRESS y accedo a la opción
AÑADIR OBJETO


Seguidamente selecciono la opción INSERTAR DESDE URL


y pego la DIRECCIÓN que había copiado desde CLOUDINARY
rellenamos los datos que considermos necesarios y hacemos clic en el botón
INSERTAR EN LA ENTRADA


Nota - si eres usuario/a de WordPress la empresa Cloudinary dispone de un plugin para facilitarte la inclusión de imágenes desde este servicio:
Cloudinary – Image management and manipulation in the cloud + CDN — WordPress Plugins
Cloudinary – Image management and manipulation in the cloud + CDN — WordPress Plugins
✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 13. -
A continuación publicamos nuestra entrada/página una vez la tengamos lista.


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 14. -
A partir de ahora los visitantes que ingresen con Chrome, Opera, Android o cualquier dispositivo compatible con el formato de imagen webP, podrá ver la imagen en este formato. Para conocer los dispositivos/navegadores compatibles puedes visitar el siguiente enlace web - Can I use... Support tables for HTML5, CSS3, etc
Vamos a comprobarlo.
Ingreso con Chrome al artículo publicado. En apariencia no se ve nada "diferente".


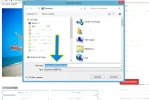
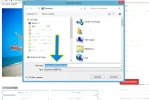
Sin embargo fíjate qué ocurre cuando descargo la imagen:


¿Te has dado cuenta?
CLOUDINARY está mostrando una imagen webP aunque en apariencia podríamos pensar que es una imagen JPG (incluso maneja esa extensión desde la web).
Si te fijas en la diferencia de tamaños podrás ver que el formato webP comprime más que JPG.
Comparando ambas imágenes verás que
FOTO ORIGINAL - PESO - 58 kbs
FOTO WEBP (CLOUDINARY) - PESO - 25 kbs
No siempre se consiguen compresiones con tanta diferencia, pero en muchas ocasiones sí, lo que hará que tus visitantes disfruten de un sitio web con CARGA MÁS RÁPIDA...


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
Espero que os haya resultado de utilidad. Sé que es un poco largo pero no quiero que los usuarios/as nuevos/as se pierdan en el tutorial.
Cualquier duda agradezco que me mencionéis con "@ramonjosegn" (sin las comillas) así podré responder lo antes posible.
Gracias por haberlo revisado.

En su día expliqué cómo mostrar imágenes webP usando SIRV, aunque el plan gratuito es algo básico.
Desde hace unos meses he venido experimentando con CLOUDINARY, y la verdad es que tiene algunas opciones interesantes y el plan gratuito es más que aceptable para un sitio web sin un consumo excesivo, ¡y lo mejor es que puedes conseguir más ancho de banda y más espacio compartiendo el servicio a través de Redes Sociales u otros medios de promoción que verás en tu cuenta!
Pero bueno vamos con el tutorial.
✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 1. -
Por supuesto el primer paso es que te crees una cuenta en CLOUDINARY.
La cuenta gratuita tiene las siguientes características
- 300,000 imágenes y vídeos en total (puedes alojar)
- 20,000 transformaciones que puedes aplicar al mes
- 10 GB de espacio en disco
- 20 GB consumo de ancho de banda mensual
Algunas características se pueden mejorar con ciertas promociones que te permitirán realizar desde tu cuenta.

Te puedes registrar desde el siguiente enlace web.
✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 2. -
Una vez ya tenemos de una cuenta ingresamos a través de la sección de login.
Está un poco escondido en la parte superior en el home.


Ingresa el correo electrónico de registro y la contraseña asociada y haz clic en el botón de SIGN IN


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 3. -
Una vez que ingreses verás un widget a mano derecha donde te invitarán a compartir el servicio en tus redes sociales de forma que puedas obtener más espacio/ancho de banda. Esto sólo hacen en ciertas ocasiones de forma promocional. Así que si lo tienes disponible ¡aprovecha!


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 4. -
Te recomiendo que revises un poco la interface para que te vayas acostumbrando a ella.
Vamos a subir nuestra primera imagen (en mi caso ya tengo algunas subidas lógicamente).
Para ello haremos clic en el botón, ubicado en al parte superior, MEDIA LIBRARY


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 5. -
Ahora estaremos ubicados en la sección de MEDIA LIBRARY.
Si te gusta el orden seguramente querrás tener organizado tu material en carpetas.
Para crear una carpeta debes dirigirte a la casilla FOLDER NAME, asignar un nombre y hacer clic en el botón CREATE.
En mi caso voy a crear una carpeta llamada PRUEBA_WEBP


De forma automática se abrirá la ubicación de la nueva carpeta, con un menú de migajas de pan en la parte superior.


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 6. -
Para continuar por supuesto lo primero será tener una imagen a subir.
En mi caso voy a usar la siguiente imagen que encontré en PIXABAY en su formato más pequeño 640×423 píxeles (por supuesto puedes escoger la imagen que quieras).
Foto gratis: Couple, Parejas, People, Personas - Imagen gratis en Pixabay - 2308244

A continuación la arrastro (o uso el botón "SELECT FILE) para subirla.


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 7. -
Si todo ha funcionado de forma correcta ahora deberás ver una miniatura de tu imagen en la carpeta donde la hayas subido, como muestro a continuación:


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 8. -
Hacemos clic sobre la miniatura de la imagen...


Y se abrirá una nueva página con nuevas opciones...


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 9. -
Debajo de la imagen principal podrás ver diferentes URLs para copiar y usar de diferentes formas.
Al usar estas URLs estaremos manejando la imagen en el formato original.
Es decir si yo copio la URL tal como se encuentra en estos momentos y la pego en alguna aplicación compatible estaría haciendo llamada a la imagen tal y como la subí.


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 10. -
Sin embargo nosotros queremos ir un paso más allá.
No sólo queremos que nuestras imágenes se sirvan desde un servicio como CLOUDINARY que te permitirá disponer de una cuenta de CDN gratuita (ahorrarás ancho de banda y espacio en tu hosting).
También queremos que nuestras imágenes se sirvan en formato webP, un formato más eficiente a la hora de comprimir que jpg.
Para ello procedemos con el siguiente paso.
Nos dirigimos a las opciones y en concreto al desplegable FORMAT (formato).


Seguidamente desplegamos y escogemos FORMAT > AUTO


Fíjate que ahora la URL ha cambiado, al incorporar un nuevo parámetro (f_auto)


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 11. -
A continuación procedemos a copiar la URL de la imagen en el formato que nos briban CLOUDINARY.
Si tu sitio web está en http quizás prefieras usar http, si lo tienes en https, quizás https. Ya es decisión tuya si usar (o no) un protocolo seguro. Debido a que en 2018 la web debería funcionar casi al 100% sobre https, quizás sería buena opción escoger https.
Mi web está en https así que para evitar avisos de error copiaré la URL marcada con https.


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 12. -
Ya tengo el código copiado, así que ingreso a mi sitio web desarrollado en WORDPRESS y accedo a la opción
AÑADIR OBJETO


Seguidamente selecciono la opción INSERTAR DESDE URL


y pego la DIRECCIÓN que había copiado desde CLOUDINARY
rellenamos los datos que considermos necesarios y hacemos clic en el botón
INSERTAR EN LA ENTRADA


Nota - si eres usuario/a de WordPress la empresa Cloudinary dispone de un plugin para facilitarte la inclusión de imágenes desde este servicio:
Cloudinary – Image management and manipulation in the cloud + CDN — WordPress Plugins
Cloudinary – Image management and manipulation in the cloud + CDN — WordPress Plugins
✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 13. -
A continuación publicamos nuestra entrada/página una vez la tengamos lista.


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
PASO 14. -
A partir de ahora los visitantes que ingresen con Chrome, Opera, Android o cualquier dispositivo compatible con el formato de imagen webP, podrá ver la imagen en este formato. Para conocer los dispositivos/navegadores compatibles puedes visitar el siguiente enlace web - Can I use... Support tables for HTML5, CSS3, etc
Vamos a comprobarlo.
Ingreso con Chrome al artículo publicado. En apariencia no se ve nada "diferente".


Sin embargo fíjate qué ocurre cuando descargo la imagen:


¿Te has dado cuenta?
CLOUDINARY está mostrando una imagen webP aunque en apariencia podríamos pensar que es una imagen JPG (incluso maneja esa extensión desde la web).
Si te fijas en la diferencia de tamaños podrás ver que el formato webP comprime más que JPG.
Comparando ambas imágenes verás que
FOTO ORIGINAL - PESO - 58 kbs
FOTO WEBP (CLOUDINARY) - PESO - 25 kbs
No siempre se consiguen compresiones con tanta diferencia, pero en muchas ocasiones sí, lo que hará que tus visitantes disfruten de un sitio web con CARGA MÁS RÁPIDA...


✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈✈
Espero que os haya resultado de utilidad. Sé que es un poco largo pero no quiero que los usuarios/as nuevos/as se pierdan en el tutorial.
Cualquier duda agradezco que me mencionéis con "@ramonjosegn" (sin las comillas) así podré responder lo antes posible.
Gracias por haberlo revisado.

Última edición:


